
WEBデザインをガラッと変える!2018年良質デザインから学んだテクニック、考察
昨年あたりから気になっているデザインテクニック、よく目にするものメモ。
テクニック① キービジュアルの上下左右(主に左側)に余白を大胆とり、キャッチコピーを配置
写真全面に配置した場合、キャッチコピーをどう置くかにポイントがあるのではないでしょうか?
以下に紹介しましたキービジュアルはWEBサイトの横幅いっぱいには配置せず上下左右に大きく余白が使われています。その為キャッチコピーが視認しやすく、背面の写真に影響を受けることなく配置できています。
紙面を思わせるレイアウトで余白が美しくなります。

住信SBIネット銀行 2018年 新卒採用サイト
https://contents.netbk.co.jp/pc/recruit/

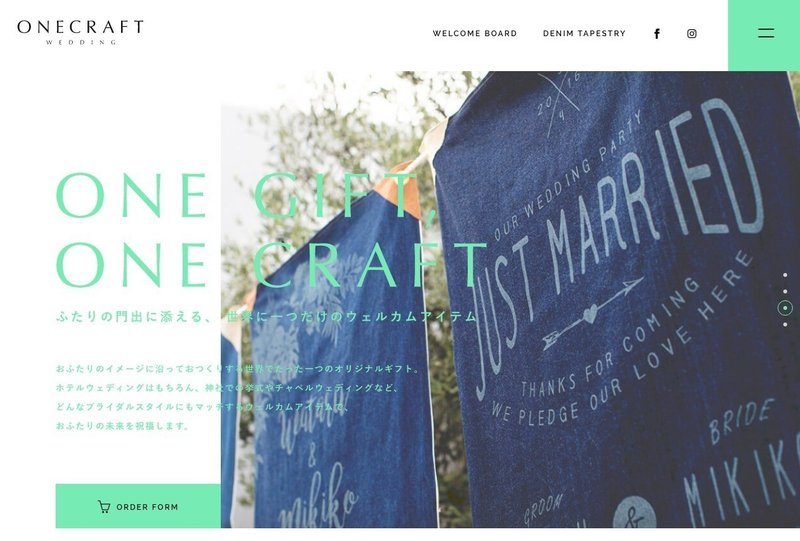
ONECRAFT WEDDING
http://onecraftjapan.com/

株式会社レインボー・ジャパン
https://www.rainbow.co.jp/
こちらのサイトは完全に白!ですがキャッチコピーが何も遮ることなく目に飛び込んで行きます。

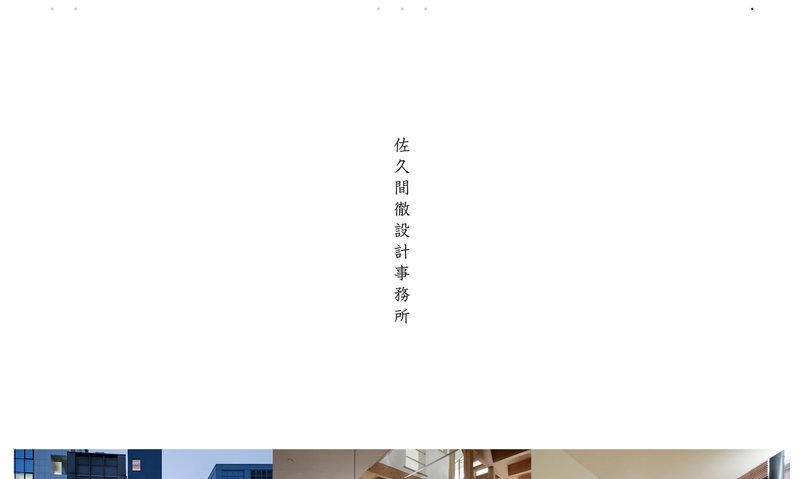
こちらのサイトはもはや事務所名オンリー!!
なにやら上に○がありましたがメニューでした。。。洗練されすぎ
佐久間徹設計事務所
https://sakumastudio.com/

ただどちらのサイトも絶妙な高さで次のコンテンツ部分をちら見させています。逆になにをやっている企業か気になって自然とスクロールをしてしまう工夫がほどこされていました。
写真を全面配置したときの懸念点
上記に取り上げた手法に対し、以前よりサイトをおしゃれに見せる手段として写真を横幅いっぱいに配置し、その上にコピーを置くというデザインを僕は当たり前のようにしてきました。
ですが文字の読みやすさという点でうまくデザインできなかったこと、レイアウトに悩んだことが何度もありました。
(※デメリット例としてとりあげておりますが、どれもとても好きなデザインです。m(_ _)m)
①文字がみにくくなってしまう例

http://atago-kdg.com/
人の表情を大きく配置した写真の場合、文字が被ってしまうことがあります。上記サイトはコピーがとても可愛くデザインされていますが背景写真の関係で読めない部分が出てきてもったいなさを感じます。
またスライドで何枚も写真を表示させるときは要注意で1枚目はOKだとして2枚目3枚目に選択した写真では文字が見えなくなるということがあります。(1枚目で読めればそれでOKかもしれませんが)
そうなるのを回避しようとしたのが次のような施策ではないでしょうか?
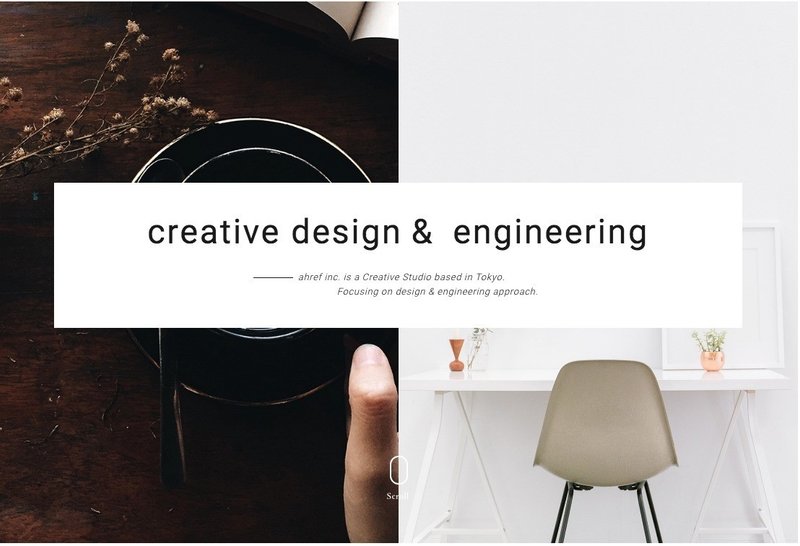
②文字を置くためにあえてスペースを確保した例

こちらのサイトでは写真の上にホワイトの四角形のオブジェクトを用意してその上に文字をのせています。これによってもちろんコピーははっきり読めますが今度は後ろの写真が見えなくなってしまいました。
左の写真がコーヒーの写真とは知るすべもなく。。。
また次のような施策もよく見ます。
③白文字を置くためにダークトーンをのせた例
この手法はメインビジュアルに動画を使用しているサイトに多く見られます。黒いフィルターは白い文字を引き立てとてもおしゃれに見えます。当然ですが動画なので顔の位置を特定することはできずコピーを中心に配置して置くのがおしゃれに見えます。
ですが人の笑顔を引き立たせるビジュアルには暗い印象を与え不向きなのでは?いつも感じていました。
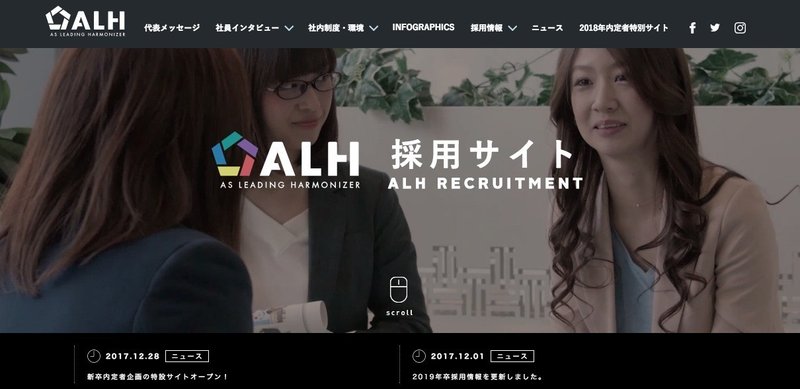
黒いフィルターをのせることで暗い印象を与えてしまいます。例えば以下の2サイトは同じ採用サイトで動画を使われていますが印象はどうでしょうか?
①ALH採用サイト
https://recruit.alhinc.jp/

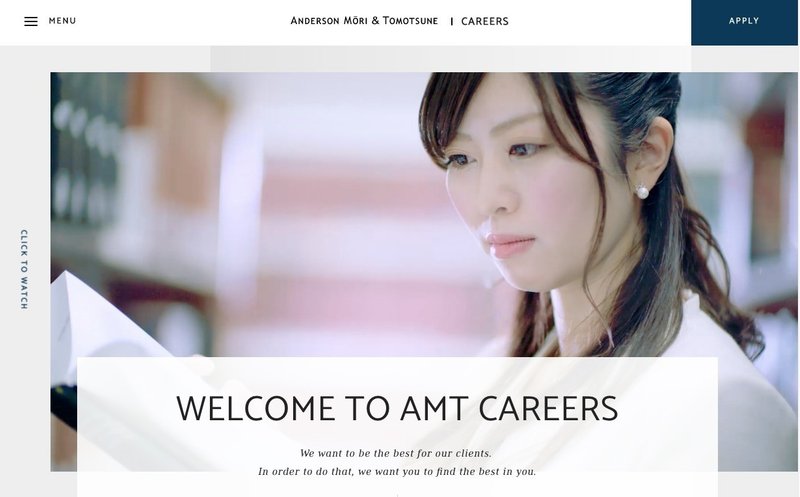
②アンダーソン・毛利・友常法律事務所の採用サイト
https://careers.amt-law.com/

2社とも社内のイメージを紹介する動画になりますが、フィルターのない後者②のほうが人の表情が伝わり好印象をもちました。
ですがファーストビューが全て英語で僕にはなんのサイトなのかさっぱりわかりませんでした。
メインビジュアルの構成は写真とコピーのバランスをうまく組み立てることがデザイナーの見せ所になります。
もちろん制作側のコンセプトもあるかもれませんが、予めてエンドユーザーがこのデザインをみてどう思うか?を意識しながらデザインしていくことが必要です。
上記のようにデザインする上で文字を配置するために余白を確保するためのが必要、という面から簡単な用で逆に頭を悩まし、一度つまずくと何度もキャンバス上であっちへこっちへ移動させたり、シャドウをつけてみたり、、、苦戦していた覚えがあります。
冒頭で取り上げた余白を確保した例は文字の視認性もよく、広く取られた白地が清潔感も与えてくれます。
全面に写真を配置するより制約がなくなった気がします。
(なんだか寂しいという意見もでそうはでそうですが。。。)
考えつきそうで全くたどり着くことが出来なかった新境地。
テクニック② あえてグリッドを使ったデザイン
背景に分割グリッドをあえて表示したデザインを紹介します。こちらも最近よく見かけます。
レスポンシブなサイトを簡単につくれるBootstrapはサイトの横幅を均等に分割し生まれたグリッドをにそってデザインします。
デザイナーに対し、あえてみえないグリッドを表示し横幅の挙動をわかりやすく説明しているようにもみえ面白く感じます。(クライアントにはどうやってプレゼンしたんだろうと興味を持ちつつ、、、)
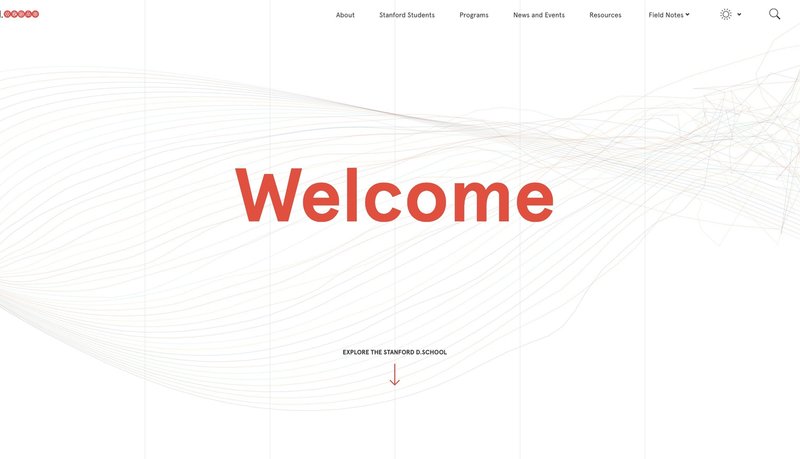
Stanford d.school
https://dschool.stanford.edu/

株式会社コンテンツワン
http://contents-one.co.jp/

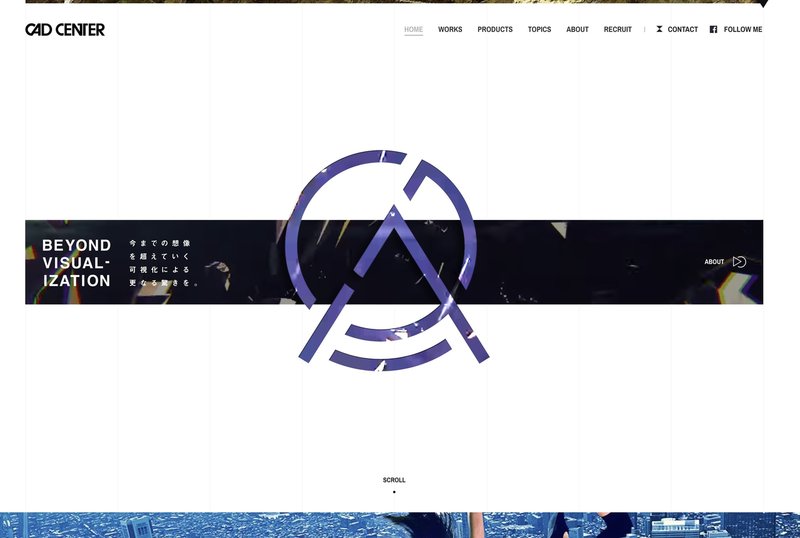
株式会社キャドセンター
https://www.cadcenter.co.jp/

General Services Inc.株式会社ジェネラルサービシーズ
https://www.gsij.co.jp/

こちらのサイトを見てグリッドラインが活かすにはこれをやるとこのサイトをみて思いました。
①見出しをグリッドに合わせて配置
グリッドラインに沿って配置することで真っ白に配置するよりも縦ラインが揃ってより美しく見えます。

②図や表もグリッドラインを活かす
図や表に対してもあうてグリッドラインを見せています。
ブロックごとの区切りがうまく活かされていますし、横幅も揃ってきれいに見えます。
図表は本当にきれいなので実際のサイトで見ていただければhttps://www.gsij.co.jp/solutions/strategics/



以上になります!
そういえばよく見る〜とか共感していただけると幸いですー
この記事が気に入ったらサポートをしてみませんか?
