
【nocode #04】nicepageでメニューデザインを編集してみよう

サイトテーマの編集〜3〜
■メニューのテキストをデザインする。
メニューのテキストをいじってみるには、ヘッダーのメニューテキストをクリックして選択します。

すると右カラムの6段目に上記のような項目が表示されるので、一番上の「ITEMS」を選択します。

右カラムがさらに切り替わり、メニューのテキストアイテムに関する設定が可能になります。
フォントやカラーなども変更可能です。

ではまずここでサイズを変更してみましょう。
上図の赤枠の部分で変更ができますので、現在16になっているフォントサイズを18に変更してみました。

うーん・・・もちっと大きくても良いかな。
ということで20にしてみた。

まぁとりあえずこんな感じでしょう。
さらに、ちょっと太くしたいかな、ということで赤枠の中の「Regular」と書かれたところをクリックして、フォントウェイト(文字の太さ)のリストを表示。
今回はこの中から、「Semi-Bold」を選択してみました(フォントによって選択できるウェイトには違いがあります)。
■メニューを日本語にしてみる
あとは英語のままのメニュー表示をするのであれば、このままで。
ただ、一応日本語に変更して感じを見てみましょう。

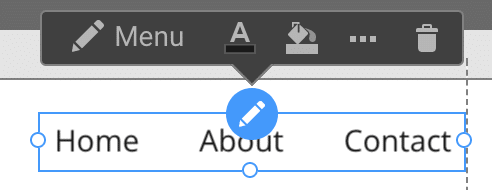
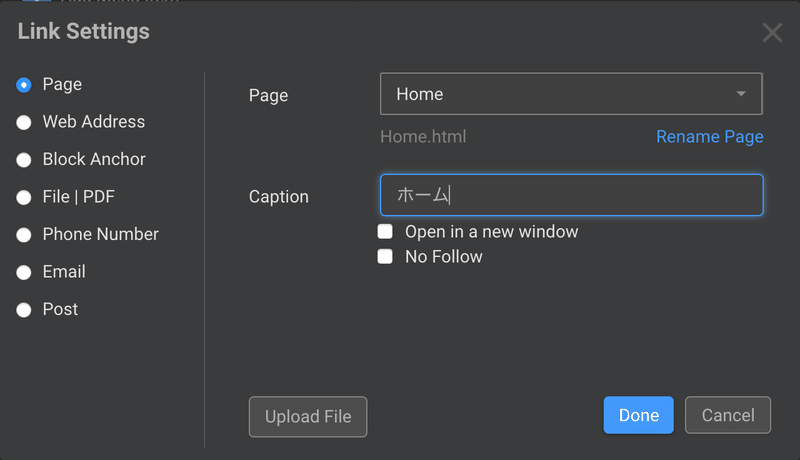
メニューエレメントを選択すると、青に白抜きのえんぴつアイコン、ポップアップメニュー内に、白いえんぴつアイコンにMenuの文字がありますが、どちらもメニュー設定のポップアップが表示されます。

メニューのリストにメニュー名称とリンク先のhtmlファイルが表示されます。
ここで変更したいメニュー項目をクリックすると、さらにポップアップして各メニューの設定画面が開きます。

開いたら、とりあえず今回は名称だけ変更したいので、「Caption」の項目に「ホーム」と日本語を入力します。
これで「Done」をクリックすると設定され、メニュー設定の画面にもどりますので、他の2つ「About」と「Contact」も「アバウト」と「コンタクト」に変更します。
カタカナにしただけじゃねーかとか突っ込まないように 笑
とりあえず今は日本語を表示させることが目的なので。
さて、設定が終わったらメニュー設定でも「Done」をクリックしてテーマ編集画面にもどります。
するとこんな感じに変更されています。

日本語に変更されてますね。
フォントウェイトも「Semi-Bold」に変更されて、太く大きく見やすくなったかな。
まぁ、まぁまぁとりあえずはこんな感じでしょう。
あとで変更もできるしね。
さてと、次はっと・・・
■メニューに動きをつけてみる
「動き」といってもメニューが飛んだり跳ねたりするわけではなく、アクティブ状態とホバー状態の設定のことです。
まぁやってやれなくはないですが。
アクティブとは、現在のページがサイトのどのカテゴリに属しているか、どのページを開いているかがわかるように、メニューに色をつけたりアンダーバーなどを表示したりすることです。
ホバーとは、マウスカーソルがメニュー項目の上に来たとき(正確にはクリックできる範囲内に入ったとき)に、リンクがあるよ、クリックできるよってことをわかりやすくするためにこちらも色を変えたりアンダーバーを表示したり、なにかしらのリアクションをすることでユーザーになにかしらのアクションが起こるということがわかるようにします。
これはメニューに限らずボタンなどでも極力意識して作成しましょう。
クリックしてほしいのに、ユーザーに気づかれずにスルーされるのは悲しすぎます。
それではまず最初にホバーしたときやアクティブのときにどのようなメニュー表示にするか決めましょう。

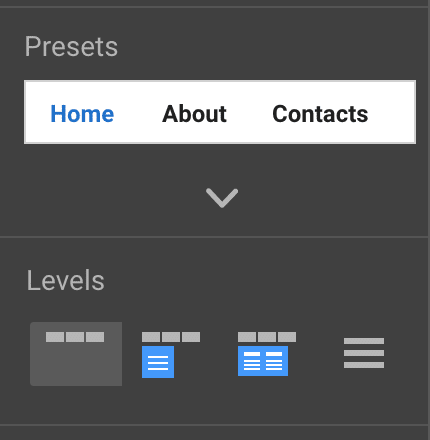
ヘッダー内のメニューを選択して、右カラムのプリセットにある▽をクリックしてみましょう。

これもいくつもパターンがありますね。
文字の色が変わるだけのものから、アンダーバーが表示されるもの、バックグラウンドの色が変わるものなどなど。
今回は上から2つ目の、文字の色が変わってアンダーバーが表示されるものを選択してみます。
このときPresetsに表示されているサムネイルが切り替わらないので、設定されていないように見えますが、一応ちゃんと設定されています。
まぁおそらくバグでしょう。
もう一つPresetsの下の項目で「Levels」というのがありますが、ここもプリセットを選択すると必ず左から2つ目の「Multi-Level」に切り替わってしまいます。
マルチレベルについては後々どこかで解説しますが、必ず設定が変わってしまうのでいちいち面倒だったりします。
これもおそらくバグですかね。
まぁここは仕方ないので、そういうものだと思って使っていきましょう。
■メニューをもう少し細かく設定してみる
PresetsとLevelsを確認したら再度「ITEMS」をクリックして設定タブを開きます。

プリセットを選択しているので、それに合わせてボーダーとフォントの設定がされています。
ここはプリセットしてある各内容をマニュアルで設定することができます。
プリセットの項目もここで各種設定した内容が、プリセットとしてリストされているということになります。
さて、プリセットを選択して、上記設定内容をいじらずに表示してみるとどのようになるのか見てみましょう。
まずはホーム画面を表示しているときは、

メニュー項目の文字が赤くなり、アンダーラインが表示されている状態がデフォルトで表示され、ここにいるよっていうのがわかるようになっています。
そして、アバウトの項目にカーソルが重なると

赤いアンダーラインが表示されて、ここもクリックできるよっていうのがわかるようになります。
そしてこれをクリックした瞬間は、

クリックしたことに対するリアクションでアバウトの文字も赤くなって、クリックされたよというのがわかるようになります。
そして最後にアバウトの画面へ遷移すると、

このような表示になって、アバウトのページに移ってきたよっていうのがわかるような仕組みになります。
という感じでサイトからのリアクションが設定されています。
これで、ヘッダー関連の調整は一旦は完了としましょう。
ここまで#01〜#04までの4回でテンプレの選択からヘッダーメニューの基本的な調整までのお話をしてきましたが、おそらく実際に作業をしてみると1時間もかからず完了してしまうのではないかと思います。
サイトが完成するまではもう少し時間はかかりますが、この後も最速でサイトを作成することを念頭に解説をしていきたいと思います。
次回はテーマカラーの調整をしつつサイトのデザインと、ページ作成をもう少し具体的に頭に浮かべながら進めていきたいと思います。
テーマではまだ文字関係が残っていますが、これもデザインを進めつつそれを見ながら調整をして行こうと思いますので、後々お話をしていきます。
それではまた次回。

〜本日の「余談ですが」〜
余談ですが、旅に出るのが好きです。
もうね、近場への日帰り旅から国内海外に2〜3週間の旅とか、とにかくあちこちふらふらするのが大好きです。
そして特に一人旅。
一人で歩き倒す、というより行った先で迷子になるのが大好物。
ずっと昔のその昔、「深夜特急」という沢木耕太郎氏の著書を読んで(バックパッカーのバイブルとも呼ばれている本ですよ。この本からアイディアを得たと言われるTV番組とかもあったり。)、「あぁこんな旅に出てみたい・・・」と思っていたところ、その数年後の社員旅行がなんと「香港」ですよ。
まだ返還前のね。
香港ときたらもう行くしかないよね。
初日はたしか昼過ぎくらいについたのでそのまま団体行動、2日目に早起きして一人で香港島に行きトラムに乗って終点まで。
そこから地図も持ってなかったのに歩いて帰ってくるっていうね、途中で見つけた市場をふらふら見学したり、公園でおじぃたちが将棋に興じているのをずっと見てたり、そして迷ったりしながら結構遅い時間までまでかかって歩いて帰ってきましたよ。
この時の経験から行った先の街にある市場に行くのが大好きになったのかも。
3日目はさらに九龍側から電車乗って終点の羅湖(ラウー)で降りると、中国側の深センとのイミグレーションがあるのだけど(当時香港はイギリス領だったので、香港の人も中国である深センへ行くにはパスポート必要)、外国人もその場で申請すれば深セン市内だけ3日間限定のビザを発行してくれるという情報がゲットしたので来てみたわけです。
そんなの聞いたらそりゃ行ってみるよね。
いろいろビビりながらビザの申請して・・・30分以上またされたけど無事ビザをGETして中国側へ。
で、深センでも迷うよね・・・ってほどあちこち歩いたわけではないのだけど。
もう、歩いて歩いて歩き倒して泊まってしまおうかと思うくらいもう少しいたかったのだけど、社員旅行で来てるので帰らないわけにもいかず・・・。
というところから、一人旅にはまりだして、行ったらとにかく歩き倒すという旅が基本になったわけです。
まぁ買い物とか観光地とかにほぼほぼ興味がない、というのもあるのだけど。
ここ数年コロナで行けなかった・・・いや、そういえば去年4月にベトナムのハノイ行ったんだったわ。
その前の年末年始は北海道いったんだったわ・・・。
あ、ちなみに今回のカバー写真はその時撮影した札幌郊外のモエレ沼公園です。
まぁしばらくほとんど行けなかったから、今年は・・・も行きたいなと思ってます。
そんな旅写真中心にInstagramもやってたりするのでもしお暇があれば。

という旅が好きっていうお話でした。
みなさんはどんなところや、どんな旅をするのが好きですか?
この記事が気に入ったらサポートをしてみませんか?
