
シンボルカラー選定の色々
こんにちは!Goodpatch UIデザイナーのきよえ氏です。
今回は、Webサービス(またはアプリ)のシンボルカラー選定に必要な、色に関する知識や準備に焦点を当てた話を色々書いていきます。
カラー選定のゴール
今回取り上げる「シンボルカラー」は、サービスのあらゆる場面で利用されます。Webサービスでは、主にデザインシステムのプライマリーカラーに利用されますが、名刺や広告、採用活動などでも利用されます。したがって、デジタルだけでなく、印刷物においても一貫した色を再現できる必要があります。
これを踏まえて、シンボルカラーを数値化すると次のようになります。一般的に、以下を決めることがカラー選定のゴールになります。
RGB / HEX:Webデザインで利用
CMYK:フルカラー印刷で利用
DIC / PANTONE(もしくは色見本):特色印刷で利用
アウトプット例:
色を見る
色は、同じ数値でも条件によって見た目に差異が生まれることがあります。要因はさまざまで、大まかに「観測者」「照明」「対象物」に分類できます。この要因をすべて解消することは難しいですが、影響を最小限に抑える方法を模索し、ベストな環境下で見る色を基準としてカラー選定を行うことが大切です。
👀 観測者
色を見る観測者には、「目」と「感覚」が色の認識に影響を与えます。
目は、瞳の色や色覚、年齢によって視感が変動します。同時に、錯覚や残像、記憶色、疲労など、その瞬間の環境状態も影響を与えます。まず、色の捉え方は人それぞれであることを理解し、色の伝達を行わなければなりません。
これを前提とした上で、個々が意識できることの一つは「疲れを溜めない」です。目は、疲労が溜まると色覚の変化を感じることがあると言われています。モニターの光や、多くの色を見続けると疲れるので、休憩を挟みながら選定すると良いでしょう。
💡 照明
色を見る環境には、特に「照明」が色の認識に影響を与えます。
ものを見るとき、同じ蛍光灯でも、青白い昼光色よりオレンジ色の電球色のほうが暖かさを感じるように、照明光源の特性によって色の見え方は変わります。
照明の性質を示す指標に「照度」「色温度」「演色性」があります。これを調整することで目的に合わせた環境に整えることができます。ただし、既存の環境下で厳密に調整するのは難しく、適切な照明を選んでも壁や家具の色など周囲の要因に影響されることがあります。そのため、現在の環境を理解し、知識を持った状態で色を見ることが大切です。
照度とは:
光源により対象物が照らされている場所の明るさの度合いを示す言葉です。照度の単位はルクスで表され、必要な照度は作業内容に応じて異なります。照度は同じ明るさの光源であれば、光源と対象物の距離が近いほど高くなり、対象物との距離が遠いほど低くなる性質を持っています。
色温度とは:
物体に熱を加えていくと、温度の上昇に従って色が変わっていきます。このような物体の温度と、それから発せられる光の色を、色の表示と結びつけたものが色温度で、単位にはK(ケルビン)を使います。光色はこの色温度を使って数値で表すことができます。
演色性とは:
光で照明された物体の色の見え方を演色といいます。白熱電球で照明したときと蛍光ランプで照明したときでは色の見え方が違います。つまり照明光が変わると、演色が変わるのです。このように物体の色の見え方に影響を与える照明光の特性を演色性といいます。
光源の演色性は、演色性の評価を数値化した「演色評価数」で表すことができます。
演色評価数とは、モノの色の見え方に対して、照明が与える色への影響度合を表す数値のこと。一般的には自然光(太陽光)を基準として、近いものほど「演色性が良い」かけ離れたものほど「演色性が悪い」とされる。この演色性を客観的に判断できるように数値化したものを演色評価数という。演色評価数が100に近いほど太陽光下での色に近いとされている。
印刷物を見る照明:
これらの指標を利用するにあたり、印刷物の場合は「日本印刷学会標準化委員会」によって規格化された基準値を用います。
照度:2000±500lx
色温度:5000K
平均演色評価数(Ra):95以上
この条件を満たすために、従来は色評価用の蛍光灯が使われていました。しかし、蛍光灯には水銀が含まれており、環境への配慮のため全てのメーカーが生産を終了しています。そのため、最近では「高演色タイプのLED」が普及しています。
例えば、既存の環境にも導入しやすいもので考えると、高演色LEDのデスクライトを活用するのも手です。印刷物の確認や、モニターとの色合わせの際に役立ちます。高演色LEDの導入が難しい場合は、照明を「昼白色」にすると、5000Kを満たした状態で確認が行えます。
モニターを見る照明:
モニターを使用する制作環境には、印刷物のような規格はありません。ただし、環境光がモニターに当たって反射すると、モニターの色再現域がやや狭く見えるなど、周辺環境の影響を受けることがあります。そのため、部屋の照明や窓からの光が気になる場合は、場所を変えるか、「遮光カーテン」や「遮光フード」を用いることで、光の影響を軽減し、モニター上の色をよりクリアに見ることができます。
🖥 対象物
シンボルカラー選定では、Webで利用するための「デジタルデータ」と、印刷物で利用する「デジタルデータと紙」が対象物となり、それぞれの特性が色の認識に影響を与えます。
印刷物の場合:
同じ色でも、制作データのプロファイルや用紙の特性、時間経過によるドライダウン、印刷日の気象条件などが印刷の結果に影響します。そのため、一度の印刷ごとに微調整が必要になります。
印刷会社に依頼する際には、依頼時に希望する色をDIC/PANTONEや色見本で指定し、本番印刷前に「色校正(カラープルーフ)」を行い、表現したいイメージを忠実に再現できているか、色の認識に差異がないかを確認します。コストやスピードを重視した印刷では色校正を行わないことがありますが、一貫性のある色を再現するには、印刷のプロとのコミュニケーションが不可欠です。
デジタルデータの場合:
モニターの色表示の度合いによって色の見え方が変わります。これは、ハードウェア、設定、そして運用の3つの内容に影響されます。
1. ハードウェア:
モニターは、汎用的なモニターと、クリエイター向けのモニターに分類されます。この差異は、液晶パネルの駆動方式による「色再現域」にあります。クリエイター向けのモニターは色域が広いため、より多彩な色を再現できます。
具体的な指標として、Adobe RGBカバー率が99%に近いモニターを選ぶことで、Webデザインで使用されるsRGBや、印刷物に使用されるCMYKをほぼ網羅できます。この性能は後から変更できないため、カラー選定時にはクリエイター向けのモニターを検討することが望ましいです。

2. 設定:
モニターの設定は、色温度、ガンマ、輝度などがあります。
色温度:
色温度は、「色を見る環境」で前述した調整を、モニターでも行います。Webデザインでは、色温度6500K前後が標準的な設定とされています。印刷物のシミュレーションを行う場合は、規格化された基準値である5000Kに設定し、モニターと印刷用紙の色を比較しながら微調整します。
ガンマ:
ガンマは、モニターやカメラなどの入出力機器が画像をやり取りする際に使われる数学的な関数です。モニターでは、各機器間で色情報を正確にやり取りするために、ガンマ特性と呼ばれる機器の発色の"クセ"を補正する仕組みとして利用されます。
ガンマの設定は、2.2が標準的な設定とされています。
輝度(ブライトネス):
輝度は、モニターの明るさを表します。輝度の単位はカンデラ(cd/㎡)と表記し、数値が高いほど明るいという意味になります。
輝度に決まりはありませんが、一般的には100cdを目安に、80〜120cdの範囲で調整をします。モニターの設置環境に合わせて、適切な輝度に調整することが大切です。
3. 運用:
モニターは、同じ製品でも個体差によってわずかな色の違いが生じます。また、経時変化によって色温度や輝度が変化し、色の見え方が変わることもあります。そのため、正しい色の再現性を保持するためには、定期的にモニターの発色を調整する作業が必要です。これを「キャリブレーション」と呼んでいます。
キャリブレーションには、「ハードウェアキャリブレーション」と、「ソフトウェアキャリブレーション」の2通りの方法があります。カラーマネジメントに不慣れな方はハードウェアキャリブレーションの方が安心ですが、高価なものが多いため、費用感に合わせて選択するのが良いでしょう。
ハードウェアキャリブレーション:
カラーマネジメント対応のモニターでは、「ハードウェアキャリブレーション」機能を使用して、本体内部の設定を直接調整します。
メリット:作業者のスキルなどに左右されない、精度の高い安定したキャリブレーションが可能。
デメリット:ハードウェア・キャリブレーションに対応した、各色10-bit以上のルックアップテーブルを内蔵したモニターが必要。
ソフトウェアキャリブレーション:
ハードウェアキャリブレーション非対応のモニターは、外付けのセンサーを用いて調整を行う「ソフトウェアキャリブレーション」で行います。
メリット:どのモニターでもキャリブレーションできる。
デメリット:作業者の手作業による部分が存在するため、手間がかかり、また精度にばらつきが出る可能性がある。
また、Macで色を扱う場合、「輝度を自動調節」「True Tone」「Night Shift」といった、ディスプレイの発色を意図的に操作する機能があります。正しく色を見るプロセスにおいては変わらないことが好ましいため、色を評価する間だけでも、設定を無効化することをおすすめします。
以上が、「色を見る」についてのお話でした。色を正しく見ることの重要性は、Web/アプリケーション制作では馴染みの薄い分野かもしれません。しかし、シンボルカラーのような複数のメディアで一貫して色を再現する必要があるものは、このような知識と周辺環境の考慮が欠かせません。ここまでの話で「こういうものがあるんだな」と、理解を深めるきっかけになれば嬉しいです。
色を用意する
シンボルカラーを何色にするのか、ブランドの理念やマーケティング戦略に基づいて議論を始めるには、まず、色を決める手がかりが必要です。RGBは約1,700万色、CMYKは約1,000万色の再現ができるなか、そこから1色や2色を手探りで選ぶのは容易ではありません。そこで「表色系」を活用して、検討のための色を用意します。
表色系は、色を記号や数字で示す方法です。これにより、色の印象を言葉で伝える手段が生まれ、色の伝達や記録がスムーズになります。表色系にはさまざまな種類があり、代表的なものはマンセル表色系、オストワルト表色系、PCCS、NCS、XYZ表色系があります。今回は「PCCS」を利用して説明します。
🎨 PCCSを用いた配色準備
PCCS(Practical Color Co-ordinate System:日本色研配色体系)は、日本色彩研究所が開発した表色系です。「Hue(ヒュー)」と呼ばれる色相と、明度と彩度を組み合わせて示す「Tone(トーン)」という2属性で表現します。配色に役立つ表式系であることと、日本独自の分類法であることから、「日本語での言語化」に優れていることが特徴です。
PCCSを選ぶ理由は、色がもつイメージを身近な言葉で表現してくれる点と、シンボルカラーは1色で定義されることが多いですが、複数色を検討したい場合も柔軟に配色できる点です。また、1色の場合も、色の周囲や色面積による印象の影響を確認するために、図色と地色の配色を簡単に試せるところもメリットとなります。
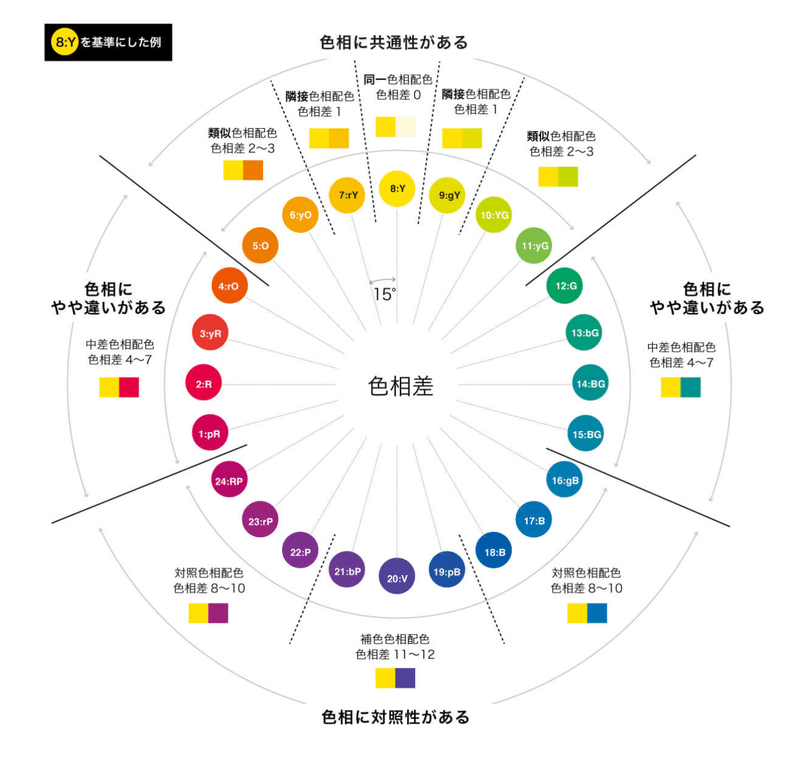
PCCSカラーサークル:
PCCSの「Hue(ヒュー)」は、24色の純色を並べたカラーサークルを用いて、「色相」を手がかりにした配色が行えます。使用する色の色相差がどのくらいかを考えて、色の組み合わせを決めることができます。

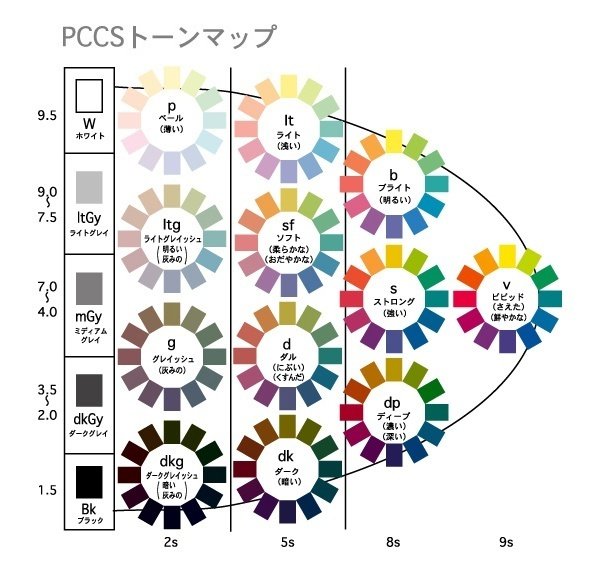
12種類の「Tone(トーン)」をマッピングした表を用いて、「彩度・明度」を手がかりにした配色が行えます。トーンが与える印象と、シンボルカラーに表現したいイメージとの調和を見たり、区分図の位置関係を参考に、色の組み合わせを決めることができます。また、1,000万色以上の色が ”156色の有彩色と9色の無彩色” に集約されるため、あたりがつけやすくなります。


色相環やトーンを用いた詳細の配色方法については割愛します。以下の記事が役立ちます。
PCCSでの作成:
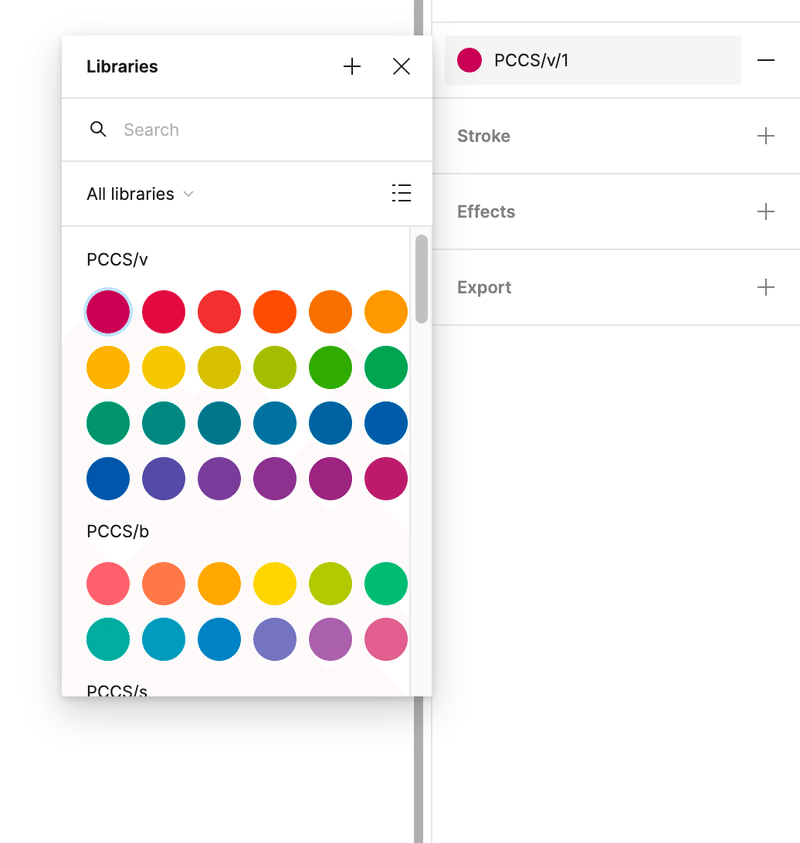
今回は「Figma」でPCCS区分図を作成します。色は以下のサイトで引用し、PCCSカラーをRGB変換した値で構成します。
https://www.garakuta.net/color/pccs/matrix.html

各トーンの色はカラースタイルに登録しておくと、さまざまな場面で使えるので便利です。

また、PCCSは本来「物体色」を表す色表系です。そのため、「光源色」のRGBでは表現できる、蛍光に近い明るい色域などはトーンに含まれません。今回は、印刷物とWebデザインの両方で使える色に重きを置きたいので、CMYの色域内で色を選定できるようにしています。そのため、このプロセスはWebデザインのみで使用されるカラーパレットには不向きです。あくまでシンボルカラーの表現を追求するための補助として利用する想定です。
以上が、「色を用意する」についてのお話でした。色の作り方は一例で、明確な決まりはありません。今回取り上げた表色系を使用したり、カラーガイドを用いたりと様々ですので、好みや状況にあった手段を選ぶための知識を持っておくと良いと思います。
色を展開する
PCCSのヒュートーンシステムから選んだ色は、あくまでパレット内の色でしかありません。シンボルとして独自性を持たせるには、自分で微調整を行ったうえで、ゴールであるRGB、CMYK、DIC / PANTONE(または色見本)に展開します。以下に、その方法を紹介します。
🖥 RGB
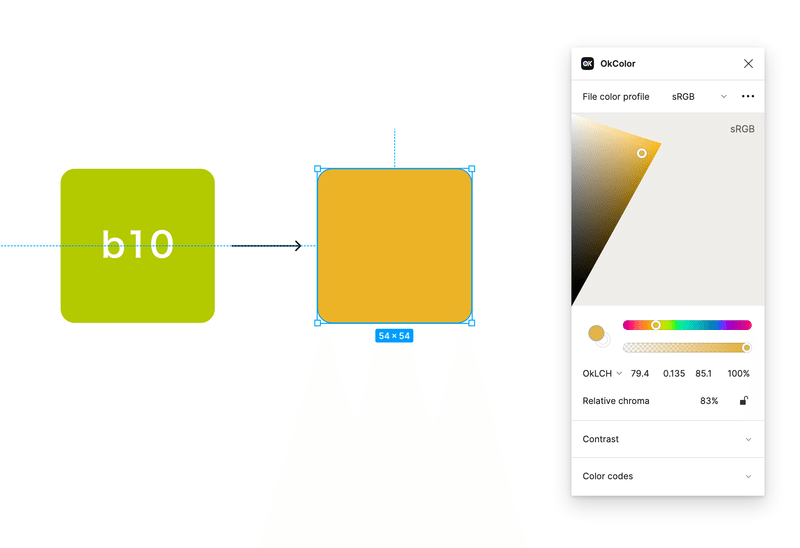
Figmaがメイン環境の場合、まずRGB値で微調整を行ったあとに、CMYKやDICに展開するのが効率的だと思います。その上で、RGB値は「LCH」に変換して微調整を行うのがおすすめです。
LCHは、RGBやHSL(HSB)よりも人間の知覚に合わせて調整できる色空間です。たとえば、明度と彩度を固定した状態で色相を変えたい場合、LCHを使用するとコントラスト比を保ちつつ色を作成できます。この特性により、微調整レベルならPCCSのトーンから大きく外れることなく調整が行えるので便利です。
LCHの中でも、今回は「OKLCH」を紹介します。LCHに比べて、色相直線性、色相均一性、彩度均一性が改善されたカラースペースです。

OKLCHの使用は簡単で、Figmaのプラグインや、ブラウザで使用することができます。
📄 CMYK
RGBで調整した値を、次にCMYKに変換します。変換はブラウザツールやIllustratorで簡単に行えますが、変換後のCMYKは必ずしもRGBと全く同じ色になるとは限りません。カラーマッチングに不慣れな場合は、実際の印刷、色校正を経た上で確定させるのが良いでしょう。
また、変換時に以下の状態になっている場合は、数値を調整する必要があります。データの入稿時にご注意ください。
変換した値に、小数点以下の数値がある場合は丸める
総インキ量は300%以内に収める
小数点以下の数値は使用しない:
Illustratorでは、1色当たり0%〜100%で指定することが可能のため小数点以下の数値も扱えます。しかし、このような細かな数値は実際の印刷では表現が難しく、思ったように差が現れません。そのため、5%刻みで設定するというのが、入稿データにおけるカラー設定の通例となっています。
総インキ量は300%以内にする:
総インキ量とはCMYKを合計した値です。CMYKの合計は400%となっており、この値が大きいとインクがにじんだり、インクが乾かなかったりと印刷時のトラブルの原因となります。そのため、印刷会社によって、総インキ量は350%以内や300%以内といった規制があります。
通常300%以内であれば、印刷会社からNGがでることはないようなので、300%以内を目安にカラー作成をしましょう。
🗂 DIC/PANTONE
シンボルカラーは、同じ色を、あらゆるメディアで再現できる必要があります。そのため、印刷の際は、色の再現性が高い「特色印刷」が選ばれることが多いです。
特色印刷は、DICやPANTONE、または独自の色見本帳を用いて色指定します。今回は、DICカラーガイドを利用した例をご紹介します。
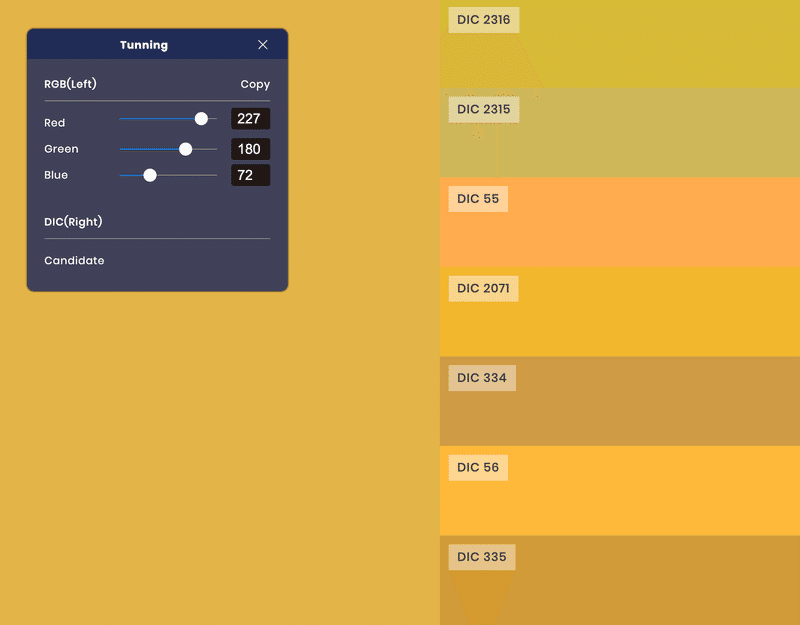
まず、以下のツールを利用して、CMYKまたはRGBの値を、DICに変換した時の差異を簡易的に確認します。
その結果、入力した色に近いDICコードの候補が表示されます。以下画像を例にすると、印象の近い"DIC 2071"を選んでも、微妙な差異は感じられます。この差異を許容とするか、あるいはDICの値をCMYKやRGBに再変換し、その値を基準にするのも一つのアプローチです。再変換の方法を以下で紹介します。

DICから再変換するにあたっての懸念は、プロセスカラー印刷で再現が難しい色を一部扱っていることです。そのため、同じか近いCMYK値に変換できるかを確認する必要があります。その際は、「プロセスカラーノート」の利用がおすすめです。
このプロセスカラーノートは、DICカラーをCMYKの印刷で近似再現した色見本張です。

この見本帳では、プロセスカラー印刷を行った際の再現度が*(アスタリスク)で示されています。無印の場合は比較的小さく、*(1つ)は色差が大きいもの、**(2つ)は発色ができないサンプルとなっています。
例に挙げた”DIC 2071”はアスタリスクの記載がないため、「DIC 2071」と「C0 M29 Y70 K0」を定義することで、特色印刷とプロセスカラー印刷の両方で色差が少なく再現することができます。

このように、RGBからCMYKやDICへ変換し、時には行き来しながら色の値を調整することで、あらゆるメディアで再現性が確保されたカラーを選ぶことができます。今回はRGBを先に検討する流れで紹介しましたが、DIC → プロセスカラーノート → CMYK → RGBといった流れで考えることもできます。決め方にルールはありませんので、ぜひ、自分たちのやりやすい方法で検討してみてくださいね。
おわりに
最後までご覧いただきありがとうございました。長かったですよね…。私も今、ここまで書き切って白目をむいています。
ここまでの内容は、2023年時点で個人的に情報収集・学習した内容になります。まだまだ勉強途中で、内容に至らない部分もあるかと思いますが、今ある知識をもってアウトプットさせていただきました。より良い方法や、拾えてなかった考慮点などがあればぜひ教えて下さい。少しでも皆さんのサービスデザインのお役に立てる内容があれば嬉しいです。
おわりに。今回お話しした「事前準備」の内容は、理論的な色の扱いに重きを置いた話をしました。この準備の後は、さまざまな議論を重ね、案が絞られていくと思います。私は、そこからの判断は、深く思いを巡らせたメンバー達の感覚や感情に託しても良いと思っています。なぜなら、今後自分たちが育てるブランドの色を「好き」と思えることは大切だからです。自分たちが心ときめくものを選ぶのは勇気がいりますが、色彩理論の理解が、センスを信じるための知識として後押ししてくれると信じています。これからも、世の中に素敵なサービスが溢れかえりますように。
この記事は Goodpatch Design Advent Calendar 2023 15日目の記事としてお届けしました。よかったら他の記事もお楽しみください。メリークリスマス。そして、良いお年を!
参考書籍
この記事が気に入ったらサポートをしてみませんか?
