
Contact Form7カスタマイズ方法
自己紹介
こんにちは!こうだい(@kochan0218)と申します!
本業は化学メーカーの製造業をしながら、副業でWeb制作を行っています。
Twitterアカウントは下記の載せている写真の通りとなっております!
フォローしていただけると凄い嬉しいです!
よろしくお願いします!

早速本題に入っていきたいと思います!
ContactForm7(コンタクフォーム7)で何が出来るのか
普通に作成しようとするとかなり手こずるお問い合わせフォームの実装を簡単に作成することが出来ます。
WordPressを使用する際には絶対に使っておきたいプラグインとなっています。
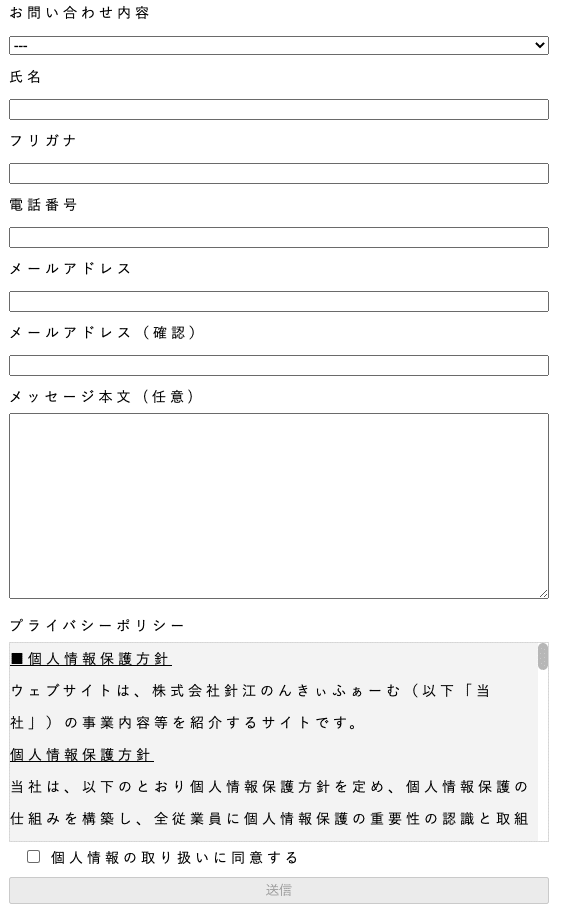
実装したい目標物

プライバシーポリシーの部分は小窓仕様でスクロールできる様に実装する。
お問い合わせ内容から実装していきます。
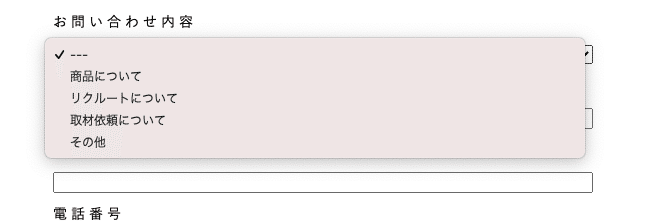
お問い合わせ内容は選択できる様に編集します。

上記写真の様なイメージです。
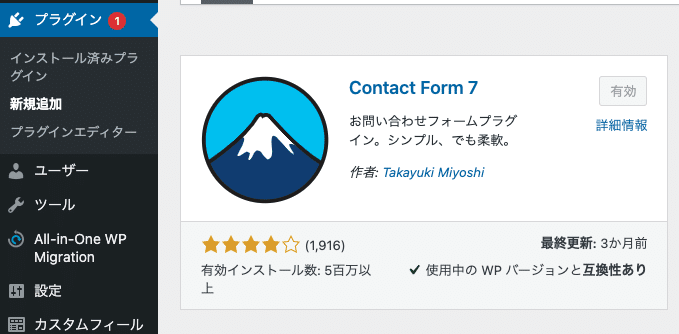
Contact Form7プラグイン導入方法
プラグインの新規追加でContact Form 7を有効化する。

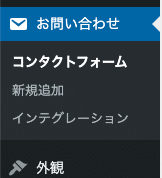
WordPress管理画面のメニューバーに下記の様に「お問い合わせ」の項目が新規で登録されます。
こちらよりお問い合わせページの実装を行なっていきます。

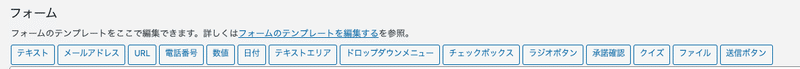
お問い合わせフォームカスタム方法

上記のフォームテンプレートを使用することで簡単にカスタムすることが可能です。
カスタムフォームについては動画が一番分かりやすいのでこちらを参照につてください。
目標物のカスタム方法については下記のカスタマイズにて実装しています。
コーディングと違ってフォームテンプレートを使って簡単にカスタマイズが可能なので、すごく効率的です!
<label> お問い合わせ内容
[select* menu-862 include_blank "商品について" "リクルートについて" "取材依頼について" "その他"]</label>
<label> 氏名
[text* text-339] </label>
<label> フリガナ
[text* text-338] </label>
<label> 電話番号
[tel* tel-501]</label>
<label> メールアドレス
[email* your-email] </label>
<label> メールアドレス(確認)
[email* your-email] </label>
<label> メッセージ本文 (任意)
[textarea* your-message] </label>
<label> プライバシーポリシー</label>
<div class="scroll-box" style="width:100%; height:200px; overflow-y: scroll; border: 1px solid #ddd;background-color:#f5f5f5;">
<u><b>■個人情報保護方針</b></u>
<p class="infobox">ウェブサイトは、株式会社○○○○以下「当社」)の事業内容等を紹介するサイトです。
<u><b>個人情報保護方針</b></u>
当社は、以下のとおり個人情報保護方針を定め、個人情報保護の仕組みを構築し、全従業員に個人情報保護の重要性の認識と取組みを徹底させることにより、個人情報の保護を推進致します。
<u><b>個人情報の管理</b></u>
当社は、お客さまの個人情報を正確かつ最新の状態に保ち、個人情報への不正アクセス・紛失・破損・改ざん・漏洩などを防止するため、セキュリティシステムの維持・管理体制の整備・社員教育の徹底等の必要な措置を講じ、安全対策を実施し個人情報の厳重な管理を行ないます。
<u><b>個人情報の利用目的</b></u>
本ウェブサイトでは、お客様からのお問い合わせ時に、お名前、e-mailアドレス、電話番号等の個人情報をご登録いただく場合がございますが、これらの個人情報はご提供いただく際の目的以外では利用いたしません。
お客さまからお預かりした個人情報は、当社からのご連絡や業務のご案内やご質問に対する回答として、電子メールや資料のご送付に利用いたします。
<u><b>個人情報の第三者への開示・提供の禁止</b></u>
当社は、お客さまよりお預かりした個人情報を適切に管理し、次のいずれかに該当する場合を除き、個人情報を第三者に開示いたしません。
・お客さまの同意がある場合
・お客さまが希望されるサービスを行なうために当社が業務を委託する業者に対して開示する場合
・法令に基づき開示することが必要である場合
<u><b>個人情報の安全対策</b></u>
当社は、個人情報の正確性及び安全性確保のために、セキュリティに万全の対策を講じています。
<u><b>ご本人の照会</b></u>
お客さまがご本人の個人情報の照会・修正・削除などをご希望される場合には、ご本人であることを確認の上、対応させていただきます。
<u><b>法令、規範の遵守と見直し</b></u>
当社は、保有する個人情報に関して適用される日本の法令、その他規範を遵守するとともに、本ポリシーの内容を適宜見直し、その改善に努めます。
<u><b>お問い合せ</b></u>
当社の個人情報の取扱に関するお問い合せは下記までご連絡ください。
株式会社○○○○
〒○○○-○○○○ ○○○○○○○○○○</p>
</div>
[acceptance acceptance-456] 個人情報の取り扱いに同意する [/acceptance]
[submit "送信"]プライバシーポリシーのスクロールボックス(小窓仕様)は下記のコードで実装することが可能です。
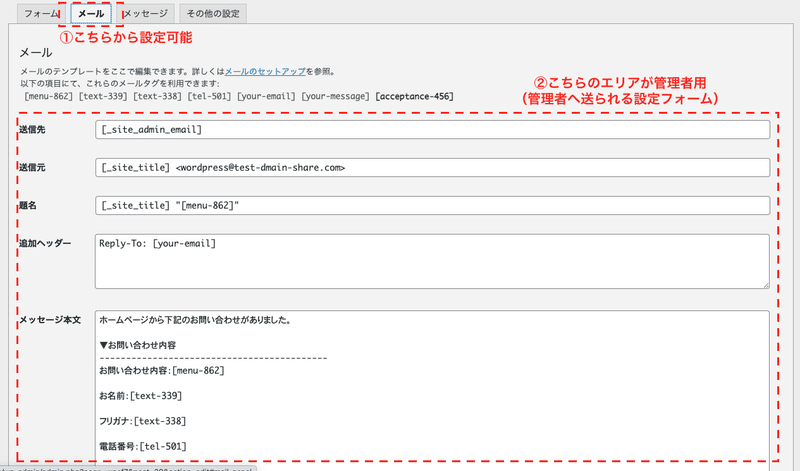
<div class="scroll-box" style="width:100%; height:200px; overflow-y: scroll; border: 1px solid #ddd;background-color:#f5f5f5;">自動返信メールの設定方法(管理者)

①のメールを選択すると上記の様な設定画面が出てきます。
設定を行うことで、ユーザーがお問い合わせフォームに入れた情報を設定したメールで受信することが可能です。
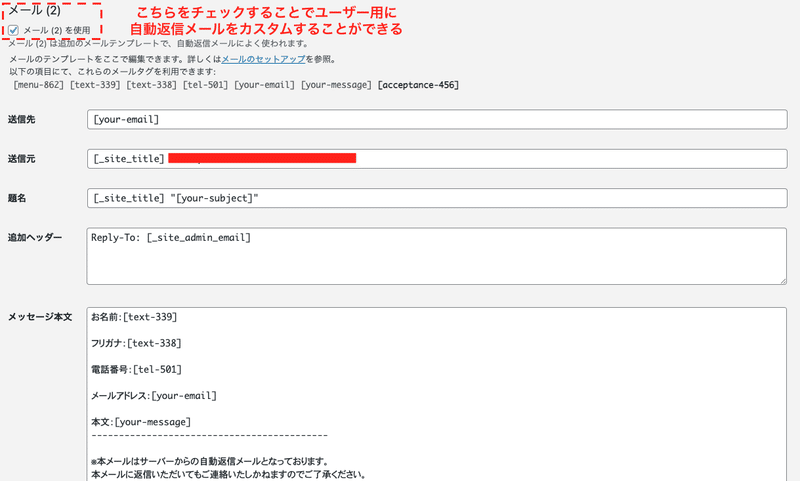
自動返信メール設定方法(ユーザー)

自動返信メールの設定方法(管理者)画面を下にスクロールすると、ユーザーへの自動返信メールが設定出来ます。
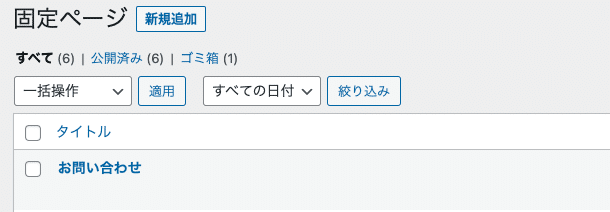
固定ページにてお問い合わせページを作成
1、固定ページの新規追加を行い、お問い合わせページを作成する。

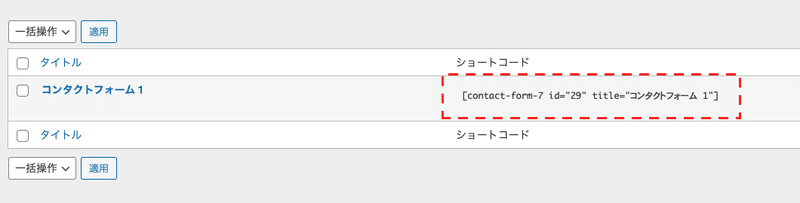
2、contact form7で作成したショートコードをコピーする

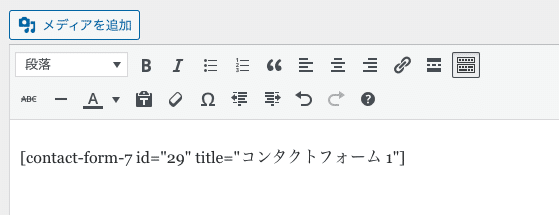
3、固定ページの本文内へコピーしたショートコードを貼り付けする

上記の手順でお問い合わせフォーム設定が完了です。
お問い合わせForm作成に最適なプラグインは?
Contact Form7はセキュリティー面が強いため、セキュリティーを気にする方はこちらのプラグインが良いかと思います。
MW WP Formのメリットは、確認画面に遷移する事です。
お問い合わせ項目を入力後に、一度確認画面に遷移し、”こちらの入力内容で間違いないでしょうか?”の様な形式に出来る事がメリットだと思います。
確認画面というのは日本独自の考え方(確認画面を使用した方が丁寧?)の様で海外では確認画面がない方が主流の様です。
Contact Form7でもプラグインにて確認画面の導入が可能なので、どちらがいいというのは一概には言えません
この記事が気に入ったらサポートをしてみませんか?
