
【初心者】Keynoteでのインフォグラフィックの作り方②-配色
こんにちは。
今回は前回に引き続き、Keynoteでインフォグラフィックの制作方法について書いていきたいと思います。
前回の記事デザイナー未経験者がKeynoteでインフォグラフィックを作ってみた①
デザインでも大きく以下の3つをメインにお伝えしたいと思います。
1.配色2.背景色の切り取り3.動きのあるデザイン
そして今回は「配色」について書いていきます。
以下のイメージは要素だけを貼り付けただけのものになります。

何か物足りない、、、、、。
おそらく作り始めた際はなんとも言えない物足りなさがあり、本当にできるのか不安にはなりますが、要素を貼り付け、見やすい配色にすればそれっぽいものになります!笑
配色について
NewsPicksのインフォグラフィックを見ても、やはり配色がいい。
「配色も結構重要なんだなぁ〜〜」と気づきを得てからは配色にも一層こだわるようになりました。
図形などの要素を付け足し、keynoteの機能使って配色を考える際に以下2つの方法をよく使います。
①16進数カラー値②スポイト機能
1つ目の16進数カラー値について、まず以下のサイトから配色する色を考えます。
【 FLAT UI COLORS 】https://flatuicolors.com/

適当に自分の好きな色を選択するとカラーコードがコピーできます。
スライドに図形を付け足し、コピーされたカラーコードを入力すると自分の好きな色を反映することができます。
まずは四角い図形を挿入してみましょう。

図形を付け足し、「スタイル」→「塗りつぶし」にある

このマークを選択すると、

このような設定画面が出てくるので、上部の5つのマークのうちの

を選択すると、

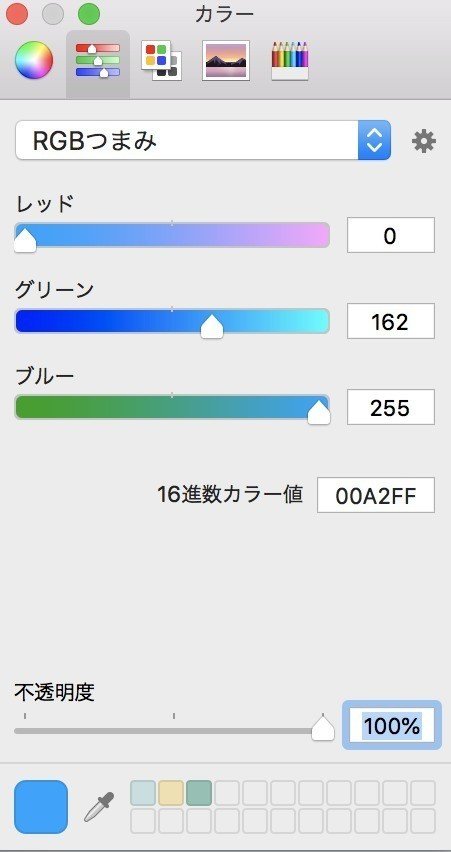
上写真のような設定画面が出てきます。
「16進数カラー値」と書いている横のボックスに、先ほどのサイトでコピーしたカラーコードを入力(⌘+V)すると、好きな色を反映させることができます。
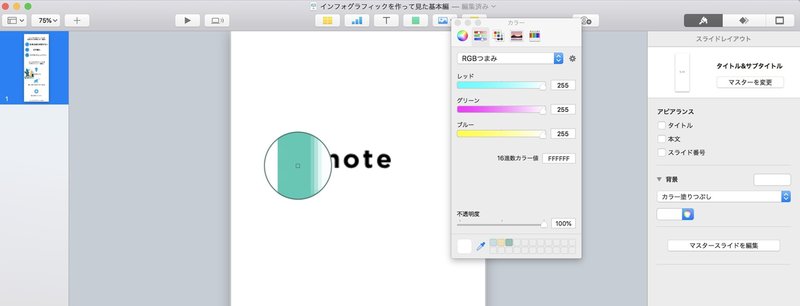
2つ目は、keynoteの「スポイド機能」。好きな色を抽出して要素に反映させます。
先ほどの設定画面の下方にある、

こやつが意外と使えます。例えばnoteのロゴの色を使いたい時、

スポイドのマークを押して、カーソルをロゴに合わせ、クリックするだけで簡単に色を抽出することができます。実際にやってみると、、、

綺麗なフラットデザインの緑色に大変身!超大好きこの色!
色はかなり重要なので、イケてるサービスのアプリやウェブサイトの配色をチェックしてみるのもいいかもしれませんね。
さて、色がいい感じになってきたので、画像を入れてみましょう。
今回はshutterstockで画像をダウンロードしてきましたが、
以下の無料素材サイトも超オススメなのでまた使ってみてください。
【FLAT ICON DESIHN】http://flat-icon-design.com/

それにしても、画像を入れた途端かなり微妙になりましたね、、、、。
どうやら貼り付けた画像の背景を切り抜く必要がありそうです。
なので、次回は「画像の背景を切り抜く方法」を2つお伝えしたいと思います!
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
