
Adobe XD とZeplinを連携してコーディングを楽する方法
目次
・はじめに (コーディングすることになったわけ)
・Zeplinインストール
・Adobe XDとの連携
はじめに
今弊社で開発しているプロジェクトで、コーディングをする機会がやってきました。
現在デザイナーさんにAdobe XDでデザインを作ってもらっており、本来であればそのデータをもとにエンジニアさんにコーディングからお願いするように依頼していたのですが、
コーディングまで対応するとスケジュール間に合わないかも!(泣)と言われたため、それならこちらでやってみるかということで対応することに。
こういう時にあまりディレクターが手を動かして対応するというのは良くないのかもしれないのですが、私の場合は色々やって見たいタイプなのでチャレンジすることに。あとはたまたま時間取れそうだったと言うのもあります。ある意味運が良かった。トラブルには結構柔軟に対応する弊社です。
ちなみに私のコーディング能力ですが、すでにできているHTMLやCSSの修正等であればある程度できます。がしかし0からコーディングするのはやったことがありません。
ということで初めてなので色々調べていました。
調べてみるとZeplinというツールがAdobe XDと連携できて便利だということらしいので利用すること。今回はその連携方法まで記載します。
Zeplinインストール
それではZeplin利用していきます。まずはこちらからZeplinアカウント作成します。
画面より「Get started for free」をクリックします。

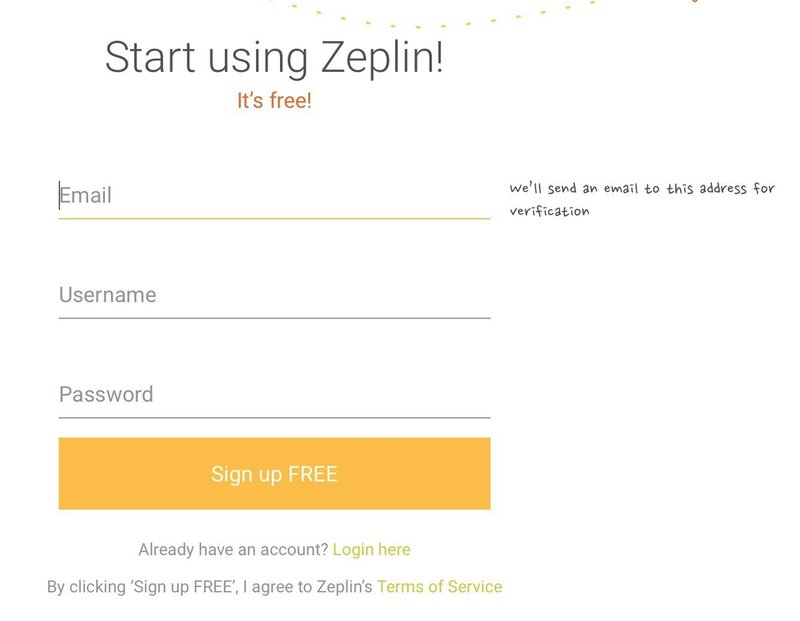
アカウント情報を記載し登録します。

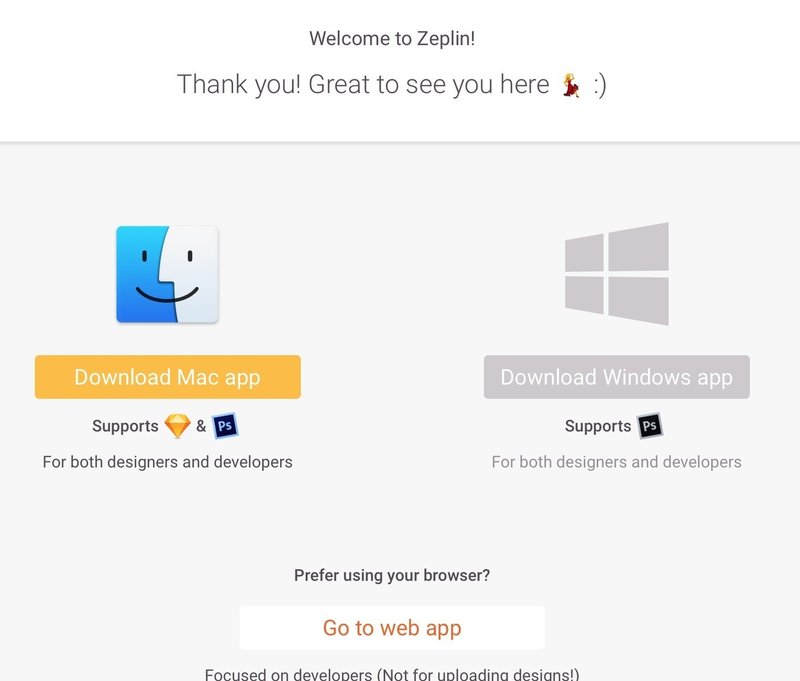
アプリダウンロードするかwebで利用するか(Go to web app)聞かれます。
今回はアプリダウンロードしました。

アプリを起動しログインします。下記画面が表示されればOKです。

次に今回利用するプロジェクトを作成します。「Create first project」をクリックします。
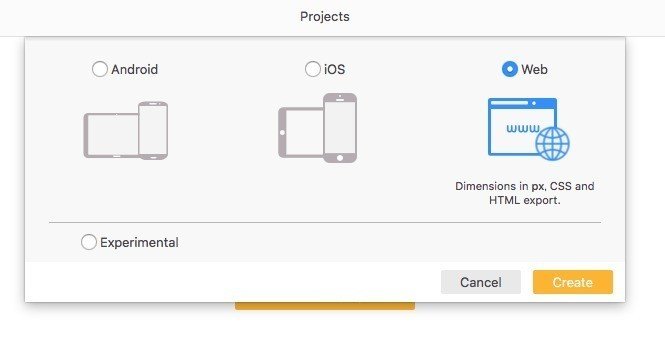
するとプロジェクトのタイプが選択できるようになります。今回は「Web」を選択し「Create」をクリックします。

すると下記のような画面が表示されます。

Adobe XDとZeplinの連携はAdobe XDの画面から行うようになります。Zeplinの作業は一旦ここまです。
Adobe XDとの連携
次にAdobe XDとZeplinを連携します。ここからはAdobe XDの画面から対応します。
まず連携したいAdobe XDのファイルを開きます。
(今回は無料のUIキットを利用しています。こちらからダウンロードできます。)

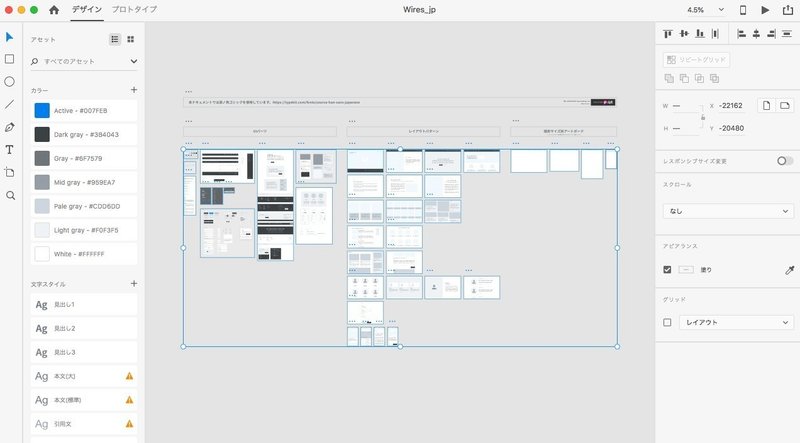
ここで、Zeplinと連携するアートボードを選択します。今回は全て選択します。

アートボードが選択されている状態になっています。
それではAdobe XDとZeplinを連携します。
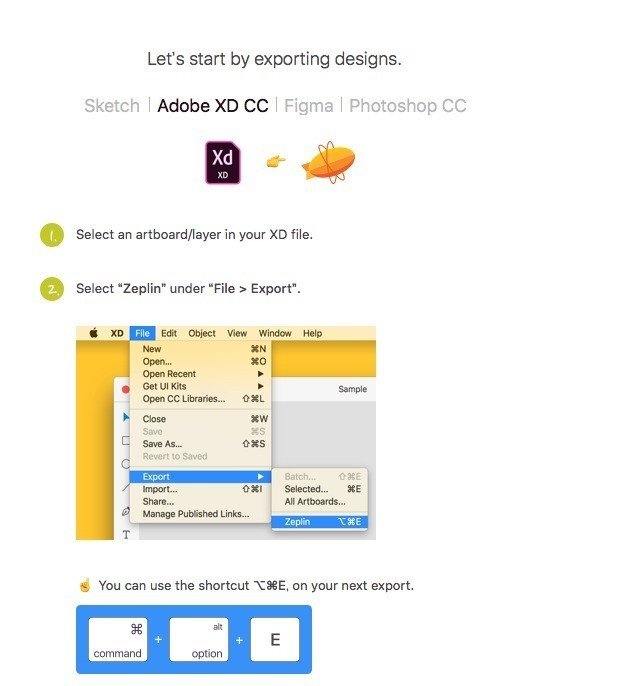
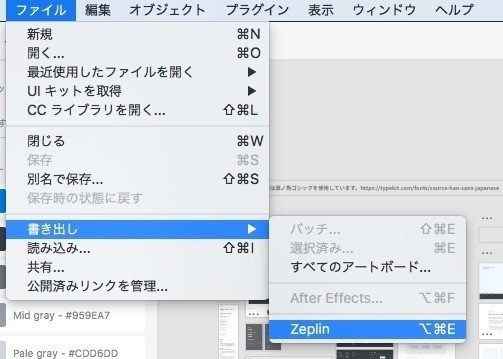
Adobe XDのメニューより、「ファイル」→「書き出し」→「Zeplin」を選択します。

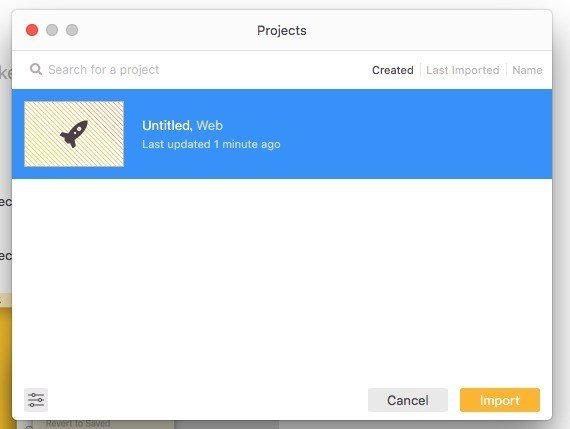
するとZeplinの画面が開きます。先ほど作成したプロジェクトが表示されますので、選択した状態で「Import」をクリックします。

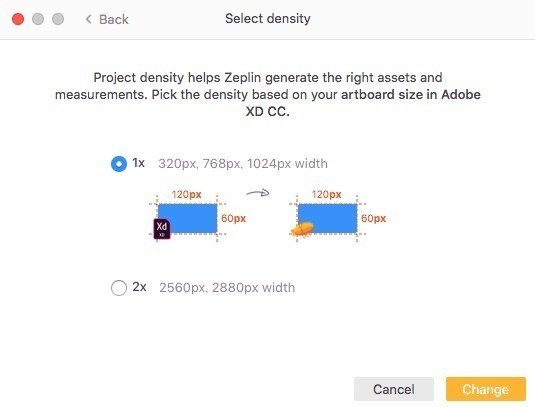
「Select density」という画面が表示されるので、そのまま「1X」を選択し「Change」をクリックします。

するとインポートが開始されます。

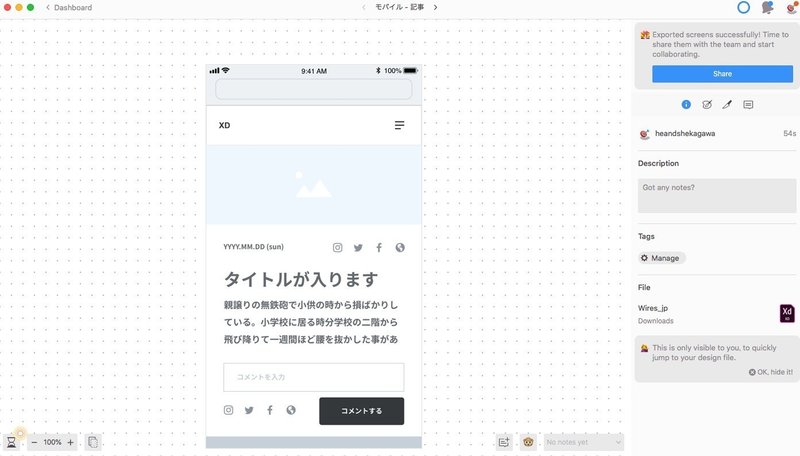
しばらく待つとインポートが完了します。下記のような画面になります。

各アートボードをダブルクリックすると、各画面の詳細画面に遷移します。

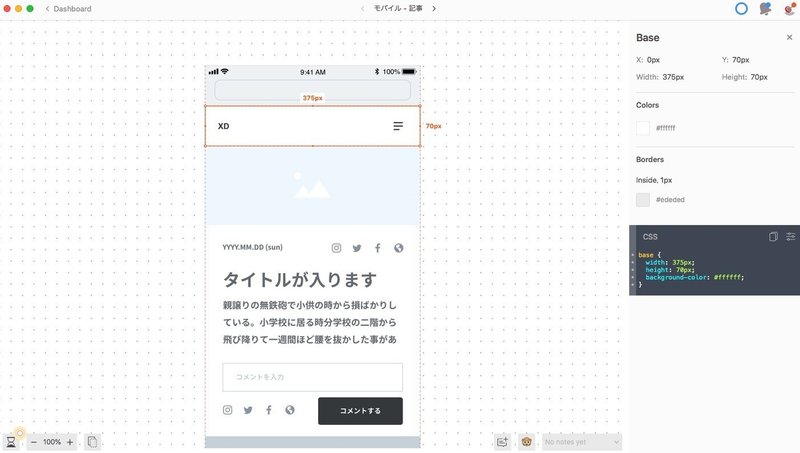
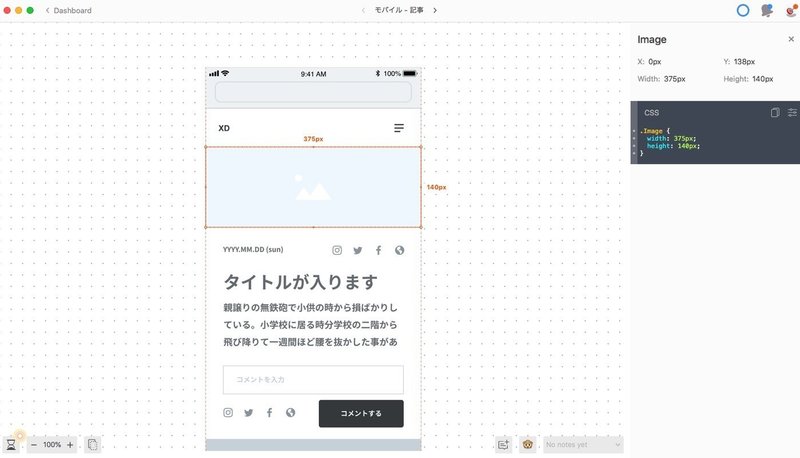
各要素をクリックすると、CSSが表示されます。


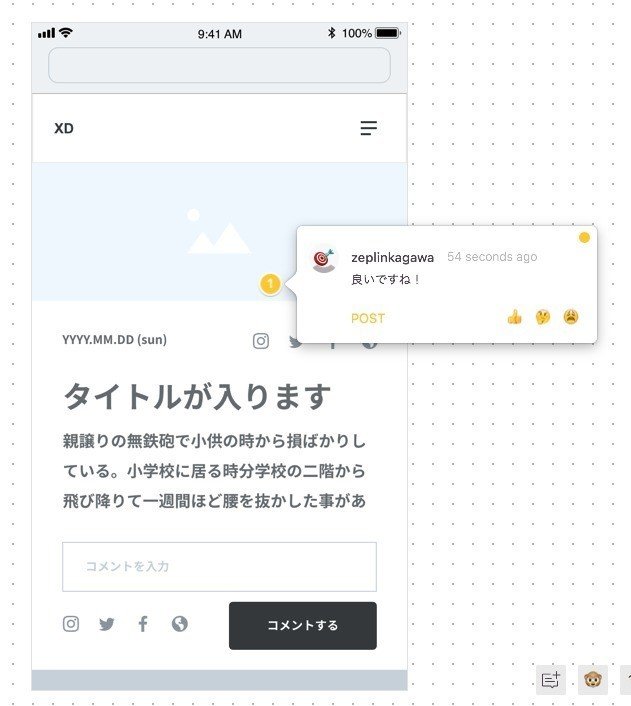
メモを残すこともできます。

ということで簡単ですがAdobe XDとZeplinの連携方法は以上です。CSSが自動で取得できたり、画像きりとれたりと、ここでは書ききれませんがこれでコーディング作業が捗りそうな予感。。
参考にしたサイト
以下のサイトを参考にしました。ありがとうございました!!
読んでいただきありがとうございます。
