
画像のうえに文字を重ねる方法【css】
cssで画像に文字を重ねる方法を記載します。
やりたいこと
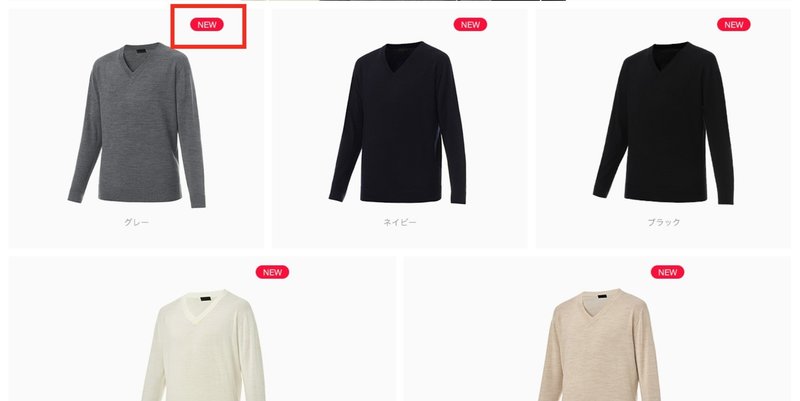
よくある新着のマークや

画像参照:ZOZOTOWN
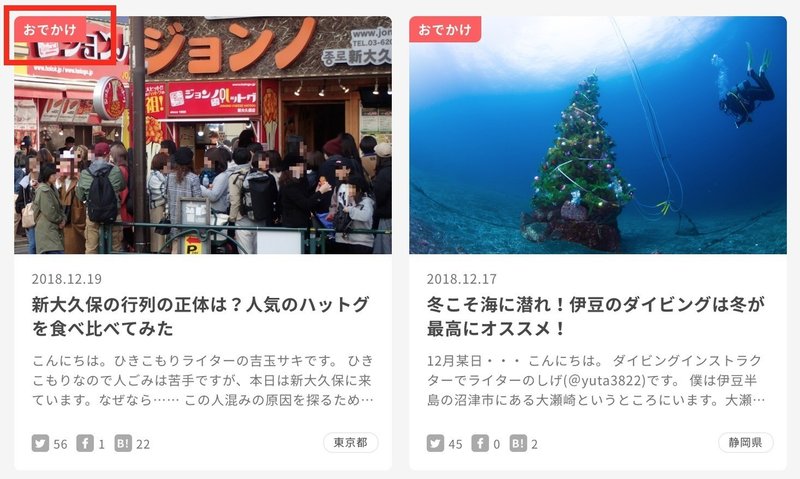
カテゴリを表示させたりしたいのです。

画像参照:SPOT
対応方法
早速ですが対応方法を記載します。今回はCSSで対応します。
今回は画像に「NEW!」と表示させる方法を記載します。
HTML
<div class="new_box new_icon">
<img src="/image.jpg">
</div>
CSS
.new_box{
position: relative;
}
.new_icon:after{
position: absolute;
content: "NEW!";
top: 5px;
left: 5px;
background: #ff0000;
color: #fff;
padding: 10px;
}
.new_box img{
width: 100%;
}以上で完成です。
完成画像
下記のようになります。

以上で対応は完了です。
文字色や表示場所等の変更は、CSSの「.new_icon:after」を修正してください。
--- 🥐---
※パンの画像は下記サイトより参照しました。
読んでいただきありがとうございます。

