
【Daily UI】#002
こんにちは、kotaです!
2作品目も頑張って作りました!
2パターン作ってます!
継続が目標なので、記事の内容自体はすごく簡潔にまとめています。
テーマ:「Credit Card Checkout」UI



リサーチ
まず既存アプリをリサーチし、決済までの流れや、必須項目等を洗い出しました。
決済完了までの流れ
①商品を選択(カゴに入れる)
②商品の詳細や、合計金額が表示される
③支払い方法を選択 ←今回作成するのはここ
④入力内容の最終確認
⑤購入完了
必須項目
・カード番号
・名義人
・有効期限
・セキュリティコード
作成
ポイント
・#001に引き続き入力項目が多いUIなので、押しやすいようにテキストエリアは広い目に設定(48px)。
・基本はアクションとしてタップできる箇所のみにテーマカラーを使用。
→困惑しないように目線を誘導
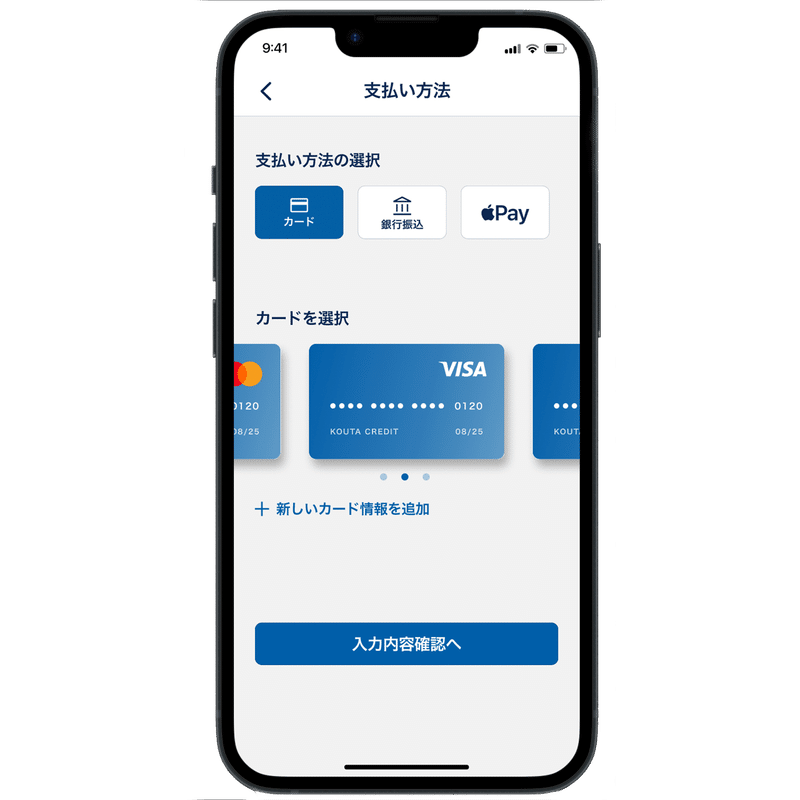
・パターン1の方は、クレジットカード情報を複数枚登録しておける。
購入画面に進むたびに情報を入力する手間を省ける。
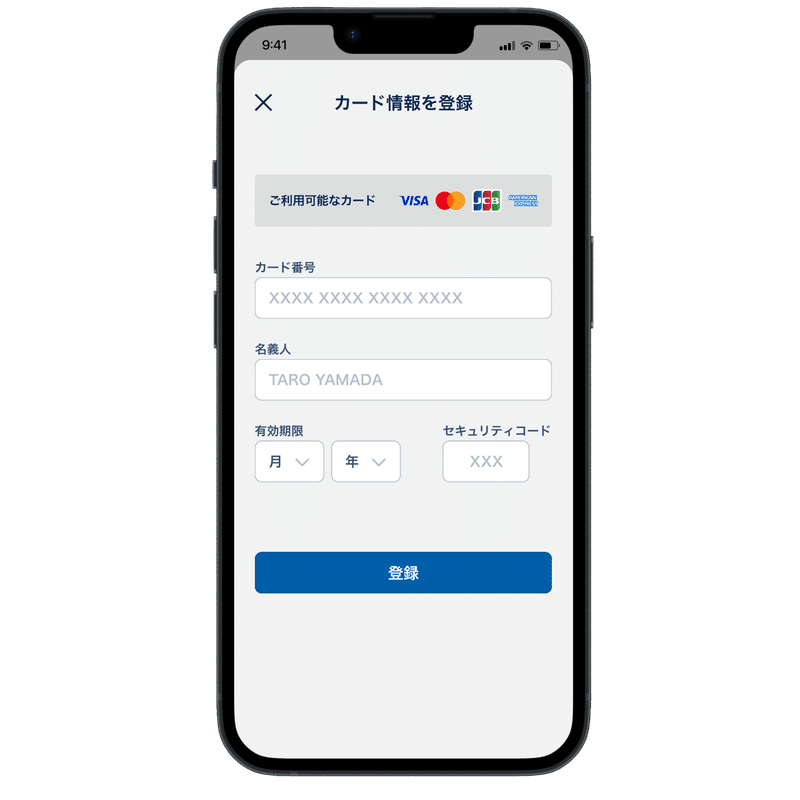
新しいカード情報を登録する場合は、別画面へ(上記2枚目のUI)
→クレジットカードを使用するユーザーが多いアプリや、ショッピングアプリ等で適していると思う。
※海外のクリエイターはこのパターンで作成している人が多い。さすがキャッシュレスが進んでます。。w
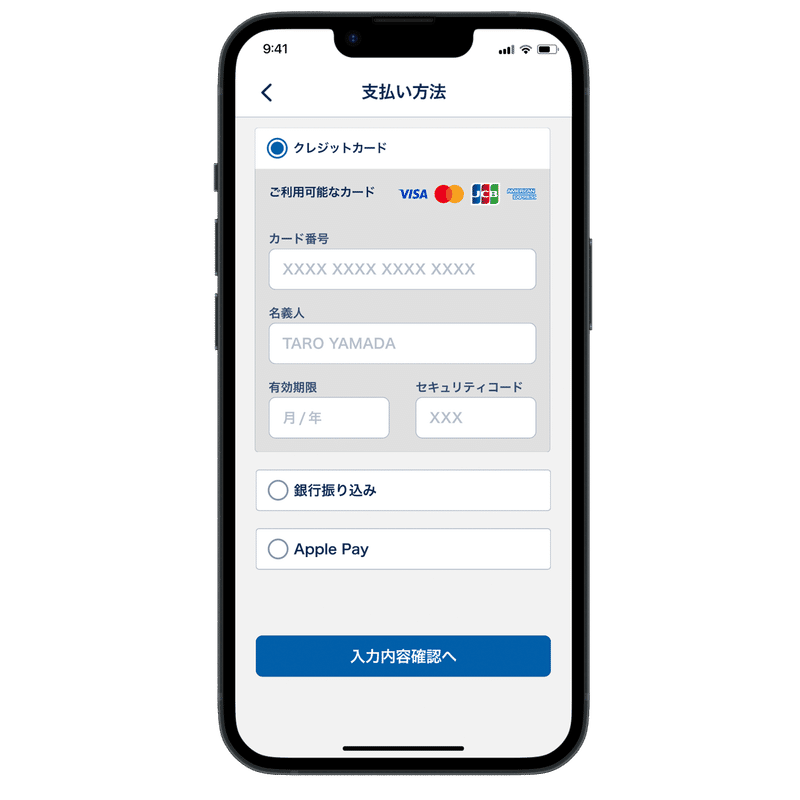
・パターン2の方は、支払い方法を選択すると同時にカード情報を入力できる。
→支払い機会が少ないアプリ等で適していると思う。
最後に
今回は海外のクリエイターのUIを多くリサーチしたのですが、言語化できない良さがありますよね。。w
・イラストで表現できているためテキストが少なくシンプル。
・配色のこだわりがすごい。(ちょっとしたテキストにもグラデーションが使われていたり、一色ベタ塗りみたいなのがあまりない)
とかですかね。。
ただそういった惹かれるUIを言語化する力も伸ばしていかないとなーとは思っています。
ここまで見ていただき、ありがとうございました!
kotaはぐんぐん成長中です!
この記事が気に入ったらサポートをしてみませんか?
