
ホームページを開設しました
2021年7月に開業して1年半、ホームページを開設しました。
こしいみほドットコム!
お仕事のご依頼やお見積もりをご希望の方も、そうではないけどいっちょ見てやるかという方も、ぜひお越しください。
フリーランス仲間の反応
さて、ホームページを開設してから、フリーランス仲間数人から「私もずっと作りたいとは思ってて…」という連絡をもらいました。
私もしばらくは「作りたいけどどう作っていいかわからない」と思っていたので、誰かの参考になればという思いで、私がどう作ったのかを書き残しておこうと思います。
おそらく私は、予算も時間もかけず、シンプルなホームページを開設したタイプ。同じようなサイトを検討している人には、ヒントがあるかもしれません。もしこの記事がお役に立てたのなら、最後に差し入れ的な…投げ銭的な…つまり課金ページを作っておくので、お待ちしています。記事自体は無料で全部読めます。
ホームページの目的
ホームページを作った理由は2つです。
●営業ツールにする
お仕事のご依頼を検討してくださっている方に、「こしいは安心して仕事を依頼できる人物だ」と感じていただくことを目指しました。
人柄や実績、活動を1ヶ所にまとめることで、どんな仕事なら任せられそうか、イメージしてもらいやすくなるのではと考えました。
●「サービス終了」「仕様変更」に怯えずに済む
リンクをまとめる無料サービスはいろいろありますが、突然のサービスや仕様変更がないとはいいきれません。
維持費はかかりますが、自分の手元で管理できる安心感があります。
テンプレートに縛られず、私らしさが伝わるデザインで作れることも重要でした。
ホームページができるまでの流れ
私の場合は、こんな流れで作りました。
外注することを決める
外注先を決める
外注先を決める
打ち合わせ
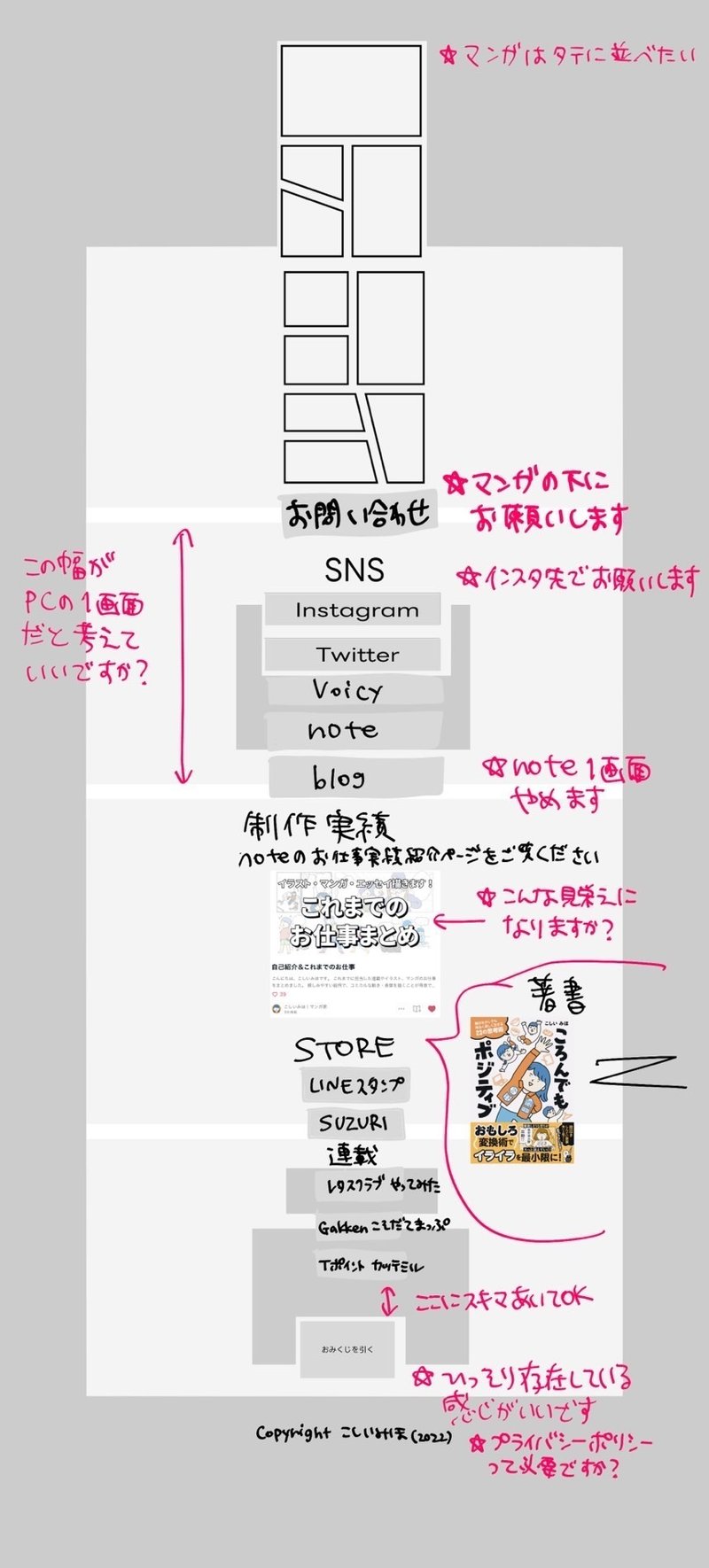
レイアウトラフにコメントを入れて提出
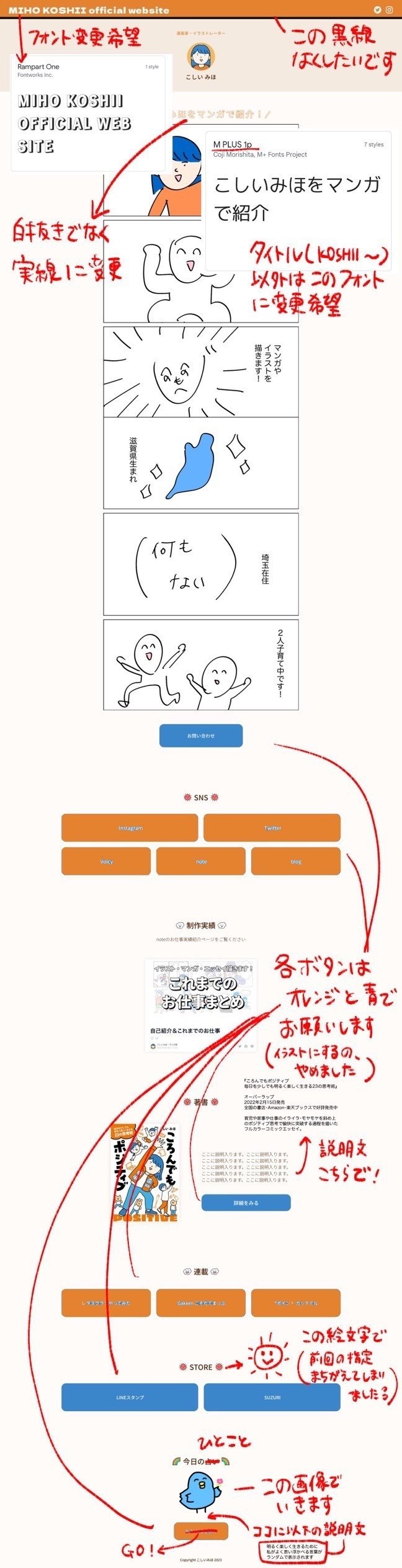
デザインラフにコメントを入れて提出
各種URLや画像を提出
レンタルサーバー&ドメイン契約
テストページの修正希望を伝達
ファビコン・サイト説明・サムネイルの設定
完成・告知
具体的にはこんなことをしました。
●外注することを決める
過去にWixで無料ホームページを作ったこともあるのですが、全然楽しくなくて、すぐに辞めてしまいました。
自分で作れるに越したことはないのですが、WordPressも全くやる気にならず…
サイト設計はプロにお任せすることにしました。
やる気になったときは自分でもやってみようと思っています。
●外注先を決める
私はずっと地元である滋賀に関わる仕事をしたいと思っていたのですが、今のところその予定はなく…ならば自分が、滋賀の人に仕事を発注すればいいのではないか?!それもひとつの滋賀に関わる仕事といえるのではないか?!と思いました。
そこで、滋賀在住でWebでなんかいろいろやっている中野龍馬くんに相談して、デザイナーの西田さんとコーダーの篠原さんを紹介してもらいました。
ホームページを作るにも、デザイナーさんとコーダーさんが必要であることを知る。(1人でどっちもやっちゃう人もいると思う、知らんけど)
おふたりとはまずzoomで打ち合わせをしました。
滋賀の人っぽい、穏やか〜な雰囲気にほっこり。
打ち合わせで伝えたこと
おふたりとのzoomでお伝えしたのは下記。
・ホームページを作る目的
・つけたいメニュー
・予算
・完成希望日
・自分のイメージに近い(参考にしたい)サイト3つ
予算と言われても、いくらでどんなサイトができるのかが全くわからない。
今の自分に広告宣伝費として出せるのは10万円くらいかな…というフンワリした希望を持ちつつ、自分のイメージに近いサイトをお伝えして、これ作るのにいくらかかりますか?と質問してすり合わせていきました。
「こういう表示にしたい!」「こういうアニメーションをつけたい」「こういうボタンにしたい」みたいな希望が明確であるほど、自分好みのページにしやすいと思います。もし依頼する側が「なんか適当にイカしたホームページ作ってよ」としか伝えられないなら、依頼者が満足するイカしたホームページはできないと思います。
なのでこれからHPを作ろうかと考えている人には、いろんなサイトを見て、「こういうのいいな」を集めておくことをおすすめします。
完成希望日は、とりあえず1ヶ月先の一粒万倍日に設定。(しかし私の画像素材の用意が遅れに遅れたため、結局その日にはならなかった)
お話しておふたりにお任せすれば安心だ!と感じたので、お願いすることにしました。
その後はLINEでやりとりしていました。
ホームページにつけたかったメニュー
私がホームページでつけたかったメニューは
・自己紹介
・問い合わせフォーム
・各種リンクまとめ
・おまけ
の3つ。
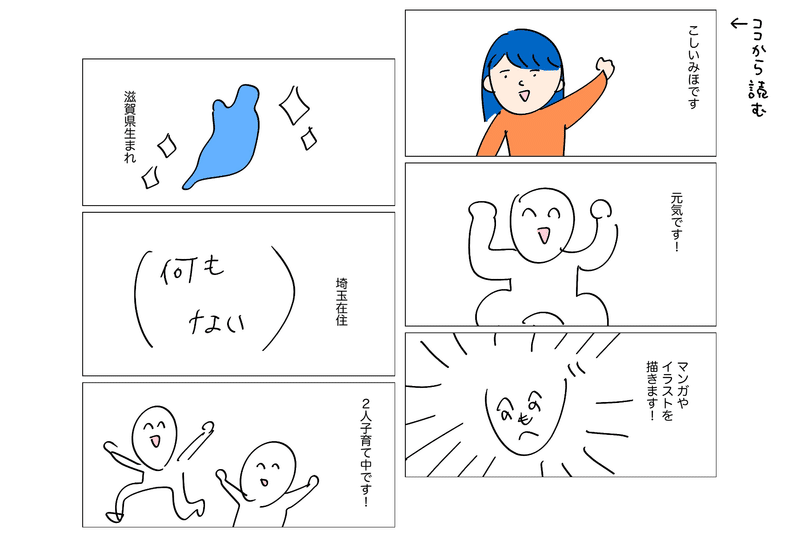
自己紹介は2ページの漫画で描くことは決めていました。
絶対につけたい!!!と思っていたのがおまけ。
お仕事につなげるのがホームページの主目的ですが、そうでない人が訪れても楽しいサイトにしたかった。なので打ち合わせ時に、「ボタンを押したら大吉とか中吉とかが出てくるおみくじみたいな、そういう無駄だけど楽しいおまけは絶対に入れたいです!」とお伝えしました。
するとデザイナーの西田さんが「そういう遊びのコンテンツがあると、いいですよね〜」と言ってくださったので、HAPPYでした。
一方で今回作らなかったのはポートフォリオコーナー。
仕事の実績は自分でいつでも編集できるように、noteのリンクを貼ることにしました。
今後は制作実績のギャラリーページ的なものをホームページに追加することを検討しています。
制作開始
手付金をお支払いして、制作開始。
まずデザイナーさんがレイアウトのラフをPC版・モバイル版で作ってくださいました。そこに私があれこれ希望を書き込んでお返し。

各種URLや画像素材を提出し、デザインラフが完成。フォントや画像サイズなどの希望を反映していただきました。

私のLINE絵文字をあしらいとして使うアイデア!思いつかなかった〜!一気にかわいくなりました。
この時点でまだ自己紹介漫画が描けていなかったので、サイズ感の確認のために描いたアホみたいな漫画を仮ではめてもらっています。

自己紹介マンガは、絵のタッチも人柄も伝わって、それ自体が制作事例になります。
ホームページやSNSに載っているイラストレーターさんや漫画家さんの自己紹介漫画はどれも面白くて、ものすごく勉強になりました。
私の場合は最初の1ページ目でどんな仕事ができるかを描き、2ページ目で人となりを描きました。
自分のセールスポイントは何かを考え、読む人に伝わるように描くことは、ものすごい自己分析になりました。どんな漫画になったかは、フフフ…ホームページでご覧ください。
レンタルサーバー&ドメインの契約
デザイナーさん指定のものを契約。
こだわる人はここも希望があったりするかもしれないのですが、私はレンタルサーバーを比較検討する暇がなく、暇があったとしても苦行なのでお任せしました。
GMOがやっているロリポップ!のハイスピードプラン、1年契約で990円/月。(2023年3月時点)
仮ページ完成
おまけメニューのアニメーションがかなり好きな感じだったので大興奮でした!

ファビコン・サイト説明・サムネイルの設定
ファビコンて何???って思いましたが、WEBサイトのタブに表示されるアイコン画像のことなんですね。
あとは埋め込んだときに出てくる↓こういう説明や画像
も、設定しました。こういう作業も必要なのか〜。
完成
やったーーー!!完成したーーーーー!
ツイッターやインスタで告知しました。
ホームページを開設しました!
— こしいみほ (@541miho) March 3, 2023
お仕事のお問い合わせ窓口や各種リンクのまとめがメインですが、ランダムで【トリのイラスト】が見られるおたのしみ機能があります!!!!
全10種、うち1種はシークレットで表示回数を少なく設定しています。毎日見にきてください。https://t.co/92OXxXehX8 pic.twitter.com/jftiVPcZQI
「今日のトリさん」をみんな楽しんでいただけて嬉しかったです。
・・・・・
こんな感じで、私のホームページが出来上がりました。これからサイトを作ろうかな〜と考えている方の参考になったなら幸いです。
以下、参考にさせていただいた記事などをご紹介します。
サイトの必要性については、こちらの記事がとても参考になりました。
エッセイ漫画家は自己紹介も漫画で描くべし!と提唱するカワグチマサミ先生の発信に感銘を受けました。ほんとに描いてよかった。
一度、応募者の方自己分析ワークにアドバイスさせてもらうことがあったんですが、色々見てて気づいたのは自己紹介の大切さ。漫画を描ける人は固定ツイートに自己紹介漫画があるとわかりやすい✨特にエッセイ漫画の人。ここからお仕事繋がったていうハッピーなご報告チョイチョイもらいます🥳↓こんなん https://t.co/qicSDmyRJ4
— カワグチマサミ|家事シェア漫画出版 (@kawaguchi_game) July 9, 2021
一番の憧れは、フワちゃんのホームページ。
以上です!
もしこのnoteが参考になったな〜と思っていただけたのなら、有料部分を購入していただけると嬉しいです。
有料部分にはテキストはありません。「今日のトリさん」のシークレット画像(表示回数を他より少なく設定している)を貼っておきます。
この画像が出るまで、毎日遊びにきてください。
https://koshii-miho.com/
ここから先は
¥ 300
記事を楽しんでいただけましたら、サポートいただけると大変うれしいです!
