
AIの魔法!Photoshopの新機能「Generative Fill」が描く新しい世界
Photoshop(Beta)デスクトップ版で、Generative Fill(ジェネレーティブ塗りつぶし)を試してみました。本当にAdobeのデモみたいに簡単にあんなことできるの?と半信半疑でしたが、マジで魔法だったので共有します。
Generative Fillとは:シンプルなテキストプロンプトを使用して、非破壊的に画像のコンテンツを追加、拡張、削除できる魔法のような機能。Adobe Fireflyの技術を利用している。
Adobe Fireflyとは:商用利用に安全であるように設計されているクリエイティブなジェネレーティブAI。
Photoshop(Beta)アプリをインストールする:
Creative Cloud デスクトップアプリケーションの「Beta 版アプリケーション」タブにアクセス
「Photoshop(Beta)」の横にある「インストール」を選択
Photoshop(Beta)は、製品版のPhotoshopとは別にインストールする必要があります。
オブジェクトを生成する
「長方形選択ツール」や「なげなわツール」などで生成範囲を指定
表示されるコンテキストタスクバーの「ジェネレーティブ塗りつぶし」ボタンを選択
テキスト入力ボックスにプロンプトを入力して「生成」ボタンを選択
実験1 - ビーチにパラソルとボールを足してみる:
修正前(左)|修正後(右)

(Photo by Andre Tan on Unsplash)
恐ろしいほど自然な仕上がり。ボールのボケ具合もいい感じです。
実験2 - 人物にTシャツを着せてみる:
修正前(左)|修正後(右)

(Photo by Aiony Haust on Unsplash)
すごくないですかこれ?どう見ても着てますよね。全く違和感なし。首も選択範囲に含めたので、スカーフもちゃんと消えてます。
オブジェクトを削除する
「長方形選択ツール」や「なげなわツール」などで生成範囲を指定
表示されるコンテキストタスクバーの「ジェネレーティブ塗りつぶし」ボタンを選択
テキスト入力ボックスは空白のまま「生成」ボタンを選択
実験 - 背景の人物を消してみる:
修正前(左)|修正後(右)

(Photo by Synsia Fan on Unsplash)
人物がきれいさっぱり消えて、背景が補完されました。見事です。
メモ:犬と人物が重なっている部分は、境界線を正確に選択するのではなく、犬の左耳と頬の辺りに少しかかるように選択すると上手くいきます。
背景を生成する
コンテキストタスクバーの「被写体を選択」ボタンを選択
「選択範囲」->「選択範囲を反転」で背景を選択
コンテキストタスクバーの「ジェネレーティブ塗りつぶし」ボタンを選択
テキスト入力ボックスにプロンプトを入力して「生成」ボタンを選択
実験 - 背景をリビングルームに変えてみる:
修正前(左)|修正後(右)

(Photo by Christopher Campbell on Unsplash)
完全に座ってますね、リビングのソファに。そしてよく見るとソファ(右肩のところ)にちゃんと影が生成されてます。すごすぎる。
髪の周りはさすがに少し違和感が出るかと思いきや、この仕上がりです。追加の修正は何もしてません。
背景を削除する
コンテキストタスクバーの「背景を削除」ボタンを選択
おしまい!
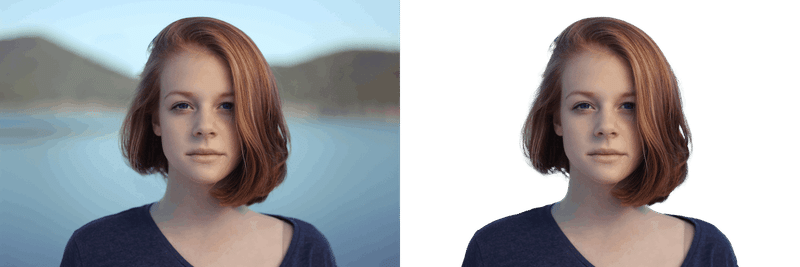
実験 - シンプルに背景を消してみる:
修正前(左)|修正後(右)

(Photo by Christopher Campbell on Unsplash)
ボタンひとつ、10秒で完了。簡単すぎて怖い。
画像を拡張する
「切り抜きツール」で範囲を拡大して拡張スペースを作る
「長方形選択ツール」で拡張スペースを指定
コンテキストタスクバーの「ジェネレーティブ塗りつぶし」ボタンを選択
テキスト入力ボックスにプロンプトを入力、もしくは空白のまま「生成」ボタンを選択
実験1 - 人物の上半身の写真から、デニムのショートパンツを履いた下半身を生成してみる:
修正前(左)|修正後(右)

(Photo by Bach Tran on Unsplash)
人物の下半身も背景もほぼ完璧に生成されました。言わなければ誰もわからないレベルです。いよいよヤバくなってきぞこれは。
因みにTシャツのロゴも消してみました。
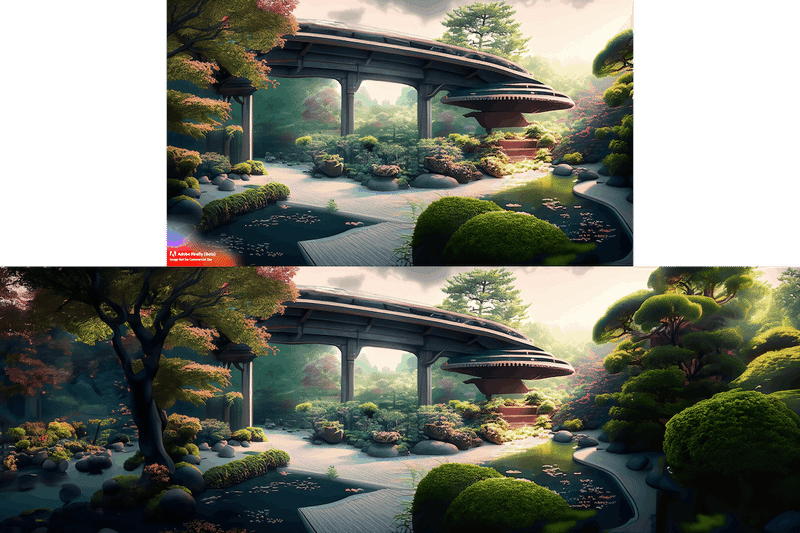
実験2 - Adobe Firefly (Beta)のText to imageで生成したワイドスクリーン画像(16:9)を拡張してさらにワイドにしてみる:
修正前(上)|修正後(下)

拡張された部分の光と影の感じが自然すぎてびっくり。
Twitterのヘッダー画像のような横長の画像もこれで簡単に作れます。
メモ:画像を拡張する際は、拡張スペースを正確に選択するのではなく、元の画像を少し含めて選択するのがコツです。
最近、Photoshopの使用頻度が減っていたので解約しようかな、と考えていたところでしたが継続決定です。月1000円程度でこれだけの機能が使えるなら解約する理由がないですね。因みに、フォトプラン(20GB)は月1,078円です。
安定版としてリリースされる時はさらに機能が増え、より精度も上がっているはずです。Adobeが次にどんな魔法を出してくるか楽しみです。
最後までお読みいただき、ありがとうございます。この記事が役に立った場合は、スキ💖していただけると嬉しいです。フォローも大歓迎です!ご質問やご意見がございましたら、下にコメントを残すか、Twitter (@komzweb)に直接メッセージをください。たくさんの方と繋がり、意見交換するのを楽しみにしています✨
この記事が気に入ったらサポートをしてみませんか?
