
markdownを活用してテキストを迅速に公開する:markdownテキスト上に「リンク」を張り付ける便利な方法
2024年現在、ウェブブラウザといえば大半の人はGoogle ChromeかMicrosoft Edgeを使っていることと思います。これらのブラウザの特徴の一つは、様々な「拡張機能」を追加インストールできることです。これにより、ユーザーそれぞれの目的や利用スタイルに合わせて機能を追加したり使い勝手を改善したりでき、ブラウザを「手に馴染む」ものに育てることができます。
今回は、Markdownに関連した有用な拡張機能をひとつ紹介します。
webページの存在をmarkdownで手早く記録
取り上げるのは「Copy as Markdown」という拡張機能です。
閲覧中のウェブページやリンク先のURLをMarkdown形式でクリップボードにコピーしてくれるというものです。
タイトルを記録
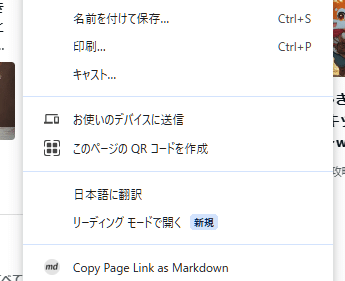
この拡張機能を有効化した状態でウェブページ表示画面上で右クリックメニューを呼び出すと、下図のように"Copy Page Link as Markdown"という選択肢が現れます。

VScodeの編集画面に移動してペースト操作をすると、そのページのURLが`[ページのタイトル](ページのURL)`の形式で追記されるのが確認できるでしょう。
リンクを記録
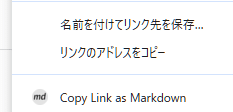
今度は、ウェブブラウザ上の適当なリンクにカーソルを置き、その状態で右クリックメニューを呼び出してみましょう。
すると、メニューの内容が先ほどとは微妙に違っているのが分かります。

クリップボードから編集画面へ
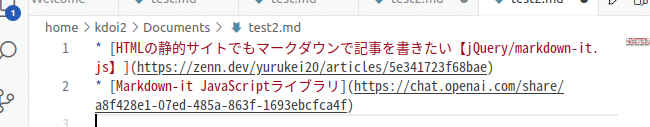
VScodeの編集画面に戻り、上で述べたようにクリップボードにコピーしたものをペーストしていきます。

このとおり、markdown形式でリンクが書き込まれているのがわかります。
何かをググって調べまくった結果をまとめて書き起こしておきたいというとき、この操作性の良さを非常に大きいです。勉強日記的なものを目指したいなら必要不可欠な拡張機能といえます。
なお、この便利さに気づいている人は少なくないようで、同じような機能を持つ拡張機能は他にいくつも公開されています。私が試してみた限りではどれもできることに大差はなさそうなので、どれでも目に付いたものをインストールしてみればいいかと思います。
終わりに
この記事シリーズは「迅速に公開する」とタイトルで謳っていますが、そのわりになかなか何かを「公開」する話にならず、申し訳ないところです。
あと一回だけ公開と直接関係ない話をさせてください。そのあと、いよいよ書き溜めたものをウェブで公開する話に入りたいと思います。
この記事が気に入ったらサポートをしてみませんか?
