
「検索欄」について考えてみた
こんにちは!Ayakaです。
今週からDaily Cocoda!を始めたのですが、自分がDailyCocoda!をやっていく中で伸ばしていきたいところってなんだろうって考えた時に、分析する力だなってなったので今回、初めてしっかりと分析をしてみました。
noteへの投稿は初めてなので拙い文章だったり、見づらかったりするところもあるかもしれませんが、そこはこれから上達していくつもりなので今回は優しく見守ってくださると嬉しいです。
今回取り組んだ課題は「レシピの検索画面」です。
そこで「検索欄」について、参考アプリとして示されていた「タベリー」「クックパッド」「クラシル」の3つのアプリをもとに分析してみました。
1.全体のフロー
今回は「冷蔵庫に残っているきゅうりを使ったレシピを調べたい!」という設定のもと、フローを調べてみました。
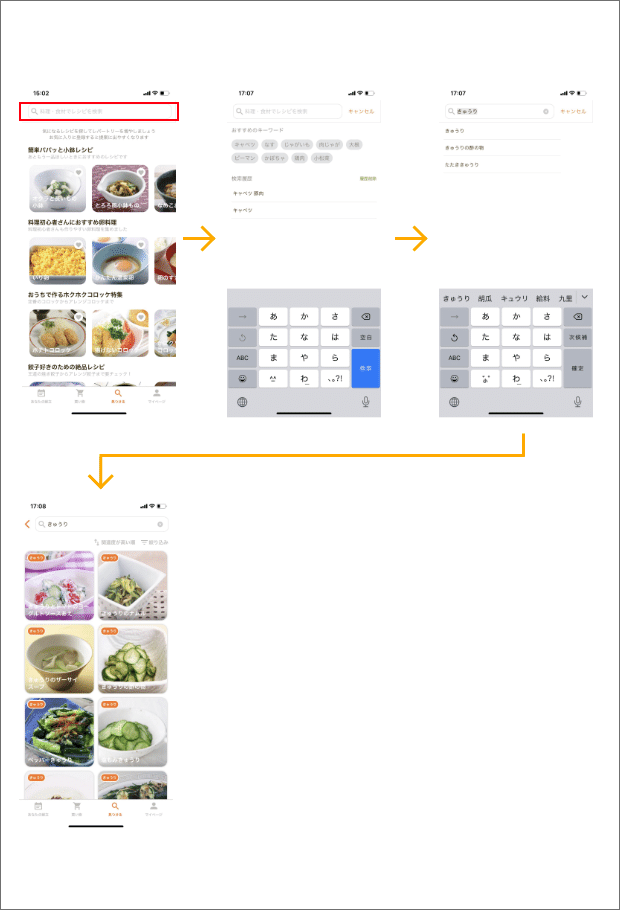
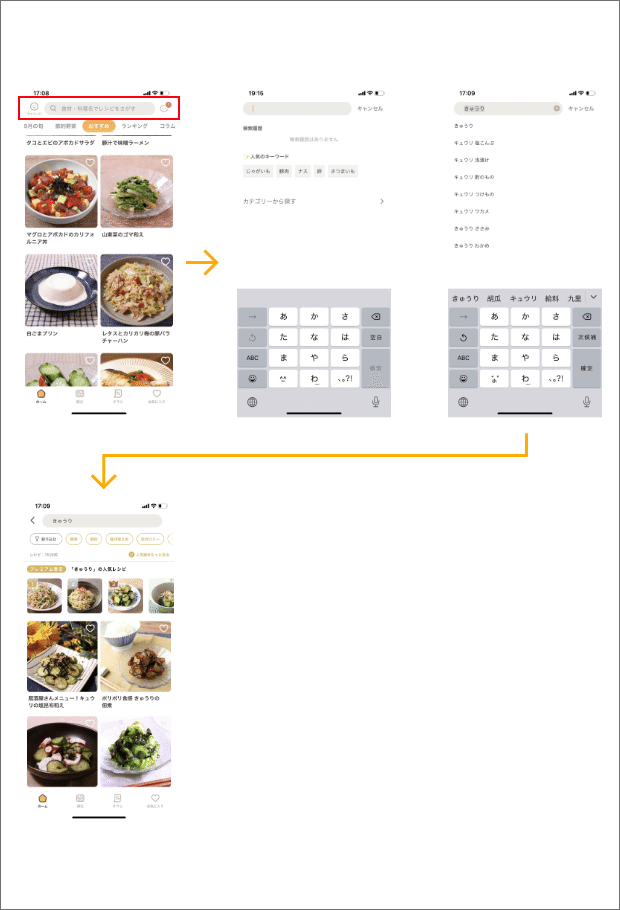
⑴ タベリー

タベリーは、
検索欄をタップ
↓
検索欄にワードを記入 or おすすめのキーワードか履歴をタップ
↓
必要であればサジェストを選択(履歴からの場合はない)
↓
レシピ表示
といった流れとなっていました。
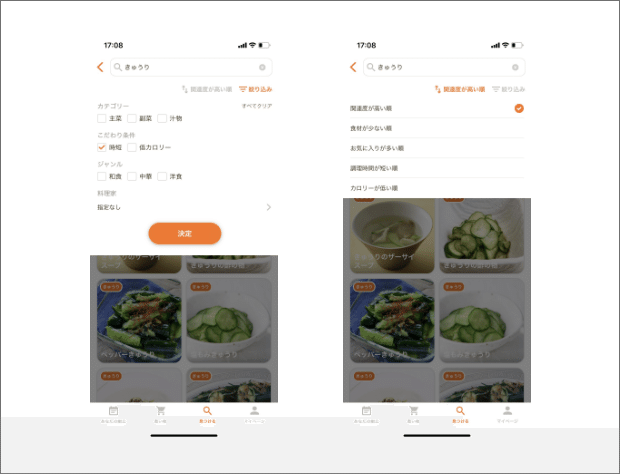
また、下の画像のように、
条件を追加したい場合:候補の中から選択
表示順の変更:候補の中から選択
といった具合でした。

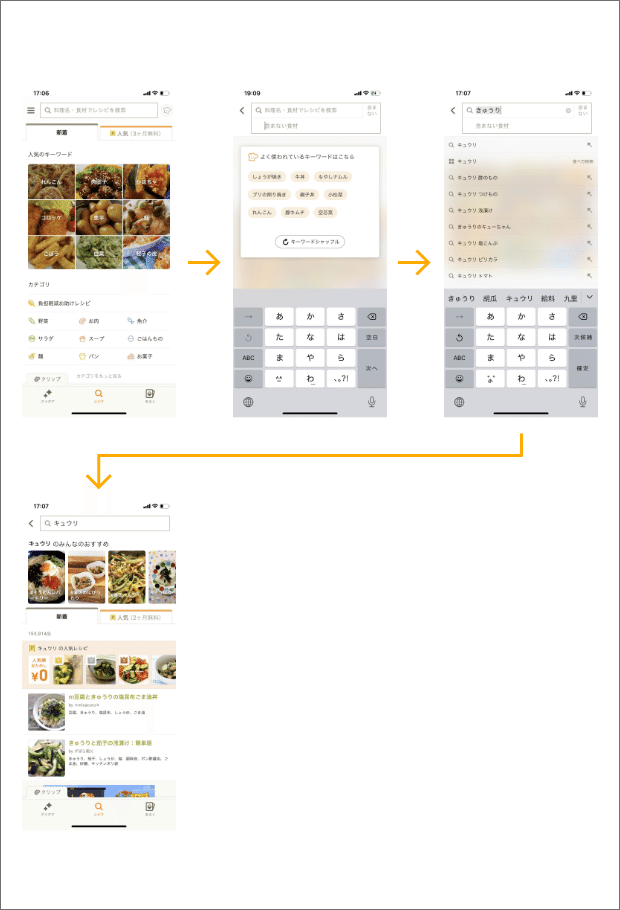
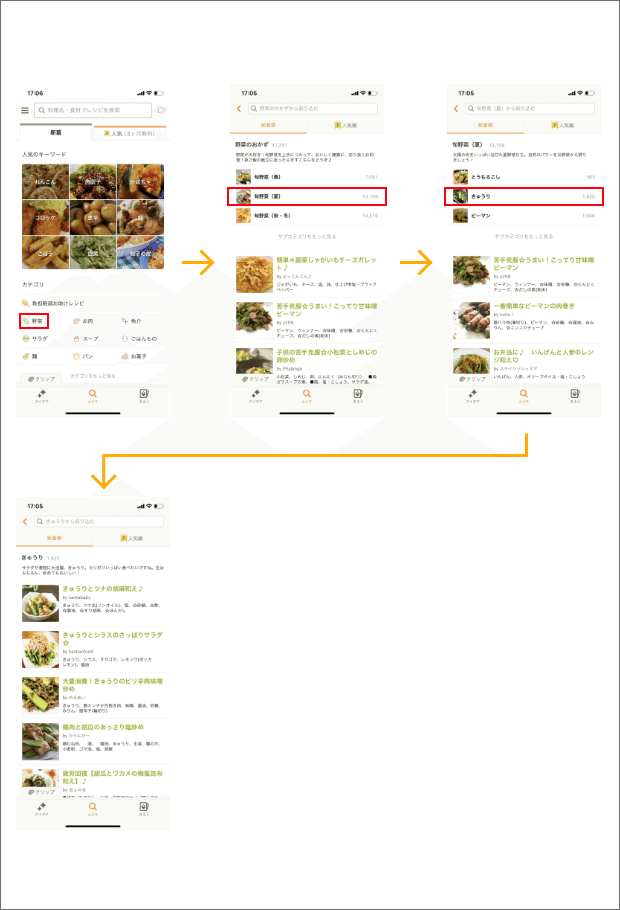
⑵ クックパッド
クックパッドは2種類の調べ方がありました。

1つめは、上のような
検索欄をタップ
↓
検索欄にワードを記入 or よく使われているキーワードか履歴をタップ(表示はどちらか一方のみでした)
↓
必要であればサジェストを選択
↓
レシピ表示
という流れです。
そして2つめは、

カテゴリの「野菜」を選択
↓
「旬野菜(夏)」を選択
↓
「きゅうり」を選択
↓
レシピ表示
といった流れとなっていました。
また、
条件を追加したい場合:検索欄に記入
表示順の変更:有料会員であれば人気順に変更可
といった具合でした。
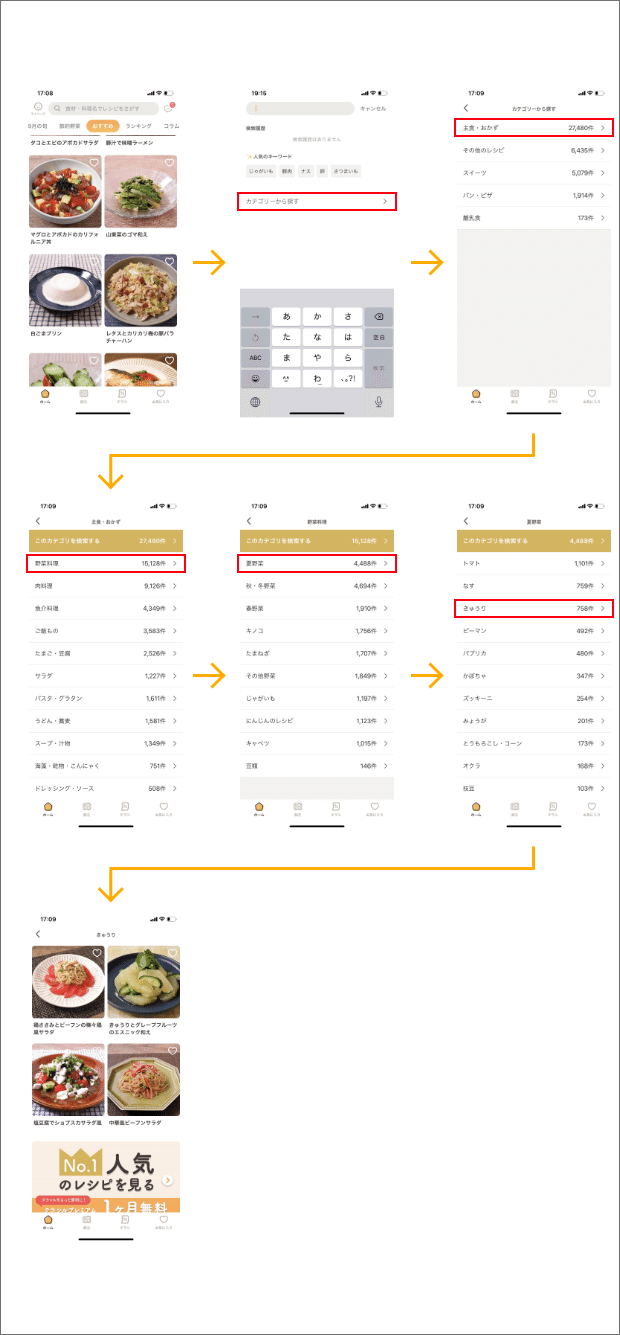
⑶クラシル
クラシルも、2つの調べ方がありました。

1つめは、上のような
検索欄をタップ
↓
検索欄にワードを記入 or 人気のキーワードか履歴をタップ
↓
必要であればサジェストを選択
↓
レシピ表示
という流れです。
そして2つめは、

検索欄をタップ
↓
「カテゴリーから探す」をタップ
↓
「主食のおかず」「スイーツ」などの分類から1つ選択
(今回は「主食のおかず」を選択)
↓
カテゴリの「野菜料理」を選択
↓
「夏野菜」を選択
↓
「きゅうり」を選択
↓
レシピ表示
といった流れでした。
また、
条件を追加したい場合:検索欄に記入or選択(1つめのパターンのみ)
表示順の変更:有料会員であれば人気順に変更可
といった具合でした。
2.検索欄
次に検索欄についてです。
⑴ タベリー
「料理・食材でレシピを検索」
⑵ クックパッド
1つめのフロー:「料理名・食材でレシピを検索」「含まない食材」
2つめのフロー:「○○から絞り込む」
⑶ クラシル
「食材・料理名でレシピをさがす」
タベリーとクックパッドは入力直前までテキストが出ますが、クラシルでは入力する画面になるとテキストの文字が消えていました。
共通点は、虫眼鏡のアイコンがあったことと、「料理」や「食材」といったキーワードが使われていたことでした。キーワードについては、確かにレシピを検索するときはだいたこのどちらかに関連したことなので、適した単語だと感じました。
3.検索のサジェスト
検索のサジェストは以下のような違いが見られました。
⑴ タベリー
・おすすめのキーワード
・検索履歴
・入力したものに関連するもの
⑵ クックパッド
・よく使われているキーワード(or検索したことがある場合その履歴のどちらか一方)
・入力したものに関連するもの
⑶ クラシル
・検索履歴
・人気のキーワード
・入力したものに関連するもの
共通点は、検索履歴と入力したものに関連するものがサジェストとして出てきたことです。関連するものがでてくると自分で考えずとも容易に絞り込めるので、ユーザーにとって負担が少ない工夫だと感じました。
4.HIGの記述
HIGには、検索欄に関して以下のようなことが書かれていました。
・クリアボタンを有効にすること。
・必要に応じてキャンセルボタンを有効にすること。
・必要に応じて検索欄に「○○を検索」のようなテキストを入れること。
・検索欄の下に、検索履歴などを表示することを検討すること。
これらの条件はどのアプリでも満たしていました。
キャンセルボタンに関しては、1つ前の画面がホーム画面だと使われることが多いのかな?と感じました。(クックパッドは戻るボタンのみでした。)
HIGについてはこの方がまとめてくださっているので参考にどうぞ(^▽^)/
(古い情報かもしれないので、読む際は少し気を付けて読んでほしいとのことです。)
今回、検索欄に関して分析してみたのですが、分析していくと共通点や相違点がはっきりしてきてとても良い勉強になりました。また、今回はここまでの分析だったのですが、これからはそれぞれその表現方法にしたのか、「なぜ?」というところまで考えていけたらな、と思います。徐々に分析力をあげていけるよう頑張ります!
拙い文章でしたが、ここまで読んで下さりありがとうございました!
少しでも参考になれば嬉しいです(^^♪
この記事が気に入ったらサポートをしてみませんか?
