
「新規登録」と「ログイン」画面のUIを作ってみた
新規登録画面の定番
①登録導線
メールアドレス&パスワード
各SNS
iOSはAppleでログインが義務化
②ログイン⇄新規
ログインと新規登録を行き来できる設計にするのが基本
③アクションを目立たせる
“登録”のアクションを迷わせない
ボタンが1番目に付くように設計する
ボタンの幅は40-48pxがセオリー
フォントサイズは14pxがよく使われる
タイトルは32px(1.6~1.7倍くらいになるように)
正方形の中でアイコンを設置する(ex,24px×24px)←実装する際に楽
コンポーネントできるところはするとなお良い
④利用規約
基本的に必要
配色
①ボタン
ボタンが1番目立つようにする
他とのコントラストを意識
ボタンのテキストの色は基本白抜き(ex,ログインボタン)
②背景
背景はメイドを上げて、テキストを読みやすくする
上に見せたい時は下に見せたい方より明るい色にする
手前にあればあるほど明るい色、奥に行けば行くほど暗い色
③黒
黒にも色んな種類がある
見本のUIと比較
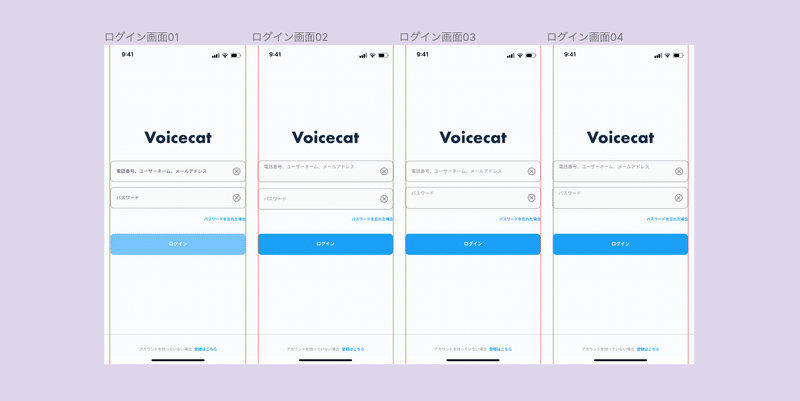
自分で作成してみたUI



改善点
最初に新規登録画面を表示した方がいいのかも
※私は今回既に利用している人が多い設定を想定してログイン画面が最初に来るようにした
登録導線を電話番号とメールアドレスでの新規登録の選択肢しか表示してなかった
利用規約をもっとわかりやすく表示するべきかも
ボタン類の開閉は状況によって調節するべきかも

参考にしたUI
Instagram
TikTok
最後に
今回はカイクンさんの動画を参考にさせていただきました。
まだ何が正解かわからず、かも?が多い段階ですが少しずつ上達していきたいです!
この記事が気に入ったらサポートをしてみませんか?
