
【Drupal 8】node.html.twigにviewsで作成したblockを表示する方法
Drupal8を利用し、node.html.twigにviewsで作成したblockを表示する方法を記載します。
viewsにてblockを作成する
まずはviewsにてblockを作成します。

その際に、「viewのシステム名」と「システム内部名称」をメモしておきます。
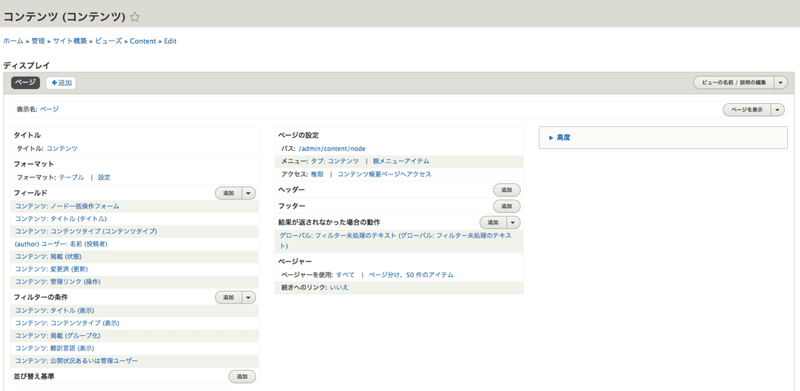
確認方法としては、viewsの設定画面のURLは下記のようになると思いますが
/admin/structure/views/view/content/edit/block_1
この場合、
viewのシステム名:content
システム内部名称:block_1
となります。
テーマ名.themeファイルの作成
themeディレクトリ直下の『テーマ名.theme』ファイルを開きます。
(ファイルがない場合は作成してください。)
テーマ名.themeファイル内に、下記functionを追加します。
function テーマ名_preprocess_node(&$variables) {
$variables['content'] = views_embed_view('content', 'block_1');
}node.html.twigの修正
最後にnode.html.twigファイルにて、ブロックを表示させたい場所に下記を追記します。
{{ content }}
こちらを追記ご、管理画面のパフォーマンス画面(/admin/config/development/performance)よりキャッシュを削除し、nodeにアクセスするとブロックが表示されます。
以上です。
読んでいただきありがとうございます。
