
趣味で撮った写真をフリー素材として配布した背景と、サイト制作・公開までの舞台裏
こんにちは、kimixです。
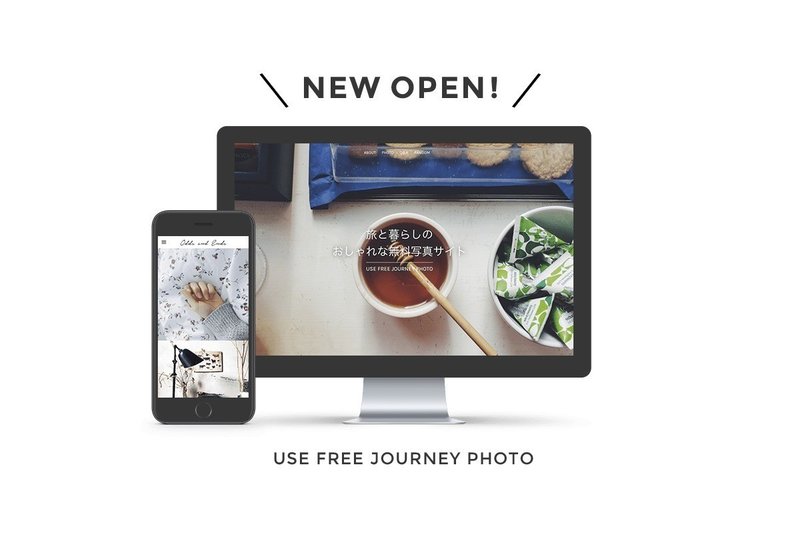
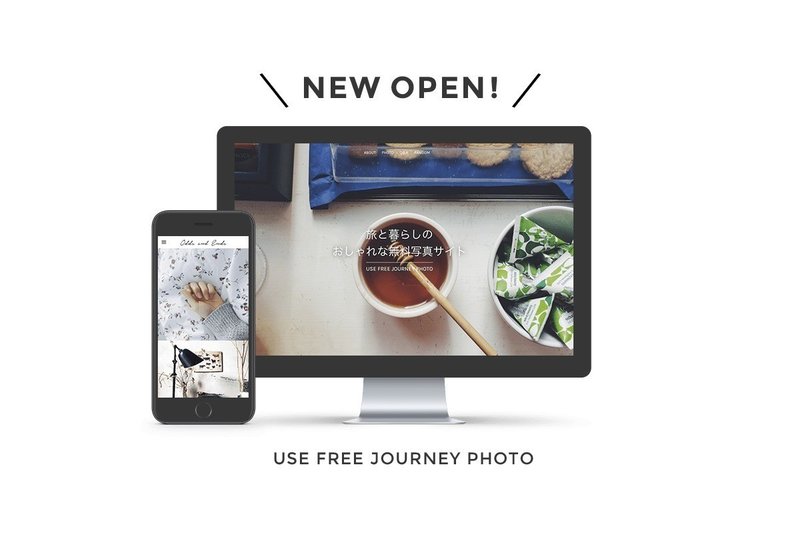
2017年5月末に「Odds and Ends」という無料で使える写真素材サイトを制作し、公開しました。
ありがたいことに、5,000人以上の方に話題にしていただき、様々なメディアに掲載していただけました。
少し時間が経ってしまったのですが、どうしてこのサイトを作ったのか・公開にするにあたってどんな工夫をしたのか、その舞台裏をお話をしたいと思います。
-----
お話する内容
-----
◼制作に至った経緯
◼情報整理
◼デザイン設計
◼開発・実装
◼PR戦略
◼ログ設計
◼CTAの設置
◼OGPの最適化

-----
制作に至った経緯
-----
1.プロではないわたしの写真が誰かの役に立てばいい
わたし kimix は、フリーランスのクリエイターとして興味の赴くままに活動や勉強をしていたところありがたいことにお仕事をいただく機会に恵まれ、プランナー・アプリディレクター・アートディレクター・イラストレーター・コラージュ作家・デザイナー…などなど現在いろんな肩書で活動しています。
興味の幅は広いものの、とりわけ写真を撮ることは中学生の頃から大好きで、iPhoneを使いだしてからは日々カメラアプリの研究をしカメラロールの中は常に写真で溢れかえっている状況でした。
そんな中、これまで撮り溜めた国内外の写真をFacebookやTwitterに載せていたところ割と評判が良く、褒めていただく機会に恵まれました。
そうやって様々な方に褒めていただくことは多かったものの、私はinstagramで「インフルエンサーです!」と誇れるようなフォロワー数も無ければ、写真を仕事にするほど技術力もありません。
とはいえ、せっかく褒めて頂けている写真たちをこのままパソコンの中に眠らせてしまうのはもったいない。
どうせなら「誰かの役に立てないだろうか」と思い、自分の撮ってきた写真を配布することを決めました。
2.おしゃれな写真素材サイトが少ない
また、制作に至った理由はもうひとつあります。
先程お話したとおり、もともとディレクターやデザイナーをしていたときに「自分で加工をしないですぐに使えるおしゃれな写真素材」が少ないことに困っていました。
ディレクターで資料を作るときに良い感じの雰囲気を出したいのになんか惜しい写真しかない…
デザインをするときも同様で、自分で良い感じにvscoで加工したかのような写真にphotoshopで加工するしか無いのか…とモヤモヤ。
また、趣味でブログも書いているのですがそんなときにささっとアイキャッチに使えるおしゃれな画像がない… モヤモヤ。
…いえ、実際にはあるんです。
でもそれは基本的にすべて海外の写真素材サイトなのです。
じゃあ日本発で作ってみたらいいじゃないか。
プロでもないわたしの写真が、わたしと同じように悩んでいたディレクターやデザイナー、ブロガー、ライターといった方々のコンテンツ制作上で効率化をはかれ、誰かの役に立つのであれば「無料で配布」したらいいじゃないか。
3.写真のポートフォリオになる
ここまで世のため人のためと書いてきましたが、サイトを公開することは自分のためでもあります。
もし訪問者の方々に「写真の雰囲気がおしゃれだなぁ」と認めていただけるのであれば、クエリエイターとして写真のポートフォリオにもなる。
また、わたしにとっても見ていただけることは嬉しいし、センスを知っていただける良い機会になる。
そう思いついてから
このサイト制作にとりかかり、
3日後に公開しました。

-----
情報整理
-----
さて、ここで一旦情報整理をしていきます。思いつきでサイトを作るのもいいですが、設計が大事。
このサイトに訪れる人は何を求めてくるのか?どんな人がくるのか?利用シーンは?流入経路は?利用してるデバイスは?どういった機能があると良いのか?といったこと分解していきます。
1.制作目的
【サイト制作目的】
・写真を素材として無料配布
・ポートフォリオ
先程もお話したとおり、制作目的はこの2つ。
2.ターゲット
【ターゲット】
①素材を求める人(ディレクター、デザイナー、ブロガー、ライターなど)
②なんとなく眺めたい人(おしゃれな写真、海外の写真を眺めたい人)
ターゲットは2種類。
メインは「①無料写真素材を求める人」
ただ、サブターゲットとして、SNSからの流入で素材を求めるわけではないがinstagramのフィードを見るように日本から少し離れた海外という地で撮られたおしゃれな写真を「②なんとなく眺めたい人」もいるなぁとも考えました。
3.ゴール
「①素材を求める人」には
利便性を提供し、素材サイトと制作者の認知度向上。
「②ただ眺めたい人」には
インパクトと雰囲気の心地よさ与え、ファンになっていただく。
これを最終ゴールとして設定。
この2つのターゲットに沿って、解決したい課題に合わせて今度はデザイン設計をより細かく考えていきます。

-----
デザイン設計
-----

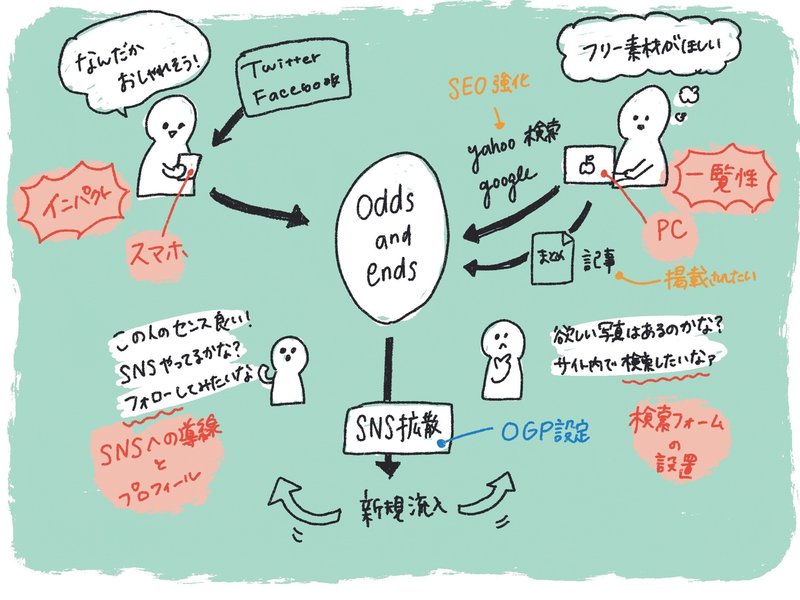
ざっくりですがわたしの頭の中の全体像はこんな感じ。
ターゲット①素材を求める人
【解決したい課題】
・雰囲気のいい写真がほしい
・自分のコンテンツテーマに合った写真がほしい
◼流入経路:検索サイト、まとめ記事
◼デバイス:パソコン
◼欲しい素材にすぐたどり着きたい
↳機能:タグ管理、検索フォーム
↳デザイン:写真は検索を考え、一覧性を重視
ターゲット②ただ眺めたい人
◼流入経路:SNS
◼デバイス:スマートフォン
◼おしゃれな写真を眺めたい
↳機能:インフィニティスクロール、SNSへの導線
↳デザイン:インパクトを与えるため画面最大表示
デザインに関してまとめると、ユーザーの利用デバイスや状況を鑑みて、PCは一覧性重視、スマホは画面最大表示をさせインパクトを重視させることにしました。

そうして出来上がったのがこんな感じに。
機能の実装やその他必要事項もザクッとあぶり出したので、これに沿って実装・対応していきます。
-----
開発・実装
-----
1.まずは小さく簡単に、Tumblrで制作
「Odds and Ends」はTumblrを使用しています。
理由は2点。
1.開発工数がかからない
2.アップロードが簡単
WordPressで構築し、すべて1から自分でデザイン・実装することもできましたがそこまで工数をかけていざ公開しニーズがなかった場合、時間が無駄になってしまいます。
まずは速攻で、小さく簡単にはじめられることを優先させました。
よって、デザイン設計で考えた要素をカバーするTemplateを探し出し、カスタマイズを繰り返し今に至ります。(Tumblr独自の言語?の沼にハマりましたが…)
2.検索フォームのカスタマイズ
素材が欲しいターゲットたちは自分がほしい素材を探すため、サイトを訪問したらまず「検索」を行うだろう、ということは予想していました。
そこで、今回は素材の画像をTumblr内のタグで管理し、検索フォームを設置。検索実行後にタグページに遷移するようカスタマイズを施しました。
実は、今回のサイト制作で1番つまづいたのはここです…。
<form action="/" method="get">
<input type="text" name="tag" placeholder="キーワードを入力" inputmode="kana" value="{SearchQuery}" />
<input type="submit" value="SEARCH"/>
</form>いまだに合ってるかどうか自信は無いけどどうにか動いたコードがこちら。
「検索フォームを埋め込む+タグ検索結果に飛ばす」マニュアルがどこを探しても見当たら無くてぐりぐりひたすらいじりました。(間違っていたら教えてください…)

-----
PR戦略
-----

1.個人制作物だが、プレスリリースとプレスキットを作成
戦略というほど大それたことではないのですが、今回サイトを公開するにあたってプレスリリースとプレスキットを作成し、各メディアに送付しました。
http://odds-and-ends.jp/presskit
2.なぜプレスリリースを作成・送付したのか?
というのも、ターゲット①素材を求める人の流入経路として「Google検索」で「無料 写真 素材」といったキーワードで検索するだろうということが予想できます。
そういったワードで検索すると現状、検索結果のトップに上がるのはWEB TIPSをまとめたメディアの「無料写真素材サイト10選」といった記事など。
ということは、サイト自体のSEO強化云々するよりも、その記事の中にそっと差し込んでいただければ効率よく流入経路を確保できるんじゃないかと考えたのです。
また、個人でもプレスリリースは配信して良いという情報も知ったので、物は試しにという気持ちで作ってみることにしました。
(前職のベンチャーで広報も少しかじっており、プレスリリースを作成し配信していたのフォーマットや大体の流れは把握していました)
(添削してくれたみなみんありがとう!)
3.プレスキットを用意
写真素材サイトまとめの記事を書かれているメディアさんに直接メールをする際に、記事化していただきやすいようプレスキットも用意しました。
プレスキットとは、
・ロゴ画像
・アイキャッチ画像
・キャッチコピー
・サイト説明文
などを一式にしたものです。
今回はライターさんが利用シーンを想像しやすいようにサンプル画像も制作。


また、プレスリリースはメールに添付するだけでなく、WEB上でも公開し、ZIPやPDFでダウンロードもできるようになっています。


-----
ログ設計
-----
1.ユーザーニーズに応える素材を拡充するために
ここまでやってきて、公開してもよかったのですがディレクター出身者としてはログの分析が1番楽しかったりします。
ということで、このサイトではユーザーのニーズを把握するため、どんな言葉が検索されているのかログが取れるようGoogle Analyticsを仕込みました。

こんな感じでGAを開けばユーザーのサイト内での検索状況がわかります。
需要がわかれば供給するのみ。
(苦労して検索フォームを作った甲斐があった…!)
今後、需要が高いワードに合致する写真のアップロードを強化したり、新しく撮影して掲載する予定です。(更新が止まってますごめんなさい…)

-----
CTAの設置
-----
ここからはわりとおまけ。
CTAのためページ下部にメルマガ登録フォームとFacebookページのLIKE BOXを設置しています。登録するとなにか良いことがあるかも…?
-----
OGP画像の最適化
-----
SNS拡散がどれほどされるか予想できませんでしたが、せっかくシェアしてもらえるのなら1件でも機会を無駄にしたくはなかったのでOGP画像やリード文、表示させるコードはTwitter用もFacebook用もはじめからきちんと仕込みました。

-----
おわりに
-----
サイト制作に関する記録は以上です。
1年前のことですが、実はこんなことを考え、設計をして、デザイン・実装しサイトを制作したのだということをどこかに残しておきたかったので書けてスッキリしました。
単なる個人制作物としてだけでなく、これまでのディレクターとしての知識やPRとしての経験も活かせた良い経験になりました。あとは運営を頑張るのみ。(ごめんなさい)
最終的に当初ターゲットとしていたディレクターやクリエイターさんたちにも届き、フォロワーも1000人以上増えたので、ブランディング・ファン獲得の面でも成功だったかなぁと思っています。
イラストやデザインといったクリエイティブ活動ももちろん好きですが、やっぱり設計することも大好きだ。

長文駄文にお付き合い頂いた方々、ありがとうございました。
なにかお手伝いできることがあればお声掛けくださいませ。それでは。
kimix
(相談に乗ってくださったチャーリーさん、ミヤカワくんありがとうございました!)
{ kimix }
絵を描いたり、写真を撮ったり、プロデューサーをしたりしています。女子カルチャーと、かわいいものを作ること・伝えることが好き。いつかブランドをつくること・個展を開催することが夢。
▽これまでのお仕事
もしお気に召したらサポートいただけると嬉しいです。いつか旅のZINEを出してみたいと考えています(^^)
