未経験から東証一部上場企業に転職できるエンジニア塾 〜第2章 順次・反復・分岐〜
最近よく、知り合いから「エンジニアになりたいねん。教えてくれ」と言われます。
高校の時以来、20年会ってなかった旧友から突然「エンジニアになりたいねん」って連絡が来た時はさすがに驚きましたけどね。
ホリエモンの「手取り14万のおまえが終わってる」発言で奮起した人が多いんでしょうか?(笑)
さて、第2章では、前回の最後に書いた、順次、反復、分岐を使って、いよいよ実際にプログラミングしてみたいと思います。
jsfiddle
皆さんが試しやすいように、ブラウザだけで簡単にプログラミングを試せるjsfiddleを使ってみましょう。
https://jsfiddle.net
上記のURLを開いてください。
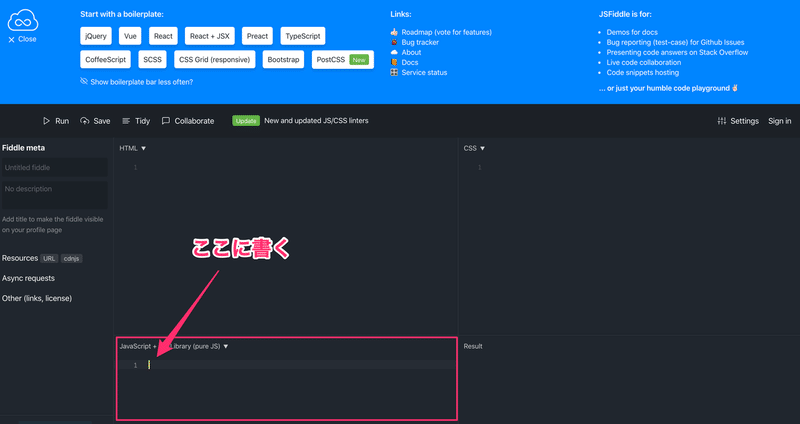
下記のような画面になると思います。

画面が大きく分けて4つに分かれていて、それぞれ、HTML、CSS、JavaScript、Resultとあると思います。
その中の左下、JavaScriptというところにプログラムを書いていきます。
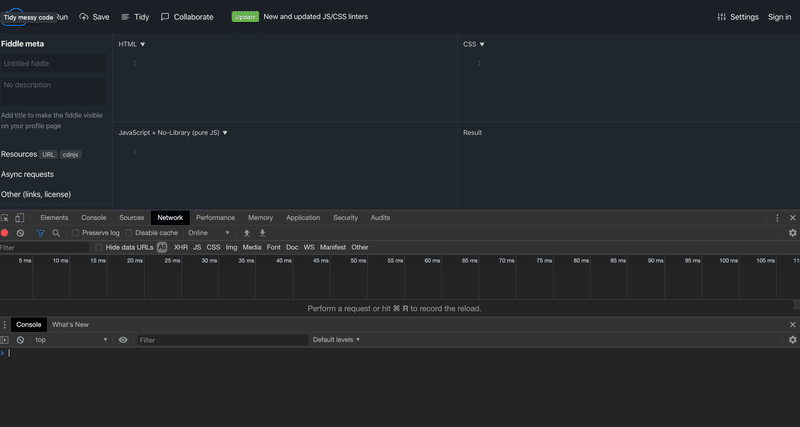
その前に、デベロッパーメニューを出しておきましょう。
Google Chromeなら設定メニューの「その他ツール」の中に「デベロッパーツール」があります。

こんな感じになりましたか?
順次
では早速、順次のプログラムを書いていきます。
順次は、単に上から下へと流れていく処理でしたね。
JavaScriptの欄のところに、
console.log(1);
console.log(2);
console.log(3);と書いてみてください。
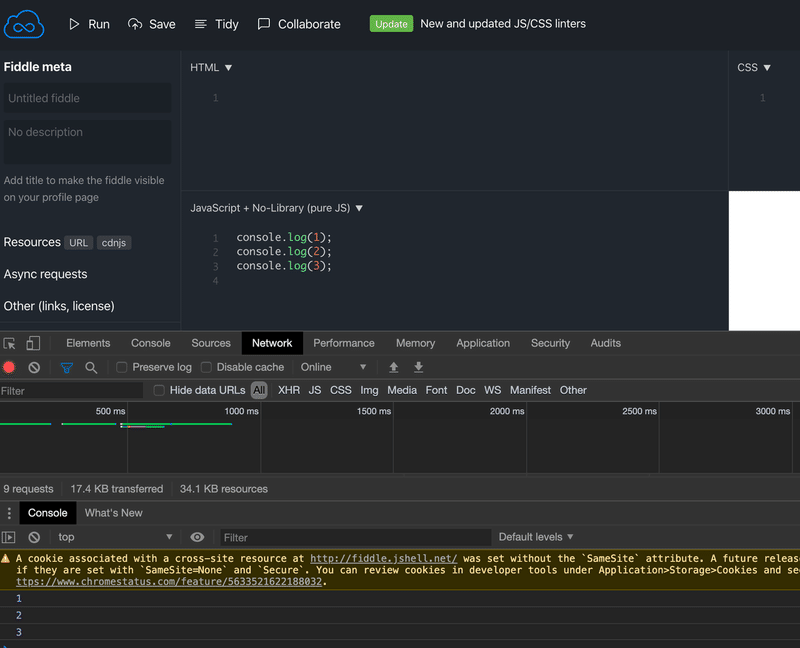
書き終わったら、左上にある「Run」を押してみましょう。

console.log()はデベロッパーツールのConsole(コンソール)にログを出力する命令です。(ほんとは命令とは言わないんですが、今はまだそんな細かいことは覚えなくていいです。)
つまり、あなたがさっき書いたコードは、
1とコンソールに出力せよ
2とコンソールに出力せよ
3とコンソールに出力せよ
という内容だったわけです。
デベロッパーツールのConsoleを見ると、1,2,3と出力されているのがわかるでしょうか。
これが順次です。
反復
つづいて反復もやってみましょう。
var values = [4, 5, 6];
for (const value of values) {
console.log(value);
}順次と同じようにJavaScriptのところにこれを書いてRunしてみてください。
どうでしょう?今度はConsoleに4,5,6と表示されたでしょうか。
ここではプログラムの細かい意味はわからなくて大丈夫です。
「for」で括られた中のconsole.log()が何度も(=反復して)実行されているんだな、ということを理解してください。
これが反復です。
分岐
最後に分岐もやってみましょう。
var i = 1;
if (i == 1) {
console.log('1です');
} else {
console.log('1ではありません');
}1行目で「iは1ですよ」と言っており、3行目以降で「もしiが1なら1ですとコンソールに表示しろ、それ以外なら1ではありませんと表示しろ」と言っています。
ifは英語の「もし」ですから、わかりやすいですよね。
試しに1行目を
var i = 2;などに変えてみてください。
すると、「1ではありません」と表示されるはずです。
これが分岐です。
はい!これであなたも立派なプログラマです!
・・・と言いたいところなのですが、もう少しだけ覚えてほしいことがあります。
それはまた次回!
もしよろしければサポートお願いいたします! 他の方のnoteを購入して、更に勉強させていただきたいです!
