
無料で学べるデザイン学習サイト「chot.design」を使ってみた
長いことデザイナーをやっていると、
・デザイン勉強したいんだけど、どうやって勉強したらいいの?
・おすすめのツールは?
などの質問を頂くことがあります。
最近は動画で学べるサービスもありますが、私自身は学校に通っていたのであまりいい回答が出来ないし、学校に通えばいいのかというと、そうでもない(学んだのはほぼアプリケーションの使い方でした)ので、いつも回答に悩んでいたのですが、最近「こんなサービスあるよー!」と教えてもらったので、2019年7月1日にリリースされた、無料で学べるデザイン学習サイト「chot.design(ちょっとデザイン)」を使ってみました。
chot.design(ちょっとデザイン)とは?

ちょっとずつ学べるデザイン学習サービス「chot.design」とは
『chot.design』は今後ニーズの高まるデザイン人材の育成を目的とした、カジュアルなマイクロラーニングサービスです。ちょっとしたスキマ時間に勉強できるように5〜10分程度で読むことができる「レッスン」を提供。また、ゲーム感覚で成長が実感できる経験値・レベルなどの要素も取り入れました。
プレスリリースから引用
5〜10分程度で読むことができるレッスンってどんな内容なんだろう?と期待が高まりますね。
私もそうですが、継続ってムズカシイので、続けやすさは大事です。
レッスンは現役のWebデザイナー・UI/UXデザイナー、フロントエンドエンジニア、ディレクターにより執筆されているそうで、現在は以下のカリキュラムが公開されています。
公開中のカリキュラム
基礎編
・プロジェクト管理ツール『Wrike』入門
・UI/UXデザインツール『InVision Cloud』入門
・コーディングなしのWebサイト作成『STUDIO』入門
・UI/UXデザインツール『Figma』入門
・UI/UXデザインツール『Sketch』入門
・はじめてのWebデザイン『HTML・CSS』入門
・UI/UXデザインツール『Adobe XD』入門
・イラスト・ロゴ・名刺・ポスター制作『Illustrator入門』
・写真・画像・デザイン編集『Photoshop』入門
・はじめてのデザイン 〜デザインの基本・考え方〜
・デザインを学ぼう!chot.designの使い方
応用編
・イラスト制作テクニック
・CSSデザインテクニック
・レスポンシブWebデザインコーディング術
・Sassを使った効率的CSSコーディング術
・Sketchプラグインまとめ
実践編
・名刺制作テクニック
・アイコン制作テクニック
とってもたくさん!!
オンラインでデザインが無料で学べるサービスはHTML+CSSのみであることも多いので、これだけ幅が広いのは嬉しいですね。
それではさっそく使っていきましょう。
まずは登録
1)トップページの「無料ではじめる」から新規登録

2)プロフィール登録

をすると、ログインボーナスが貰えました。

さっそくレッスン開始!

まずは、「はじめての方におすすめ」から見ていきます。
デザインを学ぼう!chot.designの使い方を選択すると、

こんな感じでカリキュラムが表示されます。
1つ目のレッスンを選択すると、

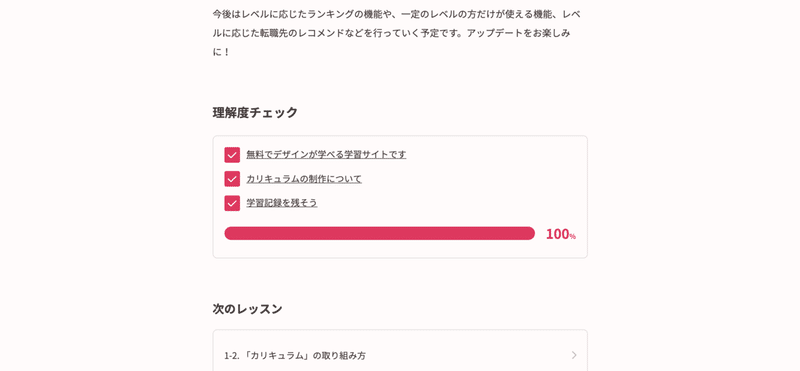
記事が開きます。これを最後まで読んでいくと、理解度チェックが。

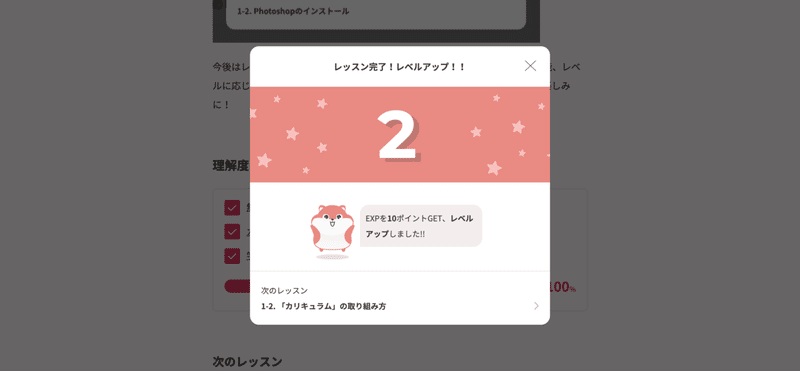
チェックするとレベルアップしました!

ここまでが1レッスンの流れです。サクサクっと進みました。
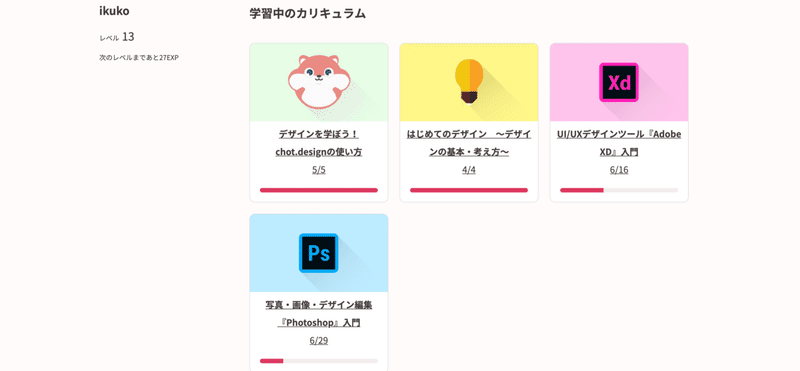
マイページに行くと、学習中のカリキュラムの進捗が確認できます。

使ってみた感想
カリキュラムが無料とは思えないくらい凄く丁寧です。
・デザインを学びたい、だけど何から勉強したら良いかわからない
・自分が作りたいものが、どのツールを使えばできるのか知りたい
という方でも一から学びやすい印象を受けました。
例えばPhotoshopのカリキュラムの場合、
・Photoshopって何?
・Illustratorとの違いは?
から教えてくれます。
料金体系やインストール方法なども解説されているため、全く使ったことの無い方で購入を検討中の方でも参考になると思います。
使い方に関しても起動方法やワークスペースの説明から入るなど、とっても丁寧。
もう古い記憶ですが、3,000円くらいするPhotoshopの本を1冊購入して、使い方を覚えるのと同じ感覚でレッスンを進めることができます。
しかも無料で。
さらに本よりおすすめなのが、静止画では伝わりにくい難しい操作のところはマウスの動きを録画した動画で見ることができるところです。
Photoshop、Illustrator、Adobe XD、Sketchなどの本を1冊ずつ購入したとしたら12,000円。このカリキュラムを作るの相当大変だと思うのですが、無料でいいんですかね?笑
またAdobeは使わないという方でも、はじめてのデザイン・基礎編を読むだけでもデザインの勉強になると思います。
※カリキュラム制作中のようなので、数は少ないですが、どうやって体系的にデザインを教えていくのか、個人的には一番続きが気になるカリキュラムです。
まとめ
次にデザイン勉強したいんだけど、と相談されたらとりあえず登録を進めてみようと思います!
私も使ったことが無いツールがいくつかあるのと、「Sketchプラグインまとめ」は気になるカリキュラムなので、定期的にチェックしてみたいと思います。
以上です!最後までお読み頂きありがとうございました!
▼無料で学べるデザイン学習サイト「chot.design(ちょっとデザイン)」
https://chot.design/
この記事が気に入ったらサポートをしてみませんか?
