
社外コミュニケーション用に作成したイラストの素材集「イメージライブラリー」をFigmaで運用しはじめた話
Stockmarkでは、マーケティングやコーポレート関連のコミュニケーション用に作成したイラスト素材を「イメージライブラリー」として管理・共有をしています。今回は、イメージライブラリーをFigmaに移行した話について書きたいと思います。
Before / キッカケ
もともとは、作成したイラスト素材をパワーポイントにまとめていました。多くの資料がパワーポイントで作成されていることから、より多くのメンバーにアクセスしてもらうことを優先していました。
課題感
イラストレーターで作成した素材をJPEG/PNG画像として書き出し、パワーポイントに配置していく作業がなかなか大変で、まとまった時間が取れるまで数ヶ月アップデートできないことも。
パワーポイントではセクション分けにも限界があり、イラスト追加時の調整にも地味に時間がかかっていました。また、一覧性も低く、ほしい素材に辿り着くまでに何ページも進まなくてはいけませんでした。

…という経緯から、
プロダクトデザイナーとの共有のしやすさや、イラストモジュールの設計を見据え、Figmaへの移行を決めました。
イラストモジュールとは?
イラストを部品化し、そのパーツを組みあ合わせることでイラストが作れるシステム。デザインシステムに基づいて作られるため、一貫性のあるイラストを誰でもスピーディに作れるのが利点。
やったこと
進めていくうちに、やや着地点を変える必要も。
具体的な作業をすこし紹介します。
Figma x Illustratorの互換性が低く、着地点を決める
FigmaとIllustratorの互換性が低く、ベクターのイラストをFigmaへインポートすると崩れてしまうことが多く発生しました。Illustrator内で、線をアウトライン化したりシェイプを統合する必要があったのですが、数百個の素材すべてを編集し直すのは現実的ではありませんでした。イラストモジュール設計時に考えるということで、今回は「まずは既存の素材を見やすくまとめる」というところに着地しました。AdobeのFigma買収があったので、今後この辺りが改善されることを期待したいです。
点在していたイラスト素材の整理
社外コミュニケーションに必要なイラスト素材は、用途や依頼される部署がさまざまです。マーケティング、PR/ブランディング、プロダクト…と部署ごとに管理していたため、素材が点在していました。
「マーケの〇〇の資料で使ってたあのイラスト」という呼び方だと関係者にしか分からないので、すべての素材をテーマごとにIllustratorファイルにまとめました。これは初めてイメージライブラリーを作った時にやっていたので、今回は主に新規素材の追加や古くなった素材のアーカイブなどのアップデートをしました。
Figma と Illustratorのデータを一致させる
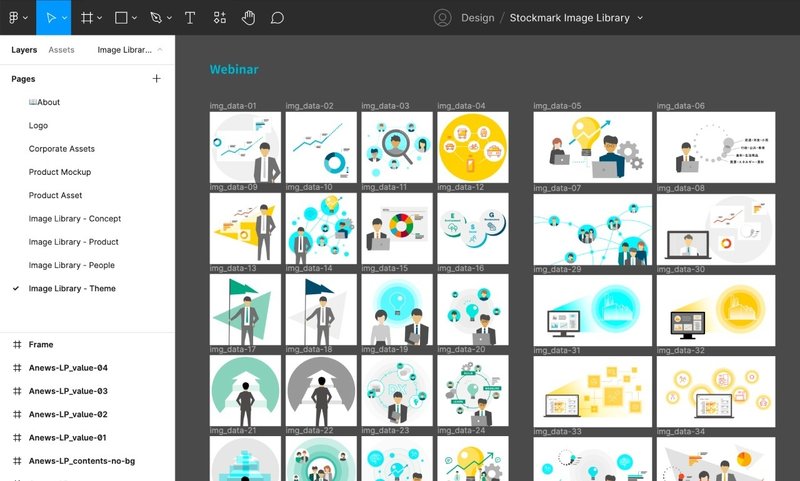
元データを参照しやすくするため、イラスト素材をFigmaへインポートするときにFigma上とIllustrator上のデータを一致させるようにしました。結果的に自分のための整理にもなり、素材の抜け漏れを回避できたと思います。
具体的にやったことは:
・FigmaのPagesごとにIllustratorファイルを作成(ファイル名を同じに)
・Figma上とIllustrator上のアートボードの位置をなるべく一致させる
・なんの用途や依頼で作った素材なのかをテキストでメモする


元データの管理
基本的に、何でも属人的にならないことを意識しています。今回もIllustratorの元データファイルをクラウドドライブに格納し、そのURLをFigma上でも共有するようにしました。元データの更新と同時にドライブに上書き保存することで、どちらも常にアップデートされた状態を保つようにしています。
After / メリット
Figma移行後のメリットは下記の感じ。
閲覧しやすくなった
カテゴリーやテーマ別にページを分けたことで、1画面で複数の素材が一覧できるようになりました。
更新頻度が上がった
更新の負担が減ったことでこまめに更新するようになり、常に最新の状態を保てるようになりました。
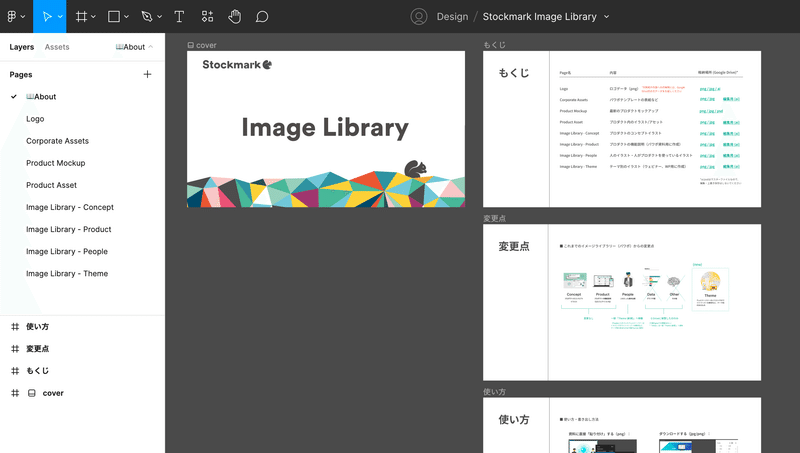
すべての素材をまとめられた
イラスト素材だけでなく、会社のロゴやモックアップ(プロダクトの画面UI)のページも新規で作成したことで、素材を一箇所にまとめることができました。これはFigmaを使っているプロダクトデザイナーにも好評でした。

おまけ:マーケティングメンバーに使ってみてもらった
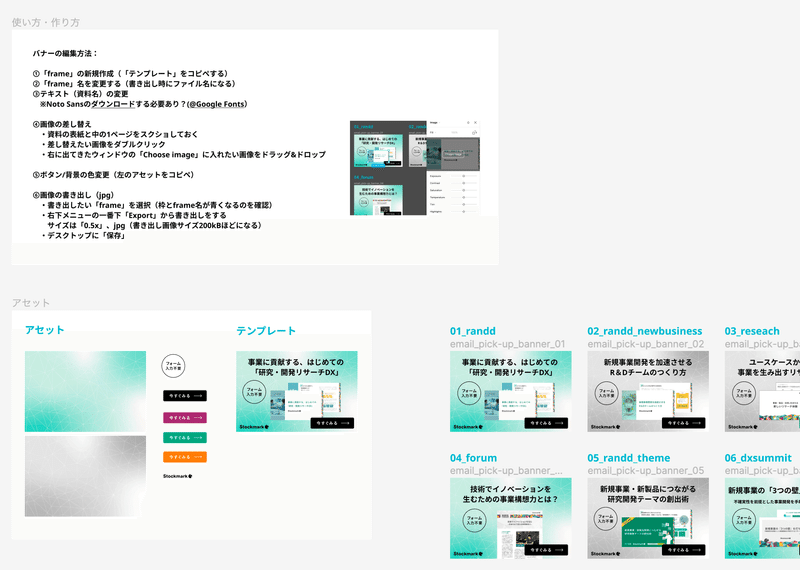
モジュール化・テンプレート化を見据えて、マーケティング施策用のバナーを作れるテンプレートを実験的に設計してみました。

数ヶ月使用してみてもらったところ、やはり広告的な要素も大きいことから、より効果的なグラフィックを作るためにはもっと自由度が必要なことがわかりました。現段階では、デザイナーに依頼する方がよりスピーディに効果的なものができるため、まだまだ最善の方法を探っていきたいです。
これから
今回のイメージライブラリーのFigmaへの移行では、主に管理のフローが整ったと思っています。次のステップは、「実際に活用してもらうこと」を目指したアップデートを考えています。
たとえば、今あるオリジナルイラスト素材は、「脱炭素」や「MaaS」など、ウェビナー用に作ったテーマ性の強いイラストが多く、資料では活用しにくかったりします。もっと凡庸的で素材として使いやすいイラスト群を用意したり、必要に応じてモジュール設計を検討したいです。
そして将来的には、Stockmarkの社内外の資料すべてでオリジナル素材を展開できると、ブランディング向上にもつながると思います。時期を見て、Stockmarkのデザインシステム「donguri」にも追加し、ブランディングの強化につなげていきたいです。
Stockmarkのデザインシステムについてはこちら:
この記事が気に入ったらサポートをしてみませんか?
