
AnimeEffectsでPuppet3Gの背景を作るまとめ2
2/11に配信で通しで作りました。
作り方のまとめ・・・というか、AnimeEffectsの使い方のような基本のような感じの覚書になります。
事前準備がすべて終わっている事が前提です。
・AnimeEffectsでPuppet3Gの背景を作るまとめ1
・AnimeEffectsでPuppet3Gの背景を作るまとめ2
・AnimeEffectsでPuppet3Gの背景を作るまとめ3
このまとめは基本的なツールの動作も含め、実際に動かした手順でまとめていきます。
動きを付けていく
動きの作り方はシンプルです。
①ボーンの設定をする※ボーンのみ
②初期位置を記憶させる
③動きを付ける
④初期位置に戻す
ターゲットドックのレイヤーの1つ1つをパーツとして動きを作っていきます。
全てつける必要もありませんし、まんべんなく動く必要もありません。

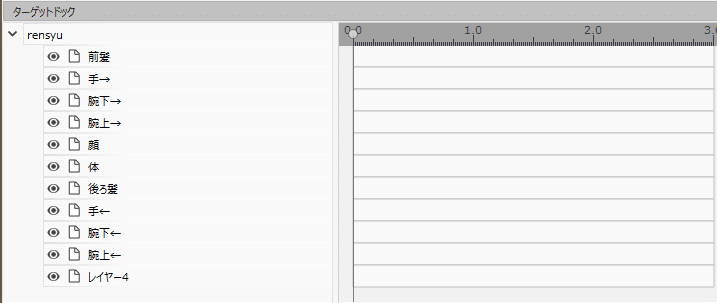
今回のレイヤー構成はこんな感じ。
一番下のレイヤー4は背景レイヤーです。(青ベタ塗り)
今回は前髪と両手を動かして、後ろ髪にボーンを入れます。さらに顔と体を膨らませたりひっこめたりします。
3.初期位置を決めます
ボーンを入れる予定の後ろ髪以外は最初に初期位置を0.0に記憶させます。
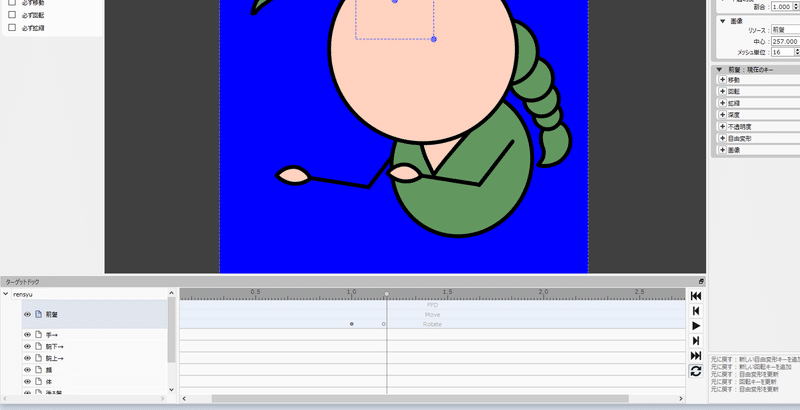
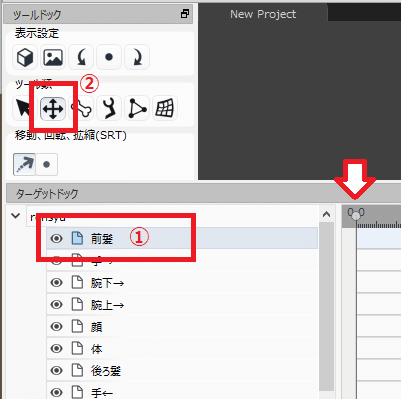
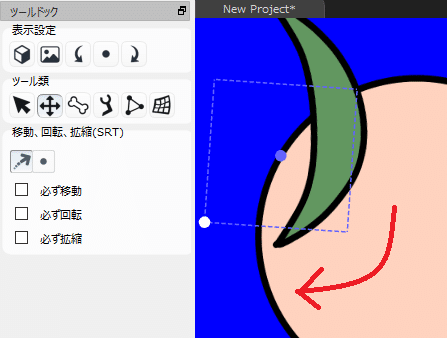
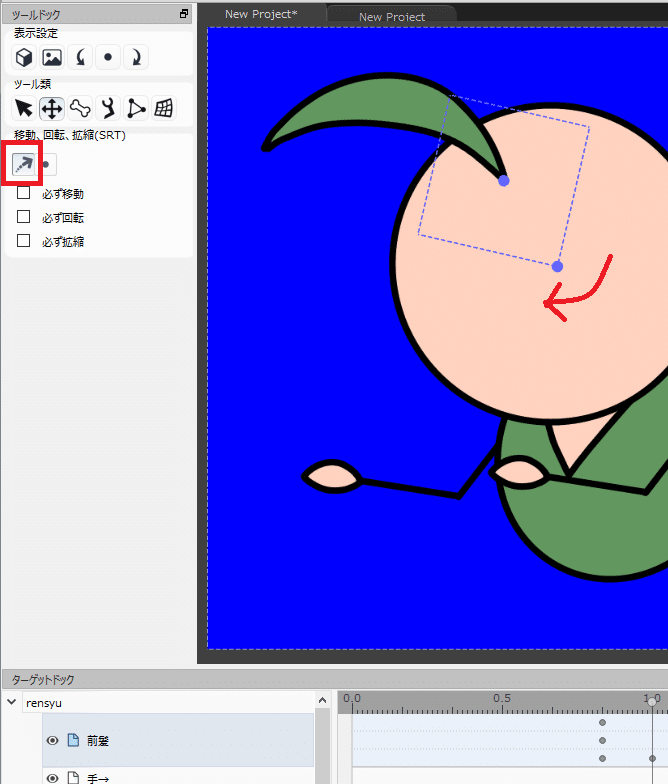
ターゲットドックの動かしたいレイヤー(今回は前髪)をクリックし、ツールドックの☩(移動・回転・縮小ツール)をクリックします。
タイムラインの時間は0.0です。

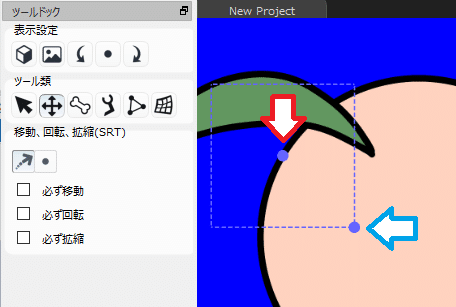
すると画像に四角が現れます。

この四角の中心の点(赤矢印)がこの画像の中心点になります。
四角の右下の点(青矢印)が回転の起点になります。
このまま中心点をクリック→ドラッグで移動が可能です。
右下の起点をクリック→ドラッグで画像が回転します。

枠線にカーソルを合わせてクリック→ドラッグで縮小・拡大ができます。
枠線が白くなっている方向が縮小方向です。

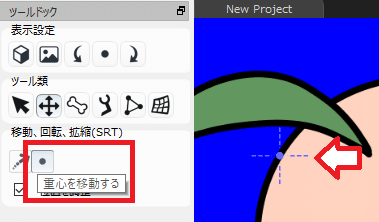
☩の下の↗隣の・をクリックすると四角が十字に変化します。

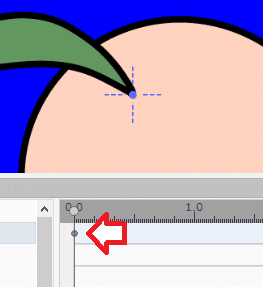
これで中心を移動させることが出来るようになったので、クリック→ドラッグで前髪の付け根に移動させます。

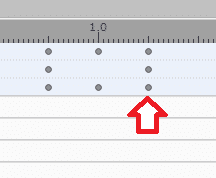
すると、下のタイムラインに点(キー)が付きました。
これで0.0秒にこの髪の毛はここにあると記憶されました。
前髪はまだ他にもやりたいことがあるので、ほかの動作の初期位置も記憶させます。
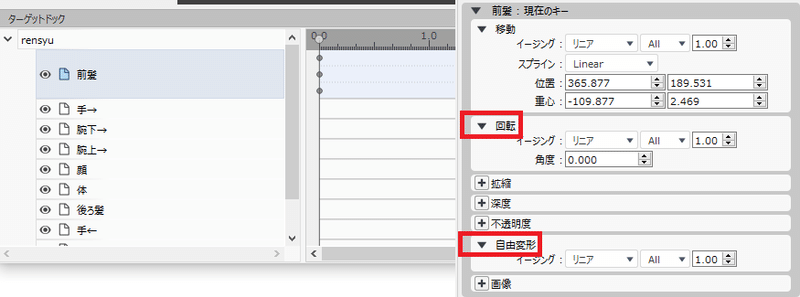
プロパティドックの【回転】【自由変形】の前にある【+】をクリックします。

タイムラインの点(キー)が3個に増えました。
これでようやくこのレイヤーを動かせる準備が整いました。
今回、ボーンを使う予定の後ろ髪以外はあらかじめ初期位置を入れておくと後のミスが減ります。(n敗)
顔と体のレイヤーは自由変形のみ初期位置を。手・腕下・腕上(両手分)には☩の場所を指定することと回転を入れます。
後ろ髪と最後のレイヤー4には何も入れません。
※後ろ髪は後で操作します。
拡大・縮小をする予定のレイヤーは【拡縮】も。透明度を触る予定のレイヤーは【不透明度】の+をクリックします。
わからなくなったらとりあえず全部に+を付けてしまえばいいと思います。
不要なら後から消せばいいだけですし。
4.回転をさせます
前髪を1秒くらいでこちょこちょ動かしたいので、1秒少しくらい前に初期位置をずらします。
時間指定の〇を1秒(1.0)に移動させます。

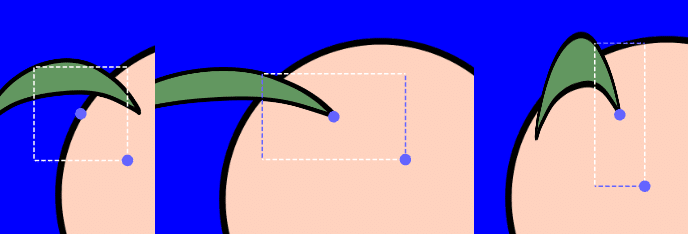
ツールドックの☩の下、現在・が指定してあるのを↗に変更し、画像の四角の右下の起点をクリックドラッグし、好きな角度に回転します。

ターゲットドックの1.0にキーが増えました。
5.自由変形させます
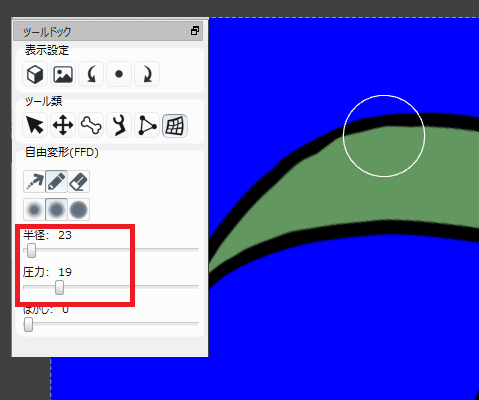
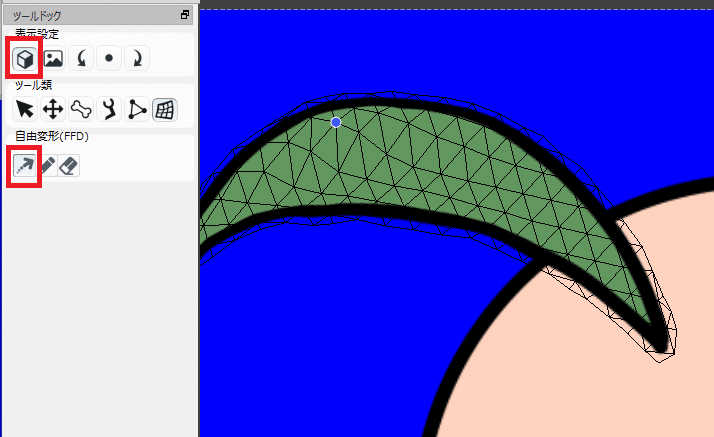
ツールドックの網をクリックします。

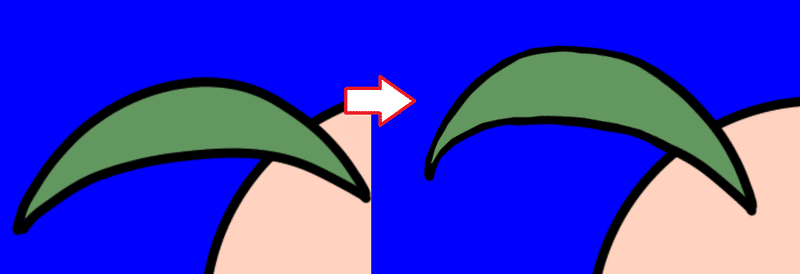
鉛筆ツールの半径の大きさや圧力をいじってよい感じにし、画像上のカーソルでクリック→ドラッグで少しずつ移動させます。
半径が大きいと大きく触れますし、圧力が高いとカクっと動かせます。
この時は小さめの半径を選んでますが大きくしてもよかったかもしれません。


※ここでメッシュを触りたいのならツールドックの表示設定をポリゴン(メッシュ表示)に、自由変形ツールを↗にするとメッシュを細かく触れます。

移動した位置を時間を進めて元の位置に戻します。

初期位置をコピーして貼り付けます。
その後いろいろ触ってこんな感じになりました。


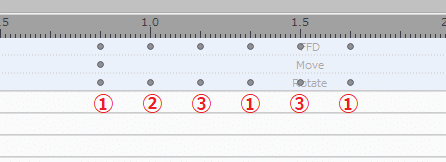
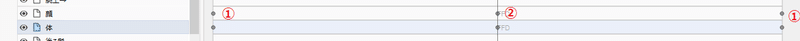
①初期位置 ②回転+自由変形 ③初期位置+自由変形
②以降の2段目のキーが無いのは、移動の初期位置の変化が無いからです。
顔レイヤー・体レイヤーは呼吸しているようにしたいので、自由変形で1.5の場所でキーを入れます。

①初期位置 ②自由変形でちょっとだけ大きく膨らましました
最後の3.0にも初期位置を入れると、ゆっくり膨らんでゆっくり戻っていく動きをします。

長くなったのでここでいったん切ります。
次は腕をスムーズに動かすためにフォルダを使った動きと、後ろ髪のボーンの入れ方、動かし方で終わる予定です。
この記事が気に入ったらサポートをしてみませんか?
