
Keynoteで作るGIFアニメーションは使える‼︎
純正アプリのポテンシャルとしては高い
AppleのKeynoteと言えばプレゼンテーションを専用とした純正アプリですが、プレゼンテーションを作るアニメーションの動きが秀逸です。
便利過ぎて、イラストレーターを使わずにKeynoteでサムネイル画像を作ることもあります。
シンプルなので、ほぼ直感的に使い方がマスターできるのですが、高性能です。
使えるトランジションのマジックムーブ
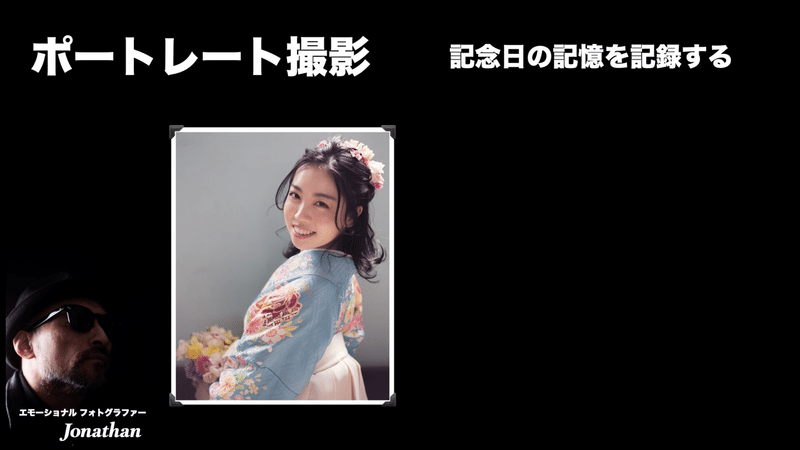
スライドに1つに絵を完成させて、アニメーションのトランジションの中から、マジックムーブを使います。
この時のコツは、繋ぎたいスライドを下記のように作ります。

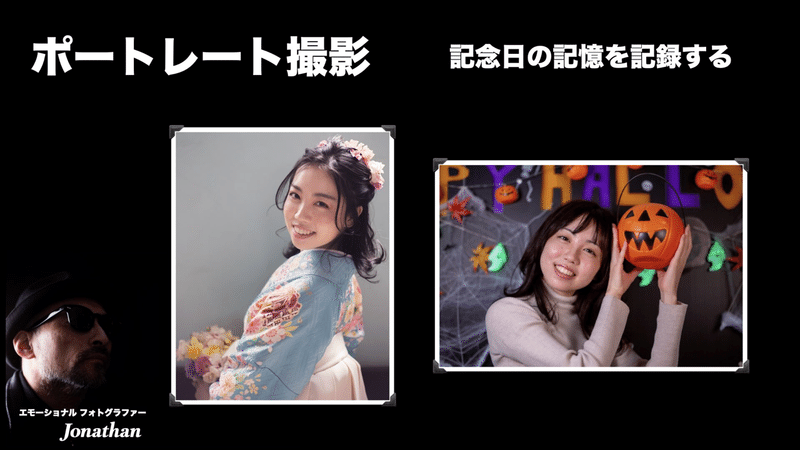
この続きのアクションをスライドの中で行うのではなく、続きのスライドを下記のように作ります。

すると、スライドが次に切り替わる時に右側を写真が現れます。
さらに、次のスライドを下記のように作ります。

すると、先程まで表示されていた写真が、スムーズに縮小されながら左側に移動していきます。
そして、右側に新しい写真が現れてきます。
この動きを繰り返し作っていくことで、KeynoteでGIFアニメーションが簡単に作れます。

最初と最後のスライドは同じもの
GIFファイルは、最後のスライドの後、自動的に最初のスライドに戻るので、コツとしては最初のスライドと終わりのスライドを同じにしておくと良いです。
書き出しの時に、アニメーションGIFを選ぶだけ。
書き出す時にアニメーションGIFで書き出すと完成です。
この時、スライドの移動秒数などの設定もできるので好みで調整しましょう。
GIFアニメーションのプロモーション動画なら、webに埋め込むHTML知識なくても写真のように貼り付けるだけでいいから、素人にも使い回しが可能になります。

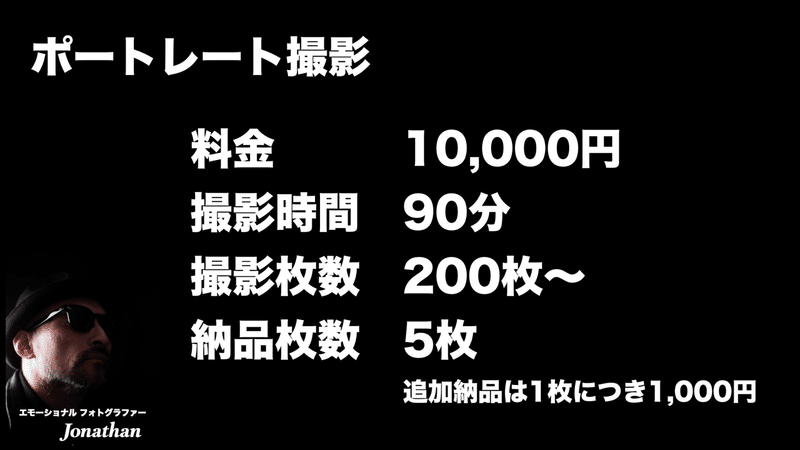
画像として埋め込むため軽いですし、クリックしなくても絵後動きますし、その絵は繰り返し動いているので、料金体系なども入れておくと良いです。

GIFアニメーション制作って、有料でもして欲しい人いる?
小さな成功体験が夢の実現の近道を提唱しています。 子供の頃から、言語障害に悩み、人一番言語に関する興味・関心が強く、言葉を綴り続けて、気がつくと人前でセミナーやるようになっていました。
