
【第2回】Illustrator初心者講座【投げ銭】
前回からかなり時間が空いてしまいました!
大変長らくお待たせいたしました!
Illustrator講座第二回をまとめたいと思います!
皆さん、前回ご紹介したイラストレーターの基本的な操作やパスの操作には慣れましたでしょうか?
今回は更に表現の幅を広げるために、形を組み合わせて変えてゆく、パスファインダーのご紹介です!
これが使えれば、いろんな絵が描けるようになりますよ!

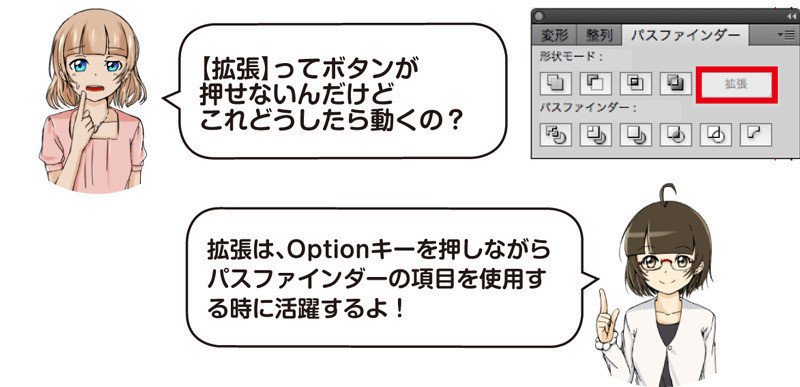
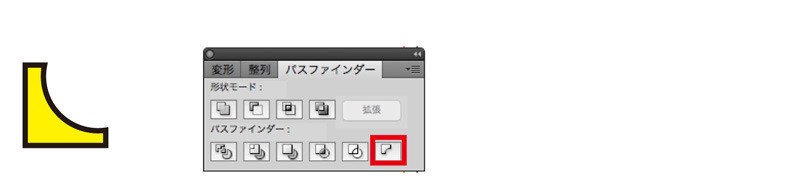
パスファインダーは複数のオブジェクトを選択した状態で、
 このパネルを操作して使用します。
このパネルを操作して使用します。
まずこのパネルが出ていない状態であれば
ウィンドウ→パスファインダーからパスファインダーを表示させましょう!
Shift+command+F9でも出てくるのですが、それを覚える脳は別の所に使いましょう!

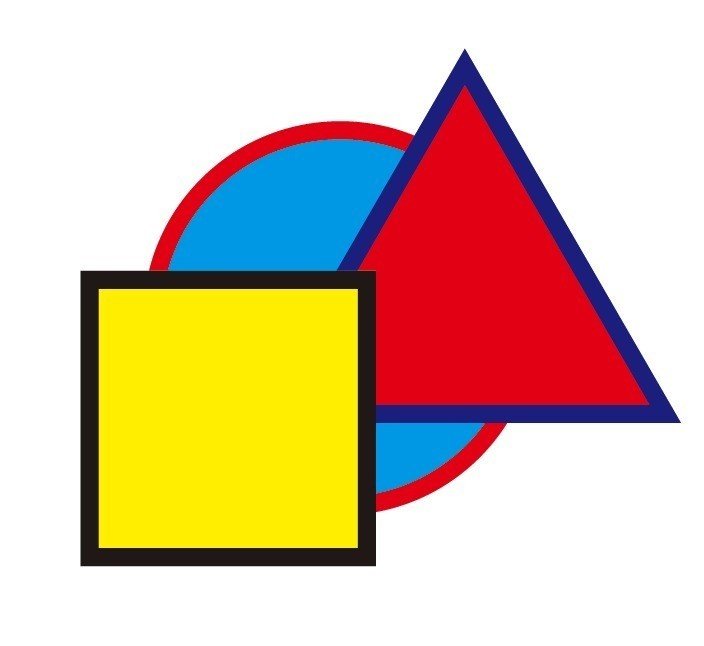
今回はこの形にパスファインダーを使用していきます。
赤い線、青いベタの円→青い線と赤いベタの三角→黒の線と黄色いベタの四角の順番です。
これくらいは、前回を読んでる方なら楽勝だよね!

さて、サクサク行きましょう!
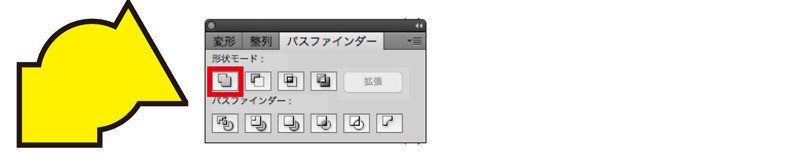
形状モード:合体

合体はそのままの意味です。全てのオブジェクトを合体させて、1つのパスを作ります。
この時に注意するのが、塗りと線は最前面のオブジェクトに依存するということぐらいです。
形状モード:前面オブジェクトで型抜き

こちらも名の通りです。
再背面のオブジェクトが前面のオブジェクトの形に切り抜かれます。
切り抜かれたオブジェクトの色は、再背面のオブジェクトの塗りと線に依存します。
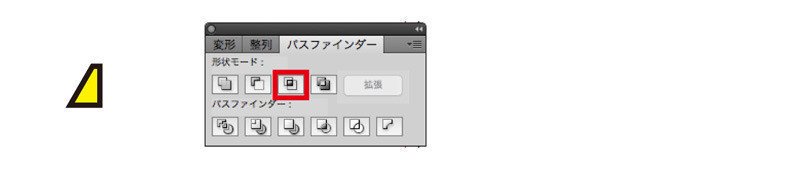
形状モード:交差

こちらは非常にわかりにくいと思いますが、
要するに円と三角と四角が全て接触している部分が抜き出します。

こちらも、色と線は合体同様最前面が適応されます。
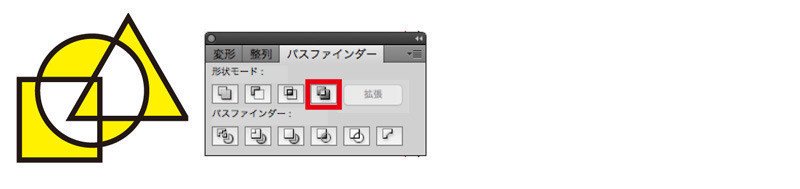
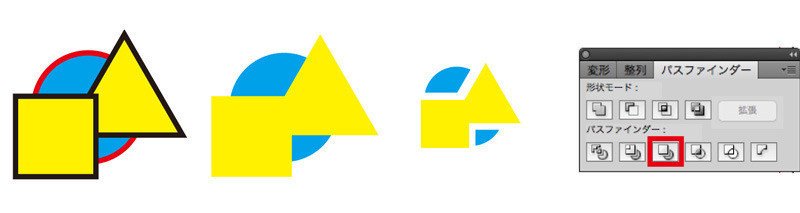
形状モード:中マド

中マドなんてほとんど使っていなかったので、私もちょっと驚いたのですが、
中マドは2つのオブジェクトが重なる部分を「抜き」にします。つまり、白い部分は空洞です。
驚いたというのは、3つ重なると残るのね!っていうこと。
いやはや勉強不足
こちらも最前面のオブジェクトに色と線が影響されます。


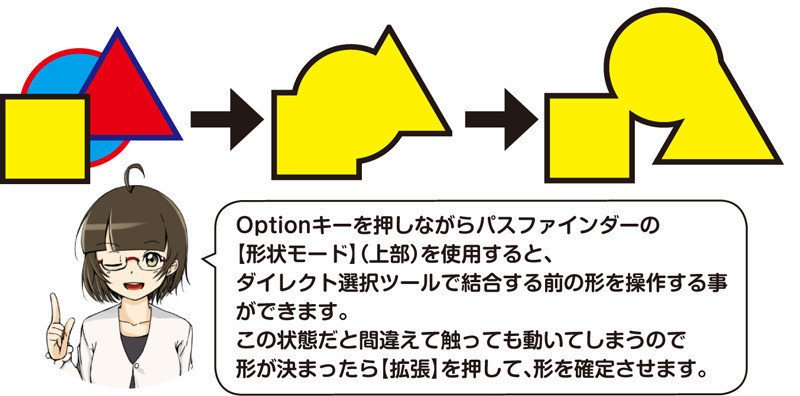
というわけで、形状モードはなんと一発でパスを作らないという選択肢もあるというお話でした。
さて、ここからは、パスファインダーのなかのパスファインダーモード。
こちらは一度にパスを確定させてしまうので、Optionキーが効きません。
パスファインダーはかなり使えるツールですが、注意しながら使ってくださいね!
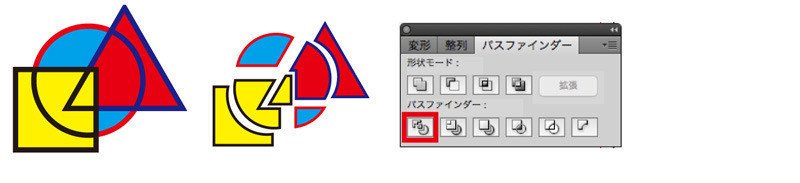
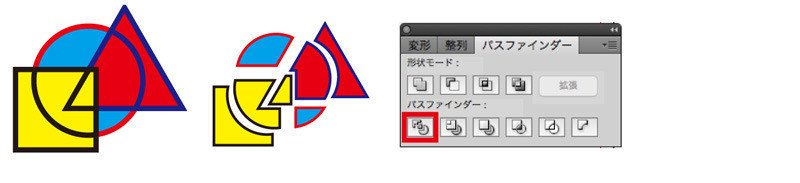
パスファインダー:分割

重なっている部分を1つ1つパスにしてくれます。
塗りと線も重なり合った前面のオブジェクトに依存します。
形が自分の中で決まっているのであれば、この分割と合体だけで全てが事足ります。
だって、分割されれば形状モードの全てをパスを消すか残すかで再現できるじゃないですか。
というわけで、私は基本的にこの2つしか使ってません。
でも覚えておくことは大事ですよ!ということでサクサクいきましょう!
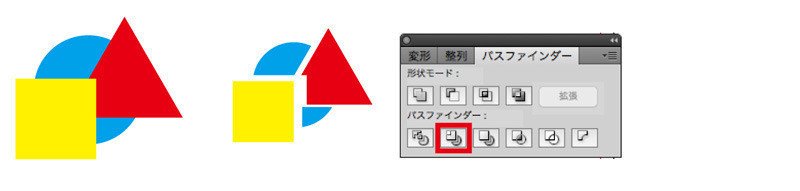
パスファインダー:刈り込み

線が無視されました。
刈り込みは、前面のオブジェクトが接触している分、背面オブジェクトを削ります。
面で捉えるこうもくだからか、線が無視されるんですねぇ。
これも私はあまり使わないので驚きですw
パスファインダー:合流

この項目だけ色を三色にすると説明ができないので、色を変えました。
この機能は要するに『同じ色のオブジェクト同士を合体』させて『同じ色でない背面オブジェクトを刈り込み』する効果があります。
うーん。合体と刈り込みすればいいじゃん?
いや、分割して必要分だけ合体すればいいじゃん?と思っていしまうのが私なのですが、
パスを最小限に抑えると考えたら、この条件だと、合流が一番効率的ではあります。
ただこの条件にはなかなかならない…
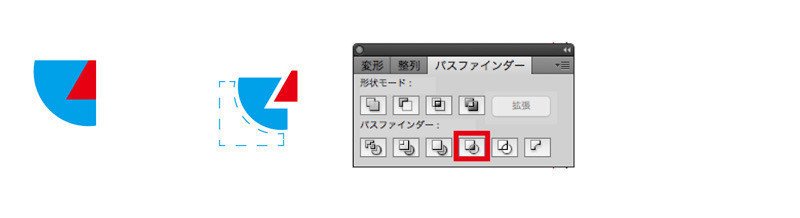
パスファインダー:切り抜き

最前面オブジェクトで以下のオブジェクトをマスキング。さらにそのマスクをパスとして確定させるという機能です。
これは使えると思いますよ!
後ほど説明する、クリッピングマスクという機能があるのですが、形状を変えないのであれば、わざわざクリッピングしてアンカーポイントを無駄に増やすより、こちらの方がよっぽど効率的です。
ただ、透明オブジェクトとして、重なりきらなかった部分が残るので気をつけてください。
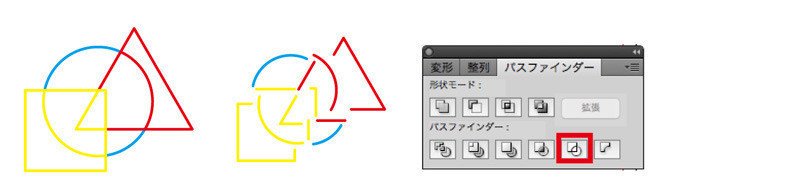
パスファインダー:アウトライン

分割のような状態のアウトラインをバラバラのオープンパスに変換します。

パスが閉じていないため、特殊な形状のパスを作りたい時に使えるかもしれません。
パスファインダー:背面オブジェクトで型抜き

まんまです。
背面のオブジェクトと交差している部分を抜いた状態で最前面のオブジェクトを残します。
これも分割で必要な所以外消せばいいじゃん!と私は思ってしまうのですが、その一手間も積み重なれば1時間、2時間となっていくのでしょう…か?
というわけで今回はここまでです!
このパスファインダーと前回のオブジェクトの作り方を応用していけば、


こんなロゴ(これはまだ説明してないテキストツールも使ってますが…)

フォント化は別のソフトを使ってるんですけどねw

この記事が気に入ったらサポートをしてみませんか?
