
Treeのデザインをお手伝いさせていただいた話
先日、山根翔さんが制作されているマークダウンドキュメントをツリー状に書けるサービス「Tree」が正式公開されました。
Tree - ツリー状に書く、マークダウンドキュメント。
🌲https://tree.md/
【🎉リリース】ツリー状に書くマークダウンドキュメントサービス「Tree」を正式リリースしました〜🌴🎊
— 山根 翔 (@sho_yamane) August 26, 2019
ライターさん、デザイナーさん、エンジニアさん、ディレクターさん、いろんな方に使っていただけるサービスです!ツリー構造好きマークダウン好きの方もどうぞ〜!!🌳https://t.co/kQN4Gm4kEb pic.twitter.com/2b5e1QEGg1
私はデザイナーとして、ロゴとランディングページのデザインを担当させていただきました。
Tree自体は以前から公開されていたのですが、そのロゴを作ってもらえないかというお話を6月ごろに頂きまして、その後LPのデザインもお手伝いさせていただくことになり、ロゴの後にLPを作るという順番で制作をさせていただきました。
Treeというサービスについて
多分どんなサービスにも言えることではあると思うのですが、コンセプトを見て「どんなサービスなんだろう」と考えるよりも、実際に触った方が圧倒的に理解しやすいと思っています(それを端的に伝えるのがデザイナーの役目でもあると思うのですが…)。
ツリーを増やしていく感覚が新鮮で楽しいのですが、特に自分が考えていることをもっと具現化したい、発展させたいと思っている時に、言語化する手段として使えるサービスだと思います(使い方は人それぞれだと思っているので、あくまで個人的には…)。ドキュメントをツリー状に重ねていく様子が、Treeという名前の通り木の枝が伸びて成長していく様子に似ていて、山根さんからローカル上でサービスに触る機会をいただき、実際にサービスに触れながらロゴのアイデアを出していきました。(ラフはあまりにもひどいので割愛しますが…)

(同時に趣味制作の内容も深められて一石二鳥でした)
途中、ロゴのラフで詰まるたびに細かく相談をさせていただいたのですが、「木」というありふれた造形をどう表現するかにこだわっていた時に「庭師」のイメージを共有していただき、そこから詰まっていた状況が打開しはじめて、自分の中でTreeというサービスのコンセプトを咀嚼して落とし込めるようになりました。
その後1ヶ月ほどかかってロゴの完成案を提出したのですが、山根さんもデザイナーのお仕事をされているので、主にビジュアル面でのフィードバックを頂きながらよりコンセプトに近い表現に落とし込んでいき、完成となりました。

その後はモーショングラフィックで別の方にアニメーションを作っていただき、今Treeにアクセスすると出てくるアニメーションが完成しました。

見ていただくと分かると思うのですが、動きがとても躍動的かつ軽やかで、よりTreeの世界観を魅力的に体現していただいたと思います!
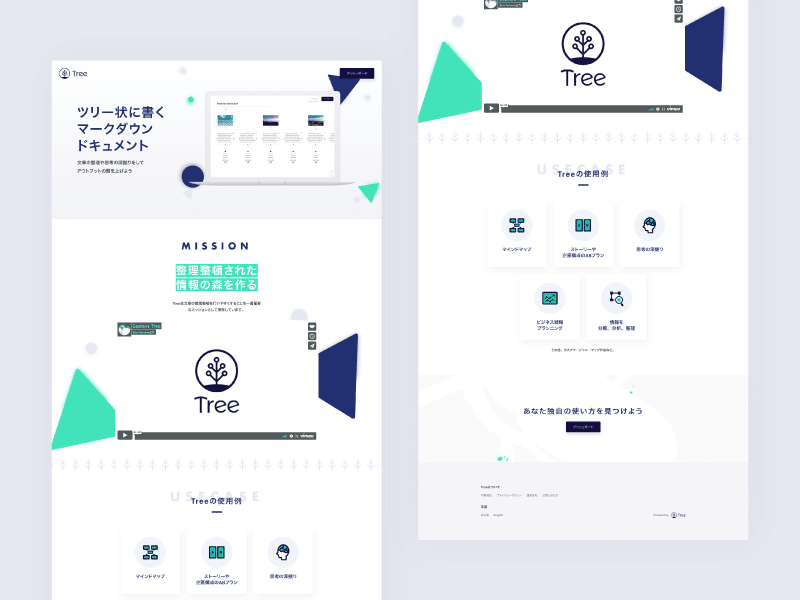
ランディングページの制作

ランディングページについては、ロゴで作った世界観を踏襲しつつ、Treeの魅力をより引き出せるようなデザインに出来ないかなと思い、ビジュアル面での試行錯誤が続きました。海外にも展開するサービスということで、最近の海外でのデザイントレンドを取り入れつつ、どこかで有機物ではないTreeらしさも表現したいなと思い、幾何学系のオブジェクトを取り入れることで随所にそのイメージを表しています。
UIデザインはネイビーを基調としたシックなデザインなのですが、ランディングページだともうちょっと色が欲しいなと思い、ネイビー以外の色も足しています。LPから投稿の画面に遷移した時にあまりギャップが出すぎないように、という点を特に意識していました。
こちらで指定した部分にアニメーションを実装していただいたり、軽微なパララックス効果を加えていただいたりと、ロゴと同様に躍動感のある、でもユーザーの視点を邪魔しすぎない素敵なページになっているのではないかと思います🌳
Treeのこれから
実は結構前からLP自体も公開されていたのですが、正式告知をしていないため公には出ていない状態でした。ただ本番で公開されていたので色んな人に見つかりはじめ、シェアされているのを見るたびになんとも言えないむず痒い気持ちになっていましたw
正式告知の1日前にProduct Huntに投稿されてから海外の方の目に触れる機会が多くなり、デザインに関して英語でのフィードバックをいただく機会も増えました。Product Huntではデザイン面も含めて様々なディスカッションがされていて、普段は国内のサイトやサービスを担当する機会が多いので新鮮というか、デザイナーとしても別の視点が持てたような気がしています。
個人的にも最近Dribbbleにデザインを投稿し始めていたところだったので、自国の日本のみならず、別の国の視点で見てどう感じるか?という視点も大切だなぁと思いました。
(毎回Google翻訳と戦いながら地味に更新しています)
Twitterを通してのリサーチでは「英語版で見るとデザインの質が低下する」という貴重なフィードバックをいただき、公開後改めて英語版のデザインの見直しも行う、ということも実はしています。Treeというサービスを制作されたのは山根さんですが、デザイナー同士でコミュニケーションを取ることによって、ただロゴやLPを作って終わりなだけではなく、より主体的かつ長期的にサービスのことを考えながら関われたのではないかな、と思っています。
私が担当したのは一部分ですが、Treeの世界観を上手く伝えられることが出来ていればいいなと思っています。そしてTreeというサービスがより世界に向けて成長していってほしいなぁ、という一ユーザー側の視点としての期待もあります。山根さんの現在の状況的に難しそうではありますが、個人的にこれからも愛用させていただくサービスになりそうです!
ということで、Treeというサービスをより多くの方に使っていただけると嬉しいです。よろしくお願いいたします!
サポート費用は書籍やツールの購入に使わせていただきます!
