
【デザイナー小話】 空っぽの時、どうしてる? - empty stateの改善をしました
こんにちは、クラシコムのデザイナー 遠藤です。
以前お話しした、デザイナーがフロントエンドの実装をする毎週金曜日のイベントKFFでの改善話を今回も行いたいと思います。
今回お話ししたいのは、「カートが空の時のお話し」です。今までの「北欧、暮らしの道具店」のショッピングカートが空の時は、以下のような感じでした。

さらに、この画面を見た時の私の気持ちを画面に載せたものがこちらです。

思わず、右下にイラストを落書きしたくなるような贅沢な空白スペースの使いっぷり…。自分はこのページにたどり着いた後、どこに行ったらいいのか一瞬わからなくなり、思わず時間が止まってしまいます。さらに、「ご購入の手続きへ」という押せそうなボタンがうっすら押せないまま存在しています。私は初めてこのページに来た時に、一応押してみて、「あ、そうだよね、押せないよね」という確認をしていまいました。(茶番…
そう、すごく機械的なカートが今までの状態でした。
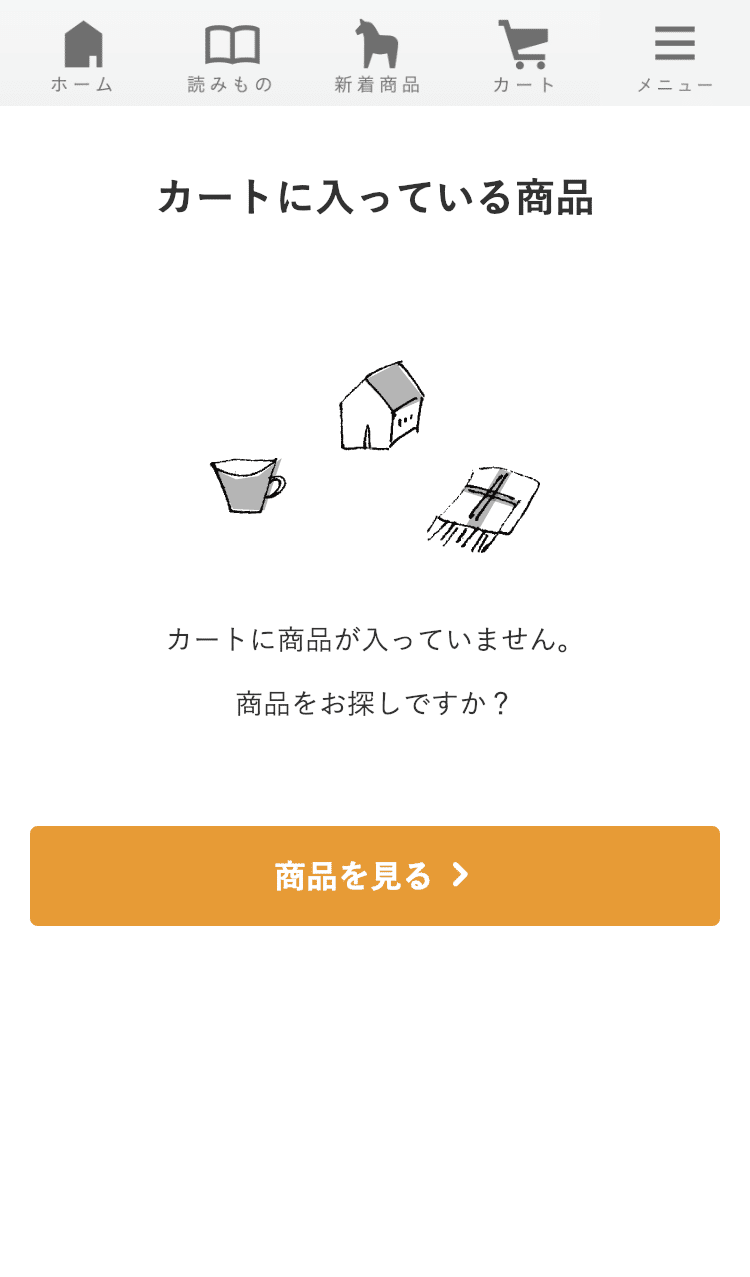
リアルのお店だったら、困っていたり何か商品を探している時に、常に声をかけてくれる店員さんの存在がありますが、オンラインショッピングでは、そういう人がいないので、常に自分の意思で何かを決める必要があります。ですが、こう行った場所に来た時、相手が意図することを読みきれなくて止まってしまう事態がしばしばあります。押し付けがましくないサポートや気配りをするとしたら、何ができるか?を考えた上、以下のように今回UIを変更しました。

この時、お客さんに伝えたいことは以下の3つです。
(1)ここは商品を入れるページであること
(2)どんな流れで辿り着くことを想定しているのかが想像できること
(3)今ここは空の状態だけど、次に進める選択肢があること
グローバルナビから来たり、いろんな場所からの導線でここにたどり着いた場合、訳も分からずここに辿り着くケースがあります。そんな時は、まずここは何のページなのかを簡潔にわかりやすく説明する必要があります。プレーンなテキストだけのページは、認知するのがとても難しいので、イラストで商品がここに集まってくるよ〜というイメージを彷彿とさせるようにしました。
また、どうやってこのページに辿り着くことが想定されているのかは、文章によって、問いかけをする事で表現します。「商品をお探しですか?」という文章は、「商品を探したりして、欲しいものが見つかったらここにストックするのですよ〜」という意味も含んでいます。
さらに、「今はここでも何もできないので、こっちで次に商品を探すとここに商品を追加できますよ」ということを「商品を見る」というボタンで表現しています。これにより、自分が次に何をすべきなのかを判断しやすくなります。
ショッピングカートに、何も商品が入ってない時にくるなんてレアケースだから…となかなか今まで手をつけずに来てしまいましたが、今後は時間を少しずつ取って、お客様がお店を使う上でのガイドが行き届いたサービスに磨きあげて行ければいいなと思っています。
クラシコムでは、一緒に良いチームを作っていけるエンジニアの仲間を募集しています。毎月もくもく会などもやっているので、興味のある方は気軽にオフィスに遊びにきて下さい。
