
【第1回】Illustrator初心者講座【投げ銭】
noteの皆様、デジタルで絵を描かれる方はもちろん多いのですが、Illustratorを使用されてる方って少ししか見かけない気がします。
Illustratorだって立派なおえかきツール!
Illustratorの使い方を簡単にまとめて、皆さんに使っていただき、新しい作品を見れたらなぁと思ってまとめてみます。
今回第1回はIllustratorでどんなことが出来るのかと、凪沙さんがベジェをやりたいということなので、「TK流ベジェ曲線を綺麗に引く方法」を紹介します。
今後は「第1回で語りきれなかったけど、よく使うツールを解説」「文字を扱ってみよう」「作ったイラストをPhotoshopで更に加工してみよう」「Photoshopの画像をリンクしてみよう」「印刷データを作ってみよう」という展開をしたいと考えていますが、いつになることやら…
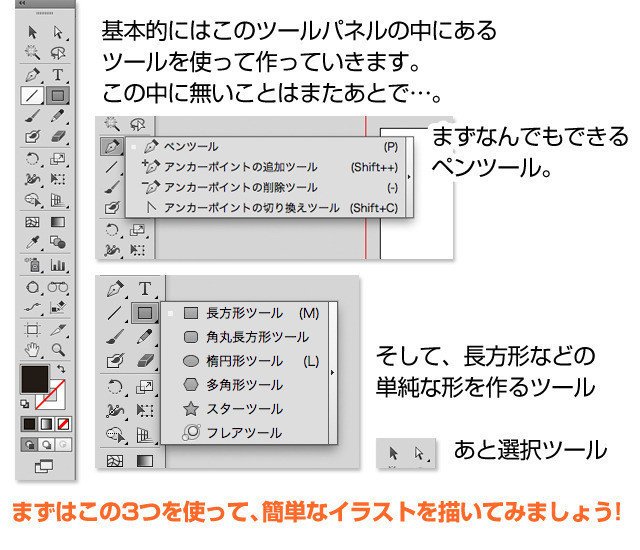
まず、
〜Illustratorって一体何なの?〜
というところから。
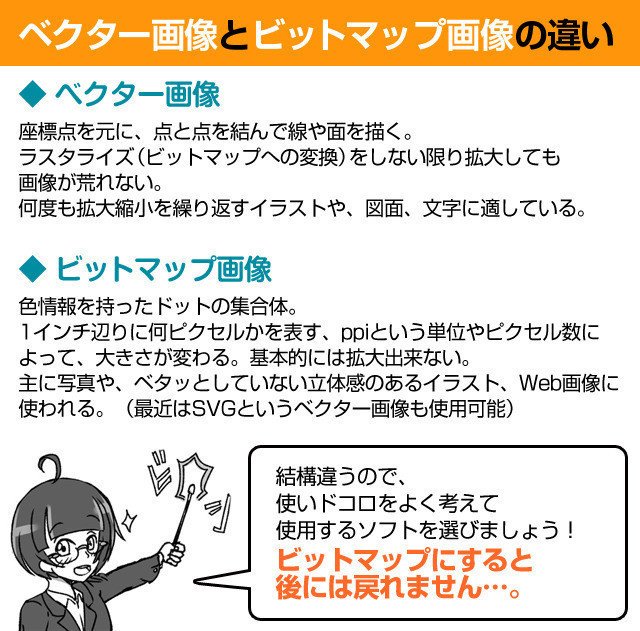
Illustratorは簡潔に専門用語を使って言ってしまうと、ベクター形式を使用できる「ドローソフト」というカテゴリに分類されるソフトウェアです。
ドローソフトは他にも「inkscape」や「CorelDRAW」などがありますが、「Adobe Illustrator」が業界のスタンダートとして使用されています。
対義語になるのは「ペイントソフト」
主に、PhotoshopやClip Studio Paintがこれに該当します。
ペイントソフトはビットマップ画像を扱います。

と、まぁかたっくるしい話はここまでにしましょう。
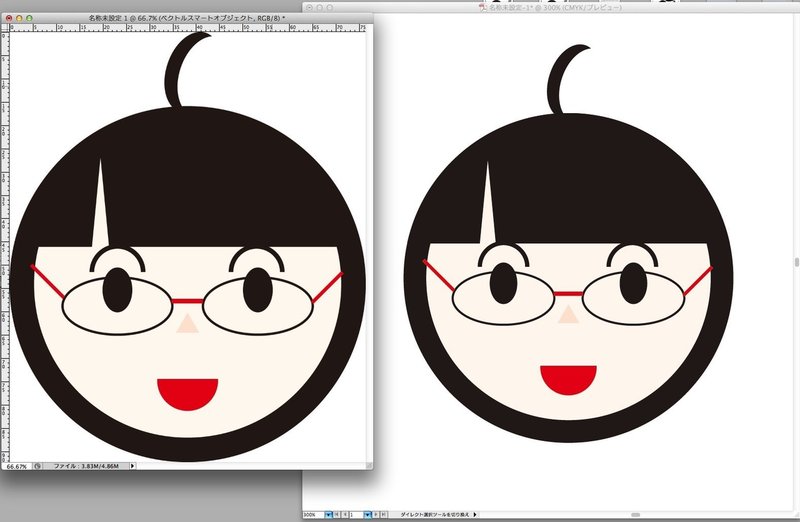
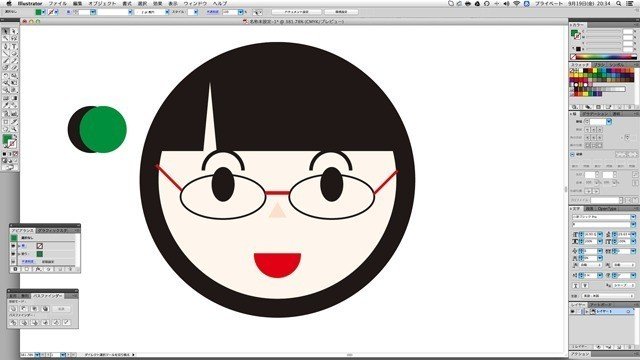
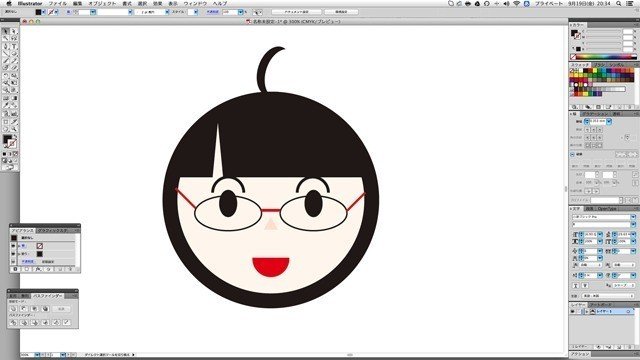
ではまず、Illustratorで書いた絵とPhotoshopの絵を比較します。


左がPhotoshop、右がIllustratorで描いたイラストです。
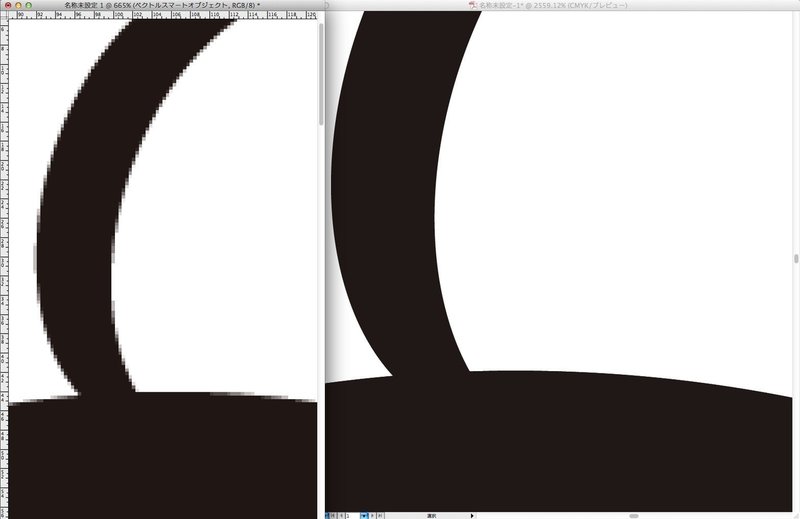
一見全く同じイラストですが、ずーっと拡大してみると違いがわかります。


というように、Photoshopで描かれた絵は拡大すると、輪郭にピクセルのガタガタが見えてしまいますが、イラストレータはしっかりとした輪郭を保っています。
こうした理由で、拡大が必要になるかもしれない画像や短形で描ける画像には、Illustratorが使用されることが多いです。
このイラストの描き方をご紹介しましょう!


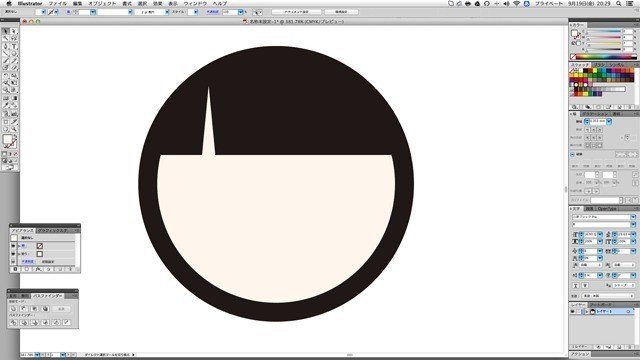
まずは、長方形ツールのある場所を長押しクリックし、出てきた楕円形ツールを使って肌色の丸を書きます。
Shiftキーを押しながら丸を描くと正円が描けます。
カラーはツールパネルの下の■が2つ重なっている所をダブルクリック、またはカラーパレットから変更できます。

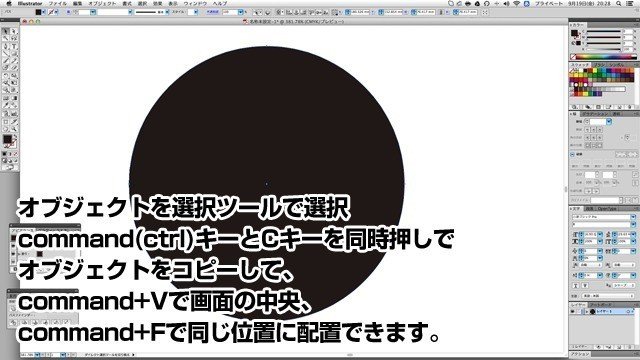
次に、作った丸を選択して同じ場所にコピーします。
その丸を黒にして、選択ツールで選択します。
option(alt)キー+Shiftキーを押しながら、選択した時に周りを囲む四角の端っこにある小さな四角を掴んで、適度に引っ張ります。
すると丸が拡大されました。

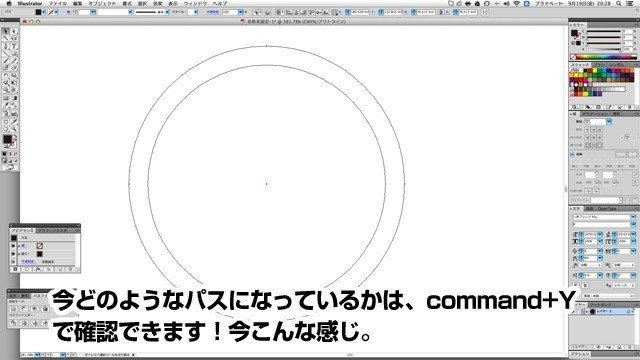
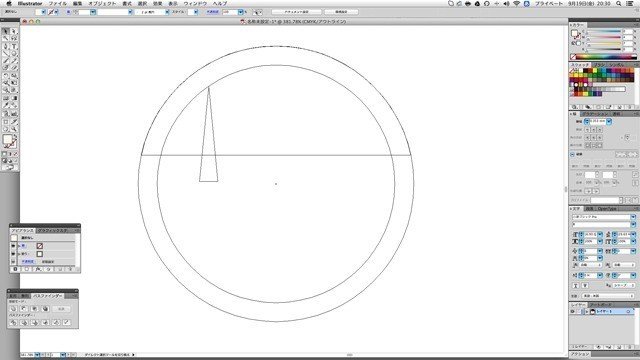
わかりにくいので、パスだけを表示した場合をごらんください。
こんな感じになってます。
で、キャプチャを忘れてしまったのですが、この黒い丸を先ほどと同じ要領でコピーして貼り付けて、それを「command(ctrl)キー+Shiftキー+[」で、一番後ろに配置しておいてください。

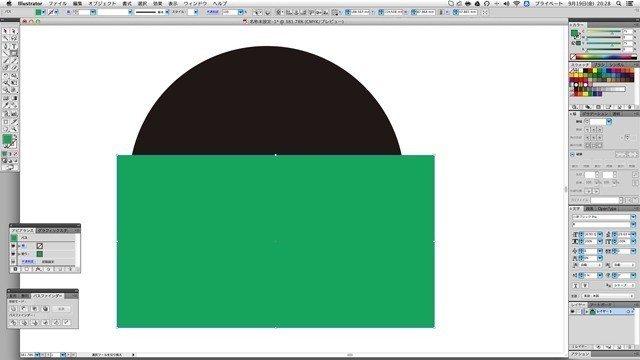
次に今度は長方形を使って前髪を作ります。
こんな感じに切り取りたいって具合に隠してください。
そして、この四角と丸を選択ツールで選択します。
複数選択するときはShiftキーを押しながら選択します。
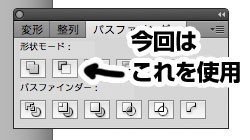
続いてパスファインダーを使用します。
パスファインダーとは、複数のオブジェクトをくっつけたり、型に合わせて切り抜いたりするツールです。
今回は先程の長方形を使って半円を作ります。

パスファインダーが表示されていない場合は、command(ctrl)+Shift+F9を押すか、ウィンドウ→パスファインダーで表示してください。

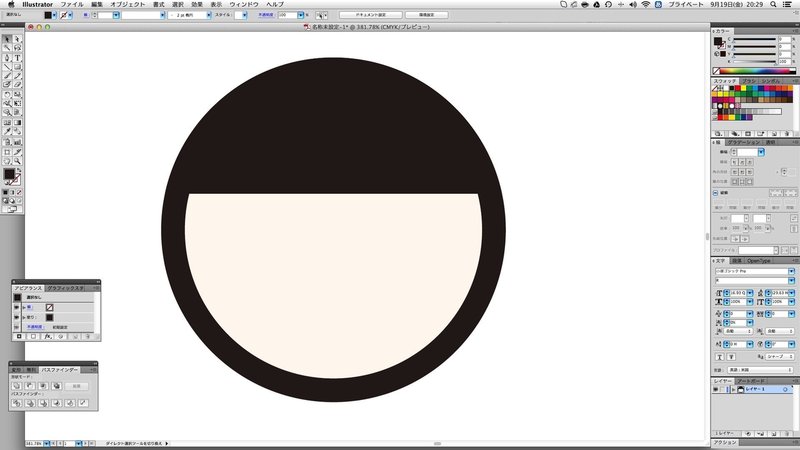
前髪になりました。もこれじゃあかわいそうなので、長方形ツールを長押しすると出てくる、「多角形ツール」を使用します。
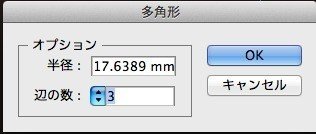
多角形ツールを選んだら、絵の近くでダブルクリックします。

するとこんなウィンドウが出てくるので、辺の数を3にしてやります。
すると三角形が出来上がります。
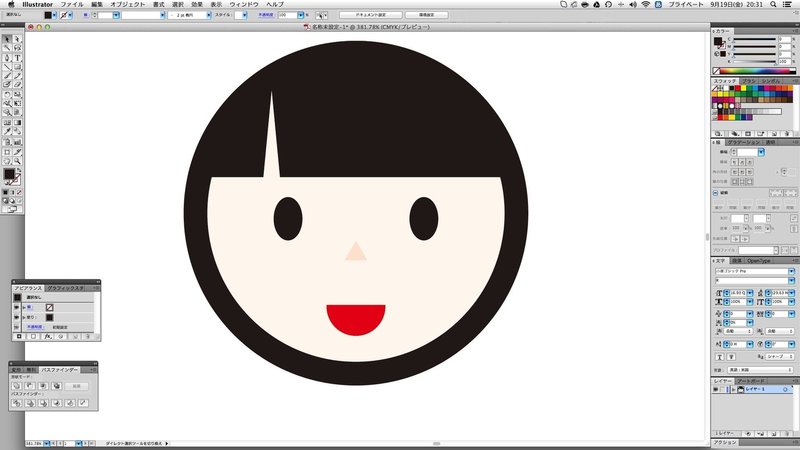
あとは、選択ツールで調整して色を変えてやると…

2つにわかれました。

今こんな風になってます。
これで大体この絵を描くための説明は終了しました!
あとは応用

目を描く

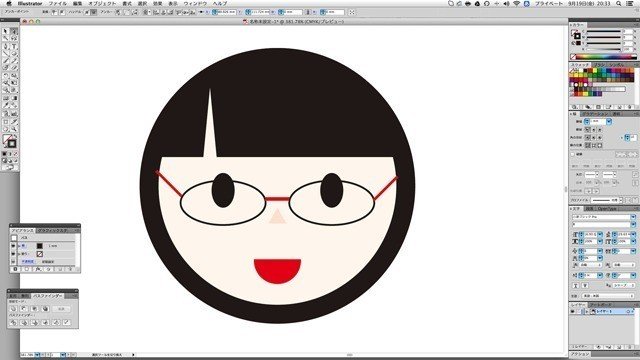
線を使ってメガネを描く

丸を2つとパスファインダーを使って

アホ毛を描いて完成!

え?
俺が作りたいのはこんなんじゃないって?
なら自由になんでもかけるベジェ曲線を勉強しましょう!
TK流ベジェ曲線

まずはペンツールを選択してポチポチと頂点を打ってみましょう。
カクカクした線が引けるはずです。
次に「ダイレクト選択ツール(白い矢印)」に持ち替えて選択した状態で「アンカーポイント切り替えツール」に持ち替えてその頂点を右に伸ばします。

線が曲線になるはず。
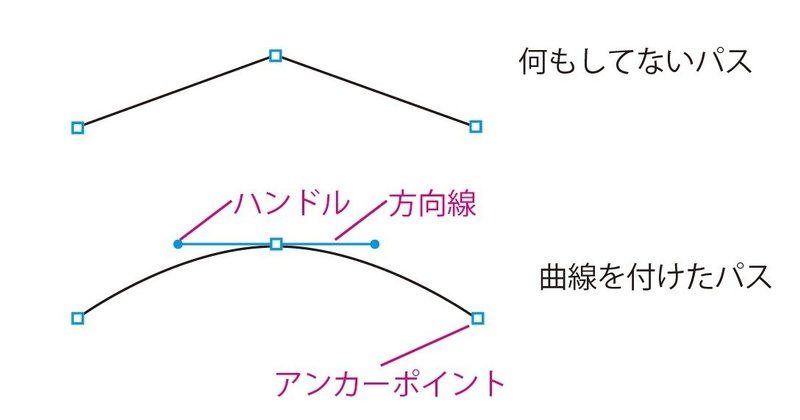
あとはoptionキーをおしながらか、アンカーポイント切り替えツールを選択した状態でかで「片方の方向線」を
ダイレクト選択ツールを選択した状態でハンドルを選択すれば「両方の方向線」を操作できます。
方向線が変わると曲線の放物線が変わります。
基本的にはこれだけです。
パスを引く時に長押しすると、同じ原理で曲線を引けます。
当然、それも基本としてやるべきだと思いますが、本格的にやらないのならこの方法で問題無いですし、このベジェの描き方は結構使えるのですよ。

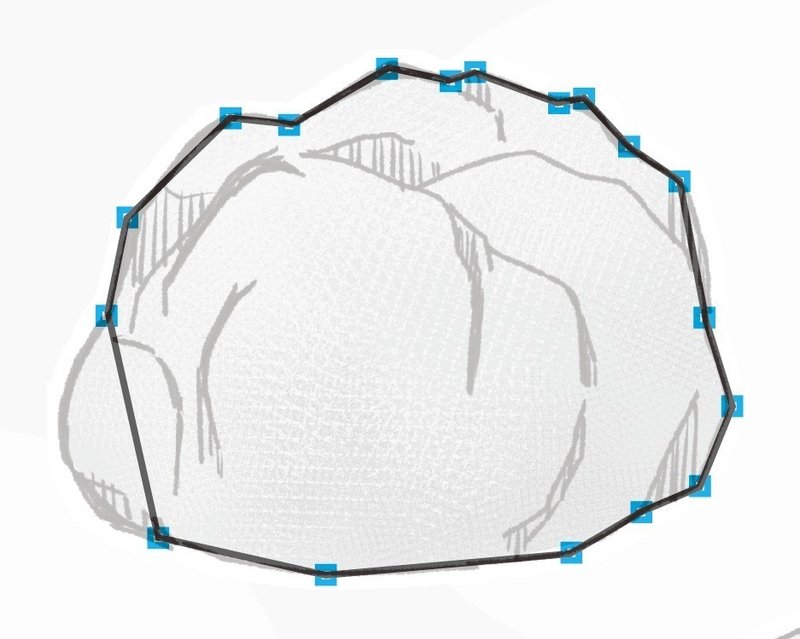
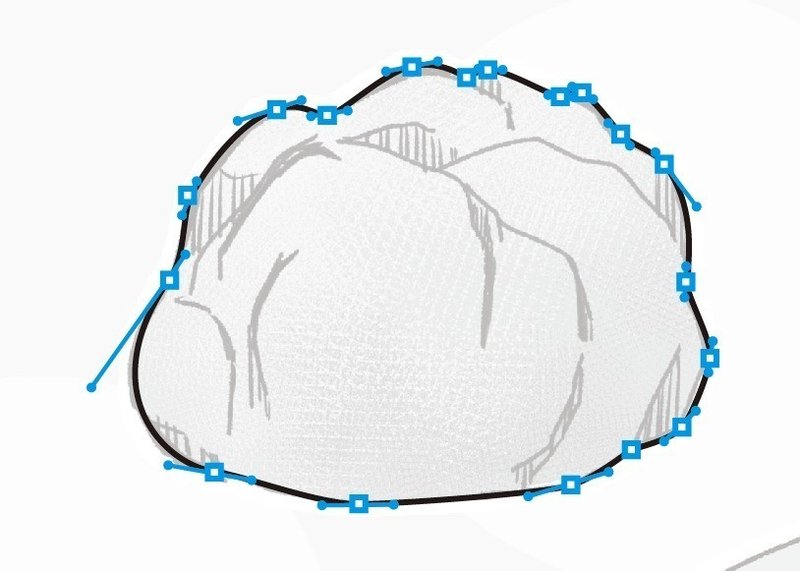
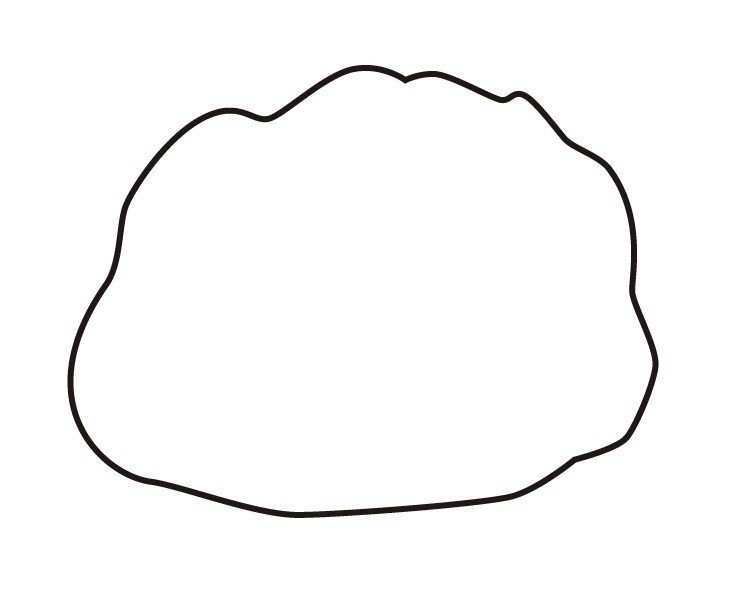
試しに、シュークリームの外側に線を描いてみましょう。

ポチポチと頂点を打ちます。
意外と形が複雑で頂点が多いですね。
左側の凸は曲線にしたいところからつながっているので、カクっとならないようにその前の凹にアンカーを置きました。

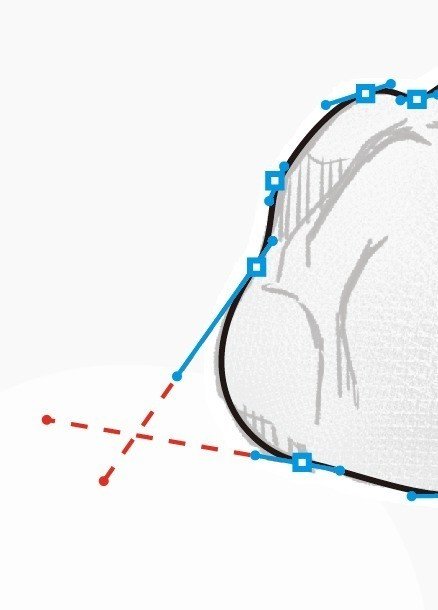
アンカーポイントから方向線をのばします。


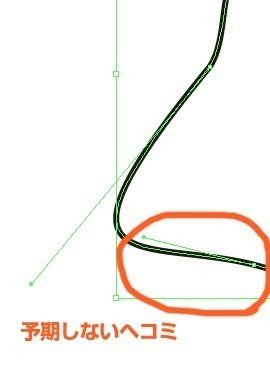
このときに、方向線の延長線上がお互いの方向線にかからないようにします。
これをしないと、変な凹みができてしまったります。

逆にこれだけ注意すれば滑らかな線になります。

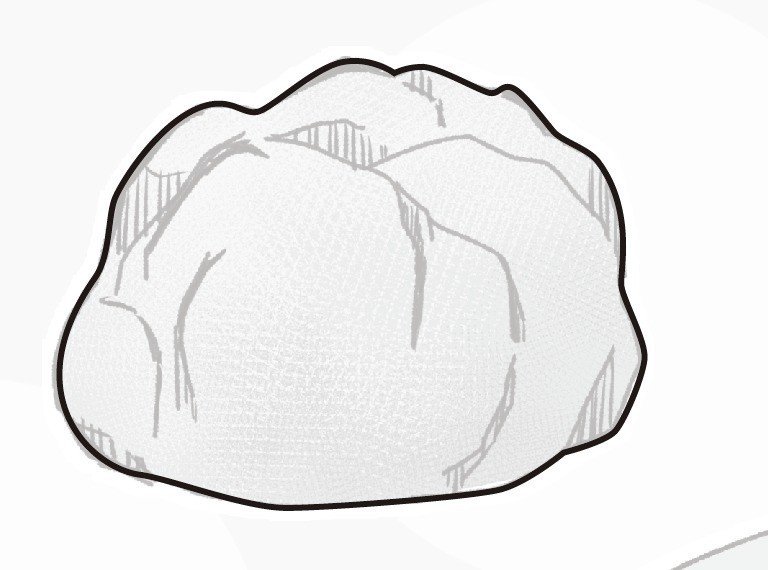
線だけにするとこんな感じ。
説明することは本当にこれだけです…
ベジェ曲線はやり方を覚えればあとは練習あるのみ。
とにかく少ないアンカーポイントと、交差しない方向線を意識して、後は練習あるのみ!
トランプのマーク(♥♠♦♣)がいい練習になるそうですよ。

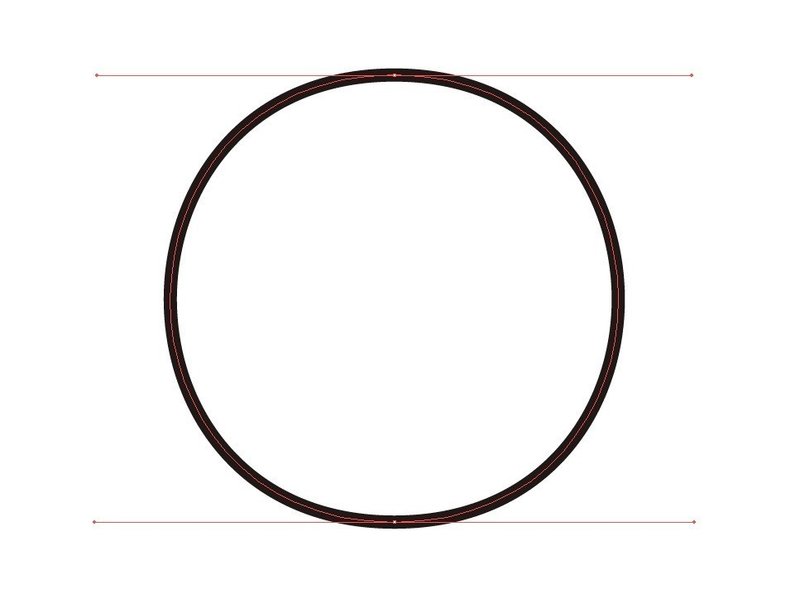
やろうと思えば、たった2点で円っぽいものも作れます。

と、まぁザックリとした説明でしたがいかがでしたでしょうか?
このベジェ曲線の描き方と、パスファインダー、短形、選択ツールだけでもう既にイラストを描くことが出来るレベルかと思います。
次回は、そのパスファインダーについてや、スタイライズなどについてご説明します!
特に以降は何もありません!
この記事が気に入ったらサポートをしてみませんか?
