
サイトトレース(01)│ベネッセのDX戦略
Webデザイナーを目指し学習中のkinomiです。
サイトトレースの途中経過を記録します。
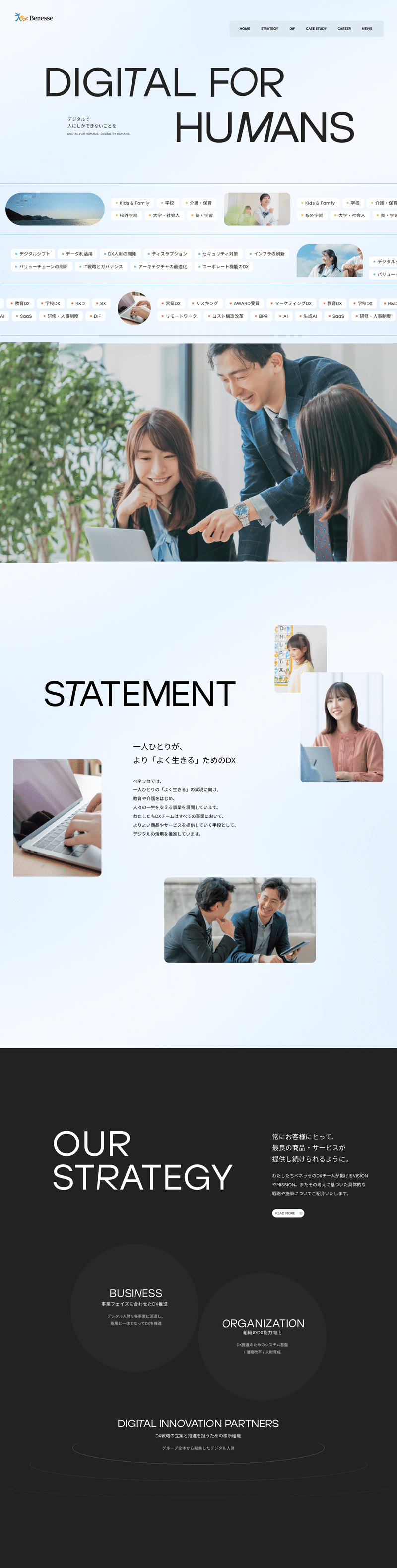
見本としたサイト ↓
サイトの選定理由
□ 秀逸なWebサイトをまとめたサイトで多く取り上げられていた。
□ 余白・変形されたフォント・シェイプが多くありトレースの訓練になると思った。
考察
テーマ : 事業やサービスにおけるデジタルの活用
コンセプト : 一人ひとりが、より「よく生きる」ためのDX
□ アクセントカラーは彩度高めの色を4色使用し、明るい未来を連想させ、コンセプトと合っている。
□ 幼児・学生・ビジネスマン等様々な年齢や職種の人物写真を多く配置することで、幅広いユーザーへのサービス展開をアピールしている。
□ グラデーションのような背景のアニメーションがテーマと合っている。
□ スクロールやマウスホバーによって人物の写真が切り替わる / テクノロジーを感じさせるテクスチャが出てくるなどテーマに合わせたアニメーションがついている。
トレースの方法
使用ツール : Figma
□ サイトは横に置かずにその都度サイトを開きながらトレース。
□ 検証ツールで細かなルールを確認。
・配色 / 余白 / フォント(サイズ / 行間 / 文字間)・写真のサイズ。
□ 画像はフリー素材から選ぶ。
□ シェイプはツールで作成。
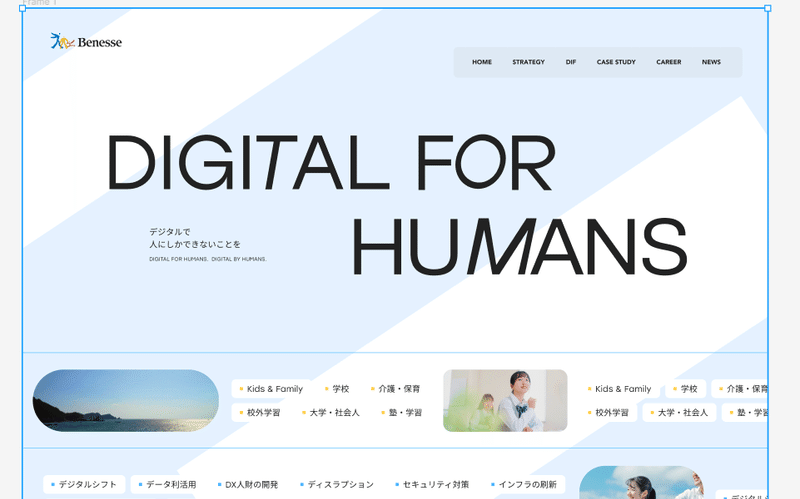
制作物

やったこと
□ 写真
・人が自然に見えるものを選定。丁度良いものが見つからない際は PhotoshopでAI加工。
・トンマナを合わせた色調調整。
・サイトの検証ツールで調べたサイズのシェイプを作成し、画像をはめ込 み。
□ フォント
・サイト内のフォントを画像化し、Adobeフォントで画像検索結果の類似フォントを使用。
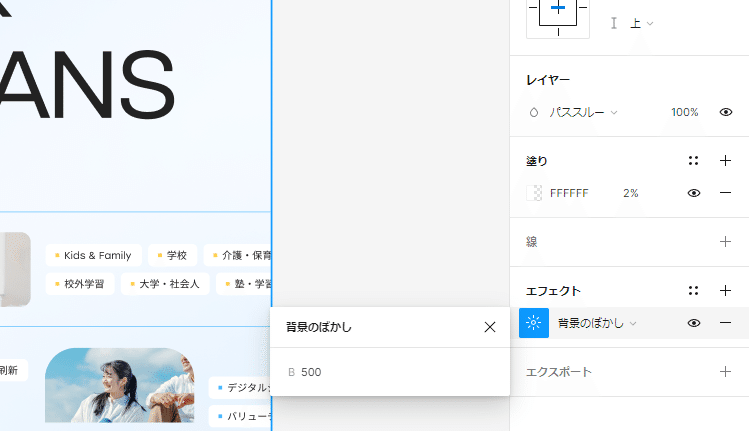
□ 背景のグラデーション
白色の長方形をランダムに配置→透明度を上げた白色のボックスに「背景のぼかし」エフェクトをかけ、上に重ねる。


□ テキストを一部変形する
・テキストを選択→線のアウトライン化→アンカーポイント動かしてを編集
□ 背景が透けてぼやけて見える加工
・エフェクト→背景のぼかし
□ 整列されたテキストやシェイプ
・オートレイアウトで整列
□ 背景に塗りがあるテキストのボックス
・フレーム化して上下左右のパディング&塗りで作成
□ 破線の楕円形のシェイプの加工
・楕円形の線を破線にする→レイヤーブラーのエフェクトをかけた長方形を重ねる→2つをグループ化して「マスクとして使用」

感想
まだ途中までしか終わっていませんが、細かなアイデアがたくさんつまったサイトで非常に勉強になります。
あと、検証ツールを使うと何がどうやって配置されているかわかって感動。
例えば、黒い背景の上に少し色を変化させた黒色のシェイプやテキスト配置を配置するとき、色で調整するのではなく透明度を上げた白色にすると調整が簡単だなーとか。
最初は「難しそう…」と思ったあしらいも、試行錯誤するとなんとか再現することができると知りこれまた感動。
ただ、余白の取り方やテキストの文字間・行間などは自分でやろうとするとかっこ悪くなります…難しいですね。
また進んだらnoteにまとめます。またね~
kinomi
この記事が気に入ったらサポートをしてみませんか?
