
いつも自然とやってる「デザインプロセス」を改めて俯瞰してみる
こんにちは、ききるんです。🦄
普段は絵を描きつつ、WEBのデザインやフロント実装をしてます。
概略
私は今 "Rose Darena / Organic Rose Water" という美容飲料のリブランディングを行っています。有機食用ローズウォーターのこちら、むちゃくちゃ美味しいです。口が薔薇になる。ということで今回はこのデザインワークのプロセスをつらつらと起こしていきます!✨
イメージとしては、これを...

こうしていきます🌿


そもそも note を書くことになった経緯
デザインワークでとにかく重要なのはそのプロセス(どうやってそのアウトプットが出来上がったのか)だ!
うちのチームはこの話で盛り上がることが多いです。なので、チーム内でもっとデザインプロセスを意識して改善していき、仕事の品質の底上げをしていきたいということになりました🙆♀️。
そもそもアウトプットのみでデザインワークを評価すると、担当者の好き嫌いが多分に入り込み、結果としてクライアントワークとしてのコスパを軽視してしまいがちです。
ということで当然まず、自分たちが何をしてるのかを省察してく必要があります。私自身、善は急げ公開して揉まれて成長するんじゃないのか派なので、クオリティは問わずさっそく記録を書いてみる事にしました。
そんな私の直近のプロジェクトは、美容ブランド ”Rose Darena” をリブランディングするデザインワークです。ですので、そのプロセスを見える化していこうと思います!🌹
今までブログとか書いたことなかったので雑だと思いますが、デザインスキルも文章力もどんどん上げていくので、温かい目で見守ってください!😭
早速、普段自然と行ってる行動を明文化してみます。
👇👇👇
・クライアントからのオーダーを理解する
・目標の明確化 / KGIや経営戦略の確認
・ユーザーリサーチ、インサイトの整理
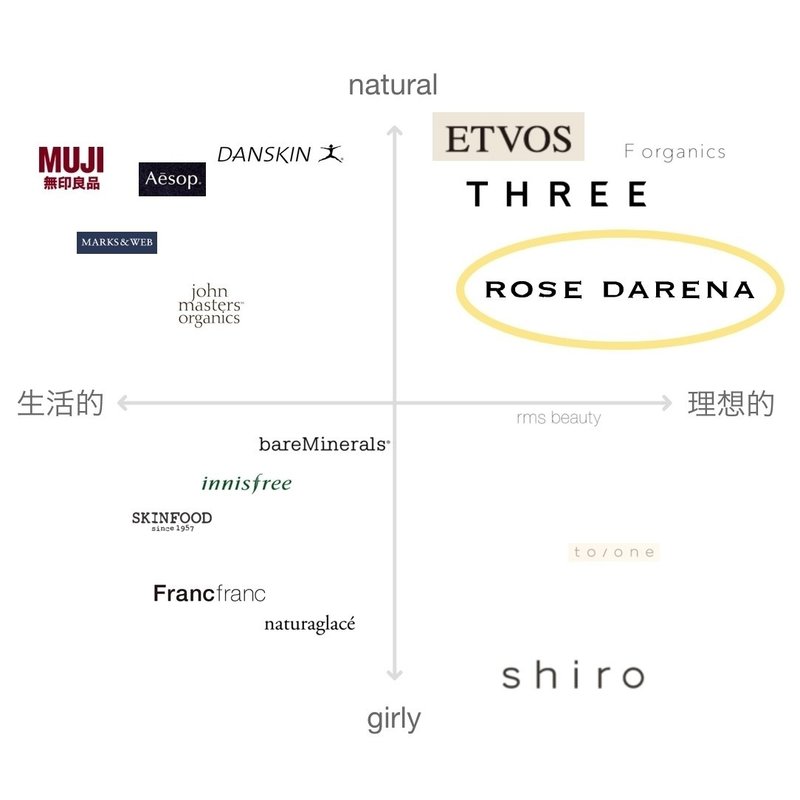
・顧客セグメント / ブランドポジショニングの明確化
・ペルソナ策定
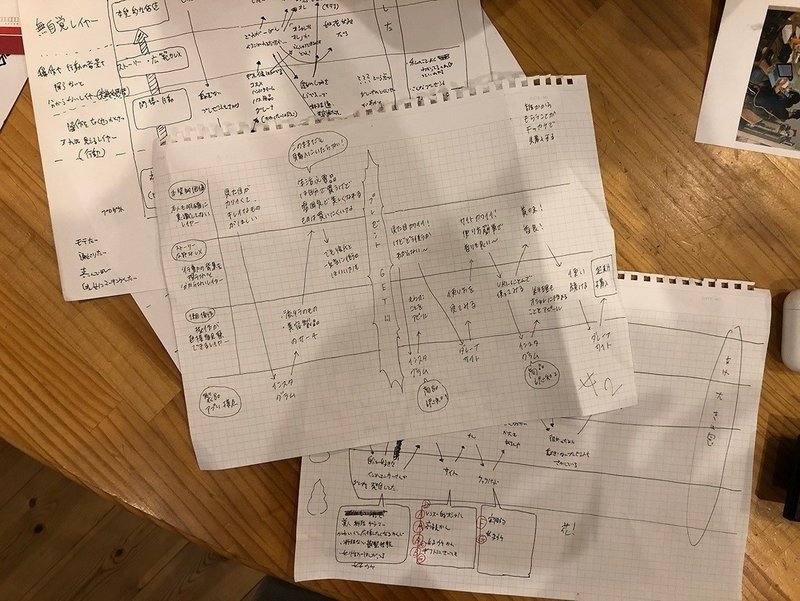
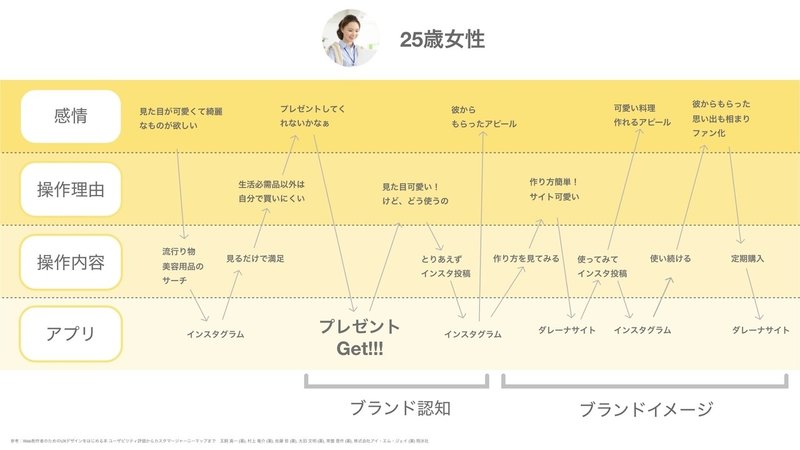
・カスタマージャーニーマップ / IA策定
・イメージボード作成
・デザインプロトタイプでの検証
・ブラッシュアップしたデザインプロトタイプ作成
・最終ペルソナ
・WEB上の構成の策定
・最終的なインターフェースデザインへ
🤔堅苦しい、、、しかも、方法論的になってしまいました。
肩の力を抜いて改めて書き直してみます。
・クライアントが何に悩んでいるか知る
・自分たちが何を求められているか探る
・プロジェクトメンバーでイメージを共有する
・誰のためのどんなサービス/プロダクトなのか理解を深める
・どんな物語が描けそうか考え、試す
・予算やWEBの世界の制約を踏まえ、具体的なアイデアを膨らましていく
・アイデアを絞り、洗練していく
そうそうこんな感じです!💓💓
もちろんこの通りに、ウォーターフォール的に綺麗に進んだことなんて一度もないです。私たちのデザインプロセスではどの工程でも、適時ズレや漏れがないようにアップデートし続けています。プロセスたちに明確な区切りは存在しないし、前後に行き来しまくります😷。
雰囲気はまさにダブルダイアモンドモデルですね。
探索 <-> 定義 <-> 展開 を行き来する感じです。
クライアントの悩みを知る
本題。
新しいステージを目指す ”Rose Darena / Organic Rose Water” に必要なデザインを探索していきます。"Rose Darena" は日本の実店舗では販売していないのが現状なのでオンラインストアで購入するしかありません。そのため、販売も販促もWEB上で解決します。このデザインワークの最終アウトプットは、プロダクトの紹介と販売の機能を提供するWEBサイトの実装ということになります。
ブランディングとデザインについて🤔
ブランディングとはそもそもサービス利用者と提供者が、サービスないしプロダクトを媒介に適切なコミュニケーションを取ることができるようにするための継続行為です。
この双方向コミュニケーションがうまくいった賜物として、品質への信頼や、期待する価値といった利用者からのイメージ像が出来上がるわけですね✌️✌️
さてなぜこの話をしたかというと、"Rose Darena" は今まで貴婦人をメインターゲットに美容品・化粧品のプロダクトを展開していたのですが、その中の "Organic Rose Water" を中心に利用者とのコミュニケーションを再定義していきたいということになりました。
高齢の女性が贅沢な老後の美活を嗜むモノ
↓↓
美意識の高い男女が優雅な食生活を嗜むモノ
プロダクトへの価値の認識や印象をこういう風に変更していきたいわけです。💪💪
なぜなら、食生活への関心度合いは、本来、年齢や性別で測れるものではないからです。それなのに、今まではただ薔薇や花から連想するイメージにデザインが寄りすぎてしまい、本来届けたかったユーザーとのコミュニケーションに誤解が生まれていました。
そのため売り上げに伸び悩む結果となっていました。
自分たちが何を求められているか探る
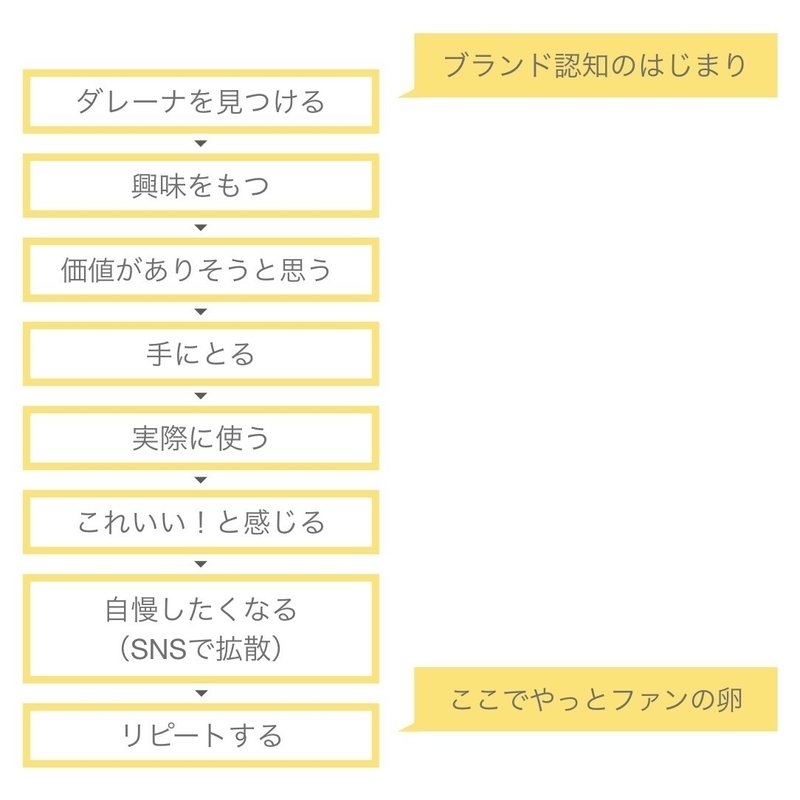
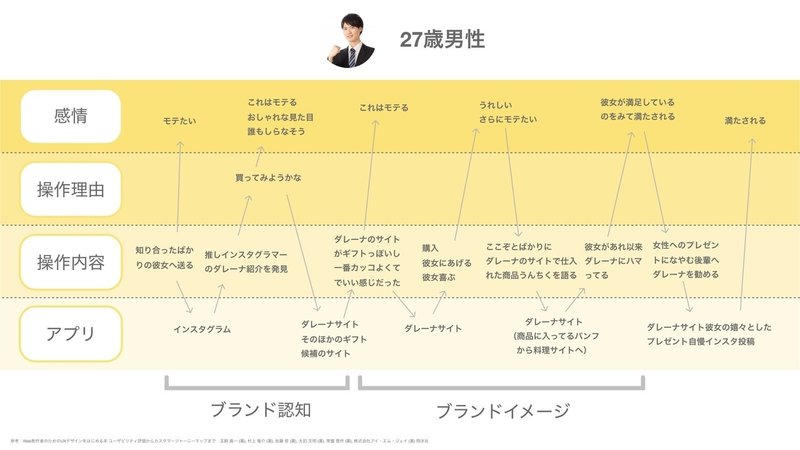
私たちが求められているのは、以下の、ユーザー(利用者)とプロダクトとの接点のデザインです。各フェーズで、提案したい価値を可能な限り適切に伝えることが命題になります。

また、継続的なヒアリングの中で出てきた、新しいデザインに関係がありそうなキーワードはこんな感じです。
・食のオシャレに関心がある幅広い層へ
・クラシカル過ぎずモダンなオシャレさ(若さ)
・dean&deluca にありそう
・おしゃれなBARとかにありそう
・贅沢な食卓にありそう
5W2H的にはバラバラな情報ですが、イメージが今までと大きく違うということを掴むには十分です。
つまりこれらのイメージを具体化し、新たな "Rose Darena" の利用者とコミュニケーションを取っていきたいということです👌
ただこのテキストベースでの「こーゆーイメージだよ」というのが曲者で、なかなか日々デザインアウトプットに関心の強いデザイナーと、事業戦略に向き合い経営をされている方だと、なかなか同じニュアンスを踏めないことが多いです。なのでこの段階ではテキストベース(言葉)でのコンセプト掘り下げはあまり行いません。並行して、イメージのすり合わせはヴィジュアルベースでも進めていきます。👇👇
プロジェクトメンバーでイメージを共有する
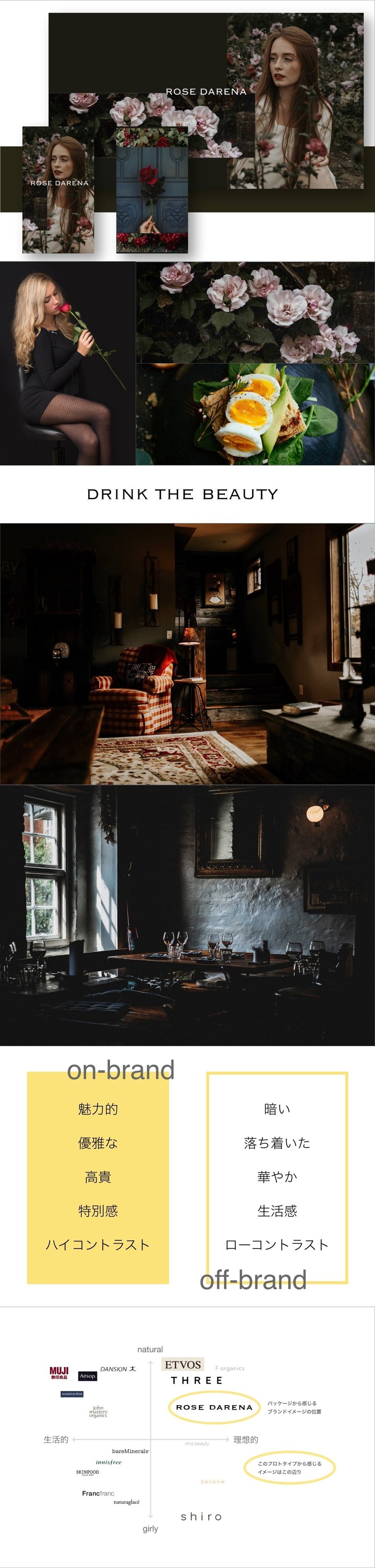
WEBサイトにしてもバナーにしても、フライヤーにしても、そのプロダクトへの印象は統一されているのが目指すべきユーザーとのコミュニケーションです。この観点で非常に大切なのが、ヴィジュアルベースでコンセプトを共有できる、ムードボード/イメージボードの類です!✨同じデザイナー職でも同じ言葉から連想するイメージは千差万別なので、その辺りのイメージを統一していきます。



こうすると、同じ「モダン〜」や「かっこいい!」という言葉でもかなり色々なヴィジュアルイメージが起こせてしまうことがわかります。これは時にテキストベースのコンセプトお落とし込みが足りてない!という危険信号にもなりますし、同じ条件でもニュアンスがクライアント様とデザイナーで違っていた!というリスク回避にもなります💨💨
深い説明をしなくても、口で説明するより明瞭にブランドイメージを共有していくことができます。また、ヴィジュアルを連想していくからこそ出せたテキストコンセプトも出てくることが多いですね!
誰のためのどんなサービス/プロダクトなのか理解を深める
この理解がズレては元も子もないので、慎重に掘り下げます。クライアント様へのヒアリングの際は、今までのサービスの事業戦略などを伺い、インサイトを深めていきます。また、ターゲットユーザーに直接ヒアリングできる場合、アンケートやインタビューなどを通して意見を集めます。チームメンバーがターゲットユーザーに接してる時そのものも観察し、雰囲気や反応自体も記録します。

今回はチームで DEAN & DELUCA などの実店舗に行き、実際のプロダクトからカフェ☕️の雰囲気なども含めて体験し、共通のインプットを深めていきました。チームメンバー間の、既存の他商品のブランドのイメージを揃えていくためにもなりますし、純粋に競合のデザインを見て感じて、チーム共通のナレッジをためるという意味でも必要でした。
こう言ったチームでの共通体験は、チームで新しいプロジェクトに取り掛かる際に、共通のイメージを持つ言葉を作っていくのに役立ちます。チームワークは常にコミュニケーションコストが課題になるので、こうした積み重ねは大切にしています。
ペルソナも探し始める
この段階になると、口頭や雰囲気で話していたペルソナ(具体的なターゲットユーザー)も真面目に考えます。今回は特に、リブランディングに伴い、想定する顧客が大きく変わるので、かなり模索することになりました。まず、可能性のありそうな顧客の条件を出していき、それをどんどん具体化していきます。

必要以上のペルソナの策定は悪手として記事になっていることが多いですが、私たちでは一度やり過ぎくらいに詳細に作り込んだ上で、そこからデザインワークにとって必要な要素を抽出(削ぎ落とし)していきます。デザイン上の都合で言葉が足りないからということで、情報の追加をあとで行うと、本末転倒になってしまいます。また、情報を削ぎ圧縮することは比較的誤解なくスムーズに行えるのに対して、情報の追加はその整合性をとっていくのが難しく、とにかく関わるメンバー間での誤解の元です。非可逆圧縮みたいなものですね💭💭
ちょっと余談...🦄
上記のマインドはペルソナ策定に限った話ではなく、どのプロセスでも心がけています、というか私が啓蒙してます✋✋。デザインワークはどうしてもデザイナーのアート/センスに頼る瞬間がとても多い作業なので、いくらでも「より良く」突き詰めていくことが可能です。例えばペルソナの条件情報の後出し追加は、この行為を "言葉" でやっているということです。芸術家ならむしろこれに精を出すのは本懐ですが、期限や予算が決まっているクライアントワークではなかなか相性が悪いことが多いです。
問題があるときはキッパリ捨てます。
デザイン都合から情報を後付けすることはしませんが、振り出しに戻すことはよくあります。これはデザインの都合とは関係なく、デザイナーも人ですので、クライアントとの情報のやり取りのミスもしますし😷。些細なミスでもデザインアウトプットには本当に大きな影響を与えます。私たちの本懐はデザインの力で課題を解決することにあるので、そのアプローチをないがしろにしてまでサンクコストマンになるのはお門違いです。サンクコストマンというのは、すでに行った作業が勿体無いからということで、進めている作業がおかしな方向にすすでいることを認識しつつも見ないふりをする人のことです😵😵
話は戻り、上のペルソナ情報では密度が荒すぎるので、どんどん詰めていきます。

と、このよう沢山の具体的な境遇を落とし込んでいきます。「いるいる〜」となりそうな人物像を作り込んでいきます。その後、デザインに必要のない (作り込み過ぎてている) 部分を削除していきます。このサイズだと見にくいので、情報を抜粋し簡単にまとめてみました💨


どんな物語が描けそうか考え、試す
ターゲットやイメージが目に見えて揃ってくると、それらの人やモノがどう出会い、関わっていくのかを模索します。可能な場合インタビューを行ったり、ターゲットにモノを使ってもらえるようなサービスの場合は、その行為を観察することもあります。👀👀
"Rose Darena" は聞き込みを進めていった結果、用途としてギフトを主体とする存在が有力になってきました(リデザイン前のプロダクトでは、高級な日用品のイメージの方が強めに存在していました)。クライアントの事業戦略上も都合が合致したので、その方向でさらに模索していきます。




長いし見にくいと思いますのでまとめるとこんな感じです。

ここで出すストーリーはあくまで一例にすぎないのですが、デザインチームにアイデアに対して、共通の立ち返る基準を与えてくれます。そうするとチーム内でディスカスも捗りますし、クライアント様により説得力のあるデザイン提案をしていくことができます。🤗✨
予算やWEBの世界の制約を踏まえ、アイデアを具体化していく
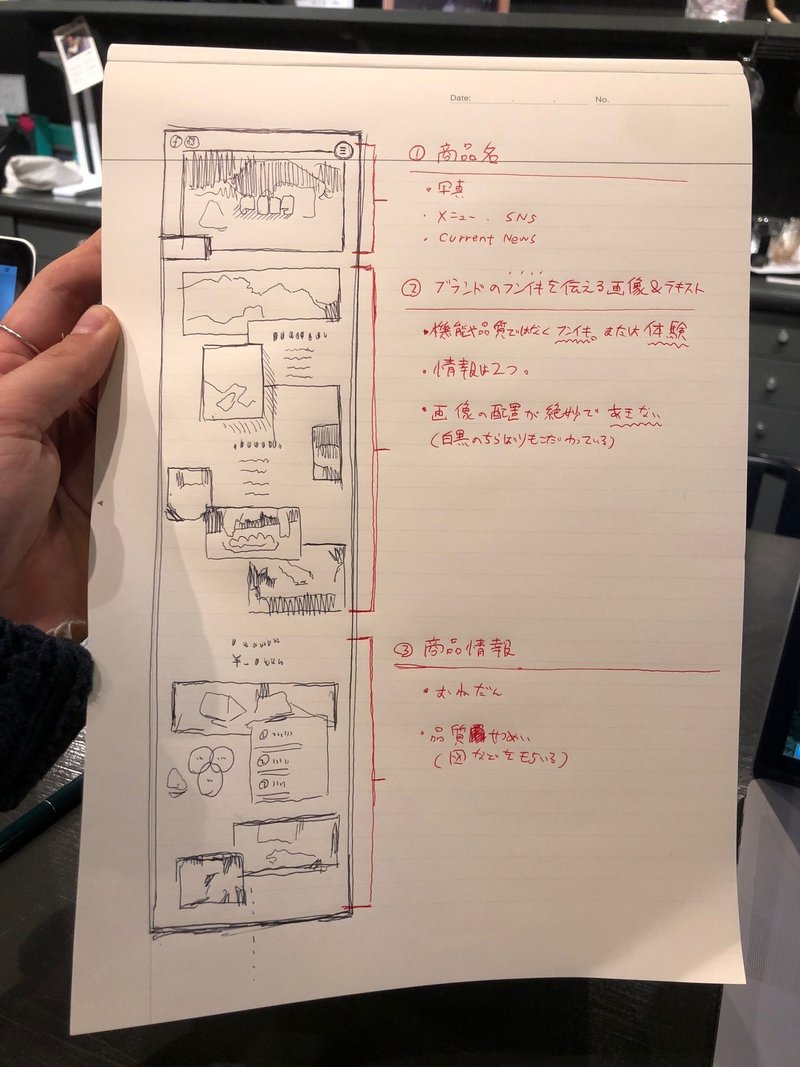
ムードボードやイメージボードから、ようやくWEBサイトとしての必要な情報群を追加していき、デザインもサイトたらしめるようにしていきます。

ムードボードではグラフィックソフトを使って誤解がないように綺麗なデータを作っていきますが、このプロセスは紙ベースでザクザク進めます!
イメージを掴み始めると、テキストのインスピレーションもより的確で潤沢になっていきます。サイトの上でこそ見せるべき言葉というのがあるので、テキストも表現の方向性を明確にしていきます。
またいままで想定してきたプロダクトとユーザーの物語がサイト上できちんと再現できそうかなど、チェックしていきます。まだこの段階では、いわゆるWEBデザインカンプのようなものは作りません。
ムードボードを使ったヴィジュアルのアイデア💡出しは行いましたが、どの案でいくかという話をしていないので、こちらが先です。常にマクロな視点からアウトプットを整えていくと、上述したような振り出しに戻る回数が大きく減らせます。
アイデアを洗練していく
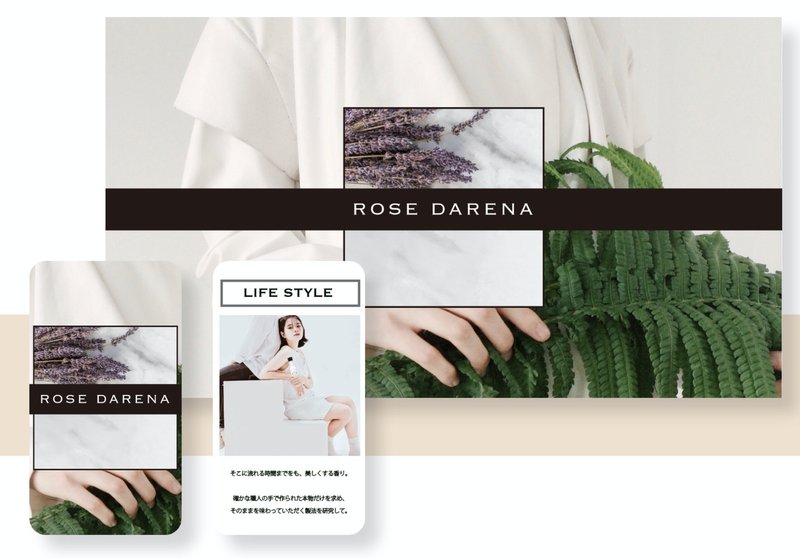
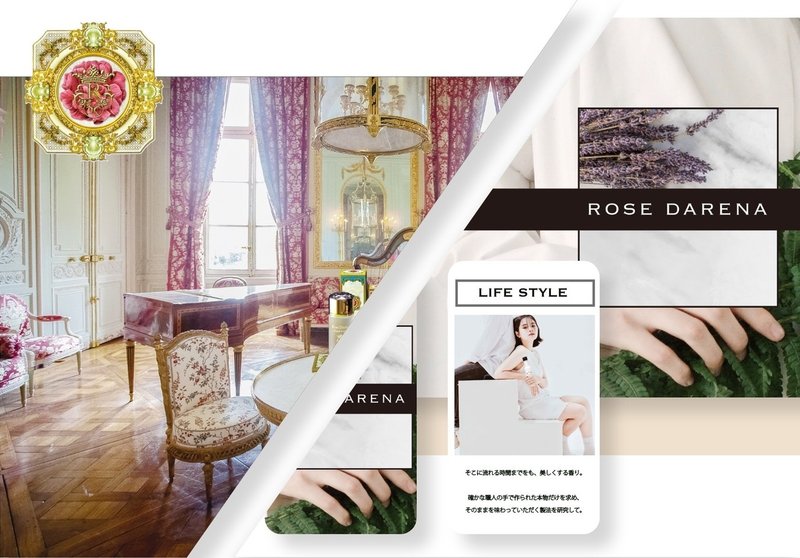
ヴィジュアルだけでなく、テキストを織り交ぜ、ムードボードを詰めていきます。今、 ”Rose Darena“ プロジェクトはこの段階にいます。現段階で推されているのはこのムードボードです✨。このあとさらにこのアイデアを密にしていき、具体的なWEBサイトとしてのデザインまで落とし込みます。

ここまでのBefore, After

ここから先はまたプロジェクトが進捗し次第続編で記録をしていきたいと思います!年内にサイトの公開を目標にしていますので、もし私たちのチームやプロジェクトが気になっていただけたかたは、是非次回も一読してもらえると嬉しいです😆!!
----
(追記)その後、別の企画を優先することになり、次回は無くなってしまいました。🙇♀️
この記事が気に入ったらサポートをしてみませんか?
