Nuxt.js + Contentful + Netlifyでポートフォリオサイト 作りました。
こんにちは。長野県松本市のWebデベロッパー、賀川と申します。Web制作を中心にWeb周りのお仕事をコツコツとやっております。
最近周りのフロントエンドエンジニアと話していると、必ずNuxt.jsの話になるんですよね。
私も昨年末くらいにNuxt.jsをちょっと触っていたのですが、他の案件に追われていたため途中で学習をストップしていました。
↓こんなマガジンを作ったりしていた。
そんなこんなでNuxt.jsから離れていたのですが、先月から少しずつ時間が取れるようになったので、『よし、ここらでNuxt.js真面目にやってみっか!』という気持ちになったので学習を再開しました。
Nuxt使うからには何か成果物を残したいと思ったのと、前々から自分のポートフォリオサイトを作ろうと思っていたので、この機会にNuxt.jsでポートフォリオサイトを作ってみました。
それがこちら。
Nuxt.js + Contentful + Netlifyでポートフォリオサイトできました。
ページとしては「トップページ」「profile」「work」「note」の4ページのみのシンプルなサイトです。
それぞれのページについて説明します。
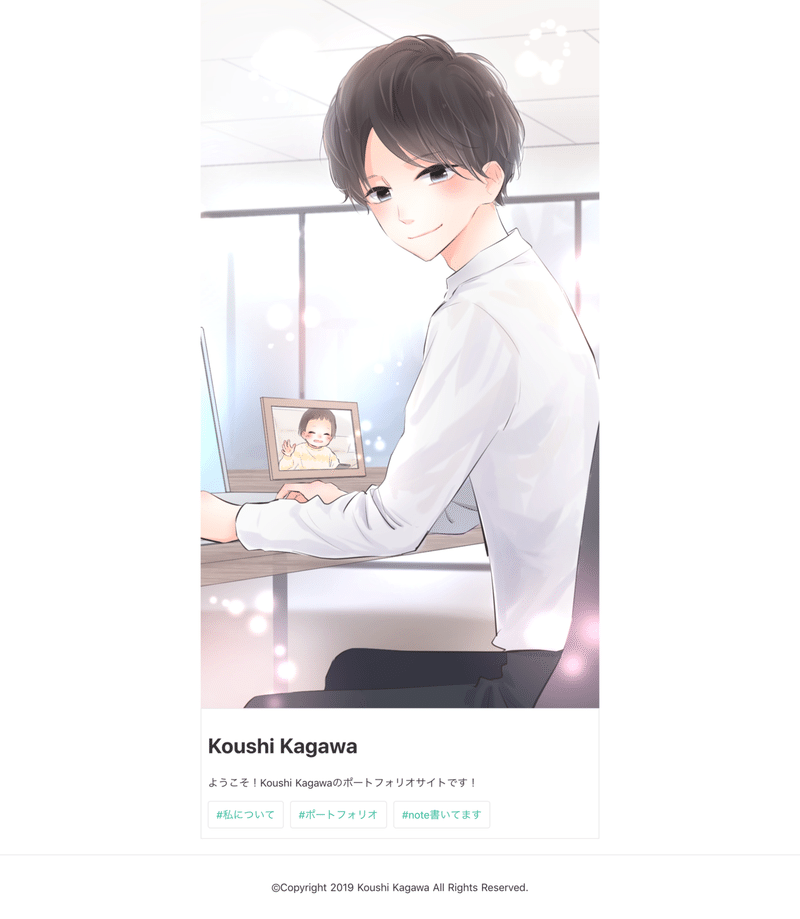
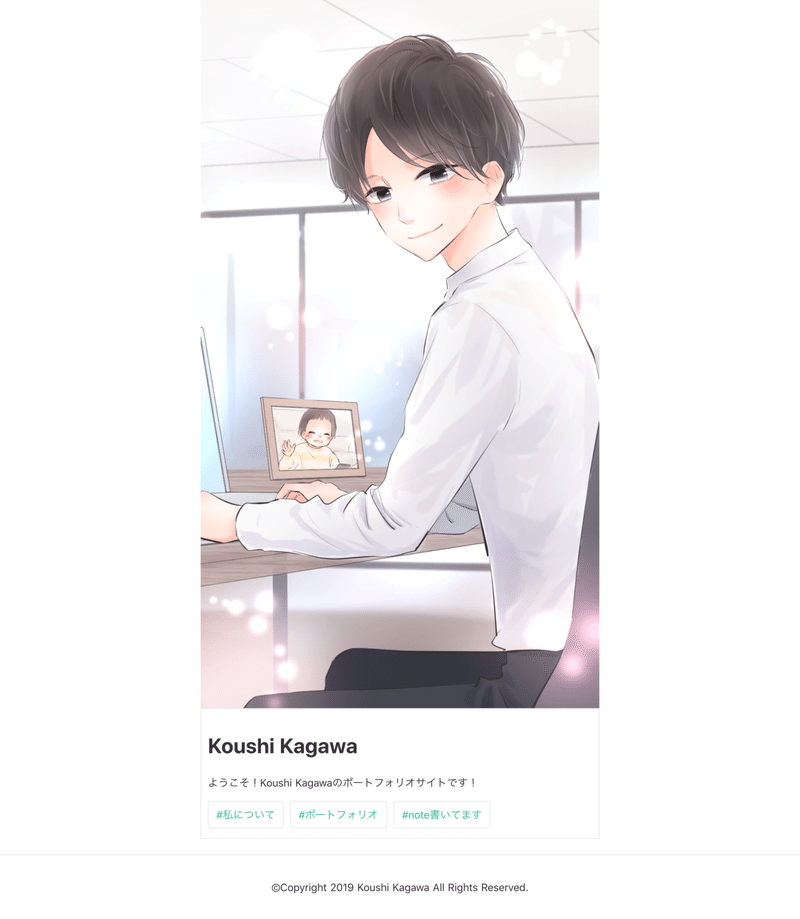
トップページ

こちらのイラストは漫画家の杏さんにお願いして書いて頂いきました。
杏さんは現在LINEマンガで「彼はチョコラテ」を連載中ですので是非読んでみてください!
で、トップページなのですが、あまりにも素晴らしいイラストだったので他の情報を差し置いてでもドーンと表示させたかったのです。
そのためにトップページはこの絵を前面に出した作りにしました。良いです。
技術的には特に難しいことはやっておらず、Vue.jsの学習しつつページ作っていきました。
profile - 自己紹介

簡単なプロフィール概要を記載。や職務経歴書などのリンクを表示しています。
ここも特に難しいことしてないですね。プロフィール用のVueを作成してカリカリコーディングしました。
Works - ポートフォリオ

制作実績を一覧で掲載しています。
こちらはContentfulと連携しており、Contentfulにて投稿したコンテンツを一覧で表示しています。

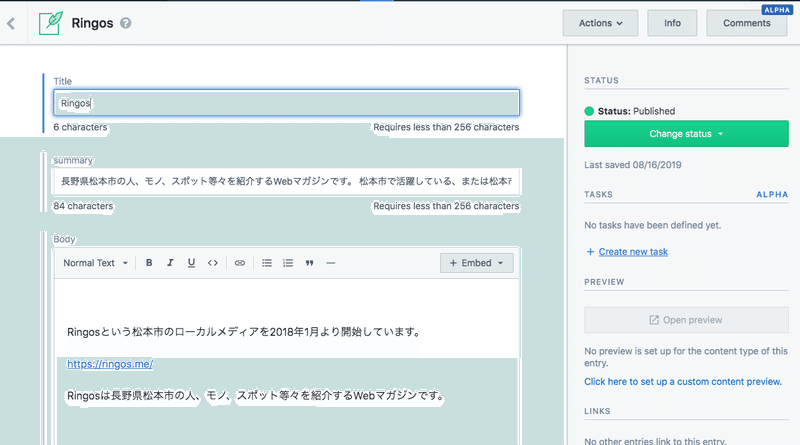
Wordpress等CMSを利用している方にはおなじみの管理画面。
Contentfulと連携して、asyncData メソッドにてContentfulのデータを取得しています。
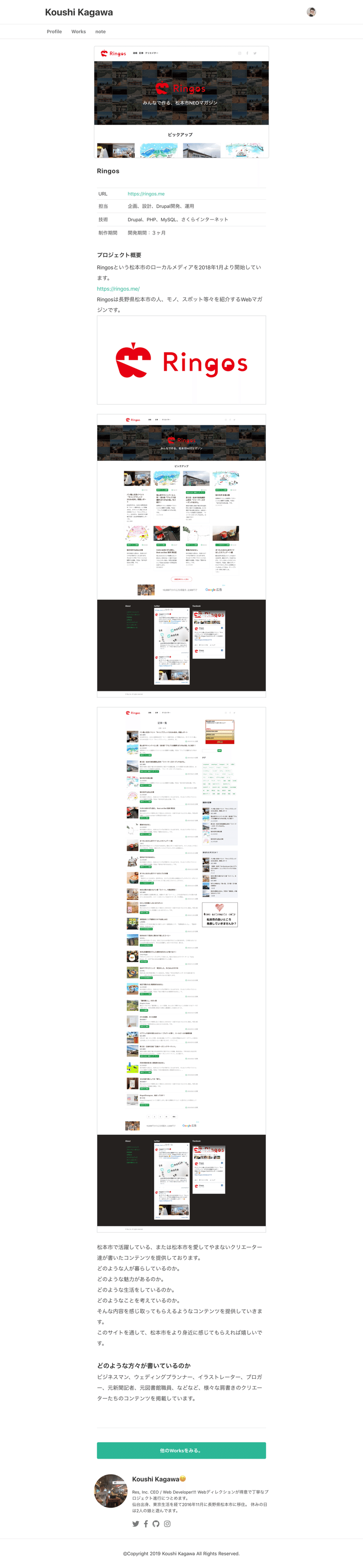
Works 詳細ページ - ポートフォリオ詳細

先ほどのWorksの一覧から「詳しく見る」をクリックで詳細ページを表示させます。
こちらもContentfulから取得したデータを表示させています。コンテンツ部分は、Contentfulにbodyフィールドを作成し、その内容をそのまま表示するようにしてます。

Contentful管理画面の一部
note - noteから一覧取得

こちらはnoteに投稿している記事を取得しています。noteはRSSを取得できるのですが、Nuxt.jsでRSSを取得するのが私の技術的に難しく、Google Apps Scriptも利用しています。
なので、
Google Apps ScriptでnoteのRss取得 → Nuxt.js で表示
という風に1つ間に挟んで表示させています。
サーバはNetlifyを利用しています。
今回サーバはNetlifyを利用しています。
Netlify は静的サイトの高機能なホスティングサービスです。GitHubと連携することで指定したブランチにコミットすることでデプロイすることが可能です。
今回Nuxt.js + Contentful + Netlifyでサイトを構築していて一番感動したのがこのNetlifyですね。
ドメインの設定、SSL対応、Google Analyticsの実装、などなどが驚くほど簡単にできました。便利。
(詳しくは↓のマガジンにまとめてますのでこちらも併せてどうぞ)
Nuxt.js + Contentful + Netlifyは便利だし楽しい
ということでポートフォリオサイトができました。当然普段利用しているDrupalや、おなじみのWordpressほど使い慣れてはいないのですが、やればやるほど便利さを感じるこの構成。
まだまだ学習していけばやれることが広がっていく気がしますので、もう少しこの沼にはまっていってみようかなと思います。
もしNuxt.js + Contentful + Netlifyでサイト作ってみたいという方は、お気軽にDMくださいませ。
twitterはこちらです↓
読んでいただきありがとうございます。