
Hugo(Binario)メモ_メインカラーの変更
自分で作ったゲームを公開する小さなページをGitHubPagesで作っていますが、そこでHugoという静的サイトジェネレータを使っています。
簡単に言うと公開されているテーマから好きなものを選んでページをビルドし、それぞれのテーマのルール従ってページを追加していく感じです。僕は「Binario」というテーマを使っています。

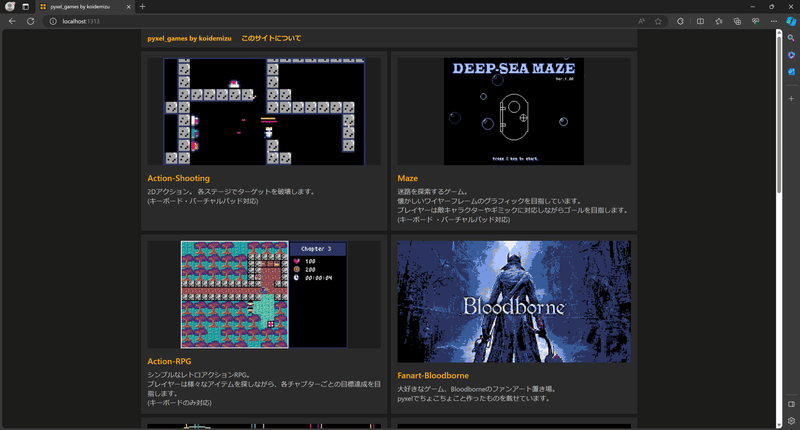
Binarioの公式サイトを見ていたらメインカラーの変更方法が書いてあったので忘れないようにメモ。このオレンジも結構好きだけど。
・サイトルートにある「config.toml」を編集。[Params]の段落に以下のような文を追加。
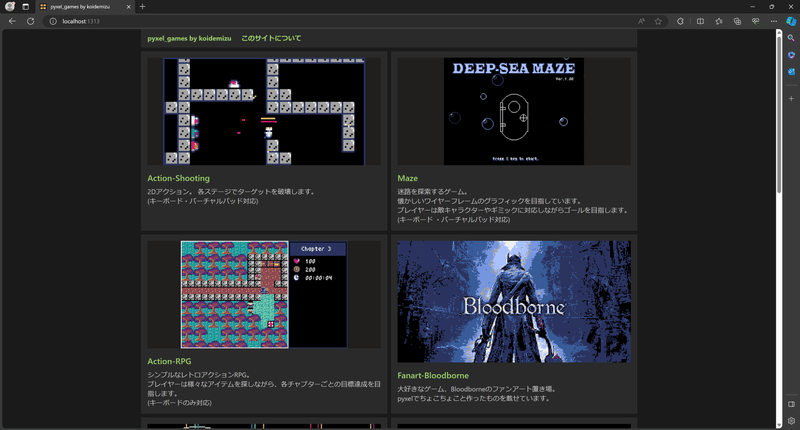
colorTheme = "" # dark-green, dark-blue, dark-red, dark-violetここを指定しないとオレンジ。それ以外にも選択できるようなので試しに「dark-green」にしてみます。
colorTheme = "dark-green" # dark-green, dark-blue, dark-red, dark-violet
このカラーテーマは「static\css\themes」の中にあるcssが実体。dark-green.cssのような形で存在します。
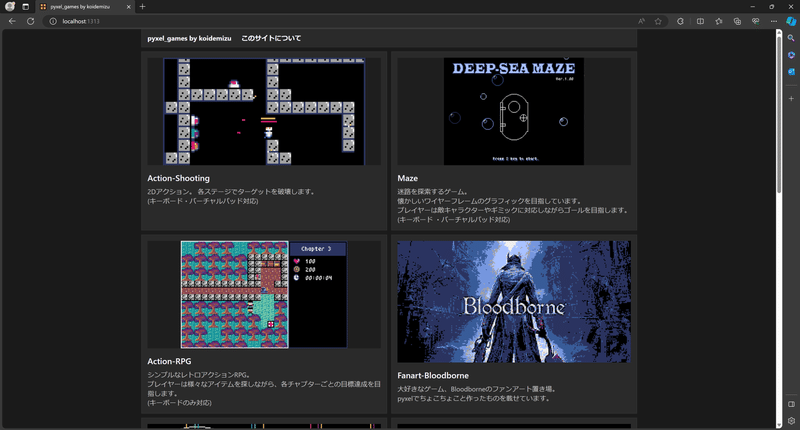
自分で作ることも可能。htmlの色見本を調べて#f8f8ff(ghostwhite)で作ってみます。
同じ階層に「dark-ghostwhite.css」を作って、configを変更。
colorTheme = "dark-ghostwhite" # dark-green, dark-blue, dark-red, dark-violet
うーん…。なんか結局最初のオレンジが良い気がしてきましたね…。
結局ゲームとかでもデフォルト装備に戻っちゃう感じ。
まぁ変更方法は分かったのでもう少しいろいろ試してみます。
今回はここまで。
読んでいただきありがとうございました。
ここまで読んでいただきありがとうございます!
