
【初心者】Keynoteでのインフォグラフィックの作り方①
最近、NewsPicksをはじめ、さまざななところで「インフォグラフィック」をよく見かけますよね。
実はMacにデフォルトでインストールされている「Keynote」でインフォグラフィック(っぽいもの)を作成できるんです。
例えばこんな感じで、

まだまだ未熟ではありますが、Keynoteでインフォグラフィックを作るためにはKeynoteのどの機能を使うのか、前半と後半に分けて説明したいと思います!
そもそもインフォグラフィックとは
百聞は一見にしかず。イメージがわかない方は以下の記事などを参考にしてみてください。
インフォグラフィックで見る「所有から利用」の歴史https://newspicks.com/news/2489647/body/
Keynoteでインフォグラフィック風なデザインを!
Keynote(バージョン8.2)で実際にインフォグラフィックを作っていきましょう。
また今回はデザインをメインにお伝えしたいと思っておりますので、インフォグラフィックの骨子作成のポイントなどは僕もまだまだ未熟なので割愛します。笑
さてざっくりインフォグラフィックの作成の流れを説明すると、
①縦長の画像を作る②設計を考える③デザイン
というざっくりした流れとなっています。
とりあえず作っていくうちにイメージが湧いていくるので早速作っていきましょう。
①縦長の画像を作る
最初、テーマを選択する際は、「ホワイト」を選択してください。

この時点でなんかワクワクしますよね。この画面を表示したら、画面右上

3つアイコンがあるうちの、一番右を選択します。
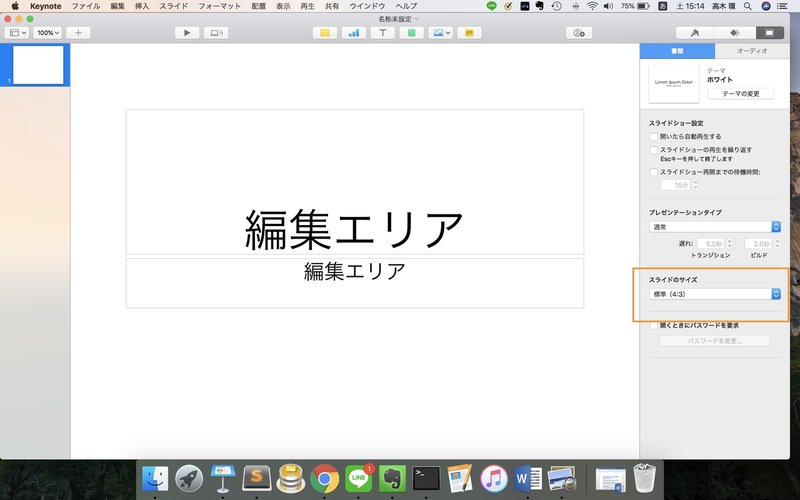
そして右メニュー灰色部分に表示されている「スライドのサイズ」を選択します。

そして「カスタムのスライドサイズ…」を選択し、
とりあえず幅600、高さ3000~4000の間にしてみましょう。
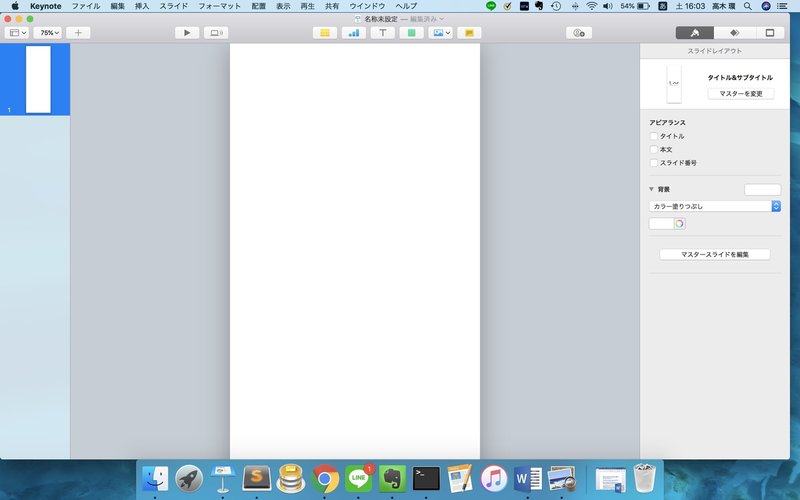
するとインフォグラフィックの基盤となる縦長のスライドが生成されます。

何か図形や画像を適当に入れてみましょう。

**
っぽいですね〜〜〜〜〜。**
中国のスマホ企業はなぜ、iPhoneをパクるんだと思いますか?
それは『それが正しく見えるから(ドヤ顔)』らしいです。まずはいい例のいい部分をどんどん吸収(パクリ)ましょう。
②設計を考える
これは何を一番に伝えたいか、何が伝われば目標が達成されるのか、ということを考えてから作るといいかもしれません。例えば、
【インフォグラフィック2.0】インフォグラフィックが注目されている背景とはインフォグラフィックの大きなメリット3つインフォグラフィックを制作できるツール
のような感じで骨子を先に作ってしまいます。
それぞれの項目に必要を情報を付け足したあとは、最後にデザインです。
デザインは少し細いところまでお伝えしたいので、『デザイナー未経験者Keynoteでインフォグラフィックを作ってみた②』で共有します。
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
