
Cacooを利用してER図を簡単に作成する方法
基本的にWebのディレクションとカスタマーサポートを中心にやっているのですが、最近Webの設計・制作もやることが増えてきました。
今までだったら設計はとりあえずで簡単にやって、いきなり制作していたのですが、最近は思うところもあり設計をしっかりやっていこうという風にしています。
で、今回はER図を作ることに。立て続けに2つのプロジェクトでER図を作る機会が発生しました。せっかくの機会なので、ここらで本格的にER図の作り方を学んでみようじゃないかと思いました。
ということでまずはツール選びから。何か良いツールないかなと探していたところ、Cacooが良いのではないかと発見しました。
そして実際にCacooを利用してみたところ、私のようなER図初心者がER図書くのに便利だったので紹介します。
Cacooとは?
Cacooとはフローチャート、ワイヤフレーム等がブラウザで作成できるサービスです。基本的には無料で利用できます。
また、URLを共有すれば複数の人で修正をすることができますので、チームでの開発にも便利ですね。
Cacooについて。
だいぶ前に画面遷移図作るときに検討したことはあったのですが、そこまで利用しやすさは感じなかったんですよね。なのでそれ以降利用していなかったんです。
なぜCacooを利用したの?
ではなぜ今回Cacooを利用することになったのかというと、私のメンターのヒロさんがER図を書くときにCacooを利用していたからなんですよね。
なので私も使ってみたらこれが使いやすかったのです。メンターさんに紹介してもらうツールにハズレなしですな。
Cacooはどのように使うの?
それではCacooでER図を利用する方法を記載していきます。
今回はCacooにあらかじめ用意されているER図のテンプレートを利用して図を作成していく流れとなります。
(このテンプレートの豊富さもCacooを利用するメリットですね!)
それでは始めます。
1. Cacooログイン
Cacooにアクセスしログインします。(アカウント未作成の方はアカウント作成をお願いします。)

2. 図の作成画面を開く
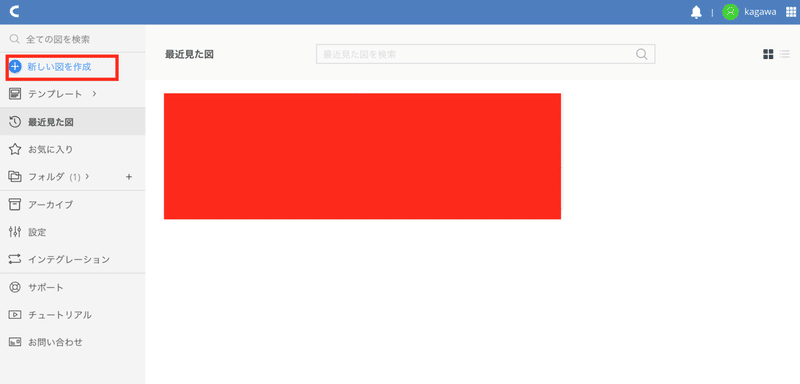
ログインすると下記のような画面になります。

左のメニューにある「新しい図を作成」をクリックします。

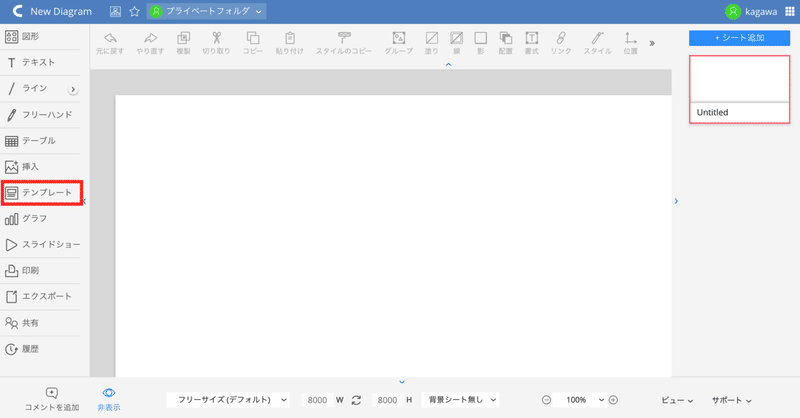
下記のような図の作成画面に遷移します。

3.ER図テンプレートを利用する
次に、ER図のテンプレートを利用します。
左のメニューより「テンプレート」をクリックします。

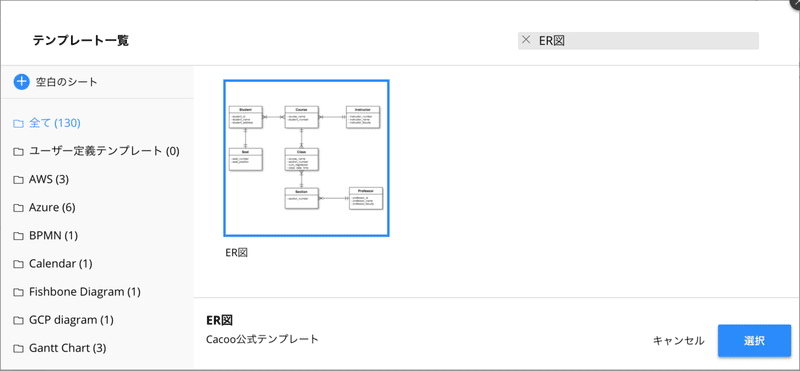
ポップアップでテンプレート一覧が表示されます。

検索フィールドに「ER図」と入力します。

すると、ER図というテンプレートが表示されるので、クリックし右下の「選択」をクリックします。

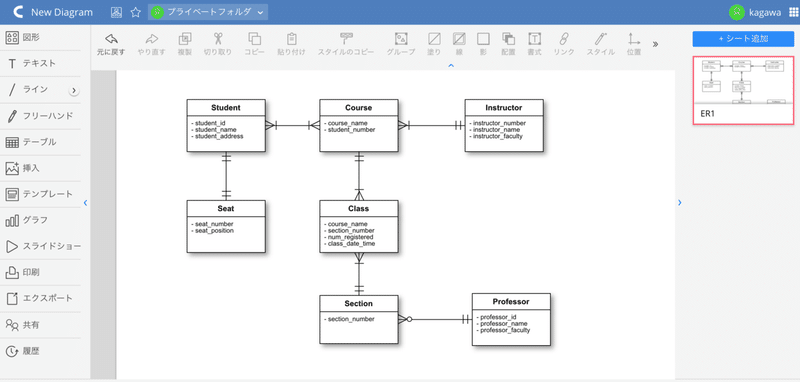
すると図の作成画面にER図のテンプレートが表示されます。

こちらを変更することで、簡単にER図を作成することができます。
後は自由に編集していきましょう。
以上で簡単な使い方の説明を終わります。
しかしこの図、色々な記号(?)が書いてあって意味が分からない。。。ということで次にER図の見方についての説明を記載します。
ER図の説明
最後にER図の見方を簡単に説明をします。上でインポートしたER図を参考に説明します。
ER図は「エンティティ」「アトリビュート」「リレーション」「カーディナリティ」と呼ばれるオブジェクトで構成されているようです。それぞれ簡単に説明します。
エンティティ
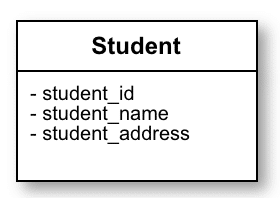
エンティティとはデータのまとまりを表します。データベースでいうとテーブルのことですね。ER図でいうと下記の部分です。

アトリビュート
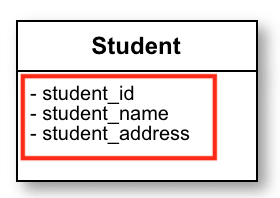
エンティティの属性部分をアトリビュートといいます。データベースでいうとフィールドですね。ER図でいうと下記赤枠の部分です。

リレーション
エンティティとエンティティの関係性を表す線をリレーションと呼びます。
ER図では下記赤枠の部分です。

カーディナリティ
カーディナリティとは、リレーションに対して「1対1」、「1対多」等を表す記号のことです。ER図では下記赤枠の部分です。

ちなみに記載方法には「IE記法」と「IDEF1X記法」というのがあるのですが、上記は「IE記法」を採用しています。
※「IE記法」と「IDEF1X記法」についてはこちらをご確認ください。
IE記法の場合、
○:0
l:1
鳥の足(3本に広がる線):多
で表示します。
上の場合だと、1つのInstructorに対して、複数のCourseが繋がっているということになります。(Instructor:Course = 1:多)
簡単ですが以上でER図の見方の説明を終わります。まだまだ簡単にしか説明していないので、もっと詳しく知りたいという方は以下の「参考にしたサイト」をぜひご覧ください!
参考にしたサイト
下記のサイトを参考にしました。ありがとうございました!
とても詳しく書いてあってわかりやすかったです。
最後に 設計についての感想
設計って結構面倒なんですよね。特にWeb制作に慣れている方からすれば、思いついたらすぐにでも制作に入っていきたいと思ってしまいがちです。私もそういうタイプでした。
しかし設計をしっかりやると内容がとても整理されて良い感じですね。頭がスッキリします。
また、あとあと『あれ、ここどういう仕様だったっけ・・・?』と思った時も設計書見返して思い出すこともできますし、チームメンバーにも共有できます。やって損することはないですね。
今後もWeb制作をするときは、早く作りたいというはやる気持ちをグッと抑えて、しっかり設計からやっていきたいなと思います。
おまけ
アイキャッチはちょみ*アートディレクターさんのnoteより利用させていただきました。PCとスマホでアイキャッチの幅が変わるのでとても便利です!
ありがとうございます!
読んでいただきありがとうございます。
