WebFlow使い方 覚書(随時更新)
nav bar

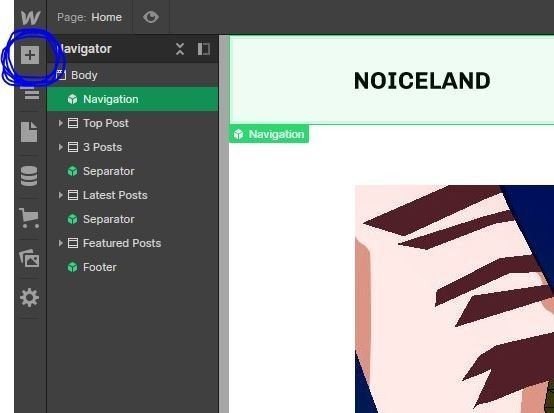
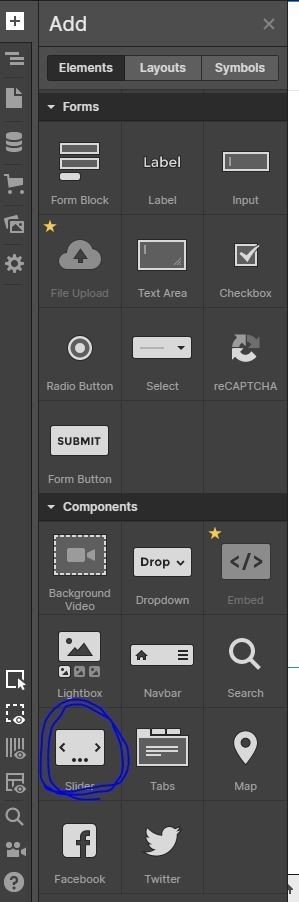
左上のプラスボタンを押すと

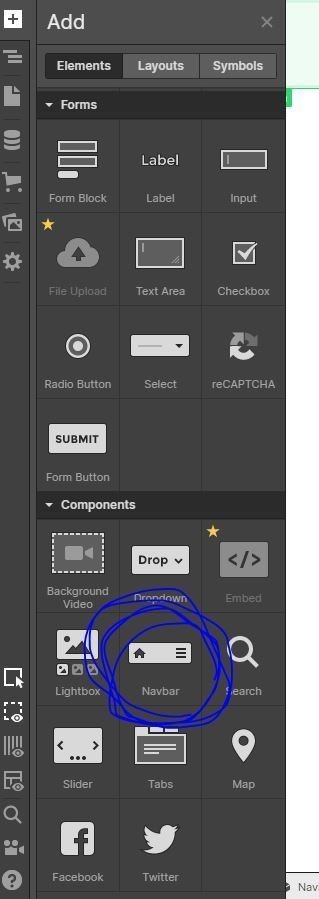
こんなんでるので下の方のnavbarを入れたい場所へドロップ
すると追加可能

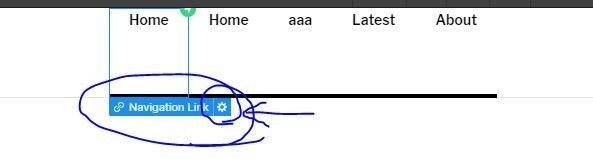
ちなみにリンク設定はメニューをクリックすると下に画像のようなものがでてくるので歯車をクリック すると

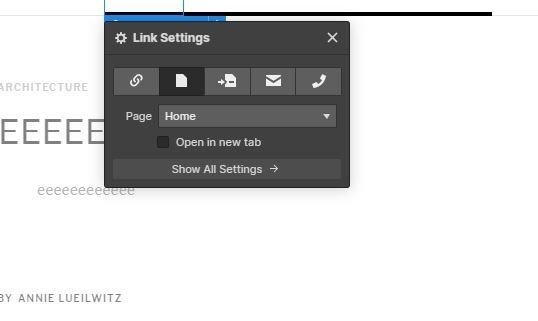
上記のポップアップが出てくるので左から
◆URL
◆ページ飛び
◆ページ内のセクションへ飛ばす
◆メール
◆電話
へリンクを設定可能です。
基本的にナビバーは使いまわしが多いと思うので
後述のシンボル化をおすすめします。
シンボル
要素の使い回しができるのでボタンやナビバーなどに使えそう
既存のサイトのテンプレとしても活用できるかも。
シンボル化した要素は緑色で表示され、右クリックの一番したを
選択する事でシンボル化のリンクを解除することも可能
スライダー
いつものようにプラスボタンからスライダーを入れたいところへ
ドロップで追加可能です。


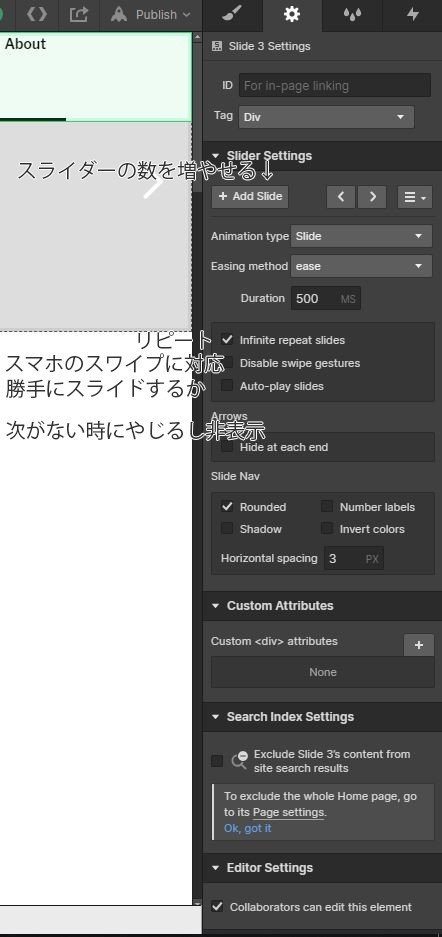
あとはアニメーションの速度を決めたりできます。
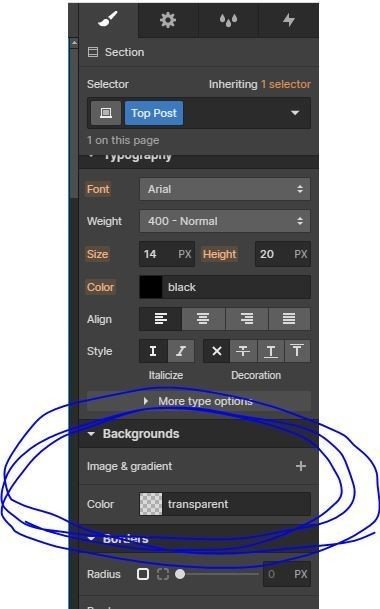
画像を入れたいときは入れたいスライダーを選択して
backgroundの項目でプラスボタンで画像選択の画面になります。

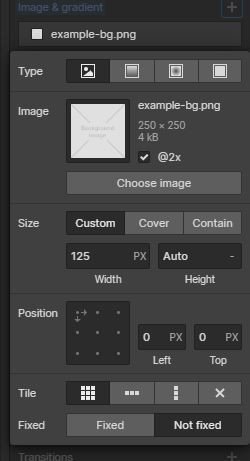
プラス押すと

この画面なので"choose image"を押すと画像を選べます。
sizeは基本的にcoverが多いのかな。
tips
・初めにALL系のクラスを設定しておくと一括で反映されるので楽
※フォント、サイズ、色、画像の形などなど
・クラスは複数付与可能
・別のサイトからコピペも可能
この記事が気に入ったらサポートをしてみませんか?
