
MildomのポップアウトチャットをOBSで取り込んでカスタムCSSでいい感じにする方法
注意事項
2022/4/5現在は使えていますが、Mildomの仕様変更等で使えなくなる場合があります
素人が継ぎ接ぎで作ったものなので、変なところがあると思います
あくまでOBS上でMildomのポップアウトチャットの見た目を変更できるというだけのものです
プレコメ等はテスト出来ないため特にいじっていません
Mildomの仕様上たまに止まる場合があるのでその際はOBS上で更新が必要です
改変・再配布はご自由にどうぞ、名前記載とかも全く必要ありません もしよければTwitterのフォローをしてください
なるべくシンプルにしたい人向けです(カスタマイズの要望は私が名前知ってる人だけ、できる部分なら受け付けますのでDMしてみてください)
(2022/6/26追記)Mildomのアップデートにより、ダークモードの切り替えがログインの横の三点リーダーをクリックしたところに出るようになりました
事前準備
①
ブラウザソースを追加して
URLに「 https://www.mildom.com/******** 」を入力(自分の配信ページ入力すればOK)
幅1280
高さ720 にしてOKを押します

②追加したブラウザソースを右クリして、対話というのを選びます

③「ブラウザとの相互作用」というポップアップが出るので、画面上をクリックして、入室通知とフォロー通知とかを消します(好みなら消さなくてもいいです)
※現在配信中の場合は音が出てしまうので、一時停止ボタンを等を押して下さい
画面上の方にあるダークモード切り替えを押して、ダークモードに変えてください
(2022/6/26Mildomの仕様変更により、ダークモード切り替えを出すにはログインの右側の三点リーダー”…”を押すか、ログインをして自分のアイコンをクリックして切り替えをしてください)

ここまでで事前準備は完了です
>>上記のブラウザソースは削除して下さい。<<
(削除しない場合、配信画面をOBSで映している状態になるので、配信の音声を拾う場合があります)
OBS内でこの設定は保存されるので、再インストール等しない限りは問題ないと思います
次にコメント欄を作ります
①ブラウザソースを追加して、下の項目の値を変更していきます
URL https://www.mildom.com/popout_chat/******** 自分の配信設定のライブ情報にある<Chat List URL>を入力
幅 400
高さ 625 (配信のレイアウトによってここを変更することで、上下の長さを調整できます)
カスタムCSSの欄を全て削除して、以下をコピペして入力して、OKを押す
/* ◇ 文字縁取り サイズと色を変更する場合はここ ◇ */
.message-list-container>.message-list {
text-shadow: -2px -2px #000000,-2px -1px #000000,-2px 0px #000000,-2px 1px #000000,-2px 2px #000000,-1px -2px #000000,-1px -1px #000000,-1px 0px #000000,-1px 1px #000000,-1px 2px #000000,0px -2px #000000,0px -1px #000000,0px 0px #000000,0px 1px #000000,0px 2px #000000,1px -2px #000000,1px -1px #000000,1px 0px #000000,1px 1px #000000,1px 2px #000000,2px -2px #000000,2px -1px #000000,2px 0px #000000,2px 1px #000000,2px 2px #000000;
}
*{
/* ◇ フォント変更 "メイリオ"の前に「”フォント名”, 」を追加してください ◇ */
font-family: "メイリオ", sans-serif;
/* ◇ 太字にするやつ ◇ */
font-weight: bold;
/* ◇ フォントサイズ ◇ */
font-size: 20px !important;
/* ◇ フォントの色 ◇ */
color: #FFFFFF !important;
/* ◇ 長文コメの間隔 ◇ */
line-height: 1.2;
}
/* ◇ 背景透過 ◇ */
html, body, #root,
#root * {
background-color: transparent !important;
}
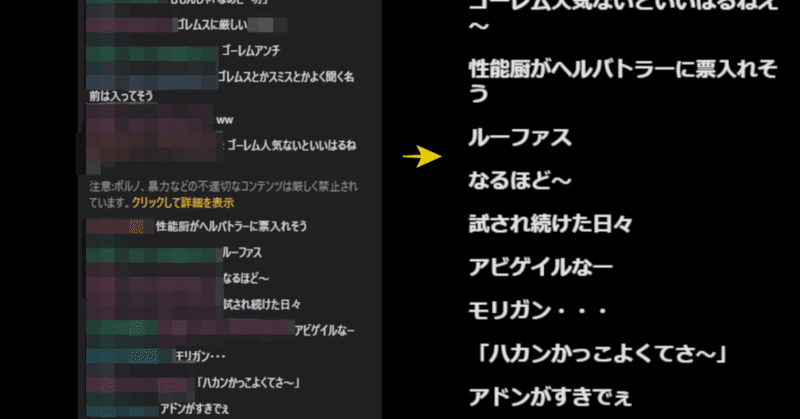
/* ◇ 「注意:ポルノ、暴力など..」を非表示 ◇ */
.message-list > * > * > span {
display: none;
}
/* ◇ 余白 ◇ */
.text-message {
padding: 1px 1px 1px 1px;
margin: 5px 5px 5px 0px;
border-style: none none none none;
}
/* ◇ 「配信者の設定より...」を消す ◇ */
div.chat-panel___mention-follow-panel {
display: none !important;
}
/* ◇ ギフトのgoodボタン(?)を消す ◇ */
.gift-message > .text + span {
display: none !important;
}
/* ◇ ギフトコメントのレベルとバッジを消す ◇ */
.gift-message > * > .user-info-wrap > :not(.sender) {
display: none !important;
}
/* ◇ エモートの拡大 ◇ */
.chat-emotion-img {
height: 2em !important;
width: auto !important;
}
/* ◇ ギフトの画像を拡大 ◇ */
.gift-message > .text img {
width: 2em !important;
height: auto !important;
}
/* ◇ レベルとバッジ消去 ◇ */
.text-message > * > .user-info-wrap > :not(.sender) {
display: none !important;
}
/* ◇ 通常コメントのユーザー名と:を消す ◇ */
.message-list > * > * > .text-message > span:nth-child(-n+2) {
display: none !important;
}
/* ◇ ギフトコメントの名前を消す ◇ */
.gift-message > * > .user-info-wrap > .sender {
display: none !important;
}
②ALTを押しながら、上下左右の枠線が見えないように切り抜いていきます
(切り抜きすぎるとコメントも切れてしまうので、高さ等の調整は幅*高さで行ってください)

以上で完成です!
コメント欄は透過してあるので、どの背景でも大丈夫だと思います
(背景により見にくくなるので、OBSで色ソースを追加してフィルタで色補正、不透明度を変更してコメントの下に置いたりすると見やすくなったりします)
※問題点は定期的にコメントが止まる(Mildom側の問題です)ので、指摘されたらソースを選択して再読み込みをして下さい

設定お疲れ様でした!
なるべくシンプルにしているので、色々値を変えたりして自分の好みに合わせてください
追記:オプションを以下に置いておきます
追加したい場合は上記のCSSの下に加えて下さい
/* ◇ ギフトコメントの名前を消す ◇ */
.gift-message > * > .user-info-wrap > .sender {
display: none !important;
}/* ◇ ギフトコメント自体を全部消す場合 ◇ */
.gift-message {
display: none !important;
}/* ◇ 新規コメントが横から追加されるやつ ◇ */
.message-list > div {
transform: translateX(100%);
animation: panin 0.25s ease-in-out 0s 1 normal forwards;
}
@keyframes panin {
0% { transform: translateX(100%);
}
100% { transform: translateX(0%);
}
↓「投稿者文字カラーの変更」を追加する場合は
/* ◇ 通常コメントのユーザー名と:を消す ◇ */の部分に差し替える
/* ◇ 投稿者文字カラー変える時 ◇ */
span.sender {
color: #FFFFFF !important;
}
↓「余白とボーダーライン」を追加する場合は
/* ◇ 余白 ◇ */の部分に差し替える
/* ◇ 余白とボーダーライン ◇ */
.text-message {
padding: 1px 1px 1px 1px;
margin: 5px 5px 5px 0px;
border-style: none none none none;
border-bottom: solid 3px #FFF !important;
}この記事が気に入ったらサポートをしてみませんか?
