
勝てるワーク第2ラウンド[前半戦]
小島senseiです。
2022年の3〜4月に前田高志さん著「勝てるデザイン」の巻末ワークを全てやり切りました。その後、自分自身の作るデザインに変化が現れ、作るデザインに対して「素晴らしい」とか「感動!」という言葉を複数のクライアントさんからいただくことができました。
これはもしかしたら2周目やったらさらに実力アップできるんじゃないか!?なんて思い始め、2周目は私の苦手なイラストやロゴに焦点を当ててやることにしました。
どこかで宣言しておかないと、やらないで終わってしまいそうなので、ちゃんとツイートしました。
勝てるワーク、もう1周しようかなと思います🐥今まで逃げてきたイラスト、タイポグラフィ、ロゴに絞ってやります。これらが苦手で怯えている自分から脱出できますように💐2ヶ月後の10/20終了を目標にします。#勝てるデザイン
— KOJIMAsensei (@_kojimasensei) August 20, 2022
で、10/20に終わる予定だったんですけど、この先の人生どうしようくらいの悩みにつまずき、9月末〜12月末くらいまで休止してました。
なのでこの前半のnoteを描いているのは既に2023年になっちゃいましたが(しかも今日は元日)、しっかり完遂させていただこうと思います。

またやってきた絵の具ワーク…!
このワークは四角36と丸36の計72の色を絵の具で塗っていくものです。色彩感覚とは「色を使える」ということで、隣り合わせの色の組み合わせとさらに、全体の色のバランスの考慮と、かなり考えることが多いワークです。
普段絵の具を使わない私からすると、このワークは結構重い腰を上げてやっている感じです、正直なところ笑
1枚目

前回(春)にやった時は「トロピカル」とか「和」とかテーマを決めて塗りましたが、今回は思うがままに塗ってみました。「この色が良い気がする」という自分の感覚を頼りに塗ってった感じです。
前回から時間が空いてますが、色を作る感覚は前回より成長しているかもという実感がありました。
2枚目

1枚目からそんな大きな変化はありません。。でも1枚目よりは丁寧に色を作ることを心がけ、絵の具は3色以上を混ぜる枠を多くしてみたりと、1枚目よりは1色1色噛み締めるように作って塗りました。
全体的に見ると、なんかパッとしない色が多くてちょっとショックです…
3枚目

1枚目と2枚目で塗った色を見ながら、「綺麗だな」と思う色を組み合わせて3枚目を塗りました。
「わーこんな変な色になっちゃった!」というのが3枚目に関してはだいぶ少なくなりましたが、全体で見た時にもっと美しくなるにはどうすれば良いのかまだ分からないです。
このワークを終えて
春にこれと同じワークをやって、同じように3枚塗りましたが、それよりは成長した気がします!
ただ、まだ本当の意味を理解して塗っている感じがしないので、2,30枚以上はこなさないとダメなんだろうな〜と思っています。。
勝てるワークをもし3周目やる時がもし来れば(もう来ないかも)色塗りまた頑張ります!

今回も1000例頑張って集めました!3日間という期限を設けてやるというところも良いですね。ダラダラやっちゃうと1000例なんてなかなか集まりません…笑
このワークでは膨大な量のデザインを浴びてデザインの良し悪しの基準や世の中のグラフィックデザインの把握を目的としています。
1日目
ほぼ100%ピンタレストで集めました。ピンをしながら自分でも驚いたことは、前回1000例集めた時と全然ピンが被らないこと!
今回はロゴ、タイポグラフィ、イラストに着目して進めていますが、いかにこれまで、そこに意識を向けていなかったかが身に染みて感じました。前回集めたピンはポスターやチラシが多かったのですが、自分自身が見慣れているデザインを多く集めていたのだと思います。意識的にこれまで目を背けてたものに対して向き合ってくことは、自分自身のキャパをどんどん広げるには不可欠だなあと思いました。
2日目
引き続きピンタレストでも集めましたが、百貨店にもデザイン集めに行きました。
この日気づいたことは、例えば化粧品売り場へ行くと、宣材物に印刷されたロゴ、パッケージに印刷されたロゴ、看板のロゴなど、1ヶ所で様々なロゴの姿が見ることができるということ。これは当たり前のことなのに、今まで何で気づかなかったんだろう…と悲しくなりました笑
他にも、ショーウィンドウにあるロゴや、各テナントごとにある入り口のロゴや壁のロゴ…今回これらの写真を全て撮影してピンタレストに入れることはできませんでしたが(撮り過ぎると怪しい人と思われるかなと)、デザインの学べる場所ってすごく多いということに気付かされた1日でした。
3日目
この日は外を30分くらい歩きました。結構な街中を歩いていたので、ビルの一番上やサイドに入ったロゴ、小さな飲食店の看板やチラシのロゴやイラスト、めちゃくちゃお洒落なお店の看板のロゴなど、よく見ながら歩いていると良いデザインが数えきれないほどありました。写真に収めたかったのですが、人通りが多い時間だったので眺めるだけにしました。
あとはまたビルの中に入って商品棚を見て宣材物の写真を撮ったり、あとチラシも何十枚か集めてという感じでこの日は終わりました。
このワークを終えて
2回目なのに、かなり気づきの多いワークとなりました。デザインを極めるにはまずは、良いデザインをたくさん見ること、デザインの良し悪しがわかるようになることが大切だと思いますが、特にロゴに関しては何で苦手意識が強いのかがこのワークで既に気付けたかもしれません。
ちなみに私が得意なWebデザインに関しては、毎日昼休みにWebデザインを見て、気になったらスクショしたり感想やフォントをevernoteに保存するということを3年以上続けています。つまり、Webデザインとロゴデザインを日頃から意識して見ている量が圧倒的に違うということです。。
このワークを作った前田高志さんから、ワーク02〜04はライフワークにすると良いですよ、とTwitterでアドバイスをいただきましたが本当にその通りです。

このワークでは02で集めた1000デザインからマイベスト10とマイワースト10を決めて理由を言語化するものです。
このワーク、本当に難しいんです…
マイベストに関しては、候補を集めたら90個近くになってしまって笑 10個に絞るのが苦しかったです。マイワーストはそのデザインを作った方へ気を遣ってしまう気持ちと、私自身がそのデザインの意図が読み取りきれてないのかもしれないという気持ちもあり、別の意味で選ぶのが辛いです…
マイベスト10の紹介

マイベスト No.1
堂々としたビジュアルが何とも言えない素晴らしさなのでNo1に選びました。見た瞬間、かなりぐっときました。ロゴに込められている意味も大事ですが、ビジュアルの美しさが与える人への印象や感動は大きいものだなと感じました。いくら深い意味をロゴに込めても、ビジュアルが不安定ならば台無しなんだろうな…と思いながらも私自身はまだそのレベルだと思うので頑張りたいです。
マイベスト No.2
キリンレモンのロゴが繊細で綺麗だな〜と思ってNo2に選びました。キリンビールにもこの麒麟のイラストが描かれていて、それに関しては奇妙な高級感と特別感という感想ですが(上手く表現できずスミマセン)、キリンレモンは黄色が多く使われていて、紺色とのコントラストもハッキリして、イラストの繊細さがより際立っていて、さらにお洒落さが増しているので魅力を感じました。
マイベスト No.3
函館には行ったことないですが、「うみのにおい」のキャッチコピーとこのイラストの雰囲気を見た瞬間にグッとくるものがありました。イラストは柔らかいタッチで、花火と街の光とそれを反射している海の光がその街の魅力を伝えているような感じがします。上手く言葉が選べませんが、雰囲気のある感動するイラストです。
マイベスト No.4
口元がキュッとなったイラストが美味しいおかずを口の中にたくさん入れて笑顔になっているのが想像できますし、もっと食べたい!という気持ちも伝わってくる表情を口元だけで表現できていると思います。「エバラ」の文字も角や端が大胆に膨らんでいて温かみがありますし、サイズを小さくしても読みやすいです。
マイベスト No.5
レトロな色使いやフォント、細やかなイラストが素敵だな〜と思ってNo5に選びました。全体的にシンメトリーになっているのも美しいと思った理由かもしれません。真ん中のエンブレムもちょっと影が入って立体的なのが良いのとその中のイラストも可愛いですし、その下のsince1947が入った帯も全体をまとめているな〜と。牛たちを囲んでいる蔦の色のバランスが上手いな〜とも感じました。そして、牛が立っているというのも面白くて可愛い。
マイベスト No.6
素朴でシンプルだけどめちゃくちゃ可愛いくて見惚れるのでNo6に選びました。調べると他のポーズのバリエーションもあるみたいで、どのポーズも全部可愛いというところが私の中のポイントアップでした。ペンで描いたようなタッチですが、こういうシンプルな方法でもとても良いイラストが出来るんだな〜という気づきになりました。
マイベスト No.7
タイポグラフィの部分が良いな〜と思いました。黒とゴールドのバランスが良くて、フォントもスタイリッシュでお洒落です。一部分をすみ分け出来るようにセリフ体にしているとこともなるほど、と思いました。周りのあしらいも色使いが良くてパキッとした印象でお洒落です。「JAZZ」やゴールドのところ以外、何のモチーフかがちょっと分かりませんが、素人な言葉で表すととにかくお洒落!ですかね。テクスチャが全体に入っているのも良い感じです。
マイベスト No.8
今気づきましたが、meijiのロゴ、3回もピンしてました笑
meijiと言えば乳製品をイメージしますが、それにピッタリなロゴだな〜と思いました。生クリームの感じがm、e、jで表現されているのでそれが何とも可愛いですし、でもこのロゴタイプの全体の印象は可愛いというよりはしっかりしているという印象なのでその辺りのバランスの取り方がさすがだなと思いました。文字の太さがその2つのイメージを持たすのに絶妙に良い太さなのかな〜。
マイベスト No.9
この「美酢」のロゴが理由は分からないけどすごい好きです。すごい柔らかくて、ふにゃってなりそうだけど、でも先っぽがシュッとなっててそれが酸っぱさや凜とした感じを出していてバランスが良いと言いますか、そのバランスに魅力を感じているのかもしれません。適度な縦長な感じも好きです。下のイラストもモノクロの中にワンポイントカラーで可愛いですよね〜
マイベスト No.10
このみずみずしいイメージを表現できているロゴタイプが素晴らしいな〜と思います。全体のバランスはとても安定していて、その中でのみずみずさを出す丸みの帯びたフォルムが本当にバランス良くできています。丸いけど、可愛いというよりはスタイリッシュな印象に持っていけてるところが良いな〜と感じました。
マイワースト10の紹介

マイワースト No.1
「K」のモチーフを入れているのは分かりますが、クローバーの中にただKのラインを入れただけになっていて、そのラインが入ることによってクローバーの輪郭がどうなるかとかが考慮されていないように感じます。右上が飛び出ているのもバランスが良いとはちょっと言えず、クローバー自体の形もそんなに美しくはないかも…という個人的な感想です。
マイワースト No.2
おそらく持って行きたい方向は高級感や大人の落ち着いたイメージだと思いますが、そこまで行き届いてない感じがします。シンボルマークは斜めにしたラインを縦に切ってますが、その切り方に少し違和感を感じます。ロゴタイプとのバランスもあまり心地よくないかも…という個人的な感想です。
マイワースト No.3
IとDとCの文字を丸で囲って一筆書きにしているモチーフは良いと思うので、もうちょっと見た目が整えば良いのにな〜という個人的な感想です。線が細いのも洗礼されてて良いんですけどね。
マイワースト No.4
可愛くて親しみのある感じが良いな〜と思いました。ロゴのコンセプトがちょっと分からないですが、なんかこう、どこにでもあるような感じといいますか、尖ったものは感じられないな〜という個人的な感想です。
マイワースト No.5
寄り添ってる感じとか、花っぽい感じは良いのですが、丸の大きさだったりとかちょっと野暮ったさを感じるかもです。あと、ロゴタイプの組み方はちょっと微妙かもしれません…という個人的な感想です。
マイワースト No.6
全体の雰囲気やロゴタイプも良い感じで、急須の蓋の部分の背景の色が逆になっているのも面白いな〜と思いました。せっかくここまで良い感じならば、急須から上の部分がもうちょっと洗礼されたバランスというかフォルムというか雰囲気というか、、にブラッシュアップ出来ればな〜という個人的な感想です。
マイワースト No.7
カラーもシンボルマークも整っててとても良い感じだと思いました。何ならワーストに入れるものが無くなってきて、、という感じです。ピンタレストだけではコンセプトの情報が十分に分からないということもあり、このロゴならではの特徴や、尖ったものを感じなかったのでワースト10の中に入れたという経緯です。
マイワースト No.8
ロゴですが、落ち着いたピンクのボトルにあってて可愛いしお洒落だな〜と思いました。ナチュラルな感じもして良いな〜とも思いました。
ボトルではなくて平面で見たときに、もしかしたら、「もうちょっと綺麗に見えるバランスないかな〜」と探してしまうかもという個人的な感想でワースト10に入れました。
マイワースト No.9
あの、ワーストじゃなくてとても良いと思います…!全体が優しい色で綺麗にまとまっていて、「石」を上手く表現したシンボルマークだなと思いました。ロゴタイプの「医院」のバランスだけ個人的に気になったのでワースト10内に入れたという経緯です。。
マイワースト No.10
こちらもワーストではないです…!シンボルマークは工務店だからこその建築をイメージしたもので良い感じですし、ロゴタイプもそれに合わせたものなんだろうな〜と感じました。ただ、ロゴタイプの直線的なもので懐が広めというのが個人的に少し野暮ったく感じたかもしれません。
このワークを終えて
マイベストもマイワーストも結構迷いながら決めました。このワークをやって感じたことは、ロゴやイラストについてはデザインの良し悪しの判断がとても未熟だということです。良し悪しが分からなければ、良いデザインを作ることもできないし、良いアイデアを出すことも出来ないので、ワーク02と03のように大量のデザインを浴びて、自分の意見も考えてみてというのをWebだけではなくてもっと幅広いデザイン分野で日常のひとつにしていきたいな、と思いました。

このワークでも02で集めた1000デザインを使います。1000デザインから自分なりのデザインの必殺技(デザインの引き出し)を作っていくものです。
1000ピンって本当に多くて一通り見るだけでも時間がかかっちゃいましたが、1つの必殺技をいくつものデザインが取り入れてるという発見もあって楽しかったです!
必殺技のネーミングが今回も全然面白くないですスミマセン…

01 シンメトリー
必殺技のネーミングになんのひねりもありません笑
ロゴも結構たくさんピンしたのですが、シンメトリーのものが案外多かったです。シンボルマークとしてやっぱりシンメトリーは安定するから使われることも多いんですかね。私はまだ1回もシンメトリーなロゴを作ったことないのですが、形の不安定さがいつもの悩みなので試してみたいです。
02 あれ?よく見ると…
文字の中にイラストが入っているタイポグラフィもピンしたデザインの中にいくつかありました。ちょこっとだけ私も文字の中にイラストを入れたことありますが、これくらい大胆に入れると面白くて見る楽しさもあるな〜と思いました。
03 奥行き数十メートル
ほんとそのまんまなのですが、イラストに奥行きを感じられるものもいくつかありました。どれも数十メートルくらいの奥行きです笑
あと、イラストの構図って大事なんだなと思いました。
04 えぐってけずって
えぐるという表現があっているかどうか微妙ですが、作字かな?というデザインをいくつか見てると直線、四角、三角、丸とかで構成されたものが何個かありました。でもこれの場合は図形を組み合わせるだけでなくて、丸で削ってる箇所がたくさんあって、なるほど〜!と思いました。これ以外にも図形で削ってる作字がありました。
ちなみに私は「えぐる」の方がしっくりきてます。
05 罫線ジョー
必殺技のネーミングは適当ですスミマセン。
作字やロゴ制作の時にグリッドを頼る場合もあると思いますが、このデザインはあえて罫線を見せてそれに沿って文字を構成していてて面白いし万華鏡っぽくてキレイです!
このデザイン以外にもあえてグリッドの線を見せた上に作字しているポスターもありました。
06 組み立てなきゃ!
もうネーミングは力尽きてます。。
このデザインは「骨」の字のつなぎ目がバラバラになってます。ここまで大胆な大きさでバラバラの文字を置くとかなりインパクトありますね!こうやって文字を切ることによって文字に対しての印象が変わるから結構好きです。
他のデザインでもアルファベットをバラバラにしているものがあってオシャレでした。
07 直線は正義の味方
直線で作字されているものはよく見るような気がしますが、独特だけどスタイリッシュなイメージで結構印象に残りやすいものだと思ってます。直線だけなら私でも作れるだろうか…また何かのデザインに取り入れてみたい。
08 意外も試す
どういうことかと言いますと、「雨あがる」が筆で書かれた文字なので私のイメージは墨1色とか、それ以外でもベタ1〜2色くらいのイメージですが、グラデーションを入れてくるとは、なかなか面白いし良いな〜と思いました。
このデザインではグラデーションにすることで文字の印象が軽くなって透き通った雰囲気もプラスされてる感じがします。
他のピン見てても、この文字、こんな模様でマスクしちゃうんだ〜と意外に思ったものがいくつかあって面白かったです。
09 ロゴも縁どる
私ってびっくりするくらい日常生活でロゴに無関心らしくて、このロゴが黄色の縁どり文字のパターンがあるということに改めて気づきました。(使い所によって縁をつけるんかな?)現在のロゴは「マ」が大きく入ったものもあるみたいだけど、その「マ」もしっかり縁どられてます。
こうやって1つ気づくと、他にも縁どり文字のロゴはピンの中にいくつかあることに気づきました。
10 手書きの正義
このイラスト、ピンした中でもかなり上位のお気に入りです。主に線でイラストが描かれてますが、筆圧で太さが変わっているイラストは温かみがあって好きです。無機質だったり野暮ったさを回避したい時に、私はよくイラレの線幅変えるツールを楽しく使ってます。
このワークを終えて
かなり勉強になったワークでした!デザインの引き出しも増えました。1000ピンもあると同じ必殺技を使っているデザインがいくつも出てくることもあり、こういう使い方もあるのか〜という発見や、定番の必殺技なんだ〜という気づきがあったりと、かなりためになりました。
これからは必殺技を見つけながらデザイン眺めようかな。圧倒的に引き出しが増える気がする。

このワークは自分が思うセンスがいいTシャツをPinterestで集めて、「センスがいい」を言語化し、最終的には自分でTシャツデザインを完成させるというものです。
Pinterestを使って自分が思う「センスがいいTシャツ」を大量に集める
今回も前回同様、300種のTシャツデザインをピンしました。
前回は本当に好みのTシャツや、英語がおしゃれに入ってるものをピンしていましたが、今回はイラストや手書き、タイポグラフィなデザインを意識して探しました。
様々な「センスがいい」を言語化する
どのように言語化していくか迷いましたが、今回も前回同様のやり方でいこうと思います。前回のやり方では、全体的にセンスがいいTシャツを言語化していくのではなく「レイアウト」「カラー」「フォント」それぞれに着目して言語化しました。
今回は「レイアウト」「カラー」「イラスト」に着目することにします。
レイアウト編
300ピンの中から、大胆なレイアウトに目が行きました。その中から3つ言語化していきます。
レイアウト言語化01
下部にある英字がとても良い感じのアクセントになっていて可愛い。左上に斜め上がりのテキスト、右にワンポイントのイラスト、そして一番下に大きくテキスト(しかも可愛らしい文字)というリズム感が何とも言えない良いリズムになっている
レイアウト言語化02
文字を普通に横組みにしたものと、縦にしたものが上手く組み合わさっていて全体が飽きない変化のあるデザインとなっている。写真やボーダー、バーコードの入れる位置や大きさもかなり心地良い。
レイアウト言語化03
グリッドな規則正しく並んでいるレイアウトだけど、枠自体がラフなラインだったり、イラストが枠から絶妙にはみ出していたり、右下の筆記体の良い感じのスパイスだったりと、ラフとグリッドのバランスが上手く取れてるデザインだと思った。
カラー編
結構カラフルだったり、パキっとした色が私の好みのようです。カラーも3つ言語化していきます。
カラー言語化01
全体的に黒を軸にしたデザインだけど、そこにポイントポイントでカラフルな差し色が入っているのがおしゃれ。Tシャツが白地だからそれがスタイリッシュに見えてとても良い感じ。最後のビビットなピンクが引き締めになっている。
カラー言語化02
水色からピンクのグラデーションがとても綺麗。幻想的な雰囲気を醸し出しているこのグラデーションは、ちょっと和風なイラストと組み合わさって独特な印象が残る。手書きで和風なイラストと、「蒸気波味」の細いスタイリッシュなゴシックのバランスが絶妙。
カラー言語化03
ソーダの爽やかな色がものすごく綺麗。爽快感がある。同系色のTシャツの生地がそれをまた引き立てている。ソーダをこのシンプルな図形と色で表しているのがステキ。
イラスト編
これも私の好みにはなってしまいますが、線(主に黒)でイラストが描かれているものに魅力を感じるようです。その中からまた3つ言語化していきます。
イラスト言語化01
カラーでも言語化したデザインです。細い線が細かく描かれてる感じのイラストが個人的に好きです。イラスト全体が繊細で洗礼されていて、丁寧に描かれている感じが何だかグッときます。
イラスト言語化02
線と黒で塗ってあるだけのシンプルなイラストですが、私はとても好きです。ラフなラインでカジュアルだけどこのイラストの場合は程良い品がある感じがします。白と黒がはっきりメリハリついた配色と、全員が付けているサングラスからカッコよさも感じます!
イラスト言語化03
ちょっと若めのデザインですが、線の太さに抑揚がついたこういう手書きタッチのイラストも好きです!イラスト言語化01とはまた違って、繊細の逆と言いますか、大胆で動きのある感じが良いです。ピンクのワンポイントも可愛いです!
Tシャツにラフデザインの紙を貼ってできれば外を歩いてみる
勝てるワーク2周目はイラストとロゴに特化して進める…と決めていたので何とか自力でイラストっぽいものが作れればな、、とやってみました。
このnoteの冒頭に書きましたが、色々あって勝てるワークを進めている最中に長く手を止めていた期間がありました。
その期間がちょうどこのTシャツのラフデザインを考えている時で、このラフデザインのワークは9月にやり始めて12月末に終わらせています笑
ラフデザイン その1
その1のラフ案は9月末に作りました。ipadでProcreateを使ってイラスト描いてみたいな〜と思って、わざわざProcreate使い方の本を買っていろんなタッチの絵を練習して、それからTシャツのラフデザインを描きました。
で、ちょうどハロウィンの季節だったのでTシャツに合うかどうかは横に置いといて、なんとなくかぼちゃのマカロンタワーを描きました。

そもそも絵なんてほとんど描いたことないと言いますか、前回の勝てるワークでちょっと描いたくらいだったので、なんとも上手くいっているのかどうかもよく分からず。でもマカロンタワーを描いていてとても楽しかったです!!
ただ、描けたのは良いけど、これをどうTシャツのデザインに落とし込んで良いのか分からず(無計画 笑)見事にボツ案になりました。
ラフデザイン その2
時はすぎ、12月末。マカロンタワーを描いてから3ヶ月くらい勝てるワークを放置してました。
もうハロウィンはとっくの昔に終わり、なんならクリスマスも過ぎていてもう年が明けそうです。
ということで、来年の干支であるウサギをテーマにもう一度デザインを考えることにしました!
300個のピンの中から、イラストが描けない私にも真似できそうなイメージを見つけて、それっぽく仕上げてみました。(ラフデザインというかもう完成させてます)
参考のデザイン
作成した案その2

うさぎを抽象的に描いて、ちょっと落ち着いたトーンで色をまとめました。特にコンセプトは考えてなかったのですが、やったことないものは逆に自由に縛りなく作った方が上手くいくかな〜と思ったのでコンセプトが無くても許してください。
グラフィックとは一体なんなんだろうか。イラストって一体どんなものが美しいのだろうか。やっぱりまだまだ私にはよく分からないので、これからもっとたくさんのデザインを浴びるしかないです。でもこうやって「っぽいもの」を作るだけでも明日からのデザインを見る視点がまた1つ増えそうです。
そして、色々なサイズで印刷して実際貼ってみました!やっぱり一番大きいサイズが良いかな〜


このワークを終えて
本当はもっと繊細な絵だったり、色も効果的に塗り分けてあったりとか自由自在にイラストが描ければ良いのですが、自分のできる範囲でなんとかやってみました。何気にウサギのイラストは気に入っているので、私はこういうテイストが結構好きなのかもしれません!新しい発見で嬉しいです。
あと、やっぱり私はTシャツ自体があまり好きではなく、普段から全然着ないこともあり、Tシャツのデザインってどうして良いのか全然分からなくなります。。デザインの仕事をしていると、苦手なものを制作する機会にぶち当たることは少なくありませんが、苦手と感じているものの共通点は引き出しの少なさです。日頃の生活の中で「デザインされているもの」にいかに無意識に目を向け、ストックできるかがスキルの高さにも繋がるんだな〜と思い直しました。

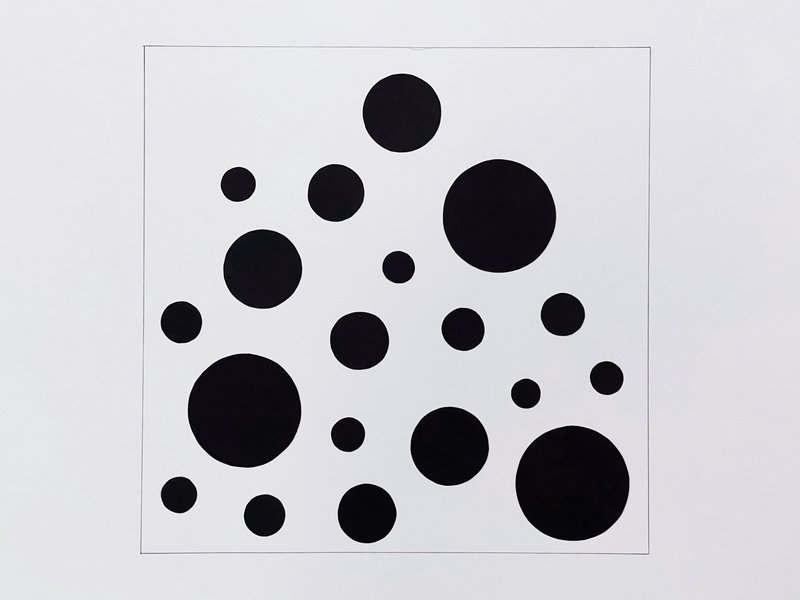
このワークはB3ケント紙に30cmの正方形を書いて、その中に四角形か正円の黒ケント紙を貼っていき、造形センスを身につけるワークです。
12月にワークをしていることもあり、3枚とも「冬」をテーマにしました!1回目のワークでは「奥行き」が意識できなかったり、全体のバランスもなんだか微妙だったので、その辺りを気をつけながら進めました。
1枚目

「冬」のテーマの中でも、最近クリスマスだったのでクリスマスツリーをイメージして貼りました。もう少し小さい丸も混ぜても良かったのだろうか。でも全体のバランスは悪くないような気がするので、このまま何かのポスターのレイアウトに使えないだろうか、、とか想像しながら貼ってました。
2枚目

もう本当、見たまんまのテーマです笑
紙を切って並べてのりで貼る、という作業ではたまに思ってもいない位置に貼っついたり移動したりするので、結構単純な模様に見えてバランスを取るのに時間がかかりました。せっかく紙をバランス良く並べても他の場所貼ってる途中にあっちがズレ、こっちがズレ…。アナログ作業をしていてもcommand+zを押したくなりました笑
3枚目

全然梅の花に見えませんが、花が斜めに綺麗に並んでいる(レイアウトされている)イメージで貼りました。花だからキラキラしてた方が良いかな〜と思って小さい四角を散りばめましたが、ちょっとポップになり過ぎたかも…という感想です。(あれ、なんか全体的に左に寄ってる気が…泣)
このワークを終えて
明らかに1周目のワークより良くなってる気がします…!前回やってから半年以上の時間が経っていますが、やっぱりやればやるほど蓄積されていくものがあるのかもしれません。ワーク1の色塗りや、この造形センスのワークは正直なところ一番面倒臭く感じるワークですが、やった分だけ何かの力にはなっている気がしてきました。

このワークは自分に対してヒアリングして、自分らしさを引き出して、コンセプト立てとロゴ作成をするワークです!
自分にヒアリングすることで本質の見つけ方のコツや感覚が身につくと思います。
さて、ワーク2周目なので何をテーマにするか悩みました。前回は「こんなカフェ作りたいな」をテーマにコンセプトやロゴを完成させましたが、うーんどうしよう。そんなにいくつも夢が思いつきません笑
そういえば、私は無類のマカロン好きなのですが、2年前に遊びでこんなアプリサンプルを作りました。
XD Challengeのお題その2:モバイルオーダーアプリのカンプを作りました。マカロンが大好きなので色んな店のマカロンの食べ比べが手軽に出来ればという発想です。とても楽しかったです!https://t.co/MLXQV3yCtq#xdufes2020 #xdchallenge pic.twitter.com/iymagnafnQ
— あにょーん (@Anyo00on) September 21, 2020
2年前は「あにょーん」という名前でTwitterをしていて、現在このアカウントはそのまま放棄してます。(このアカウント、練習で作成したバナーやAeで作った動画とかもアップしてますね、、懐かしい。)
このアプリサンプルを作った経緯は、毎年開催されているXD User Festivalのお題で「モバイルオーダーアプリを作る」というのがあって、少しでもデザインの練習をしたいと考えてた私はそれに応募することにしました。2年前に作ったデザインなので今見ると直したい箇所がたくさんありますが、でもこのイベントで確か一番良い賞をいただいて記念にTシャツが送られてきて喜んだ記憶があります。
ということで、この「マカロンマニア」というアプリのコンセプトとロゴを作ることにします!ロゴは一応デザイン上には置いてありますが適当に作ったやつなのでちゃんと考えてみます。
独自のヒアリングシートを作って、自分で回答する

どのようなアプリか
・マカロンを食べたいな!と思ったらすぐにスマホから注文できる
・いろんなお店のマカロンを知ることができる
・どのお店やどのマカロンが人気なのか知ることができる(ランキングとか)
・各店舗の新商品など最新情報もチェックできる
・クーポンが使えたりやポイントが貯まるなどアプリを利用するメリットがある
・口コミもあるし、お店にメッセージを送ることもできる
・お店に対してはフォロー機能、商品に対してはお気に入り機能がある
・フォローしているお店は地図で確認できる
・複数のお店のマカロンを一括注文できるから食べ比べができる
・カフェがある店舗に対しては、席の予約もできる
・マカロンを贈り物として考えている人への提案もたくさんある
他では得られない情報も載っているか
基本的に商品に関しては各お店のWebサイトに載っている商品情報が掲載されているが、マニア向けアプリならではの、味や素材の情報、ストーリーなど他では得られない情報も載っている。
あとマカロンを贈り物として利用したい人へ向けて、様々な提案情報もある。
だからこのアプリを使っている人には特別感を感じてもらいたい。
このアプリを利用することで得られることとは
・マカロン好きにはたまらない。至福のティータイムを得ることができる
・これまでに知らなかったお店を知る機会になる
・最新情報やキャンペーン、限定商品などの情報がまとまってるから便利
・マカロンを自分へのプレゼントとして、誰かへの贈り物として、様々なお祝いのカタチとして体験を得ることができる
どんな人が利用する?
・マカロンが大好きな人
・美味しいマカロンのお店をたくさん知って、自慢したい人(そんな人いないかもしれない笑)
・美味しいマカロンを誰かにプレゼントしたくて色々味見してみたい人
・マカロンを誰かにプレゼントしたい人
ターゲット
・20〜30代女性
・スイーツやお取り寄せが好きな人
・贈り物を探している人
どんな雰囲気のアプリが良いか
・スタイリッシュでシンプルだからどんなマカロンの写真も映えるデザイン
・スタイリッシュとはいえども、イラストタッチのラフなオシャレ感も取り入れて、若い女性にもウケるようなデザインが良い
・プレゼントに選ばれたり、価格の高いマカロンもあったりするので、適度な高級感も取り入れたい
どんな想いでこのアプリを作ったのか
手軽に美味しいマカロンを楽しめるようにしたい、手軽だけどでも特別感も味わえるようにしたい

ところでマカロンを食べるとどんな気持ちになる?
・シンプルに幸せ
・1つ1つを噛みしめるように味わいたい
・見た目も可愛いからテンションが上がる
マカロンはいつ食べる?
・コンビニにも売ってるからそれは食後のデザートとか
・高いマカロンは少しでも美味しく食べたくて、空腹時に食べることが多い
なぜマカロンが好き?
・可愛い(見た目の話)
・味のバリエーションが多いから食べるのが楽しみ
・小さいけど1つのケーキを食べるくらいの満足感がある(クオリティ的に)
・外がサクサクしているのが良い感じで、中はクリーミーだったり濃厚でしっとりしていたり

ワクワクする時はどんな時?
食べることを楽しみに生きているので、美味しいものを食べるときはいつもワクワクしてます
気持ちがリフレッシュされる時は?
ス○バとかのカフェでゆったり過ごしている時
どんなスイーツが好きか
多分私は高級志向なので、高くて質の良いスイーツをじっくり味わうことが好きかもです
休日に行くならばどんなカフェ?
普段使いならス○バだけれど、特別にどこか行くならピエールエ○メのカフェが良い(けど近くにない)
嫌いなスイーツはあるか
特にないけれど、チョコケーキとかチョコアイスはあまり食べないかもしれない(くどいから)
お店(or会社)の名前やターゲットやコンセプトなど詳細を決める
○ターゲット
20〜30代の女性がターゲットだけれど、マカロン好きしか利用しないようなアプリではあまりにもニッチ過ぎるし、他に付加価値なのかキャッチコピーを付けないと誰もこのアプリを使ってくれない気がする。
↓
何年か前に「お祝いのカタチ」という本をチラッと見たことがある。
このマカロンマニアも誰かへのお祝いやプレゼント、自分へのご褒美プレゼントという切り出し方をしてみても良いかもしれない。お祝いや贈り物には色んなカタチがあるのならば、そういう観点も一緒に提案できるようなアプリにしてみようかなと思う。
↓
よってターゲットは
・純粋にマカロンが好きな人で色々食べ比べしたい人
・お祝いや贈り物を特別な体験として何が良いか探している人
○コンセプト詳細
マカロンを自分で楽しみたい人へは
どのお店のマカロンが一番美味しいのか、お気に入りになるのかとても機になるところ。でも自分でマカロンのお店を1つ1つ探して、それぞれ買いに行ったりお取り寄せの手配をするのは大変。それを解決してくれるのがこのアプリ!このアプリを使えば一括で注文できるし、これまで知らなかったお店の情報も手に入るので、思う存分マカロンを楽しめます。
マカロンをプレゼントに考えている人へは
マカロンって食べない人にとっては何かよく分からない外側がパサパサしたスイーツと思われているような気がします。そんな印象をまずは払拭させたいですし、こだわって作られたマカロンは1つのケーキを楽しむ時くらいの満足感があるので、もしプレゼントに考えてるならば、マカロンの味のチョイスだったり、パッケージだったり、カフェで楽しむならどんなシチュエーションの中で楽しんでもらうかなど、その辺りの提案やアイデアをこのアプリから情報を得ることができます。
○名前を決める
このアプリ名は「マカロンマニア」に決定することにします。
そのまんまで分かりやすいので。
タグライン(ブランドの定義)を決める

ロゴを作る
ロゴタイプはアプリのデザインをしたときに作ったものが結構イメージに合っているので、シンボルマークを作っていこうと思います!
「マカロンマニア」だからやっぱりマカロンを入れたい。むしろマカロンだけで良いのでは、とも思いましたが、以下のようなラフは描いてみました。
・プレゼントの意味を込めてマカロンにリボンつけてみる
・マカロンを色んなお祝いのカタチにという意味でマカロンにコック帽を被せてみる
・ス○ラおばさんのクッキーのロゴみたいに人を入れてみる
※ラフは汚過ぎて見せれません。すみません。
でもマカロンに他に余計な要素を足してしまうと、好みが出てしまいそうで(例えばマカロンにリボンつけたら可愛くなり過ぎてしまう)、色々考えた結果、シンプルにマカロンだけのシンボルマークにすることにしました。
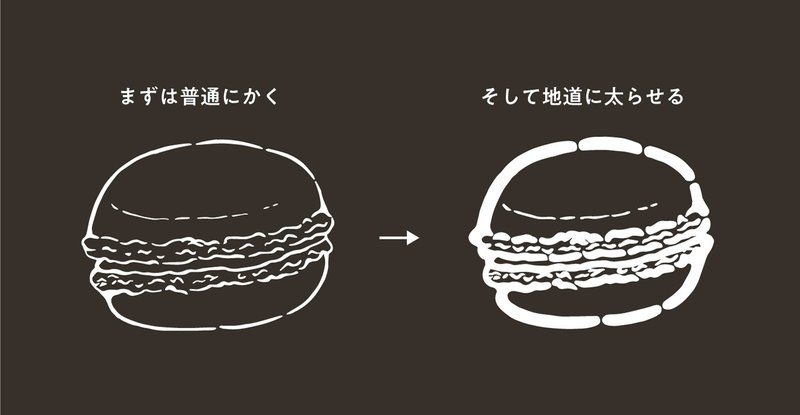
覚えたてのProcreateでマカロンを描いてみました。

最初は細く描いてたのですが、アプリの左上にアイコンとして入れることを考えると左側は細過ぎたので地道に線を太くしていきました。
そしてロゴタイプと合わせました。

字詰めとか、マカロンのディテールももうちょっと整えたほうが良いと思ってここから調整しました。

そしてアプリに当てはめました。

良い感じにハマったと思います!
ただ、アプリのデザインを2年前に作っていることもあり、色々本当に直したいのですが、やり始めるとキリがないのでやめときます。
なんならマカロンももうちょっと詰めたいけれど、ワークがまだ半分残ってるからほどほどで…
このワークを終えて
「絵を描く」ということに慣れていないので、実案件でロゴにこういうイラストを今まで入れたことがなく、ワークだからこそ試すことができたので良かったです!これでまた1つ自分の可能性が広がったような気がします。
それにしても、こんなにマカロンについて熱く語ってる自分に笑えてきました。
やっと前半のワークが終わりました!色々あって長期間に渡ってしまいましたが、「やる」と言ったからには有言実行は守りたく、意地でも最後まで貫こうと思います。
この記事が気に入ったらサポートをしてみませんか?
