
プロダクトを通じてWebデザインの現場の力になりたい話
突然ですが、クライアントのWebサイトを制作していく中でこんなことを感じた時はないでしょうか?
実際に使ってくれているユーザーがわからない
サイトの利用者をペルソナとして定めたけど、実際に使っているユーザーがどんな人かわからない。Google Analyticsなどのアクセス解析でPVやUUは分かるけど、結局サイト内で何が起きているかわからない。というもの。
ユーザーの多様性やサイトの持続性を踏まえたデザインが難しい
複数存在するユーザー像に対し情報を網羅的にカバーしようとすると、構成が複雑になってしまう。公開後にアドオンでサイトに掲載されるバナーや、配信されるメールには関われず、それらのクオリティが気になってしまう。というもの。
作ったものがインパクトを出せているのかわからない
公開したサイトを同業のデザイナーさんが見てくれて、SNSでコメントがもらえたり、デザインのギャラリーサイトに載ったりはするけど、果たしてクライアントやエンドユーザーに対してどれだけの影響を及ぼしたのかわからない。というもの。
実はここまで、自分が当時、Webデザインの現場で感じていた課題感でもありました。
ブランドサイトの制作に携わる中、相手が見えにくいため設計が難しい、他の施策によって意図しない形になるのがもどかしい、見えないため主観的な達成感しか得られない、というような葛藤を感じていました。
Webデザインの現場の力になりたい
そんなWebデザインの現場の力になっていきたいという思いがあり、プレイドはデザインカンファレンスAwwwards Conferenceにスポンサーさせていただきました。
当日の様子や参加してみての気づきはマーケターの@w178とデザイナーの@5o5o_wagonが書いてくれているので、そちらをご覧ください。
この記事ではなぜスポンサーしたか、どうやって現場の力になっていきたいか書こうと思います。
なぜスポンサーしたのか
「KARTE」はこれまで、ECサイトやWebサービス、スマートフォンアプリ向けにサービスを展開してきました。
例えば、事業会社のマーケターやデザイナー、エンジニアの方が施策のPDCAを高速に回すのを支援するようなプロダクトや、カスタマーサポートの方がエンドユーザーをサポートするプロダクト。外部のデータ基盤と連携できるデータ活用のプラットフォームのようなサービスを提供してきました。
ですが、冒頭で書いたWebデザインの現場には価値が届けられていない状態でした。制作の現場と言っても色々あるのですが、ここではブランディングやプロモーション領域で活躍するWebデザインプロダクションのイメージでいます。
そんな折、シフトブレイン代表の加藤さんからお声がけをいただいたのがきっかけでスポンサーさせていただくこととなりました。プレイドとしてデザイン関連のイベントにスポンサーさせていただいたのは初めてですが、awwwards.初めての日本での開催、また登壇される方々とそのテーマに対する共感が高かったのが決め手だったように思います。
どうやって現場の力になるのか
大きく3つの観点でサポートできると考えています。
- ユーザーを数字でなく人として知れるようにする
- デザイン時に使える武器を増やす
- クリエイティブの力を正しく評価できるようにする
ユーザーを数字でなく人として知れるようにする
いわゆるアクセス解析ツールでわかる情報は、「サイトに何人のユーザーが来ていて、どのページをどれくらい見ていて、何人がコンバージョンしたか?」というような「ページ」を主語にしたものが多かったように思います。

それに対し、私達は「どんなユーザーが、いつ、どんなページを見ていて、どんな行動をしているか?」という「ユーザー」を主語としたアプローチをとっています。
ユーザーを数字だけでなく、一人の人として理解しやすくすることによって、製作者や運用者にとっての気付きやアイデアの発想につなげたいと考えています。
例えば、ユーザーの特徴をラベリングすることによって、数字でなく意味を付与したり、ユーザーの実際の行動を動画で見ることによって、リアルな顧客の体験を実感しインサイト発見につなげられる機会を提供しています。
デザイン時に使える武器を増やす
これまで、複数いるユーザー像に対して必要なコンテンツを揃えようとすると、情報過多になり整理が難しい問題がありました。横並びにしたカルーセルUIや、限りなく縦長なスマホサイトがその代表のように感じています。
また、サイト本体だけではなく、公開後のサイトにアドオンされるバナーや、送られるメールのクオリティ維持も難しい点の1つと感じています。

そうした状況に対し、ユーザーを適切に分類し、情報をパーソナライズして届けることによって、サイトの構成をシンプルにすることが出来るのでは?と考えています。
例えば、広告から流入したユーザーに対し、広告で訴求していたポイントがまとまっているコンテンツを案内したり、初めて流入したユーザーに対してガイドを提供する等、必要な状況に合わせてコンテンツを整理することにより、過剰な導線や訴求をシンプルにしていくことが出来るのではと感じています。
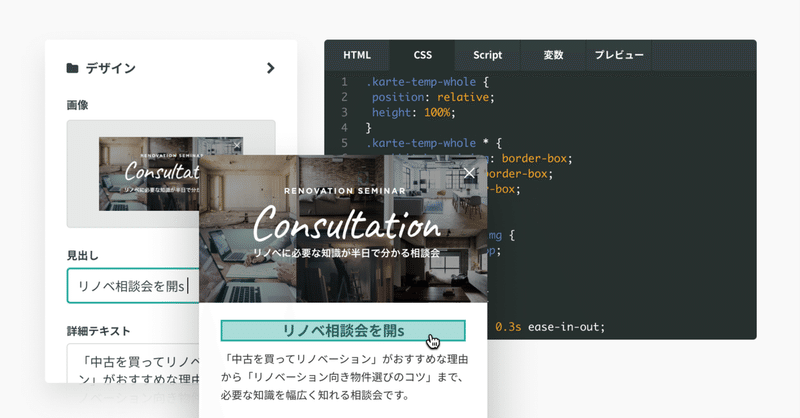
また、自分たちが直接製作できないタッチポイントのクリエイティブも一箇所でデザインできる場所を提供することでアプローチしたいと考えています。
クリエイティブの力を正しく評価できるようにする
作るサイトの性質にもよりますが、公開したサイトを同業者が見てくれて、SNSでコメントがもらえたり、デザインのギャラリーサイトに載って嬉しい気持ちはある反面、「クライアントやエンドユーザーに対して良い影響を及ぼせたのだろうか」と感じたことはないでしょうか?

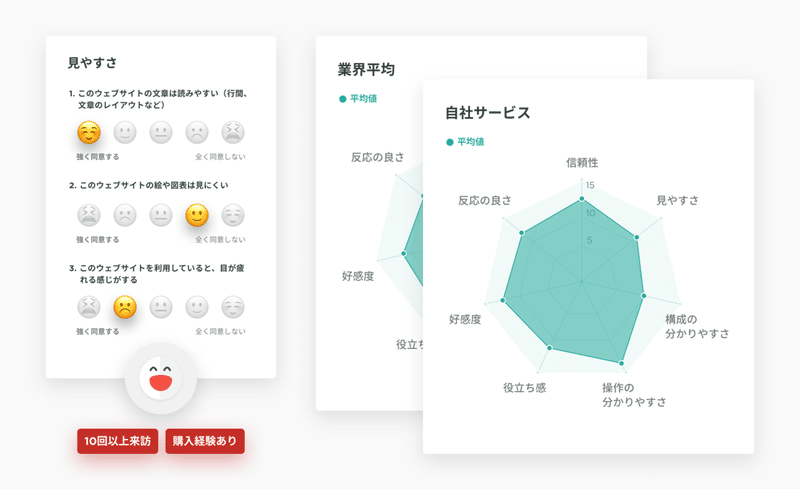
頭を悩ませてデザインしたサイトの文章やインターフェース、グラフィックや映像などの要素が、ユーザーに対しどんな影響を与えているかをユーザーに問いかける仕組みを提供することにより実現したいと考えています。
直近では、Web Usability Scaleのような指標を用いたアンケートや、満足度をヒアリング出来るような仕組みを通じて、クリエイティブのインパクトを知れるようにしたいと考えています。
---
知る手段と使える武器を増やすことで、クリエイティブの力が世の中につながるのをサポートしたい
以上、宣伝のような内容で恐縮ですが、KARTEではユーザーを知り、相手に合わせた体験を設計するのを支援する機能を提供しています。
それによって、デザインプロダクションが継続的にブランドの品質を守り、育てていく支援ができればと考えています。
私達のようなサービスに対する印象としては、クライアント社内で活用されることが多いように感じています。ですが、簡単にクリエイティブが作れるとはいえ、サイトをデザインした方がその延長で作れるに越したことはないと感じています。
施策を練るクライアントと、それをクリエイティブアイデアで支援するプロダクションのような関係性が、サイト公開後にも取り組みとして続き、共創していくための場所にしていけると嬉しく思います。
最後に、今回カンファレンスへのスポンサー参加を始め様々な機会をいただきましたシフトブレインさんを始め、事務局の皆様には大変お世話になりました。ありがとうございました!
そして、KARTEにご興味を持ってくださる方がいらっしゃいましたらお気軽にご相談ください!
この記事が気に入ったらサポートをしてみませんか?
