
【css】画像を丸く切り取る方法
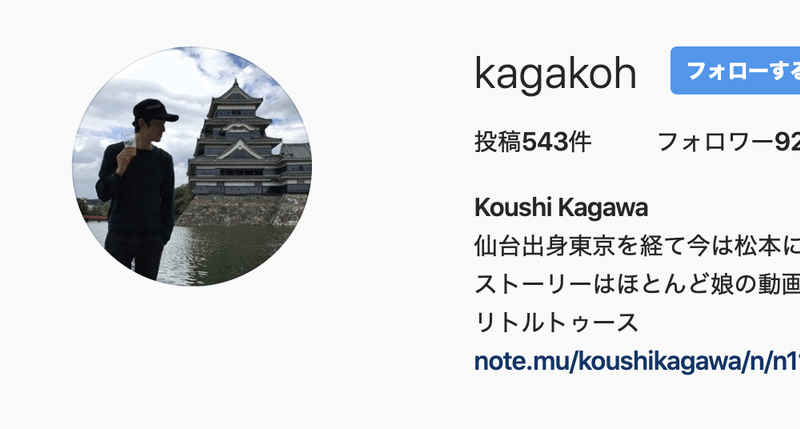
twitterやインスタグラムのアイコンのように、画像が丸く表示されるのを最近よく見ます。


今回はcssにて画像を丸く切り取る対応方法を説明します。
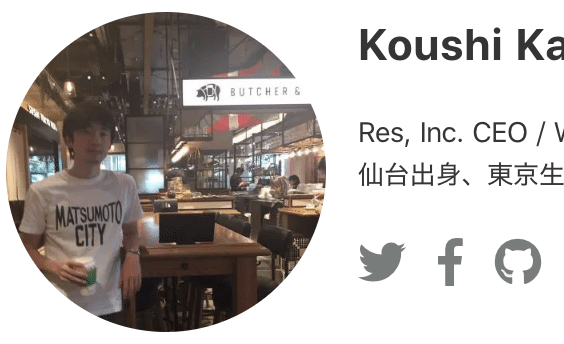
正方形の画像の場合
下記のようなソースコードの場合。
<img src="/sample.jpg">このままだと四角のまま表示されます。

ここで、cssにborder-radiusを利用すると円形に切り取ることができます。
img{
border-radius: 50%;
}下記のようになります。

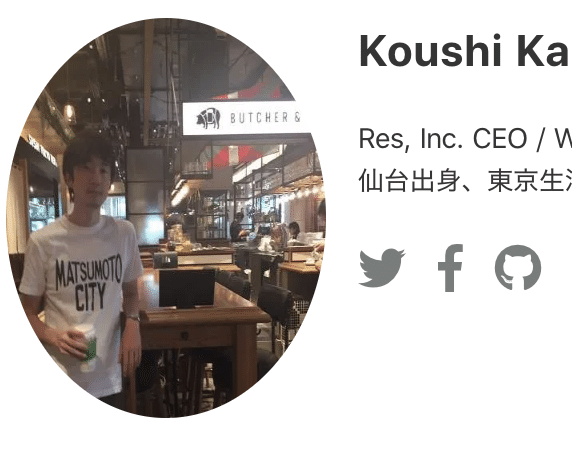
長方形の画像の場合
長方形の画像の場合、上記の対応だと楕円になってしまいます。

なので、下記のようにwidthとheightを設定して正方形にします。
img {
width: 160px;
height: 160px;
object-fit: cover;
border-radius: 50%;
}また、object-fitを利用して画像をトリミングしています。object-fitを利用しないと画像がぐちゃっとつぶれたようになってしまいます。。。
※objcect-fitについては下記参照ください。
これで正円になります。

以上です。
読んでいただきありがとうございます。
