
コミュニティのロゴをつくるための4ステップ
こんにちは、こーだいです。
このnoteでは、「ビジネス図解研究所」のロゴの制作プロセスについて綴りたいと思います。
(↓ロゴに込めた想いについてはこちら!)
https://note.mu/koh__dai/n/nb12e3b927505
制作メンバー
チャーリー(近藤哲朗) :Twitter
ばっかす (小暮咲) :Twitter
グラさん (中島亮太郎):Twitter
ボクサー (宮下巧大) :Twitter
の4人がロゴの制作チーム。全員研究所のメンバーです。
ビズケンのミッションに掲げているSBCにはCreativeが含まれている!
ならば、自前でロゴ作るぞ!ということで制作がスタートしました。
異なる背景の人達が遠隔で一つのデザインをする
ビズケンのメンバーは会社に勤めている人が多く、オフラインで集まる機会はなかなかとれません。ロゴ制作は、短い時間の中でオンライン上でやりとりをしながらデザイン決定していく必要がありました。
また、制作メンバーは、何かしらのデザイン経験はあるものの、ロゴの専門家ではありません。異なるデザイン領域をもつ4人が、意見を上手く擦り合わせていけるかも重要でした。
このような中で、線形のプロセスでデザインを進めました。
以下が悪戦苦闘の制作の記録になります!
1.詮索過程ーアイディア出し
まずはじめはアイディア出し。
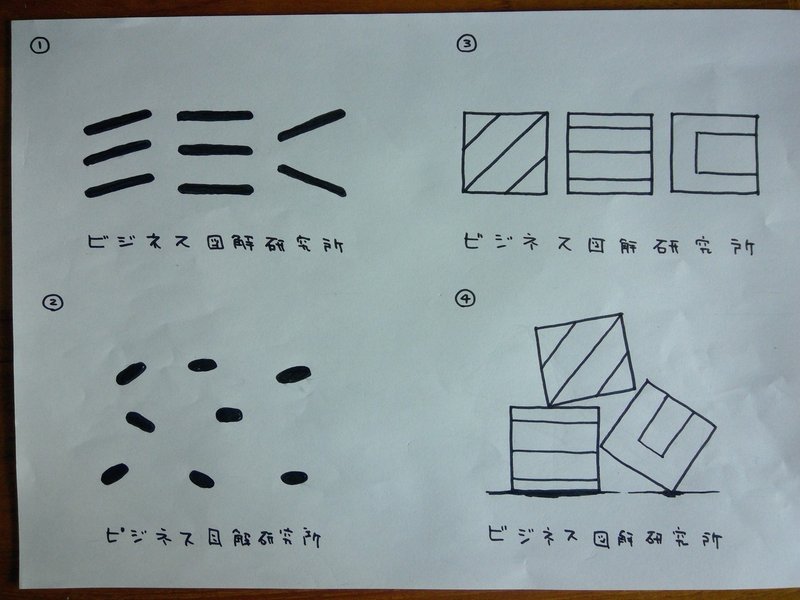
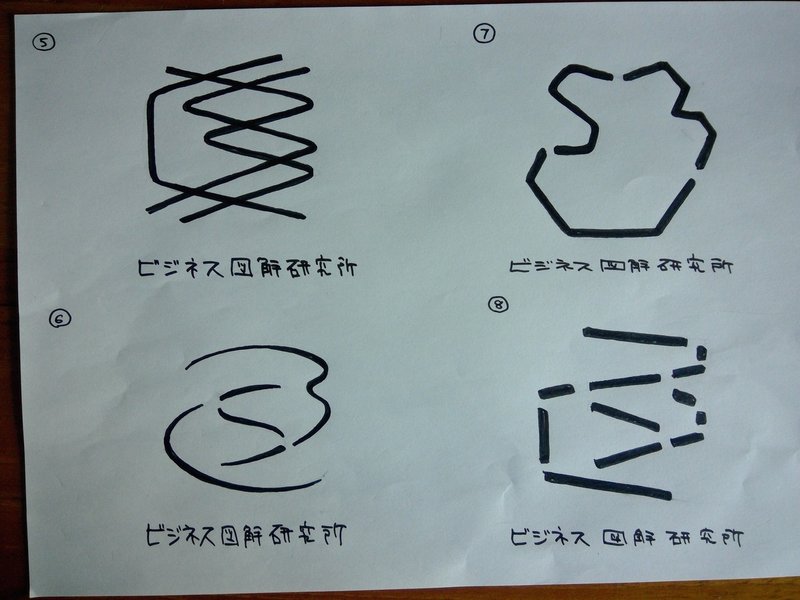
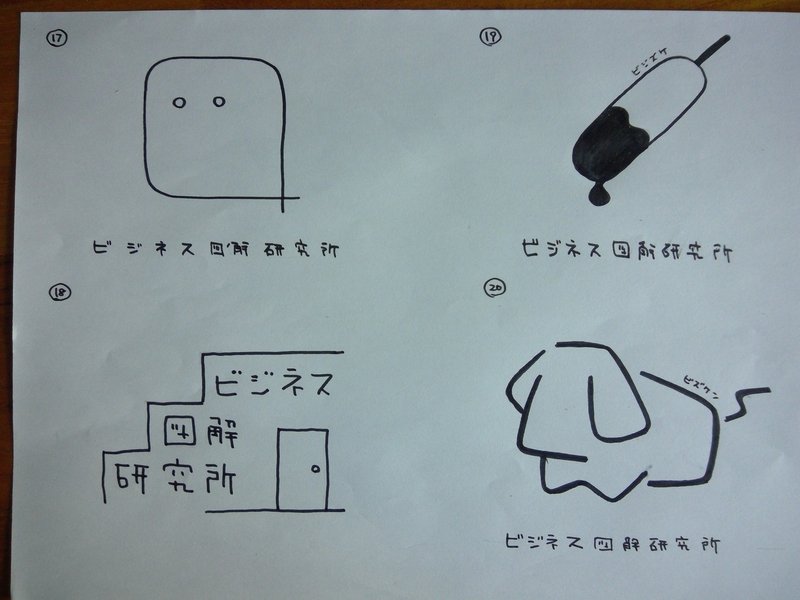
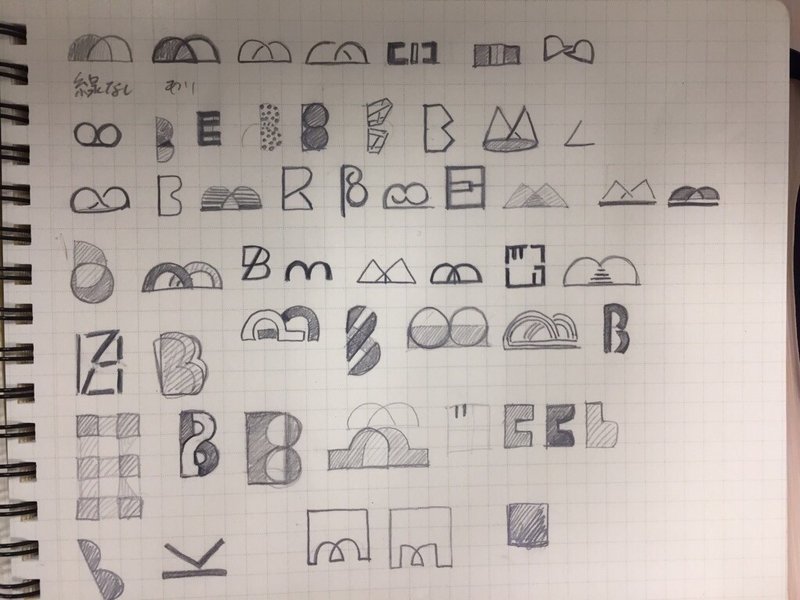
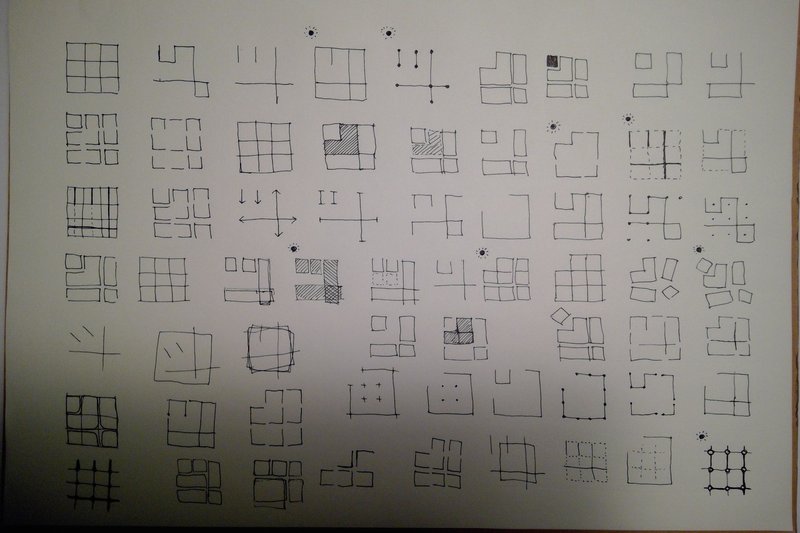
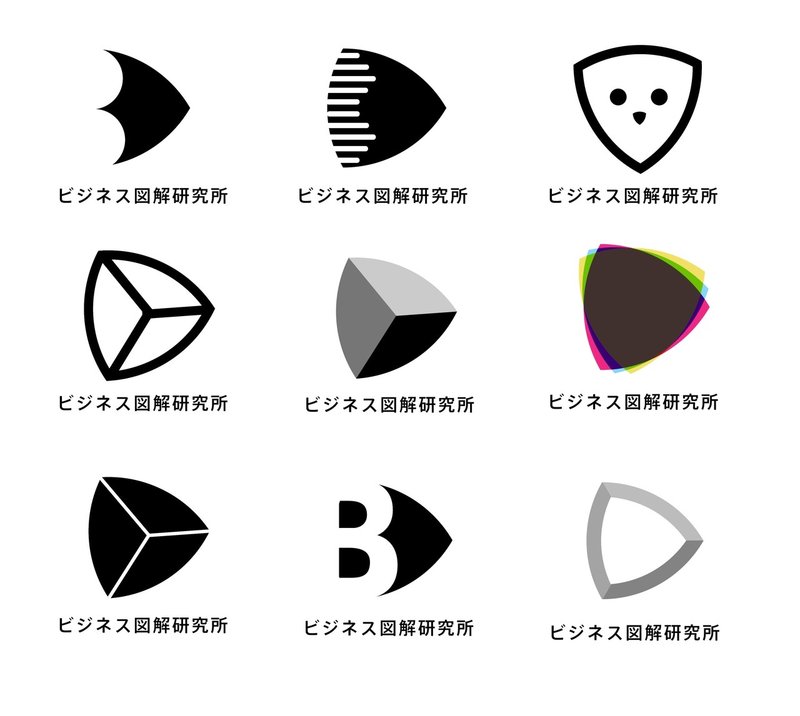
この時点では、研究所のミッションも明確に言語化されていませんでした。何も決まっていないからこそ、各々が自由な思考でコンセプト+ビジュアル案をとにかく出すことで、広く可能性を探ります。載せきれないほどの大量の案を出しました。その一部をこの場をかりて供養させてください!

SBCを抽象化してみる

繋げ文字

ゆるキャラ登場!通称「ビズ犬」

重なりっているイメージ

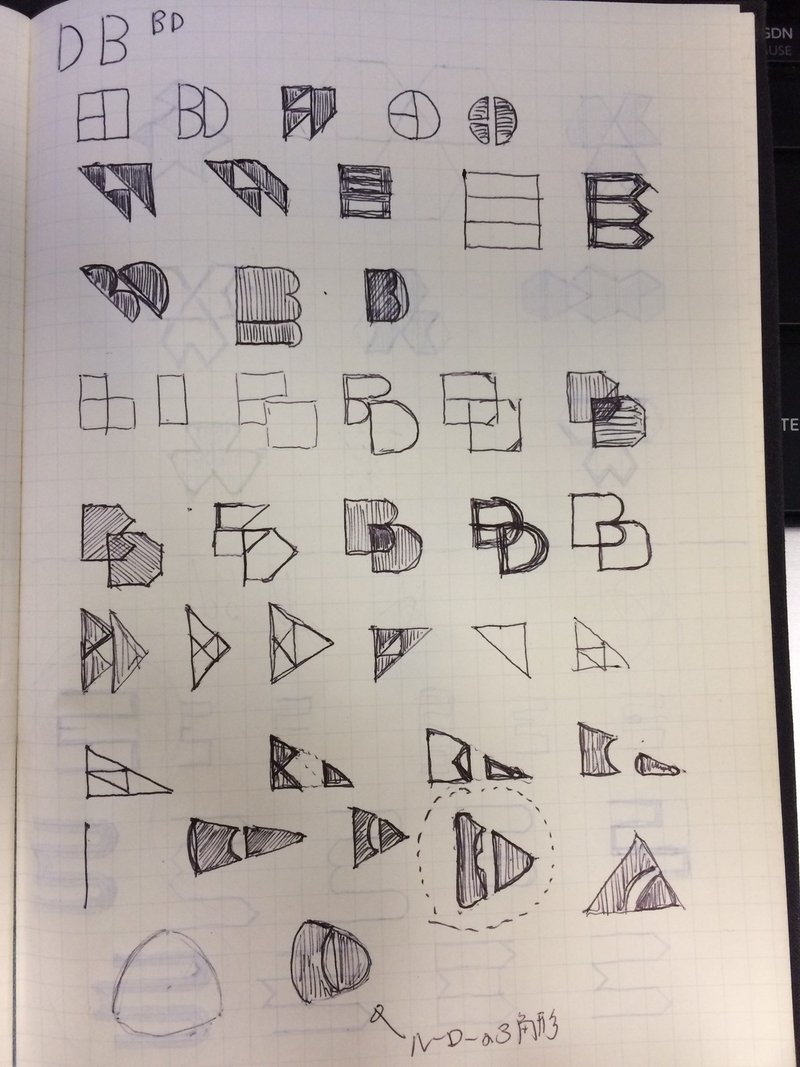
Bの字を図化してみる

図の字に注目

SBCを構造化

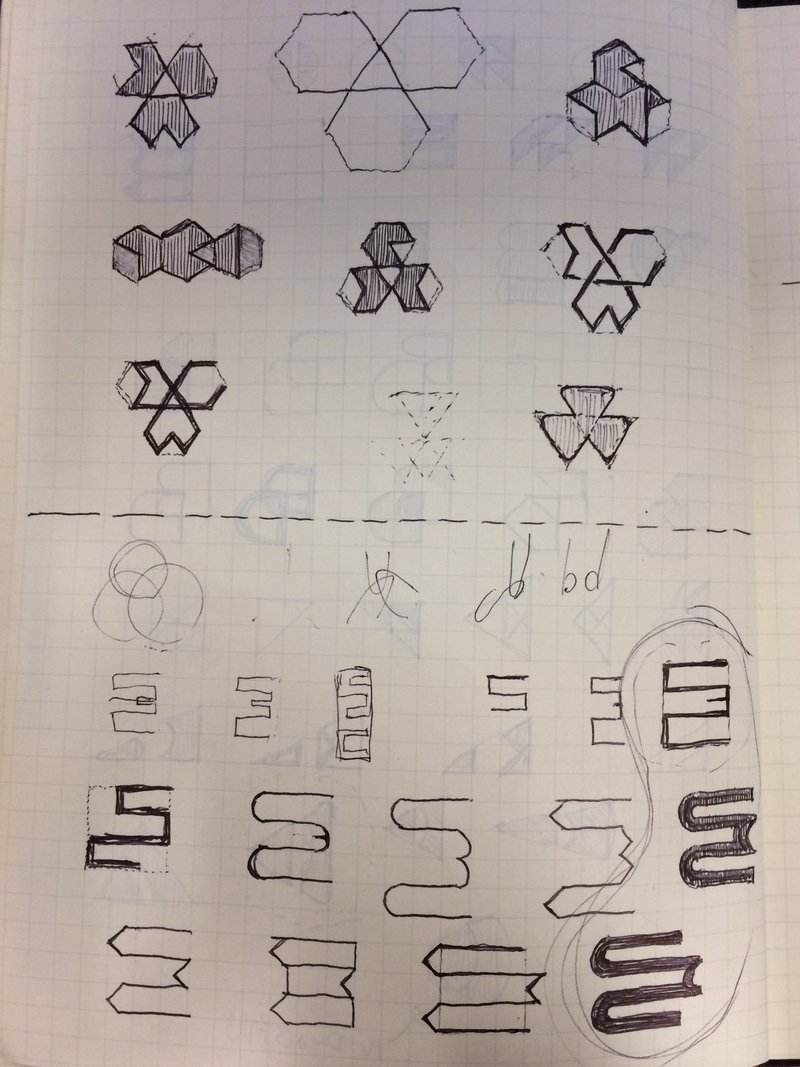
ルーローの三角形の種
とにかく手書きでスピーディーにアイディアを沢山だす。質はいったん忘れて量にこだわりました。考えながら描く。と同時に、描きながら考える。描いたスケッチは、一言添えてSlackに投稿しイメージを膨らましあいます。アイディアが溜まった頃合いで次のステップへ。
2.統合過程ーコンセプトメイク
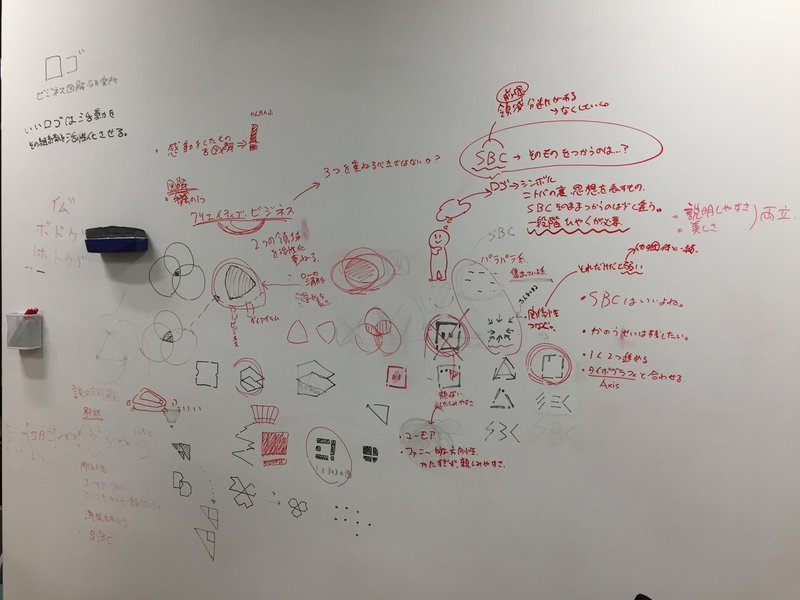
このタイミングで、全員で集まって打合せをしました。
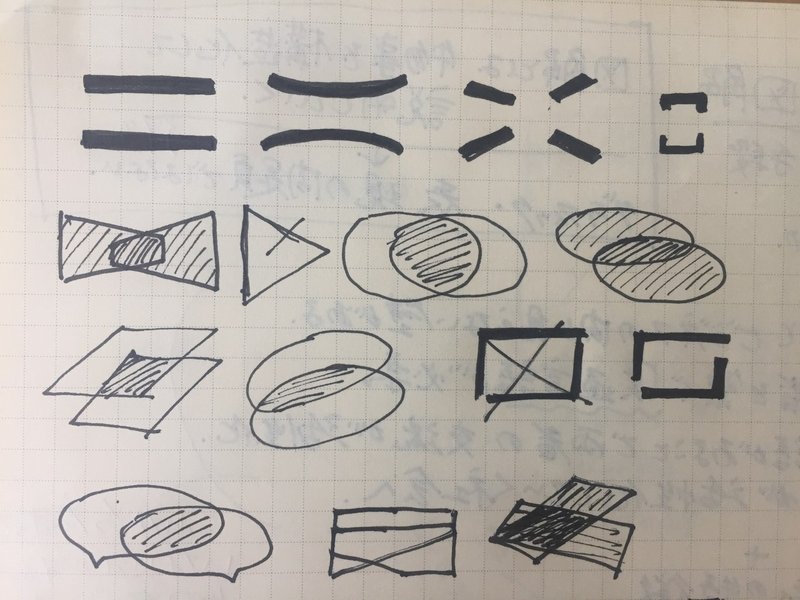
書き出したアイディアを一つずつチェックし、それぞれの長所と短所を整理します。案を比較したり、複数案の要素を統合しつつ、研究所にとって大事なことはなにか?の優先順位を確認。

いくつかは実際に印刷して見え方を比較検討

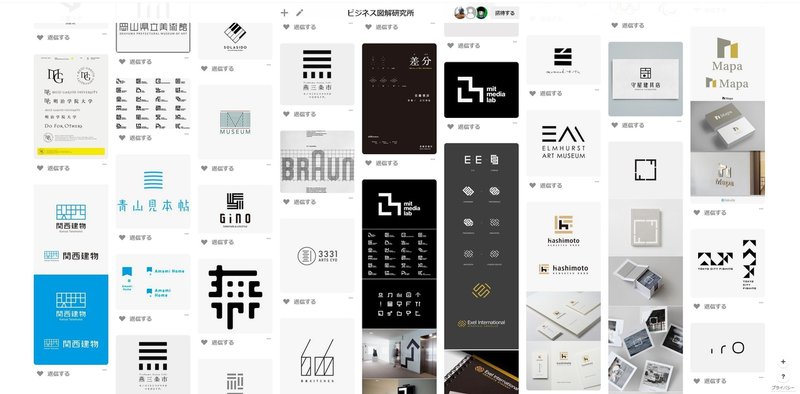
目指す雰囲気のイメージを擦り合わせる為に、ピンタレストに良さそうと思う画像を4人で溜めてみる。視覚的な感覚のすり合わせ

有力なものを書き出して絞り込み。全員の意見が一致し、ルーローの三角形をベースすることを決定。ここからは、データでの検討に移行し、次のステップに進みます。
3.育成過程ーさらなる発展を考える
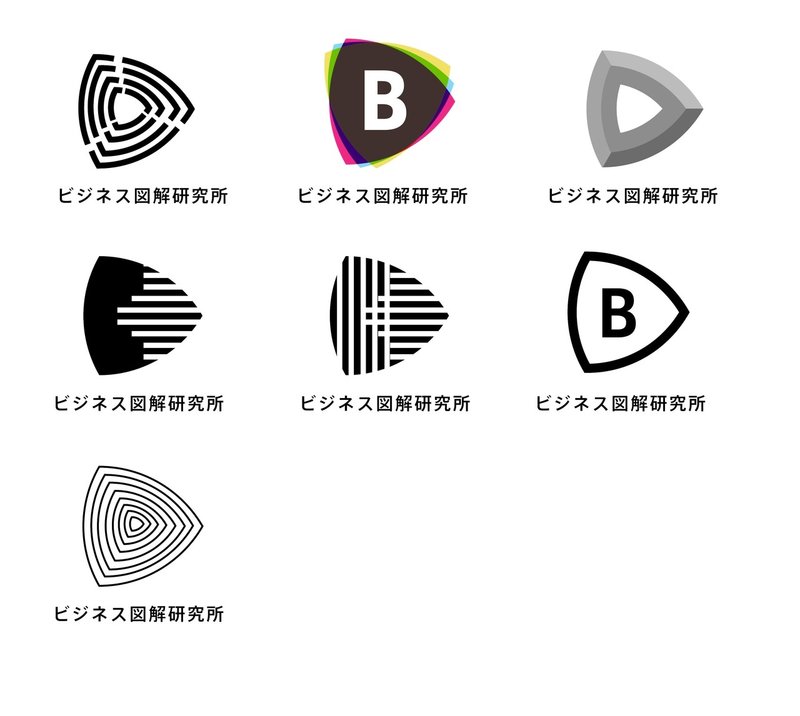
ベースとなる「ルーローの三角形」をいじって発展の方向性をさぐる。
ミーティングで一度諦めた要素も盛り込んだりしつつ、より多くの想いや特徴を表すロゴを目指します。
このタイミングで、意味をいったん忘れて図形として美しくみえるか?も検討。パッと見のイメージが固くなりすぎないように、幾何学的な美しさ、など、ピンタレストで感覚を合わせたのが活きてくる!

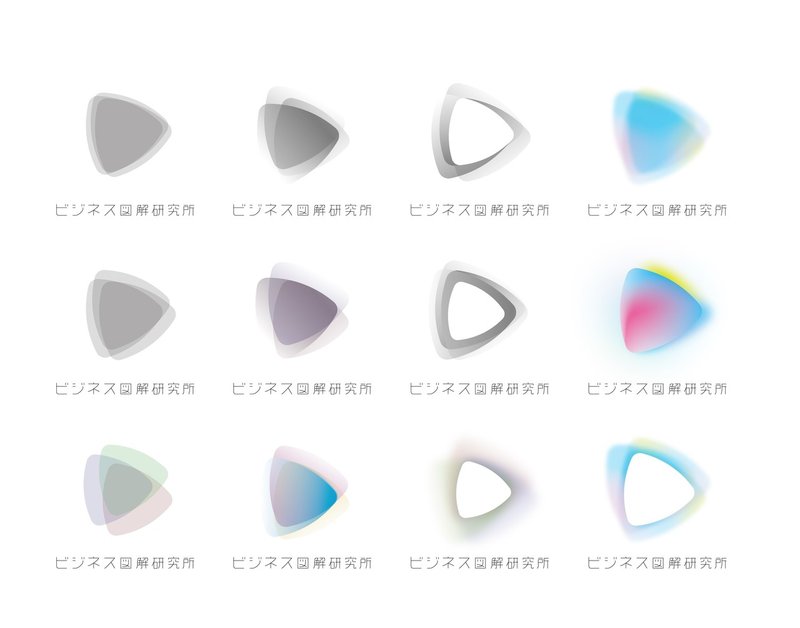
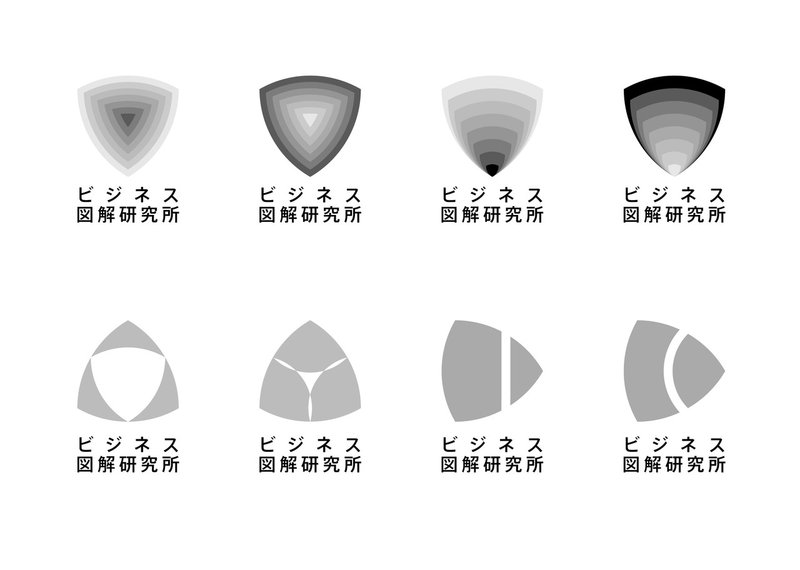
にじみ案とぼかし案
活動が外に広がっていくことを表現

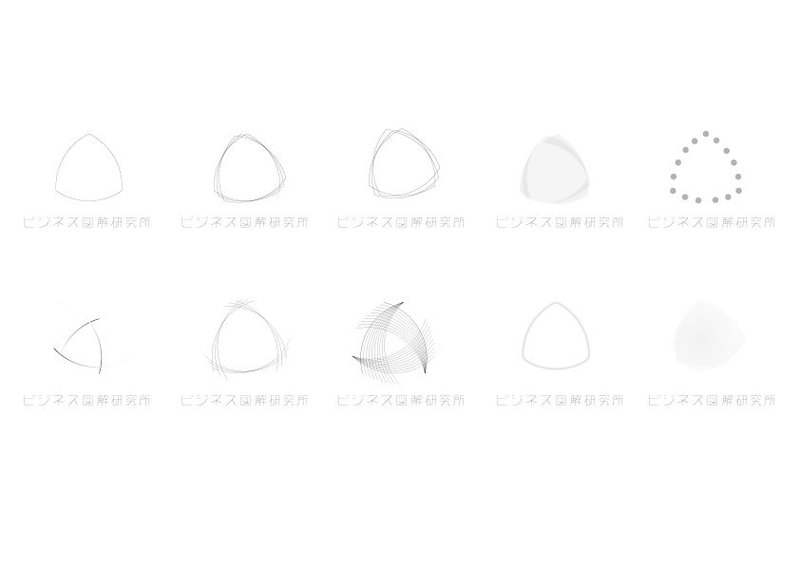
線ベースの案
図の研ぎ澄まされた印象を表すシャープな方向性


立体案とBD案
目を引くロゴ、BusinessとDiagramの頭文字になるように図形を分割

輪っか案と分割案
ビ図研の組織の特徴を盛り込んでみる

グラデーション案とBD案
共同作業しているメンバーのアイディアを別の人が別の形でつくってみる

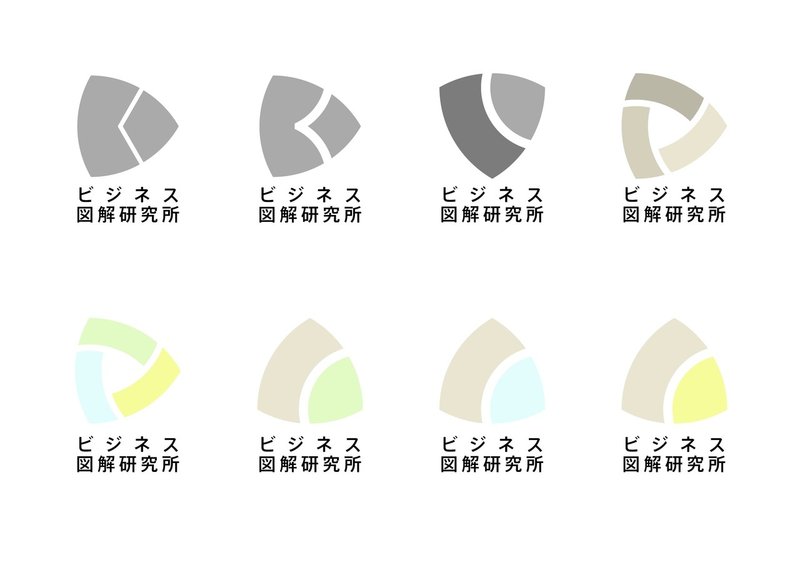
カラフル案
色をどうするかも議題に

複数線案
複数の線で構成されている
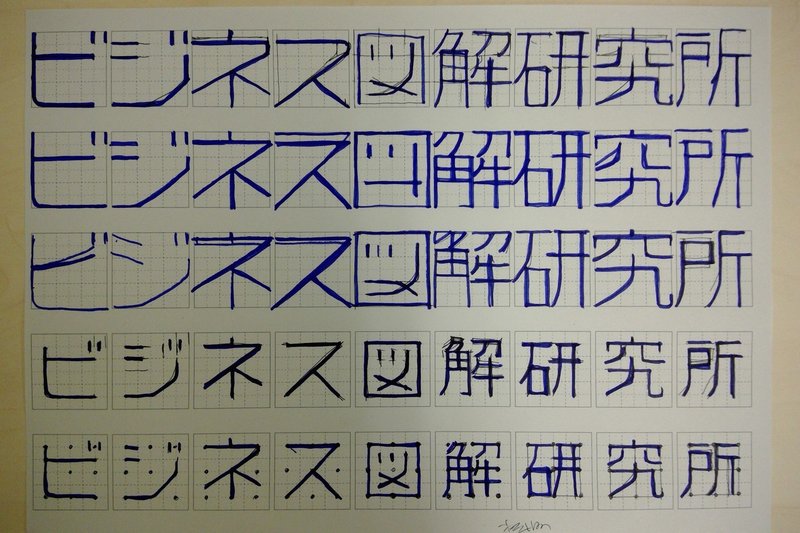
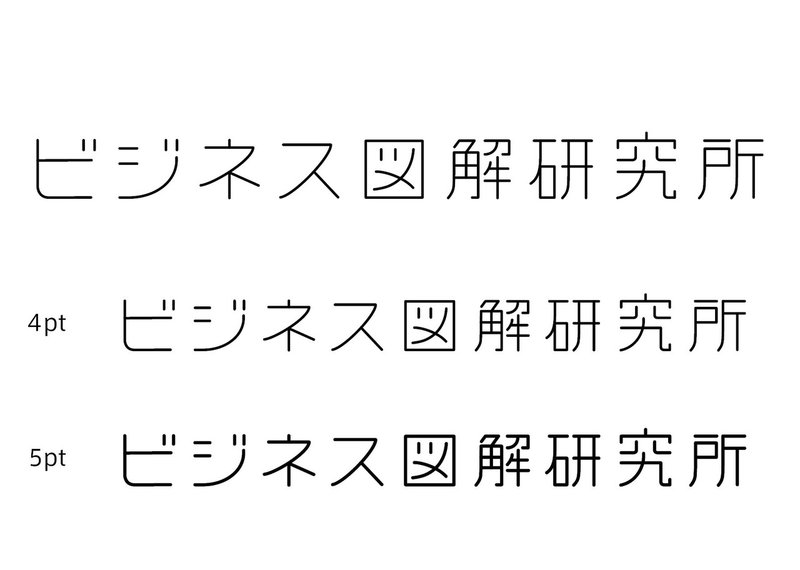
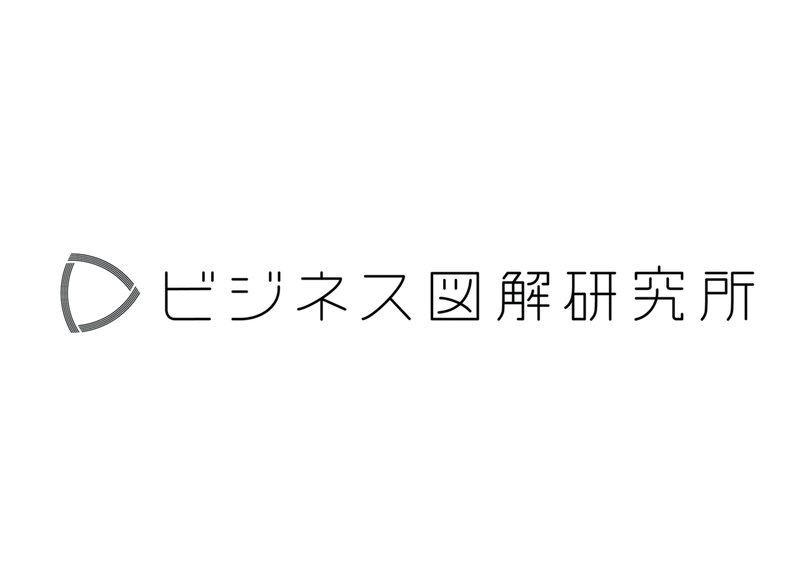
同時並行でロゴタイプのスタディも開始。シンボルマーク+ロゴタイプの組み合わせで、どのような印象になるかバランスをとってデザインを進めます。




一通りが出たところで、Slackのやり取りをして5本線が重なり合う案に決定しました。シンボルマークとロゴタイプの配置も、文字は1列のままで縦と横の配置の2通りで決定。最後のステップに突入します。
4.研磨過程-ディテール検討
最後に一つ一つ細部を調整をしていきます。おおよその形は決定しているがここからが根気のいる地道な地道な調整の連続。おおよその検討順を決定した上で、時間がある人が作業して、アップされたものをみんなでみて判断の繰り返し。調整過程をgifでどうぞ!


「線太と線間隔の調整」
5本の線がつぶれて見えないこと、かつ、束感のある感じを見極める。
線太の1.5倍の間隔に決定!


「束と束の隙間の調整」
狭いと開放感が薄れ、広いとベース図形が認識しづらくなる。
線太+線の間隔ぶんの隙間に決定!


「回転具合の調整」
10度刻みで回しました。キリのいい角度だと静的で、半端な角度だと動的に見える。ロゴタイプが丸みのある優しい印象なので、シンボルマークは静的に、かつ、アルファベットの「D」にみえる角度で決定!


「色味の調整」
モノクロの方向性は決定していたので、無彩色の黒と青みがある黒のグラデーションを制作しました。形がはっきり見えるけれど、柔らかさも感じられる色ということで、シンボルマークとロゴタイプ共に#212121をチョイス!


「比率調整」
シンボルマーク+ロゴタイプの比率の調整。同時にシンボルマークとロゴタイプの間隔についても確認。だんだんゴールが見えてきました!

「位置の調整」
横位置はスタディで進めていた中心合わせで良かったけれど、縦位置は微妙にズレがあったので微調整。シンボルマークの重心とロゴタイプの中心を合わせると、文字の漢字部分が思く右に寄って見えるので、数ピクセル左に寄せる!しっくりきた!
ついに…
5.完成!!
完成形がこちら!!長い長い道のりでした。
手探りで模索しながら作ってきたロゴをみなさんよろしくお願いします!


↓完成したロゴについて詳しく知りたい人はこちら!
読んでいただきありがとうございます。サポートいただけたら、デザインの勉強に使わせていただきます。
