
良質WEBデザインのポイントメモ vol.01
会社でipadproを支給してもらいペンの良さを実感!
なにか勉強をしようと思い、1日1サイト素敵なサイトデザインのいいところポイントをまとめ、ここに残して行こうと思います。(がんばって続るぞー!!)
今回取り上げたウェブサイトになります。
BEYOND CAFE
https://beyond-cafe.com/

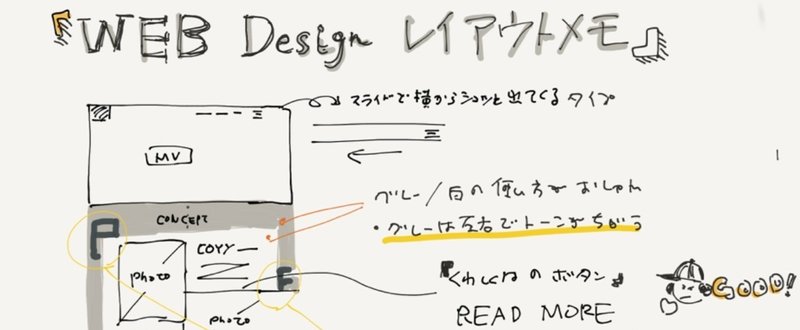
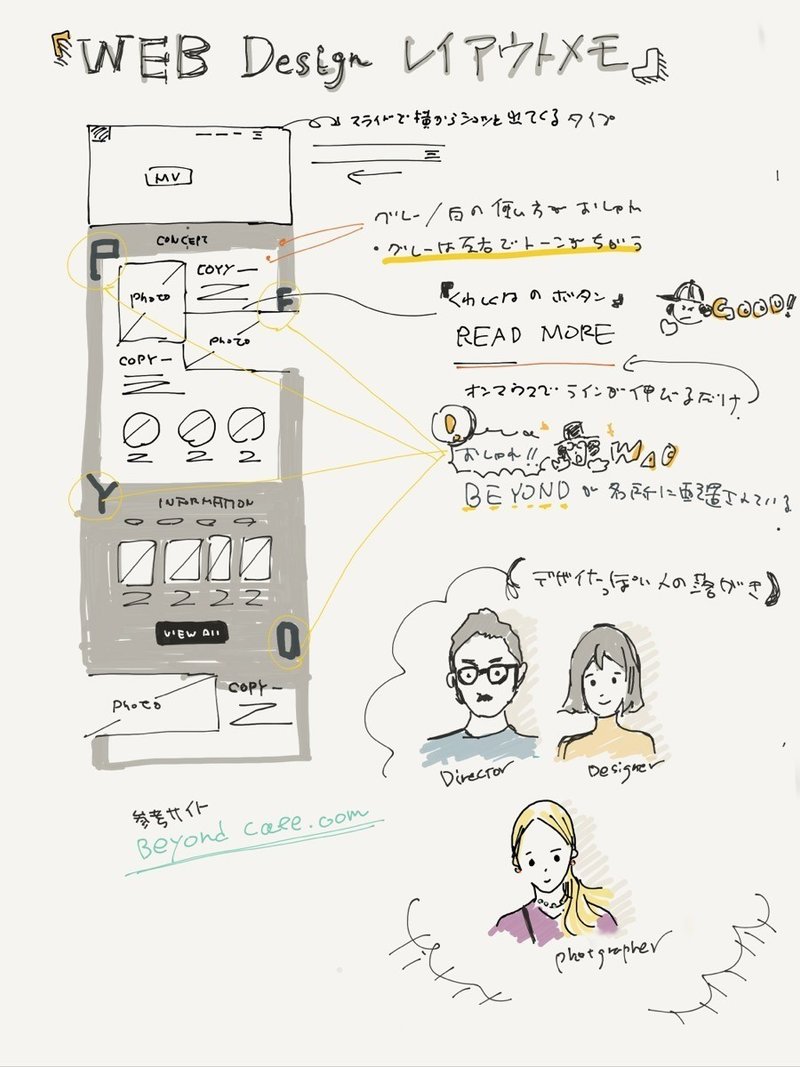
ポイントをPaperを使ってまとめました。

文が汚い、小さいから読めないと思うので補足説明。
白・黒・グレーをベースにおしゃれなレイアウト構成
店名の「B・E・Y・O・N・D」のアルファベットが各所に配置されていておしゃれ
生まれてはじめてのappleペンシル!その書きごこち最高!!
ちなみにディスプレイには貼ったフィルムはペーパーライクを使用。若干画面を見るときにノイズ感は残りますが書き心地を重視しました。
あまりにも楽しくなったので下には落書きを。
大好きなイラストレーターのどいせなさんの雰囲気を参考に描いてみました。
Paperは初期の色合い、UIが使いやすくて愛用しています。
マーカーでささっと塗った雰囲気もいい感じに再現されます。
会社で以前からグラフィックレコードを勉強している人から教えてもらいました。
ところで、、、
え!?トレースしたほうがいいんじゃないの?
ってちょっと思いました。トレースをしなかった理由は
とにかく手で書くと頭が整理される
デザインするときもそうですが、いきなり作り込むことはしません。ぶれないように一度鉛筆で紙に考えを落としこんでからアプリケーションを使ってデザインしていきます。
それと同様に手で書くことで脳裏に焼き付きます。
実務でもなんとなーく参考サイトを見ながらデザインが完成したとしても、デザインを参考にしたサイトはどこが素晴らしいのかをまず考えそれを記録しておくことが大事だと思います。
短時間で引き出しを増やす
ある程度のキャリアを積むと手を動かすことは少なくなり、提案していくことが多くなるはずです。
提案時にもっとも大事なことは「デザインの引き出し」ではないでしょうか?
もちろんトレースは大事ですが時間がかかります。もちろん初心者デザイナーの技術向上は大幅に図れると思いますし、より正確な余白感は養われれると思います。
短時間で以下に自分の引き出しを確保するにはいいデザインをたくさん見て、それをいいなーって眺めて終わっては何も身につきません。
でも単純にappleペンシルを使ってみたかったが一番の理由でしょうか、、、。
明日も続けて書きます!
この記事が気に入ったらサポートをしてみませんか?
