
良質WEBデザインのポイントメモ vol.03
今日はこちらのサイトを取りあげてみました。
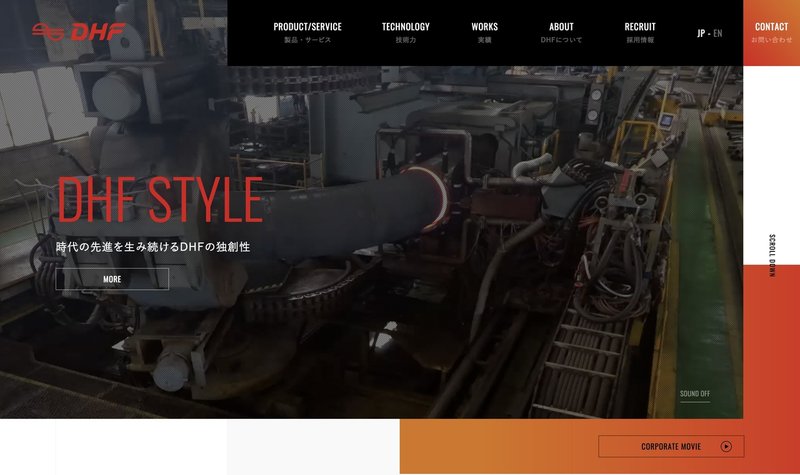
第一高周波工業
http://www.dhf.co.jp/

paperでデザインメモ

字が汚いので補足説明(手書きで上手な字が書きたい)
①赤→オレンジのグラデーションが鮮やかに映える
熱加工を得意とする色使いが職人の情熱も同時に伝わってきました。
全体的につかい方がうるさくなく、特にメインビジュアルでは右下にL字にしかれているだけですが目を引きます。ボタンの置き方もおしゃれです。
②あえてグリッドを使ったデザイン
こちらも最近主流でしょうか?5本のグリッドが等間隔に敷かれそのラインに沿ってつくられたレイアウトはよりボックスが自然と出来上がりそれがとても美しく見えます。
落書きについて
デザインに衝撃を受けたのでその気持を漫画の名シーンで右下に描き残しました。
大友克洋さんの「童夢」より
えっちゃんの衝撃波をくらい壁に吹っ飛びめり込むチョウさんです。
あれ!落書き全く関係なくない!?って思われた方もいるのではないでしょうか?
いえ漫画はとても今の仕事に大きく影響を受けています。
業務に大活躍
仕事は運良くイラストを多く扱うサイトを制作しておりますので世界観を考えたり、イラストの構図を考えたり、表情を考えるときにとても役に立ったりします。
もちろんそうでなくても写真の構図とかメインビジュアルのデザインとか文字組みとか、、、微妙なバランスとか、、、
(漫画の装丁などもとても参考にします)
人に伝えるときに
やっぱり絵が描ける人はいいなーって思います。
写真の構図とかすごく伝えやすかったり、、、
デッサンでさらさら〜って描いて説明されると一発で理解できます。
細部まで観察すること
僕は学生時代大友克洋さんの漫画に影響を受けました。
とても再現するのは無理でしたがめちゃくちゃ描きたくなってよく真似をして描いていました。
大友さんの漫画はビルなどをとても精密に描いているのでどうやって描いているだといつもそっちに目がいき読むのが止まってしまうと言うことがありました。(通常はまだしも崩壊された街とかのヒビ割れとかなんかすごすぎて、、、)
デザインでも細部に気を配るシーンは多々あると思います。
今ではそれが役にたっているのかわかりませんがあのとき観察して来たことが周りの人より多く気づけたりするとやっぱり生かされてきたのではと思います。
話が脱線してしてしまいましたが今日は以上になります。
(はぁーなんとか月曜乗り越えた!)
ではまた明日!!
この記事が気に入ったらサポートをしてみませんか?
