
次世代画像フォーマット「WebP」を試してみた。
PageSpeed Insightsというサイトがあります。
これはGoogleが提供しているサービスで、Webページを解析し、改善点を提案してくれるツールです。
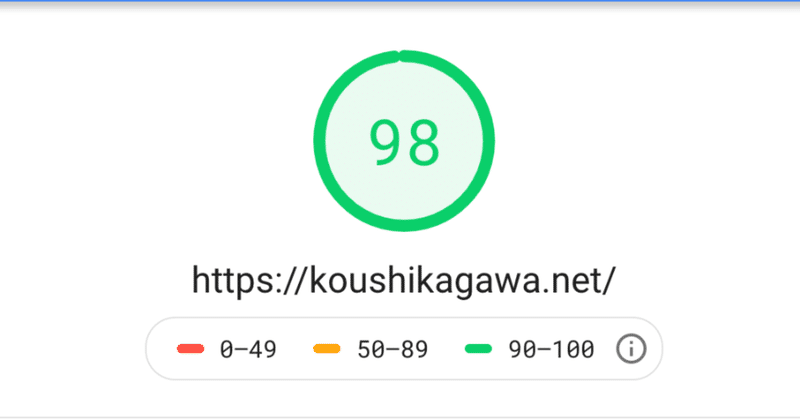
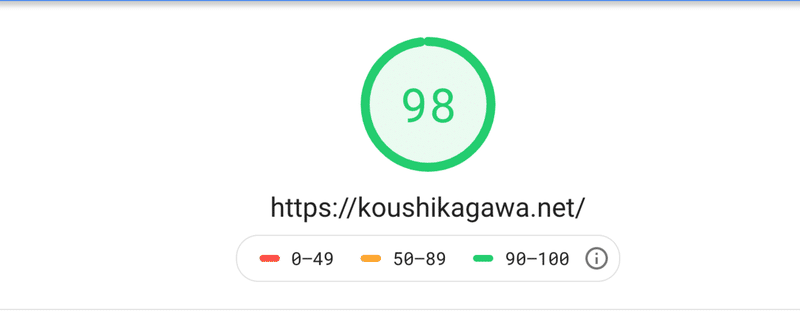
先日ポートフォリオサイトを作ったので試しにやってみたところ、、、

なんと98点という高得点をたたき出しました。
そもそもコンテンツが少ないからというのもありますが、さすがNuxtといったところかもしれません。
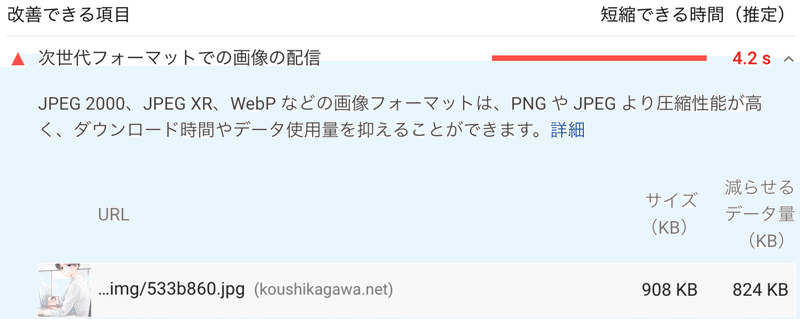
で、こうなってくると欲が出てきて100点を目指したくなるもの。ということで改善点を見てみたところこんなメッセージが。

(一部抜粋)
次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
簡単にいうと『画像のフォーマットを変えると良いよ!』とのメッセージが。
せっかくなのでこのアドバイスに従ってみようと思います。
...しかし恥ずかしながら『JPEG 2000、JPEG XR、WebP』というのを知らなかったのでまずは調べるところから始めました。
次世代フォーマットでの画像配信とは?
もう一度まとめますと、次世代フォーマットでの画像には下記3種類あります。
・JPEG 2000 (.jpf)
静止画像圧縮技術及び同技術を用いた画像フォーマットの呼称である.ISOとITUの共同組織であるJoint Photographic Experts Groupによって,国際標準化が進められており,ISO/IECの規格書15444およびITU-Tの勧告書Rec.T.800シリーズとして出版されている.
・JPG XR (.jxr)
JPEG XR(ジェイペグ エックスアール)とは、デジタルカメラやPC上などで画像情報を扱うための標準フォーマットの1つである。"JPEG"は"Joint Photographic Experts Group"を意味しており、"XR"は"eXtended Range"の略である。2009年6月19日に、「ISO/IECの最終国際規格案(FDIS)投票」を通過し、「国際規格 ISO/IEC 29199-2:2009」として最終承認された。
元となった規格は、2006年に米マイクロソフトが発表したWindows Media Photo(後のHD Photo)。
・WebP (.webp)
WebP(ウェッピー[2])は、米Googleが開発しているオープンな静止画フォーマット。
どの画像フォーマットを選べば良いか。
結論、現時点ではWebPが良さそうです。
色々なサイトで検証されている結果を見たのですが、次世代フォーマットは対応したブラウザが限られており、WebPがもっとも多くのブラウザに対応しているからです。
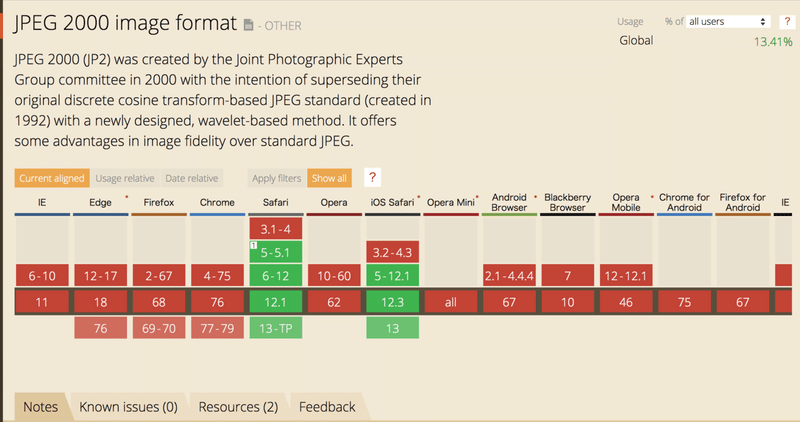
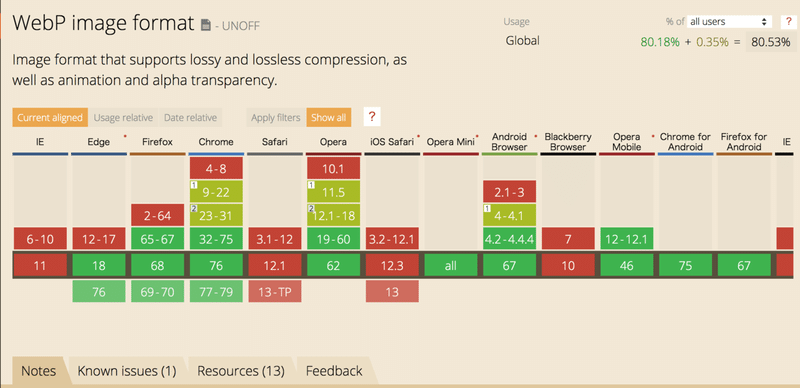
※Can I useというサイトでサポート状況が確認できます。
それぞれの対応状況です。

JPEG 2000はSafariのみ対応しています。

JPG XRはIE、Edgeが対応しています。
・WebP

WebPはEdge、Firefox、Chrome等一番多く対応しています。ただSafariが対応していません。
ということで今回はWebPを利用して見たいと思います。ちなみにSafariに対応していないので、その辺の対処方法も後ほど記述します。
Jpg画像をWebPに変換する
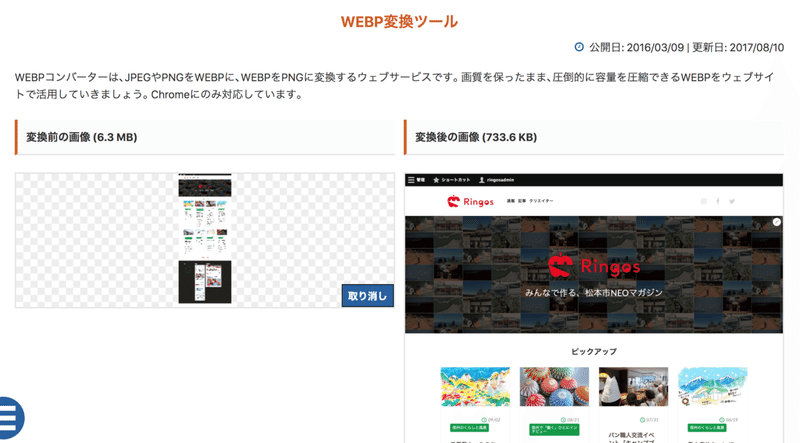
今回はこちらのサイトを利用し変換しました。
試しに6.3Mのファイルを変換して見たところ、733.6KBになりました。

サイトに反映するには、画像ファイルをアップして、imgタグで書き換えれば対応完了です。
<img src="/img/main.webp">しかしこちらだとSafariでは表示されません。

次にSafariで見れるように変更します。
ブラウザに応じて画像を変更する方法
ブラウザにより画像を切り替えるため、pictureというタグを利用します。
先ほどのコードを下記のように変更します。
<picture>
<source srcset="/img/main.webp" type="image/webp">
<img src="/img/main.jpg">
</picture> こうすることで、
・webPに対応しているブラウザは.webpファイルを表示
・webPに対応していないブラウザは.jpgファイルを表示
という風になります。
こちらの対応でSafariでも表示が確認できました。
もう一度PageSpeed Insightsにて測定してみる
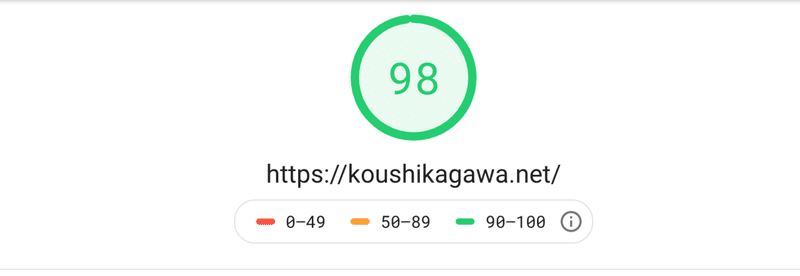
ということでWebPに対応したのでもう一度PageSpeed Insightsにて測定してみます。
ドキドキ

また98点。
なんと結果は変わらず。100点取るのは難しいのですね。。。とほほ。
まぁ98点でもすごいじゃん!ということで今回は終了。いつか100点取れるよう調整していきます。。。
まとめ:次世代フォーマット対策は必要か?
まぁまだ急いで対応する必要はないかな、と思っています。Safariにも対応していないですしね。
そのうち本格的に必要になる時がくると思うので、その時まで知識を蓄えておくのが大事かもしれません。
読んでいただきありがとうございます。
