
自分の課題が見つかりました(13日目)
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
ずっとブライダルのお仕事をしているのですが、プログラミングの勉強を0から始めております。(プログラミング初日はこんなところからです↓)
今日の学び
2日ほど空いておりましたが、一応毎日コードの入力は15分~30分くらいは入力をしておりました。短い時間でも、毎日触らないとあっという間に忘れ去りそうで怖いです。
progateさんを進めつつも、作りたいもの、レイアウトをイメージして、コードを入力をしながら作れないと、意味がないなぁと思い、ちまちまと進めております。
覚えたコード
・相対的な大きさの指定
┗ width:〇%
┗ height:〇%
・画像に重ねる①
┗ psition:absolute;
top:〇px;
left:〇px;
※この場合(absolute)基準値は画面の左上になる。
・画像に重ねる②
┗ position:relative;
【親要素】に<position:relative;>を当て、【子要素に】<position:absolute;>を当てると、基準値が親要素の左上になる。
・影をつける
┗ box-shadow:=○px ○px <色>;
・カーソルをつける
┗ cusor:text;/ pointer / default
・クリック時のみCSSが適用される
┗ 要素:<active>
例) box-shadow:none; ←押しているときだけ影が消える
例)position:relative ←指定した分だけずれる
※この2つを掛け合わせると、ボタンがへこんでいるように表示される。
今日の成果

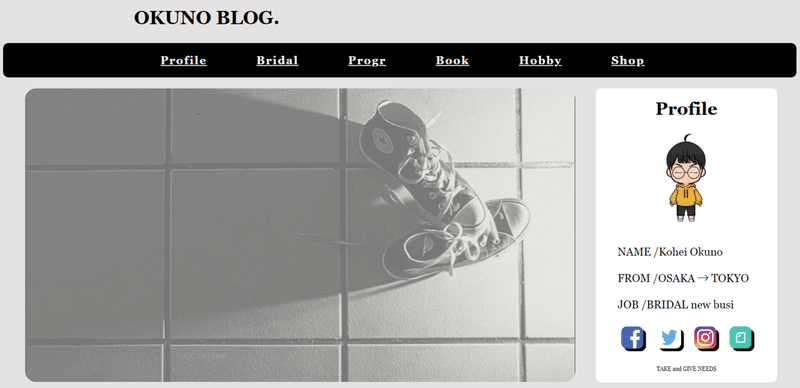
なんとなく、ファーストビューは何となくそれっぽくは見えるようにはなりましたが、これで本当に正しいのだろうか?と思ったりもします。
自分の傾向的に、入れ子の関係性と、それによって、どこにこのコードが効いてい来るのか?が理解できておらず、いくつかのタグを削除すると、イメージしていた通りにレイアウトされた!
なんてことが、かなりたくさんありました。
無駄な要素(特にCSS)を書きすぎないというのが、自分の課題だと思います。引き続き、頑張ります。
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んで頂きありがとうございました。
★Twitterはこちら→@okn_kh
★stand.fmで音声配信を始めました→おくラジ
━━━━━━━━━━━━━━━━━━━━━━
わたしも全力でサポートします🙇♂️
