
Webデザイン未経験者が3週間の学習でできたこと - Webデザイナーへの道 -
Webデザインを全くやってこなかった私が、Udemyの講座を受けてみてどれほどできるようになったかを記載します。
Webデザインが苦手です。
というかデザインが苦手です。美術も3だったし、絵も下手だし、センスないし、デザインとは一生縁がないものだと思っておりました。

長女(2歳)が最近大好きなアンパンマンを書いてみた
※長女が書いたのではなく、私が書きました。

長女(2歳)が好きなどんぶりまんトリオ(てんどんまん、カツドンマン、かまめしどん)とハンバーガーキッドなどを書いてみた。
※長女が書いたのではなく、私が書きました。
どんぶりまんトリオご存知ない方はこちらをご参照ください。
我ながらひどい絵だ。
--- 🖋 ---
Webの仕事をやっていると、どうしてもデザインは避けて通れないもの。と言いつつ、10年くらいごまかしながらやってきて、今に至ります。
Webデザイナーさんはすごい、とデザインの納品物をいただくたびに思っています。こちらとしてはただ言葉で情報を渡しただけなのに、その通りにサイトデザインを提出してくれます。魔法のようだとも思ったし、デザインをいただく瞬間が一番テンション上がるといっても過言ではないかもしれないです。
ということで、デザインはデザイナーさんに任せて、もう一生やらなくても良いかな、と思っていたところこちらのnoteに出会いました。
「デザイン未経験の方でもここまでできるのか、すごい・・・。」と感銘を受けて早速同じ講座受けてみようと思いました。
(ちなみに私がこの講座受けた時もセールで1,400円でした、安い!!)
私のスキル
HTML: ★★★☆☆ 3.0
CSS: ★★★☆☆ 3.0
Sketch: ☆☆☆☆☆ 0.0
Phothoshop:★☆☆☆☆ 1.0
Adobe XD :★☆☆☆☆ 1.0
HTML、CSS:すでにあるものの修正はできます。0から制作したことはありません。
Sketch:全く触ったことがないです。
Photoshop、Adobe XD:少し修正できるくらい。
ということで、デザインについてはかなりの素人です。
成果物
早速ですが、講座を受けての成果物をご紹介。
・カードUIトレース

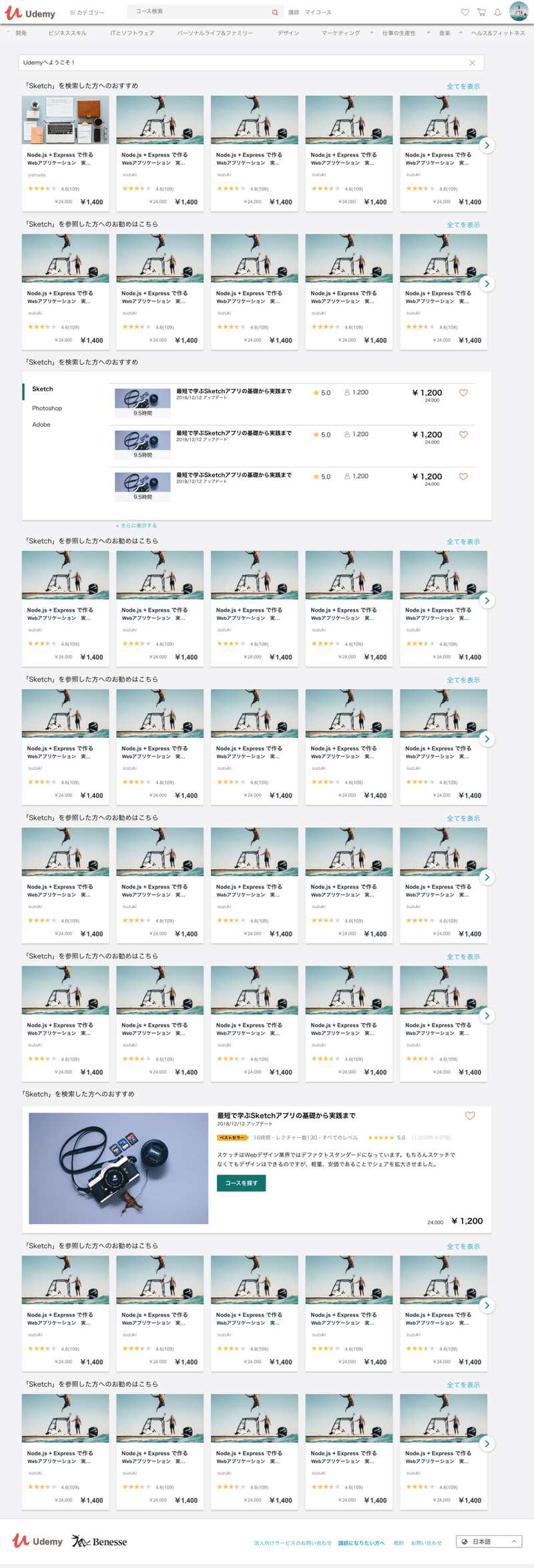
・Udemyサイトトレース(ワイヤーフレーム)

・Udemy サイトトレース

・アイコントレース






ベクターツールの使い方が本当にわからなくて、最初苦戦しました。。。
・架空のカフェサイト「Chill Cafe」ワイヤーフレーム

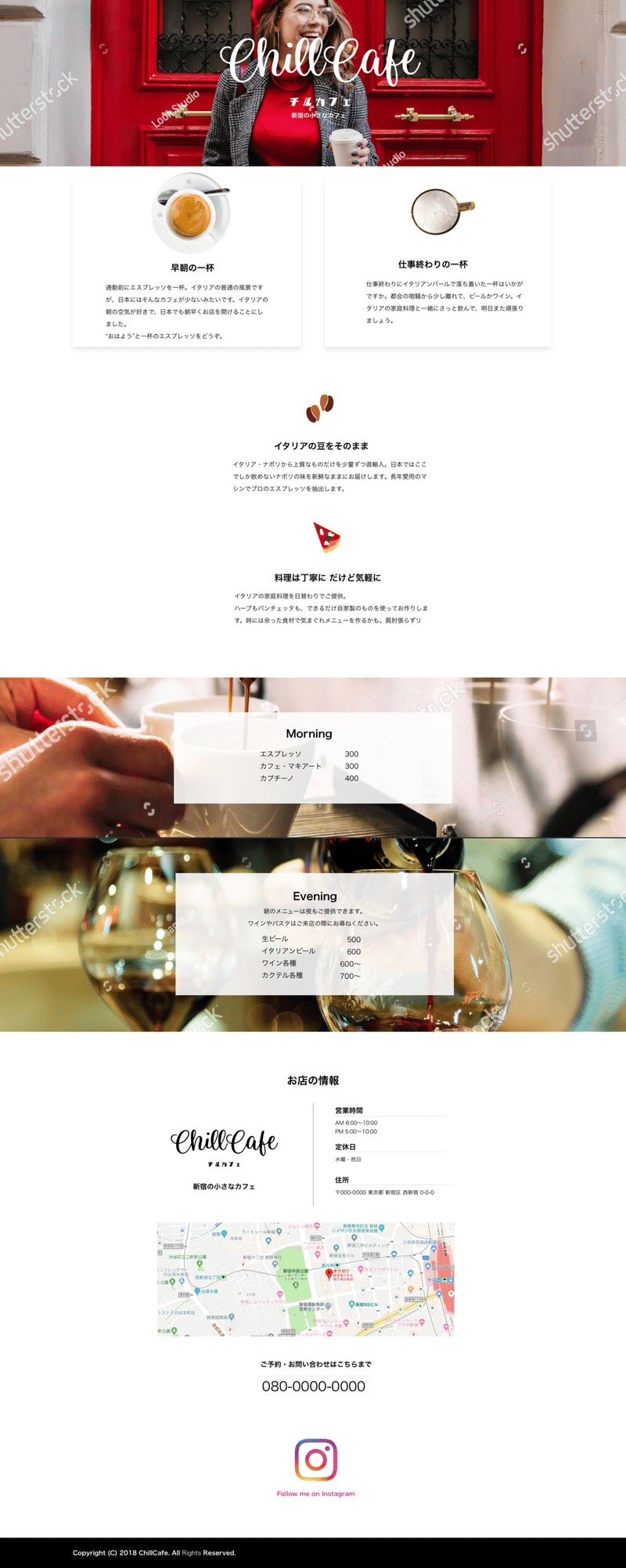
・架空のカフェサイト「Chill Cafe」デザイン

・架空のカフェサイト「Chill Cafe」HTML、CSS 対応
↑こちらのデザインはHTML化したので、GitHub pagesにアップしてみました。
・・・以上です。
Sketchでワイヤーを作り、アイコンを作り、デザイン作成し、HTML化して、css作って・・・というように0から作り上げました。
やってみてどうだったか。講座の感想
感想としては
・デザイン楽しい!
・Sketchめちゃくちゃ便利!
・(やはり)Webデザイナーさんはすごい!
ということでしたね。
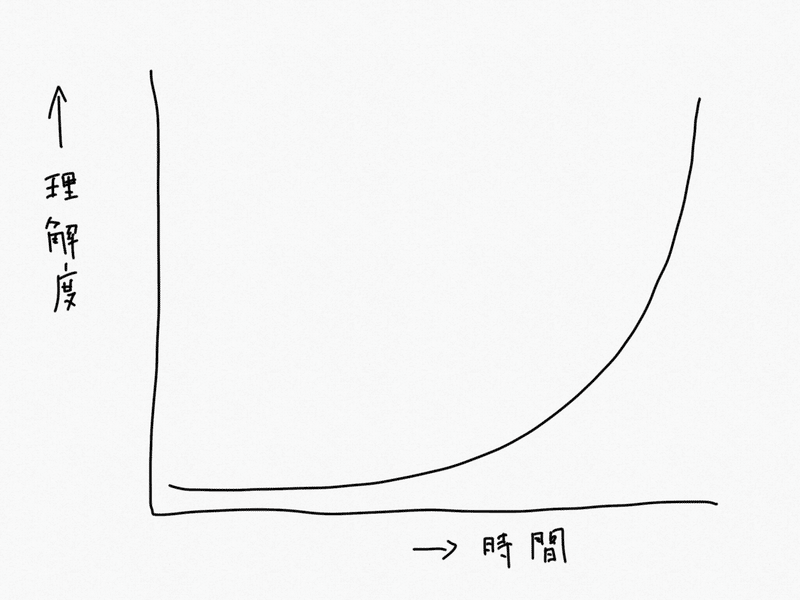
また、学習の曲線は下記のようにある程度時間をかけないと理解度が深まらないと思っているので

最初の全く理解していない時期にきちんと教えてもらうのは大事だなと思いました。

この赤丸の時期にしっかり教えてもうことで、理解度がぐんと深まる気がする。
そういう意味でも、学習の最初の時期に講座を受けといてよかったなと思います。
また、この講座はHTML/CSSの学習も入っています。HTMLとCSSについては10年くらいの付き合いなのである程度の書き方は知っているし、今更学ぶことはないだろうなと思っていたのですが、見たことはあるけどしっかり理解していなかった箇所や、何となくで覚えていた構文などを学習することができて意外と勉強になりました。あぁ、やはりこういうのは適当に覚えているとダメだなと再認識。
読んだ本
デザインを勉強するにあたり読んだ本です。
・センスは知識からはじまる
先ほどのnoteのなかでこちらの本が紹介されていたので読みました。センスは生まれ持ったものではなく知識であるということを論理的に説明されていて、私のようなセンスゼロだと思い込んでいる人にぴったりの本です。
この本を読んでから、自分のことを「センスがない」と言わないようになりました。
「センスがない」 = 「知識がない」ということなので、単に勉強不足なだけなんですよね。
・ノンデザイナーズ・デザインブック
だいぶ前に買っていたのですが(その時読んだ感想note)、デザインの勉強開始とともに再度読み始めました。実際に手を動かしている時に読んだので、以前読んだ時よりもすっと知識に入っていくことができました。
本だけ読んでもあまり意味がなくて、実際に手を動かさないといけないんだなと感じましたね。
・【新版】UI GRAPHICS
これも以前読んでましたが、学習を機に読み返しました。(noteに感想書きました)紹介されているサイトをトレースするのも面白そう。
・最後の秘境 東京藝大―天才たちのカオスな日常
近所のTSUTAYAにふらっと行った時にたまたま見つけた。何となく直感で買って見ました。文化祭とか行ってみたい。
これから読もうと思っている本
・誰のためのデザイン?
深津さんが紹介されていたので購入済み。買ったけど読まずに積んでいたので、この機会に読んでみようかなと思います。
・はじめてのUIデザイン
UIというものと真っ向から学んでいかないとと思い購入。製本版がそろそろ届くということなので楽しみ。
・2万回のA/Bテストからわかった 支持されるWebデザイン事例集
デザインの勉強の次は、どのようなデザインが支持されるのかを学んでいきたいです。
ということで、デザインの学習を続けていきます!
まだまだ始めたばかりですが、デザイン楽しいですね。先日よりプログラミングの学習も初めていますが、同時にデザインもやっていきたいと思います。
今年は様々なスキルを身につけて、仕事の幅を広げられるようにしたいですな。
読んでいただきありがとうございます。
