
「minneとものづくりと」のロゴをつくったときの話
こんにちは、minneでデザイナーをやってる、きでりんです。
2016年6月、「minne」が届ける記事メディアとして誕生した「minne mag.」が2018年11月30日、幕を閉じることとなりました。
それと同時に「minneとものづくりと」という名前を新たにし、より一層「ものづくり」を丁寧に伝えるメディアとして生まれ変わりました。
今回、このリニューアルでは主に開発全般をメインで担当していました。
開発を進めながら、これまでの「minne mag.」の良さを改めて知り、今後はじまる「minneとものづくりと」の展望にわくわくした気持ちでいました。
普段、WEBやモバイルアプリのUIデザイン、フロントエンドのコーディングなどを担当していて、業務でロゴを作った経験などはありませんでした。
今回「minneとものづくりと」の伝えたい「ものづくりの素晴らしさ」を僕も一緒に伝えていきたい、そう思ったのでロゴ作りに挑戦しました。
個人的にとても良い経験になったので、プロセスを書きます。
やったこと
- イメージを集める
- コンセプトを決める
- ロゴ案だしの反復
- ロゴを綺麗に整える
イメージを集める
今回「minneとものづくり」の「minne」にはminneロゴが使われることが決まっていました。
そのため、アイコンやモチーフを入れると、調和をとりづらいと考えタイポグラフィのみのロゴにすることになりました。
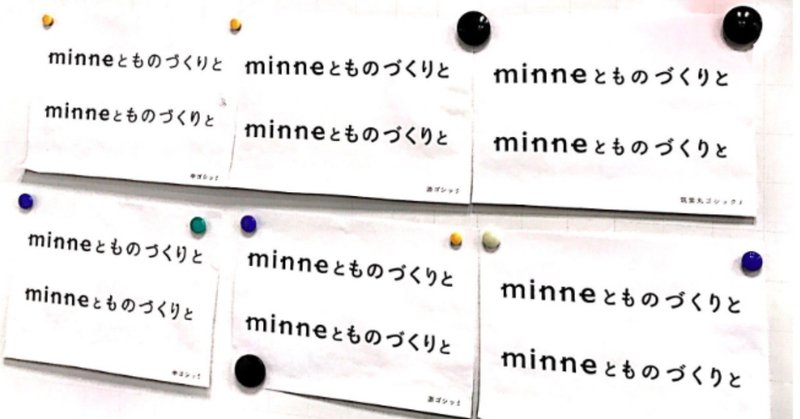
編集部のメンバーと「minneとものづくり」のイメージと合うタイポグラフィーを集めました。

minneのロゴ自体、王道っぽさがあるからか、王道っぽいフォントにアクセントをつけているものが集まりました。
ゴシックや明朝、教科書っぽいフォントをベースになにか柔らかさを表現するアクセントをつけると良さそうなのかなと思いました。
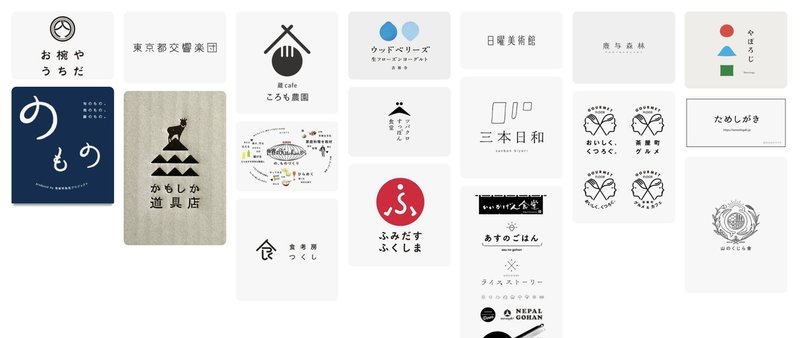
逆にイメージと合わないタイポグラフィーも集めました。

個人的に好きなタイポグラフィーもあるのですが、ハネや払い、文字の形にクセの強い作字は今回はイメージと合わないのかなと思いました。全て手書きだったり、文字の一部を削ったり、置換したりする技法もイメージから外れそうかなと思いました。
チームのデザイナーと、「かっちり」したフォントに「ちょっと崩す」感じが良いのかなと話しました。
このイメージからベースとなるフォントを集めました。

編集部とベースのフォントを選ぶ際に考えやすいように、自分なりにグルーピングをしてみました。※ミーティング前に雑に作ったデータですみません

コンセプトを決める
編集部のメンバーとベースのフォントを絞っていく際に、このロゴに込めるコンセプトも決めました。
minneとものづくりを読む人はハンドメイドの「かっこよさ」「洗練された質の高さ」を感じ、そして記事を読み進めていくなかで「あこがれ」「温かみ」「優しさ」を見出してほしい。
編集部のメンバーにはそういう思いがあり、それをロゴで表現したいと思いました。
洗練、上質、かっこよさがあり、その中に優しさ、温かみを持っているロゴ
これをコンセプトにロゴ制作を進めていくことになりました。
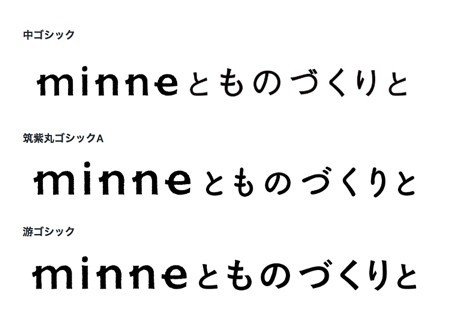
このコンセプトからベースフォント以下に絞り、試作していきました。
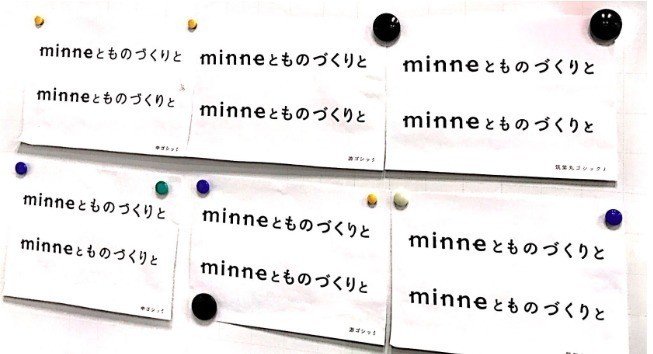
中ゴシック
筑紫A丸ゴシック
游ゴシック
ロゴ案だしの反復
ここから試作をどんどんやなりがら目指す方向性を絞っていきます。
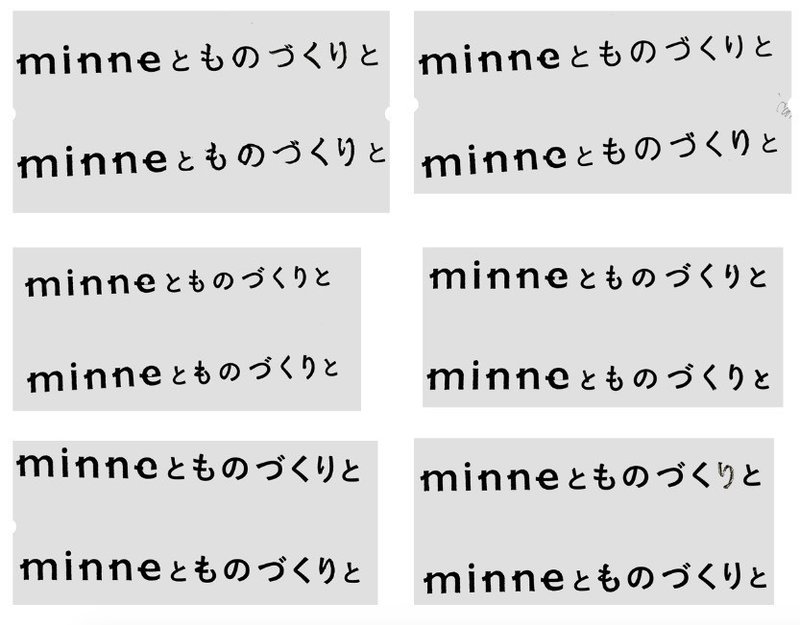
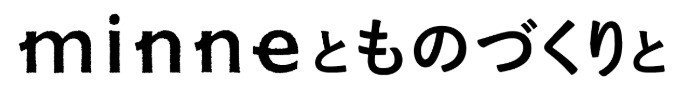
もともとのフォントはこんな感じです。

元のフォントを紙に印刷して、ペンと修正液を使って、「とものづくりと」の部分のアレンジを試していきます。

中ゴシックや游ゴシックはかっこよさのあるフォントなので、エッジを少し削り丸みを出して、温かみのある雰囲気近づけていき、筑紫A丸ゴシックは優しい雰囲気を活かし、すこしエッジを立てて、かっちりとした雰囲気をプラスしていくと良いのかなと、この時考えていました。
また筆運びを「の」「づ」「く」「と」には付けづらく、払いなどもつけるとイメージから逸れると思いました。
アクセントをつけるなら「も」と「り」に絞るとバランスが良さそうに感じました。

minneのデザイナーにも共有して、「游ゴシック」「筑紫A丸ゴシック」で絞って、試作を進めていくことになりました。
ここからイラストレーターで作業開始しました。

游ゴシックはとても洗練されたイメージでかっこよさを持っています。
筆を意識したエッジが特徴的ですが、温かみを出していきたいので、ここに丸みを付けていきました。

このとき、久しぶりのイラレでこんなことをつぶやいてました。
「も」に筆運びを付けてみました。あまり筆っぽくなりすぎないように、直線的な筆運びにしました。

続いて「り」の筆運びを試しました。

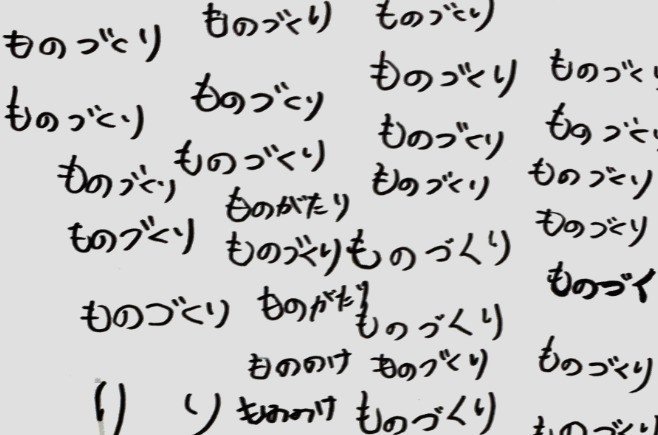
他のアレンジ方法探すために「ものづくり」とひたすら書きました。

書き続ける中で、1点気づいたことがありました。
手で書く文字を書く時、意識せず、文字の大きさに差をつけていました。
例えば「もの」って書くのも「も」よりも「の」はわりと小さめに書いていました。また「り」も大きめに書いていました。
この手書きのクセを、デジタルの文字にも応用すると、デジタル文字の奥に「温かみ」を込めることができるのではないかなと考えました。

大きさの強弱を試してみたのがこれです。ロゴ製作中は「手書きの抑揚」と呼んでいました。
筑紫A丸ゴシックも同様に試作を作ったのですが、ここでは割愛します。
編集部のメンバーと再び、ミーティングをして、筆運びと手書きの抑揚の方向性は良いとなりました。
また游ゴシックをベースに進めていくのもこの辺りで決まりました。
ロゴを綺麗に整える
チームのデザイナーにロゴの整形を相談しました。

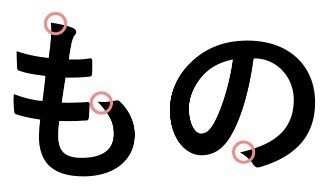
文字のカーブに違和感があるとのことで(特に「も」「り」)調整しました。アンカーのハンドルが1つ分くらいのカーブで統一されている方がロゴとして安定しそうでした。

また文字をベースラインに揃えるよりもアーチ状のラインに揃えると収まりが良さそうでした。
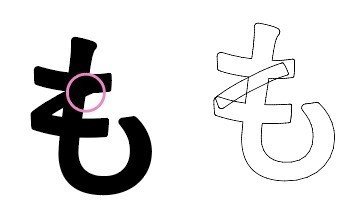
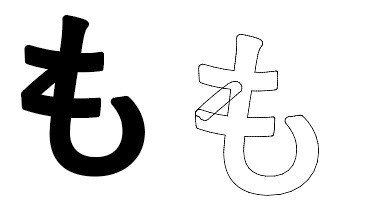
また「も」の筆運びについても考えました。

直線的に終点と始点を結ぶと角に墨溜まりみたいなものができて気になりました。

筆運びを始める位置をずらしてみると、筆運びとして違和感を感じました。

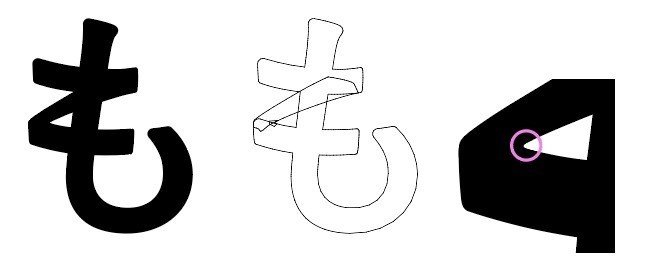
墨溜まりが気になったのではなく、筆運びが直線的すぎたのかもしれないと思い、流れを意識した強弱とカーブを入れてみました。
さらに調整を加えたものがこちらです。

ここから、他のデザイナー、マネージャーなどにもみてもらい、そこで得たフィードバックを元にさらにブラッシュアップしていきました。
フィードバックといっても、それぞれ”何か違和感”があるという感じでした。バランスの悪さみたいな、まだ不安定な要素を持っているような。
でもこの違和感を削っていくと、少しずつロゴに安定感が出てきて、大事な作業だなと思いました。
文字を少し詰めたり、パスを少し動かしたりして、1つ1つは微細な作業、まるで木工品に紙ヤスリをかけて、すべすべにしていくような感じでした。

そして、ロゴが完成しました。
このロゴが完成して、新しく生まれ変わった「minneとものづくりと」。
ひとつひとつの記事で紹介される、上質なハンドメイド作品、ものづくりの洗練された技術、その先にある作り手の心があなたの心に”ぬくもり”を届けてくれるはずです。ぜひ、よろしくお願いします。
この記事は ペパボデザイナー Advent Calendar 2018 の3日目の記事でした。明日は chocolatina さんです。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
