
デザインカンプからのコーディング練習【インフラ系サイト-上級編-】
くりのすけです。
#くりカンプチャレンジ 第5弾になります!!
上級編です!!
実案件レベルの内容です!!
これを、コーディングからWordPress構築まで出来たら、WEB制作で食べていけるレベルです。
ぜひ、やってみてください!!
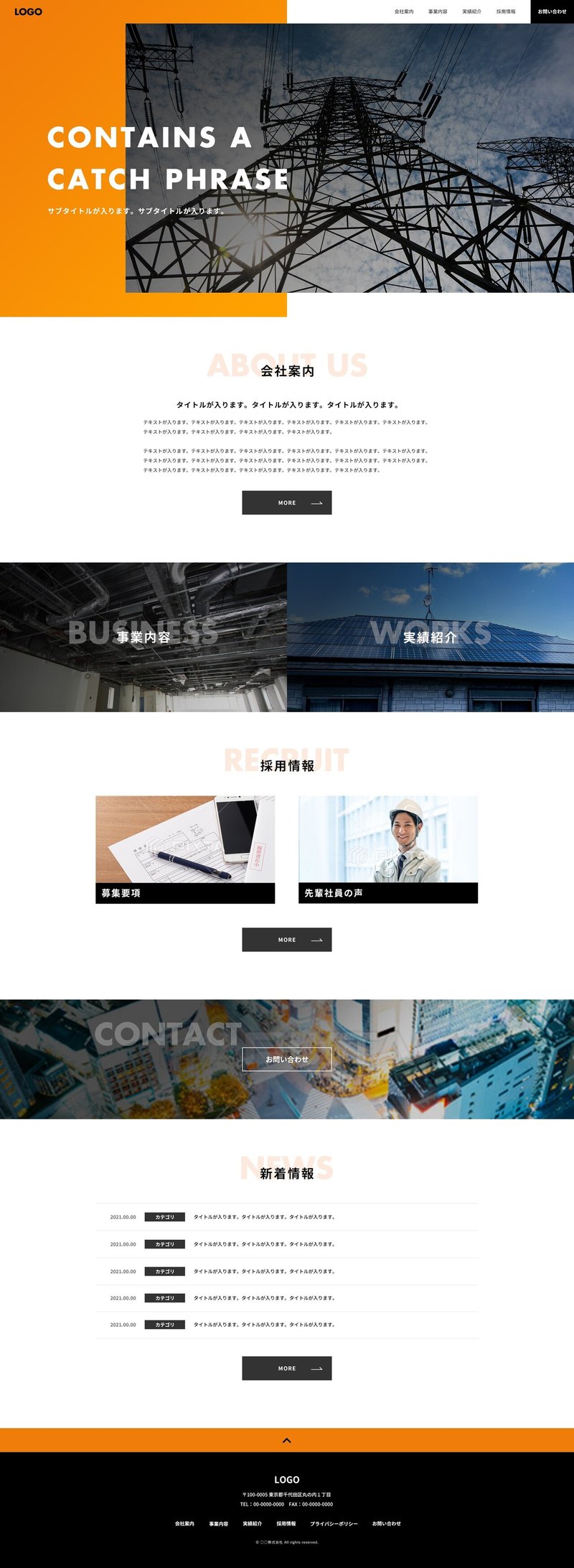
TOPページ

こんな感じのサイトを作ります。
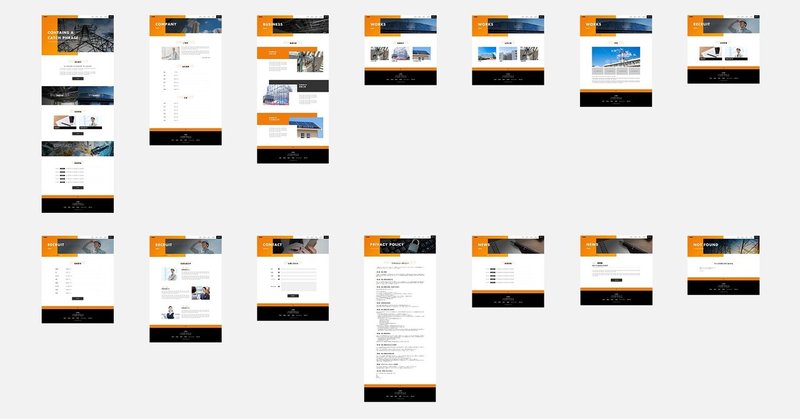
下層ページに関しては

こんな感じです。
計14ページありますので、かなりのボリュームです。
ちょっと難しそうだと感じたら
コーディング練習(解説付き)をしてみてください。
他にも色々と、コーディング練習note出していますので、興味があったらやってみてください。
WordPress構築はどうやるのか分からない方は
WordPressの構築に関しても、こちらの教材をやって頂けると、スムーズに構築できるかと思います。
▼ 本noteがオススメな人
・実案件レベルのサイトをコーディング、WP構築までしてみたい方。
・PSDデータからのコーディングを実際にしてみたい方。(実務での流れはPSDデータをもらって→コーディング)なので、その流れが身に付きます。
・自身のポートフォリオサイトとしてつかっても良いですし、制作実績として掲載頂いてもOKです。(ただし、練習用としてください。)
・PSDデータ付きなので、デザインの勉強をしたい方にもオススメです。
※ 質問等やコーディングの答え合わせ等はありませんので、ご了承ください。
頑張って、自力でググりつつ取り組んでみてください。
ググる力は本当に大事です!!
では、チャレンジしたいという方は、下記より各ページのカンプデータをダウンロードしてください。
挑戦者求む!!
この記事が気に入ったらサポートをしてみませんか?

