
【副業WEB制作者必見!】副業WEB制作月収60万円達成方法全解説
※Brainでも販売しているコンテンツとなります
ただのサラリーマン・・・
全くの未知の世界で本当に稼げるか不安・・・
才能のない自分にも個人の力で稼ぐことできるのか・・・?
2020年の3月にWeb制作の勉強を始めて、コーディングの勉強からスタート。
色んな思いから始まった副業でした。
・今の製造職を継続して本当に自分の為になるのか?
・コロナが広まる中で、現場に行かないと成立しない職で本当に大丈夫か?
・個人で稼ぐってどれほど大変か経験してみたい
・いずれノマドワーカーになりたい
こんな思いからWEB制作の勉強が始まったのです。
今現在は本業を行いつつ副業フリーランスとしてWEB制作を行なって3年目になります!
上記でも記載したのですが、WEB制作を勉強しようと思ったきっかけは、自分に何も技術がなく、これからの時代自分1人でも稼げる技術を持っておかないといけないと思った事がきっかけでした。
おそらく副業でWEB制作を勉強し始めた方々はほとんど同じ理由が多いんではないかと感じています。
約2年ほど前から副業でWEB制作を初めて実感していることは
・勉強が本当に難しい
・本業が忙しくて勉強をする時間を確保するのが難しい
・勉強したのはいいけどいつ案件取れるんだろ
はじめはこういったネガティブな考えが多かったです。
でも今はWEB制作で稼ぐ方法が分かってきてどれくらいのスキル感でどのレベルの案件がこなせるのかも把握できています。
ただ副業フリーランスで一番問題なのが時間です。
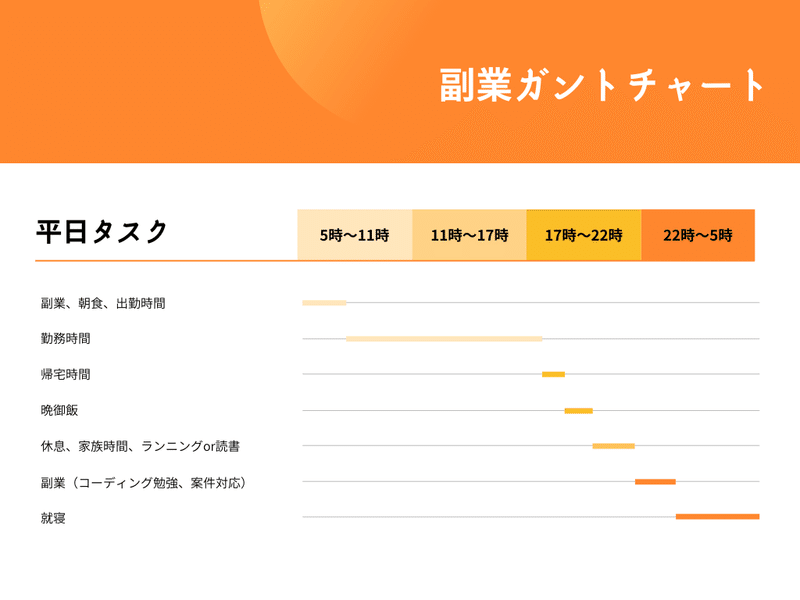
一般サラリーマン 通常昼勤務の場合
✅ 平日
朝食(0.5時間)
出勤時間(1時間)
勤務時間(9時間)
帰宅時間(1時間)
晩御飯(1時間)
睡眠時間(6時間)
休息(0.5時間)
家族時間(2時間)
副業(2時間) コーディング勉強、案件対応
その他(1時間)ランニング、読書等

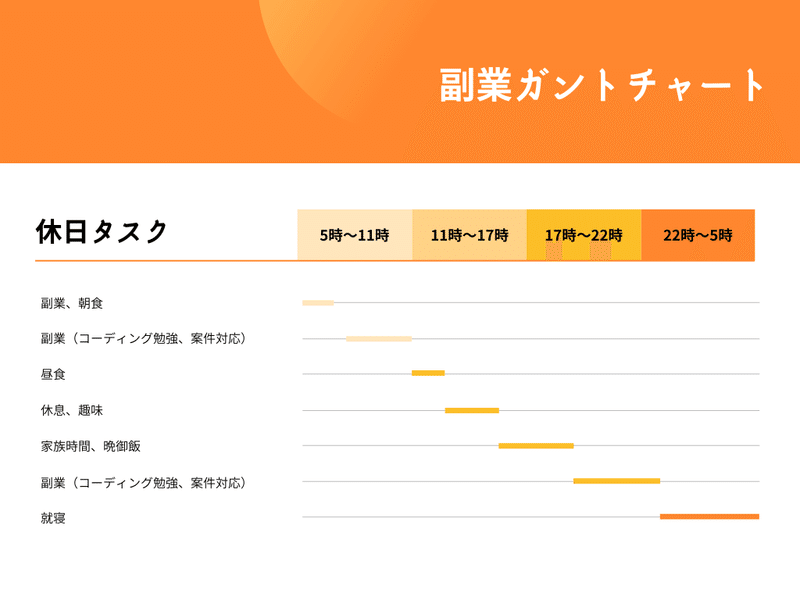
✅ 休日
朝食(0.5時間)
昼食(1時間)
睡眠時間(6〜7時間)
休息(0.5時間)
家族時間(4時間)
副業(6〜7時間)
その他(1時間)

平日、休日のガントチャートは纏まった時間が多いですが、多少前後する事はもちろんあります。
ほとんどの場合は上記の様な勤務以外にも3交替勤務をしている為、最初の方は本業、勉強、家族時間、の使い方がうまくいかず家族と喧嘩する事も多々ありました・・・。
上記のサイクルを今までずっと続けてきました。もちろん勤務上の都合で残業が発生する日にはほとんどWeb制作に充てる時間がないこともありました。
ちなみに残業時間は月平均20〜30時間です。(2022年4月時点)
本業は化学会社の製造業で、Web制作とは畑違いの環境で、現場作業を行いつつなので正直なところ身体的にもしんどい日がたまにあります。人間なので…。
副業だから・・・、
時間がないから・・・、
Web制作で稼ぐ方法がわからないから・・・、
コーディング難しいから・・・、
こう言って挫折していく人をTwitter上で数多く見てきました。
でも実際に副業で稼ぐって一般的に考えればキツイというのが当たり前ですよね。小さい子どもがいて、パパ、ママをしながらであればなおさら難易度は上がっていきます。
ですがこれらを言い訳にせず、コツコツと積み重ねをおこなっていく人が成果を上げて、色々なところから引っ張りだこになります。
副業でWEB制作を勉強して稼いでいく!と決めた以上その目標に向かって突っ走りましょう!
このnoteを書こうと思ったきっかけ
副業でWEB制作の勉強を始めた頃にWEB制作の全体像が理解出来ていなくて、勉強している時もなぜこう言う作業をしているのか、どうすればいいか解決策がわからなかったのが事実です。

コーディングの工程から理解できていなかった
WEB制作の全工程の制作過程をどの様に進めていっているのか全く分からなかった
副業で時間がない中ホームページ作成が可能なのか
見積もりもどれくらいの金額で出せばいいのか分からない
チームでコーディング、ホームページ制作するイメージがつかない
これらの解決策をこのBrainで全てクリアにして欲しいと思い、自分の経験と今ある知識を元に知識共有プラットフォームであるBrainを活用して共有しようと思いました。
自分で言うのもおかしいかもしれませんが、ここまで詳細にホームページの制作過程を記載した内容を見たことがありません。
こういった詳細な部分を記載していることから今回は有料という形で共有しようと思います。
こんな人からこのコンテンツを買ってもいいのか?と不安な人もかなりいるかと思います。
なので今までの実績を簡単に下記へ記載しますので参考にしていただければと思います。
実績紹介
・Twitterフォロワー2,400人

・某スクールでWEB制作のメンター業務を実施
・副業で月の最高受注金額70万円を達成
・1件60万円超のホームページ制作経験有り
ホームページ制作にあたりどうすれば効率的に作業を進めることができるのか、副業という時間がない中で意識的に行った行動を細かく全て記載しています。
もし少しでも興味を持っていただければ是非手に取って読んでいただきたい内容となっています。
レビュー一覧
@kochan0218さんのBrainを購入させていただきました。
— ToM | 子育て副業コーダー (@ToM_webworks) June 11, 2022
やってみると副業でWEB制作って時間の確保が難しく意外とハードル高いんですよね🥺けれどこの記事を読んで決して不可能ではないんだと自信をいただきました🙇♂️
副業で稼ぐイメージが湧かない人に必見です👀#副業https://t.co/tJUQ3ptFaZ
こうだいさん @kochan0218 のブレイン購入して読みました。基礎学習段階の私にはまだ早いと思いますが、学習を終えてからの事はもちろん『何を学べばいいのか』を知れただけでも大きいです。今後必ず必要になる情報満載でした。
— ヒログラマー (@hirogrammer) June 11, 2022
しかも、先行価格で購入できたので嬉しい。https://t.co/OphY513rUL
兼業パパの@kochan0218 さんの体験を元に時間がない中での現実的な制作や
— ちい🐼未経験からフルリモートのコーダー (@tsurupiyoo) June 10, 2022
営業についての話、実案件のサイトを元に詳細な見積もりや制作過程まで見せてくれてます!
実際に使用できる資料など特典も豪華でした✨
これからWeb制作を副業で頑張りたい人は読んで損なしです↓
https://t.co/Iwk6C8bjwC
こうだいさんのBrain、細かく書かれていたので分かり易かったです。自分の生活を見える化するとそれに沿った生活が出来るので後は継続的に行うことが鍵となる。
— さく/中小企業の集客できるWebページ制作 (@saku_programmer) July 6, 2022
是非拝見してみましょう!https://t.co/0bLlSXBJwh
今日はwithマーケの交流会行けるかな#withマーケ
こうだいさん@kochan0218のBrain読ませていただきました!
— おぐゆ@プログラミング&NFT (@oguyu1995) June 29, 2022
プログラミング初心者の僕でも分かりやすく書かれていました。実際の案件を例に、売上の内訳や外注する上での気をつけるべき点等、実際に営業する上で役に立つ情報が詰まっていました!#Web制作 #プログラミング
https://t.co/N30mCv9yYf
こうだいさん@kochan0218 Brainの記事読了。
— おかつ🌿Caramel Web 代表 (@o_89965328_k) June 18, 2022
一言、副業でここまでこなすことがすごい…。
営業手法とWordPressページの制作の流れが詳細に記載されてました。しかも実案件を例にしているのでとてもイメージが湧きやすかったです。
今後の学習や営業に役立つこと間違いなし。
https://t.co/L6YfLDUqpD




購入特典
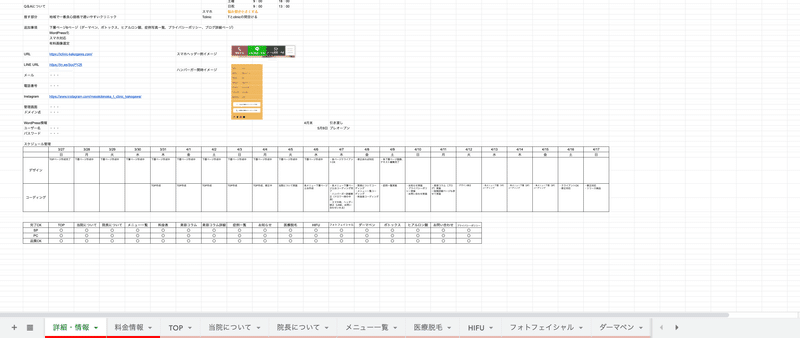
①ホームページ制作の方法が分かるスプレッドシート
②実際に作成したホームページの作成方法を知る事ができる
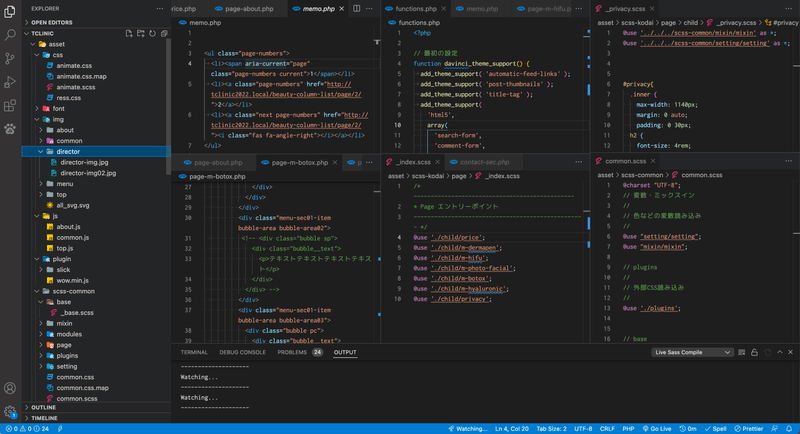
③作成したコードの環境をプレゼント(Dart Sass)
④実際に営業で使用した営業資料プレゼント(Googleスライド)
⑤Zoom相談(内容は何でも可)※希望者のみTwitterにDM下さい
サイト構造マインドマップ

ホームページ制作の方法が分かるスプレッドシート

こちらのスプレッドシートはホームページを一から構成する上でメインで使用していたものとなります。
クライアントさんの要望をまとめ、デザイン、コーディングの概要書の様なものとなります。
コードの環境(Dart Sass)

今回使用したコード環境はDart SASSを使用しており、今後のコーディング案件、WordPress案件でも使用できる環境となっています。
※gulpについては導入していません。SASSのコンパイルはLive Sass Compilerで対応しています。環境のみとなるので、ホームページを作成したコードがそのまま入っていませんのでご注意願います。
実際エンド営業で使用したそのまま使用可能な提案資料

・なぜホームページが必要なのか
・ホームページ制作上でのデメリット
・WordPressの構成イメージ
・WordPressで何ができるのか
・なぜWordPressが選ばれているのか(メリット・デメリット)
・テンプレートテーマとオリジナルテーマの違い
・ホームページの相場感
・見積もり比較
上記の構成の営業資料となっています。
実際にどう言った方法で受注したのか全てこちらの資料の中に記載してプレゼントをします🎁
更に・・・
口コミをしていただけた方には下記内容のnoteをプレゼントします🎁
副業WEBコーダーで効率化を目指している方、効率化を行なって時給単価を上げたい方にとっては有益な情報になるかと思います。
商品購入のスクショを撮ってTwitter(@kochan0218)にDMしていただければお送りします。
本noteを購入する事で何を得られるのか
✅ 副業でも月60万円達成するノウハウを得られる
✅ 1からホームページを効率的に作成するノウハウが学べる
✅効率的なコードの環境が手に入る(Dart Sass)
✅WordPressの知識も得る事ができる
✅エンド営業で使用した営業の提案資料が得られる
✅ Zoom相談(内容は何でも可)※希望者のみTwitterにDM下さい
紹介料金について💰
※こちらの紹介料金についてはBrainのみとなっています
紹介料が無い分こちらのnoteでは価格を下げて販売しています
Brain 5,980円 note 4,980円(返金保証付き)
購入していただいた方のみ紹介料50%を設定しています。
僕も以前購入したBrainの紹介機能(アフィリエイト)で購入金額以上の報酬をいただいた事があるので、本当に素晴らしいアフィリエイト制度だと思っております。
以前は500円の記事を購入して3000円返ってきました。
知識に投資をしてそれ以上のリターンを得るとはこういった事を言いますよね。
この機会にBrainのアフィリエイト機能使ってこういった紹介でお金が入るという体験を買う意味でもかなりいいと思います。
Twitterで僕のアカウントをタグ付けしていただければ確実にリツイートします!
※もちろん強制ではないので、記事を購入していただいて、もし本当にいいと思っていただければ紹介していただければと思います
返金保証付き
こちらのnoteは返金保証を付けています。
もしこんな事があれば返金して問題ありません。
・思っていたコンテンツとは違った
・満足いく内容ではなかった
返金の際、今後のコンテンツ制作クオリティアップに役立てたいと思いますので理由をいただければ幸いです🙇♂️
◆本noteの見出し◆
○第1章:副業フリーランスで60万円費用別で徹底解説
○第2章:エンドクライアント案件を獲得する方法は?案件獲得方法解説
○第3章:副業で60万円可能なのか?時間的な部分を解説
○第4章:副業で60万円可能なのか?技術的な部分を解説
○第5章:ホームページ制作過程スプレッドシート活用法紹介
○第6章:制作で実際に使用したコードの環境使用方法
○第7章:エンド営業で使用した営業資料
○第8章:購入特典
○第9章:最後に
ここから有料記事となります・・・
ここから先は
¥ 4,980
この記事が気に入ったらサポートをしてみませんか?
