
5段階モデルのStructure(構造)デザインの実践
この記事は Goodpatch UI Design Advent Calendar 2018の4日目の記事です。
前回は、usagimaruによる結局、画面とはどこなのかでした。また、この記事の前段としてソフトウェア開発に関わる「●●デザイン」の分類を読んでいただけると幸いです。
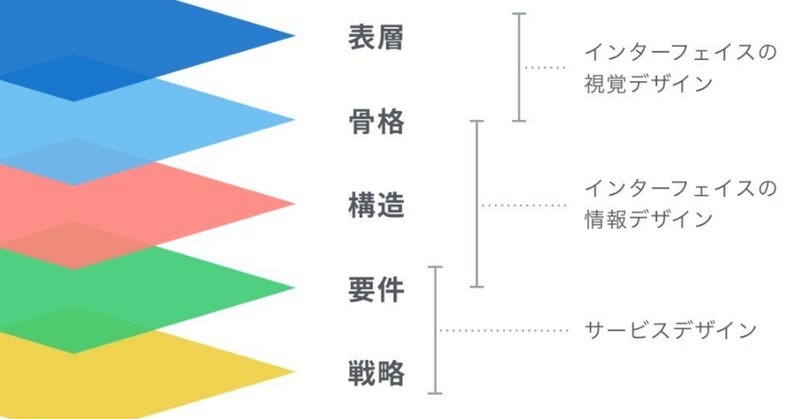
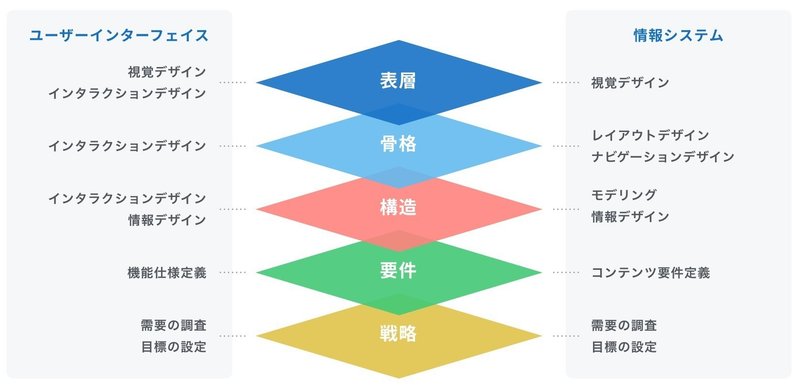
この記事では、私がデザイナーとして関わったプロジェクトでデザインガイドラインを作成した話を元にギャレットの5段階モデルに記述されている構造層においてデザイナーが何をするのか。というのを個人の経験から書きたいと思います。
POとデザイナーがGUIに対して同じ思想を持つ
デザインガイドラインと聞いたときに、みなさんはどんなものを想像するのでしょうか。
プロダクトの思想、色やタイポグラフィ、UI Componentなど目的によって粒度は様々かと思います。
今回のデザインガイドラインは、POとデザイナーがGUIに対して同じ思想を持ってデザインすることができる。ことを目的のひとつとして設定しました。
理由としては以下のふたつがあります。
・POとデザイナーが同じチームにいてスプリントを実行している
・POとデザイナーの間でUIデザインを決定するための観点が存在しなかった
作成したデザインガイドラインは以下のような構成です。
1. Design Principle
プロダクトのデザインを考える上で基本となる思想について
2. Structure
プロダクト内で扱う情報のモデリング、ナビゲーション、モードの扱いについて
3. Skelton
画面内におけるペイン構成と各ペインの役割等について
4. Visual Design
プロダクト内で扱う色やアイコン、タイポグラフィ、ラベリング等について
5. UI Components
プロダクトで扱うUI Componentについて
StructureとSkeltonという章はデザインガイドラインではあまり見ることは無いのですが、対象プロジェクトの工程に基づいたものとなっており、この構成が最も運用されるであろうと思い、決定しました。
Structure(構造層)においてデザイナーが何をするのか

Structureはギャレットの5段階モデルをベースとしていますが、今回のデザインガイドラインでは、Structureの役割を以下のように定義しました。
・プロダクトで扱う情報を利用者と対話をするためのモデルとして定義する
・プロダクトの成長に対する拡張性を持つ
・利用者が理解しやすく、学習効率の高い情報と機能の配置をする
ここでは詳細な内容を書くことはできませんが、以下の3点について書きました。
1. インタラクションモデル
事業ドメインから抽出されたオブジェクト情報をどのような単位で概念付け、名前付けをして役割を持たせるか。そして、それをどのような形で利用者に伝えるかを定義します。(これによって定義されたモデルをインタラクションモデルとしています)
インタラクションモデルは利用者のメンタルモデルを構築し、実装モデルにも影響を与えること。そのため、モデル同士の結合関係に関する考え方や注意点も含めました。
2. ナビゲーション
インタラクションモデル使ったナビゲーションを決定するための観点や注意点を中心に、OOUIというデザイン手法を使った考え方やナビゲーションの評価指標について記述しました。
3. モード
利用者が安全、快適にGUIを操作するのにモードを適切に設計、表現することはとても重要です。
プロダクト内でどんなモードを定義しているのか、モードレスなGUIを実現するための注意点、モードの表現方法について別章でまとめているUI Componentを参照しながら記述しました。
デザイナーはビジネスを理解する必要がある
デザイナーはビジネスを理解する必要があるというのを近年多く聞くようになりました。
今回、構造デザインという領域を作り実践することで、デザイナーが理解するべきビジネスというのがどういうことなのか少し分かった気がします。(何年も前から情報設計を担当していた人からすると当たり前のことなのかもしれませんが)
デザイナーは、プロダクトの事業ドメインを正しく理解し、成長をイメージする。そして、成長の過程で発生するであろう技術的負債をできるだけ生まないモデル、ナビゲーション、モードの設計をする。
この記事が気に入ったらサポートをしてみませんか?
