
エンジニアが嬉しいアイコンファイルの作り方[Figma]
FigmaでUIデザインをする際に使うアイコンファイルの作り方に関して、エンジニア目線で見た時に「こういう作り方だったら助かる🙏」というポイントをまとめています。
アイコンコンポーネントを作成する
アイコンはすべてコンポーネント化します。コンポーネント化することで、どんなアイコンが存在するのかがわかりやすくなり、一覧性が高くなります。
コンポーネント化しておくことで、デザイン作業時にも、アイコンを変更したい時はアイコンコンポーネントを切り替えるだけでいいですし、Instance Swapも使いやすくなります。

命名規則を揃える
基本的なことですが、アイコンコンポーネントの命名規則は必ず揃えます。命名規則はプロジェクトによって異なるため、できればエンジニアと先んじて相談しておき、命名規則を決めておきます。
エンジニアと命名規則を決めることで、アイコンファイルを書き出した時にファイル名をRenameする必要がなくなり、作業効率が上がります。
命名規則にはsnake_caseやcamelCase、PascalCase、kebab-case等、プロジェクトによって様々です。どの命名規則を採用するかよりも、命名規則をデザイナー・エンジニア間で揃えておくことがとても重要です。
サイズを揃え、余白を調整する
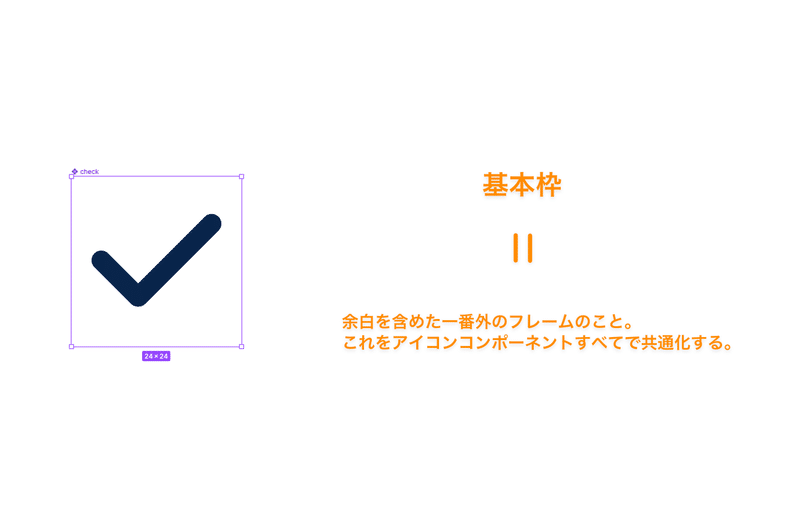
アイコンコンポーネントのサイズはすべて正方形で統一します。例えば、24x24などです。これを私は基本枠と呼んでいます。

基本枠を正方形でサイズを統一することで、アイコンをUIに組み込んだ時に上下のばらつきを抑えることができ、プロダクト全体での統一性を高められます。
また細かい作業ですが、個人的に重要視しているポイントとして、基本枠を揃えた上で、その中に配置するアイコンサイズを微調整しています。
文章だと少しわかりづらいので、実際のデザインを見てみましょう。
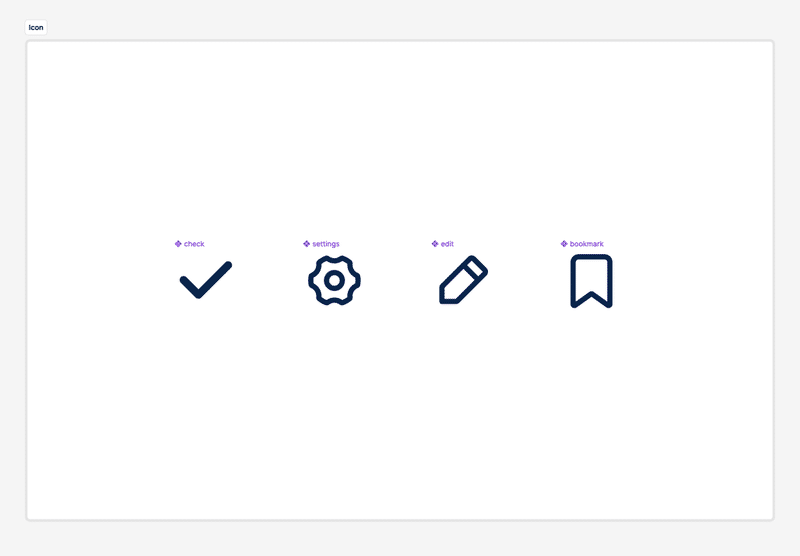
例えば、以下のようなアイコンコンポーネントがあったとします。これらはすべて24x24の基本枠を使用していて、その中にアイコンライブラリから拝借したsvgアイコンを24x24でピッタリと配置しています。

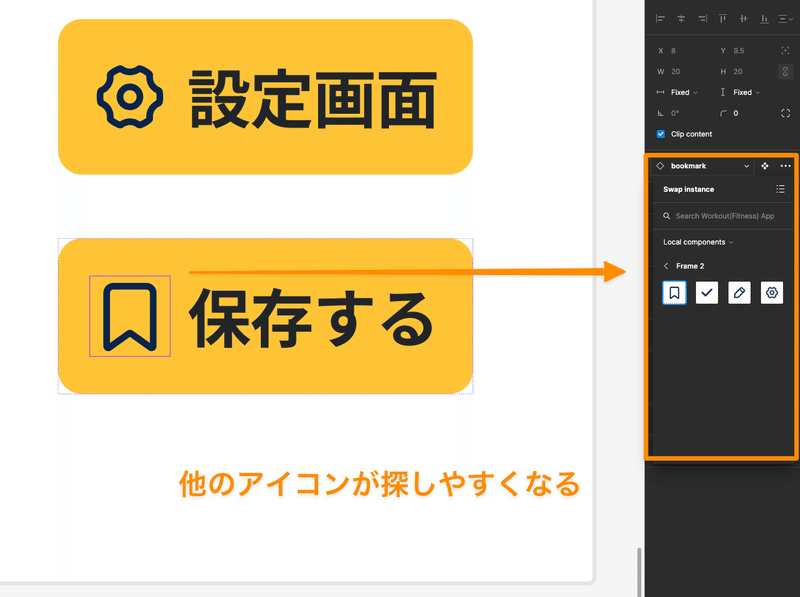
このアイコンを使ったボタンコンポーネントがこちら。

大きな違和感はありませんが、個人的にはこの状態のままだとチェックアイコンとブックマークアイコンが他に比べて大きく感じます。
経験則上、チェック系のアイコンや矢印系のアイコンは比較的大きく見えることが多く、そのまま使うとそこだけ悪目立ちすることがあるので、サイズを修正しています。
このサイズ調整をする時には、基本枠のサイズは変えません。変更するのは、基本枠の中にあるアイコンレイヤーのサイズだけです。



基本枠を変更してしまうと、結局そのアイコンを使う場所ごとにリサイズをしなしといけなくなるのであまり意味がありません。基本枠を統一したまま、中に配置するアイコンサイズを調整することで、アイコンコンポーネントを呼び出している側(今回の例ではボタンコンポーネント)でのリサイズが必要なくなります。


このように基本枠は全体で統一した上でアイコンサイズを調整することで、エンジニアが実装する時にアイコンごとに都度サイズを指定する必要がなくなります。
アイコン1つでもこのようにルールを作り、統一したフォーマットでデザインファイルを作ることで、エンジニアの作業効率も上がりますし、プロダクト全体での見た目も洗練されていきます。
多くのプロジェクトでは特定のアイコンライブラリを選定し、それを直接呼び出して使うことが大きかもしれませんが、よくあるケースとして「今使ってるライブラリだと今回ぴったりいい感じのアイコンがないから、他から他から採用したい」こともあると思います。
そういった時に、今回のヨウン日アイコンコンポーネントをフォーマット化してFigmaに作っておくと、保守の観点からも運用しやすいデザインファイルが作れるかと思います。
`
この記事が気に入ったらサポートをしてみませんか?
