
スラッシャー(フリーランサー)のプロフィールサイトを誰でも簡単Tumblrで1時間で作成する方法を解説します!
みなさんはスラッシャーという言葉をご存知ですか?
「スラッシャー」とは、複数の肩書を持つ人たちのこと。プロフィールなどで職業を記載する際に「モデル/プログラマー」「税理士/ライター」などと、複数の肩書を「/(スラッシュ)」で区切ることから、一つの分野にとどまらず幅広く活躍する人のことをスラッシャーと呼ぶようになりました。アメリカの作家Marci Alboher氏が著書『One Person / Multiple Careers』の中で「スラッシュキャリア」という言葉を使ったことが始まりとされています。多くの人の働き方が変わりつつある中で、新しいキャリアのかたちとして、注目される概念です。
簡単に言えば複業のフリーランサーというところでしょうか。
例えば
・ブロガー
・YouTuber
・インスタグラマー
・ポッドキャスター
など複数の肩書で活躍される方が増えてきています。
そうした方々はもちろん複数のSNSを活用して情報発信されていると思いますが、やはりお仕事をいただくにあたって、プロフフィールサイトがどうしても必要になってくると思います。
そこでTumblrのフリーテーマ「Candice Theme」を使って、誰でも簡単1時間でプロフィールサイトを作成する方法を解説します。
一応、目安としてInstagramやTwitterをやっているが、ホームページは作ったことがないという方を想定して説明していきます。
1.Tumblrとは
Tumblrとは世界中で4億人ものユーザーが使っているマイクロブログサービスのことです。
主な特徴は
・広告がなく、完全に無料です。
・レスポンシブデザインに対応、つまりPCでもタブレットでもスマホで見ても同じデザインに統一されています。
・HTTPS、SSLに対応済みです。
・独自ドメインが使用できます。
・とにかくおしゃれなテーマがたくさんあります。
・ちょっと英語が難しいかも…
さてTumblrの入門記事は古いものが多く仕様が変更になっているものも数多くあります。そこで最新のTumblrの入門記事としてはこちらのサルワカの記事がおすすめです。
まずは、これらの記事を一読してから、アカウントを開設してください。
2.フリーテーマ「Candice Theme」をインストール
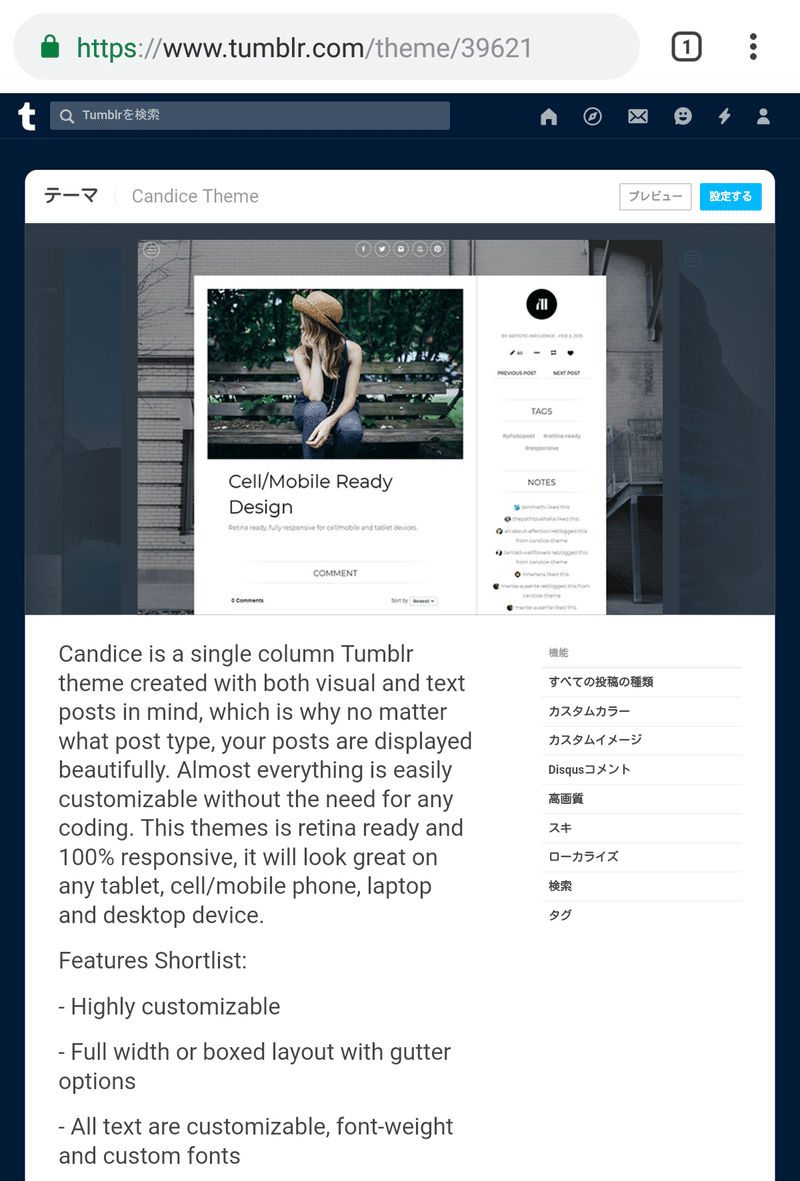
フリーテーマ「Candice Theme」とは
テーマ

プレビュー
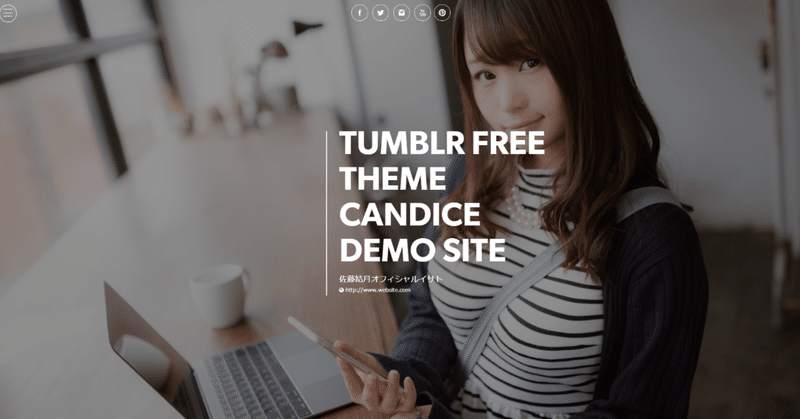
そこで分かりやすく説明するためにデモサイトを製作してみました。
まずはこちらをご覧ください。
デモサイト

フリーテーマ「Candice Theme」を選んだ理由は
・スマホでもPCでもまず最初に画像が画面いっぱいに広がりインパクトがあります。
・ワンカラム(1列)でとにかくおしゃれなテーマです。
・サイドバーにTwitterとFacebookページのタイムライン、Piterestのボードが表示できます。
・Googleフォントが使用できます。
・Instagramのフィードを表示できます。
3.用意するもの
画像を3点用意してください。
1.ヘッダに使用する横型の画像
2.アイコンに使用する四角い画像
3.サイドバーに使用する縦型の画像
なお分かりやすく説明するためにデモサイトの環境をそのままキャプチャーしています。ご自身で自由に変更してください。
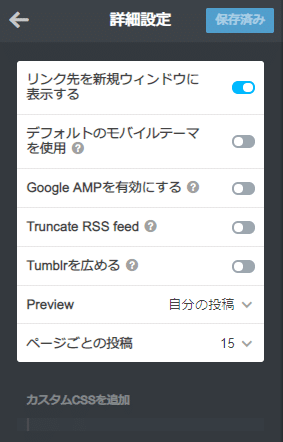
4.詳細設定

テーマの編集をまず一番下までスクロールし、詳細設定をクリックします。
「デフォルトのモバイルテーマ使用」は必ずオフにしてください。
「Google AMPを有効にする」
「Truncate RSS feed」
「Tumblrを広める」
もオフにしてください。
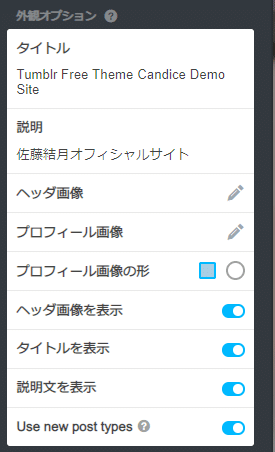
5.外観オプション

タイトル、説明を記入してください。
ヘッダ画像 横型の画像を設定してください。
プロフィール画像 アイコンに使用する四角い画像を設定してください。
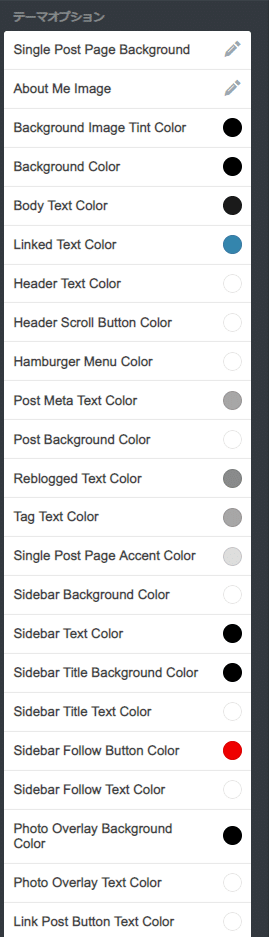
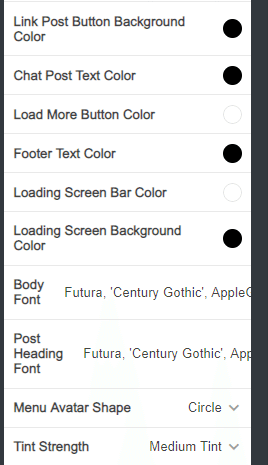
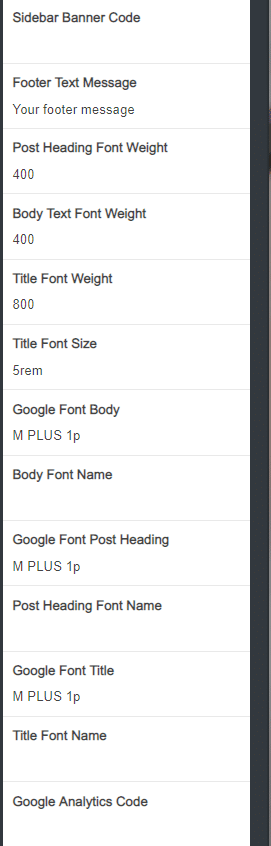
6.テーマオプション


About Me Image 縦型の画像を設定してください。

Enable Google Fonts Googleフォントを使用するため必ずオンにしてください。
Show Social Links ソーシャルアイコンを表示するため必ずオンにしてください。

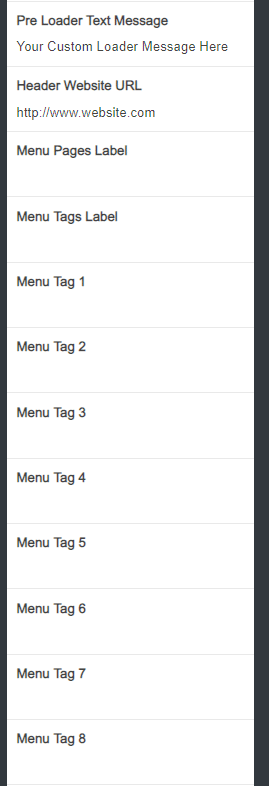
Pre Loader Text Message サイトにアクセスした方へのメッセージを一言お願いします。
Header Websaite URL WebサイトのURLを設定してください。特になければご自身のTumblrのURLを設定してください。

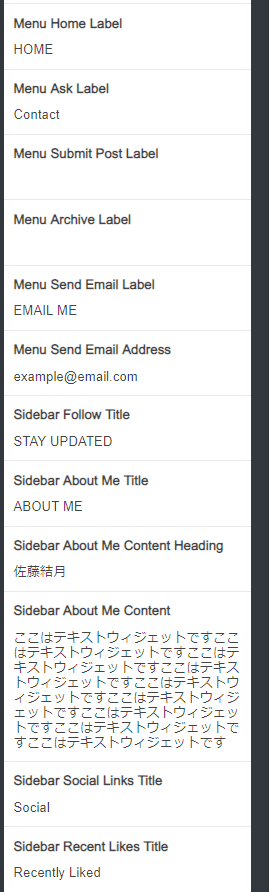
Ask Contactにすればそのままコンタクトフォームになります。
Menu Send Email Address お仕事の依頼用のメールアドレスを設定してください。
Sideber About Me Tile デモサイトでは初期設定のままABOUT MEとなっていますがプロフィールを必ずしも設定する必要はありません。
Sideber About Me Content テキストウィジェットになっているためテキスト以外にも埋め込みコードも可能です。
デモサイトではInstaWidgetというブログパーツを埋め込んでいます。
こちらのブログパーツはレスポンシブデザインに対応しています。
使用する場合はコードの一部を width=100% に書き換えてください。

Google Font Googleフォントが利用可能です。デモサイトでは「M PLUS 1p」を設定しています。

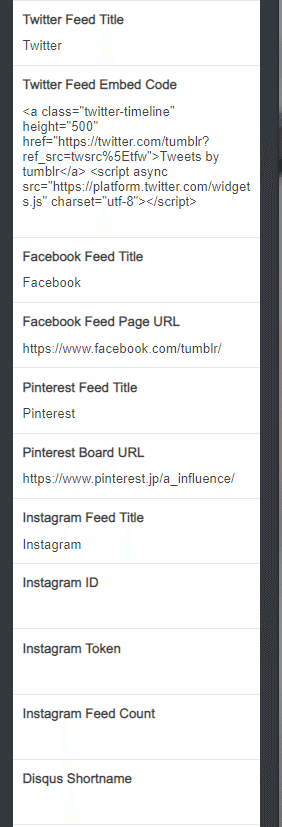
Twitter Feed Embed Code
こちらのページにアクセスして埋め込みコードを取得してください。
例えばデモサイトでは
@tumblrのコードを取得しています。
<a class="twitter-timeline" href="https://twitter.com/tumblr?ref_src=twsrc%5Etfw">Tweets by tumblr</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
ただし、このまま貼り付けると縦に相当長くTwitterのタイムラインが表示されてしまうため縦の長さを500にしました。上記のコードにheight="500"を付け加えてください。
<a class="twitter-timeline" height="500" href="https://twitter.com/tumblr?ref_src=twsrc%5Etfw">Tweets by tumblr</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Facebook Feed Page URL FacebookページのURLを設定してください。自動的にタイムラインが表示されます。
Pinterest Board URL PinterestのURLを設定してください。自動的にボードが表示されます。
Instagram ID Instagram Token
デモサイトではInstagramフィードは表示されていません。表示させる場合にはInstagram Tokenを取得する必要があります。
Instagram Tokenの取得方法は2018年4月に設定方法が変更されています。そこで新しい取得方法を調べてご自身で取得してください。正直初心者には難しいかもしれません。


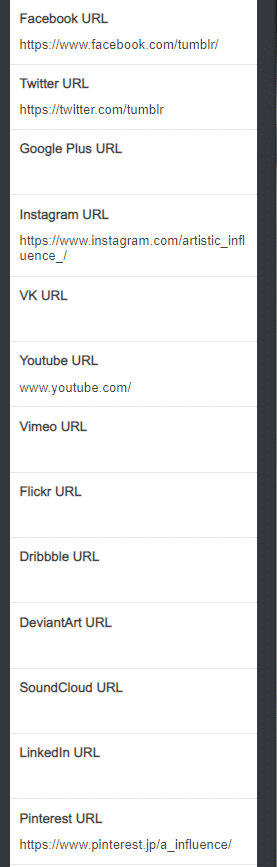
ソーシャルアイコンを設定します。使用しているSNSのURLを設定してください。
これで外観の編集は終了です。
ここからは投稿画面からご自身のプロフィールを投稿しましょう。
7.プロフィールを投稿する
投稿画面からプロフィールを投稿しましょう。Tumblrの投稿フォームにはいくつかありますがまずはテキスト投稿フォームを使用します。

ひとつの投稿に動画(InstagramやYouTubeやVimeo)を埋め込む場合は5箇所まではリンクを貼れば表示されます。
画像は画像データを用意して挿入してください。
投稿は後からも編集できます。
8.固定ページを加えたい
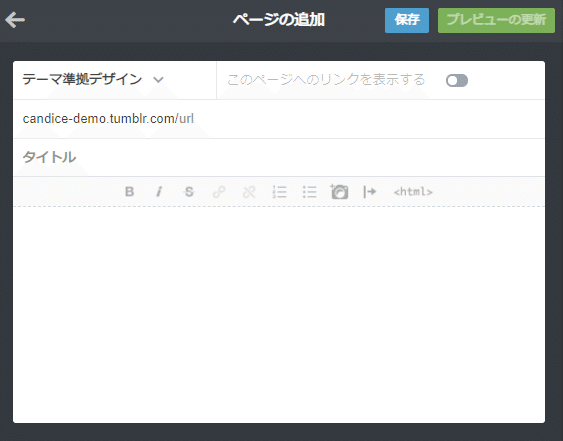
Homeのページ以外に固定ページを加えたい場合はページの追加から

新しい固定ページを作成してください。

9.ブログを加えたい
Tumblrは基本ブログサービスのため、Homeのページは時系列順に投稿を表示する画面になります。そのため新しい投稿は最上位に表示されてしまいます。そこでブログを加えたい場合には、サブブログを新たに開設して同じテーマを設定すれば見た目は同じサイトで運用しているかのように見えます。
ただしInstagramの投稿をアプリから直接シェアする場合はメインブログにしか投稿できないため注意してください。
さあ以上でプロフィールサイトのホームページはできたでしょうか。WixやJimdoでホームページを製作するよりも絶対おしゃれなはずです。
是非Tumblrでチャレンジしてみてください。
この記事が気に入ったらサポートをしてみませんか?
