
AnimeEffectsでPuppet3Gの背景を作るまとめ3
2/11に配信で通しで作りました。
作り方のまとめ・・・というか、AnimeEffectsの使い方のような基本のような感じの覚書になります。
事前準備がすべて終わっている事が前提です。
・AnimeEffectsでPuppet3Gの背景を作るまとめ1
・AnimeEffectsでPuppet3Gの背景を作るまとめ2
・AnimeEffectsでPuppet3Gの背景を作るまとめ3
このまとめは基本的なツールの動作も含め、実際に動かした手順でまとめていきます。
6.フォルダを使ってまとめて動かします
手~腕上はフォルダを使って動かします。
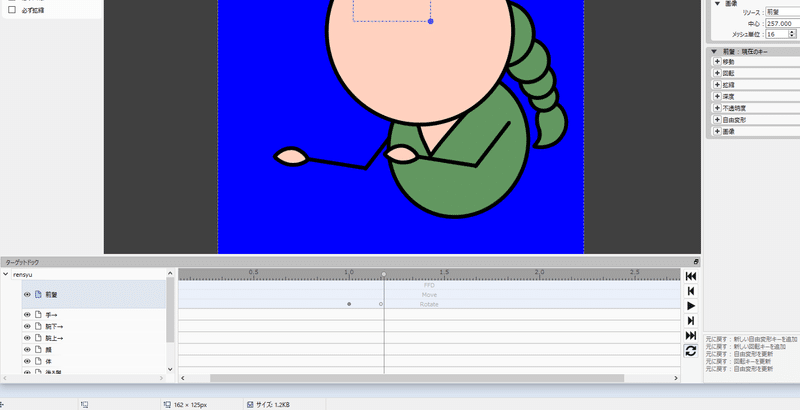
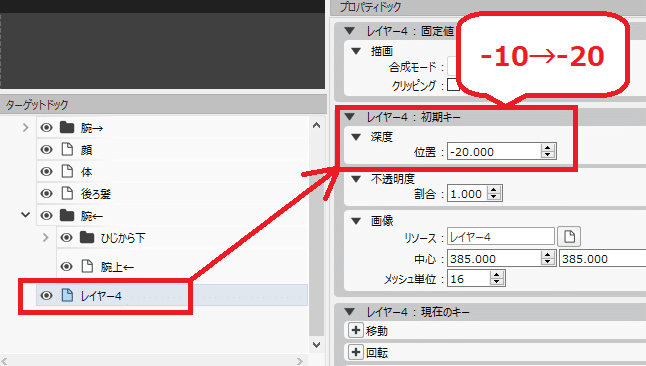
まとめ2の前髪と同じように初期位置を記憶させます。
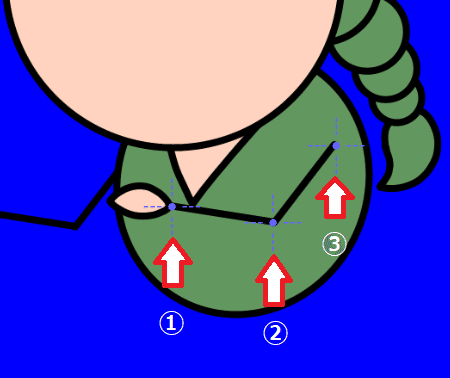
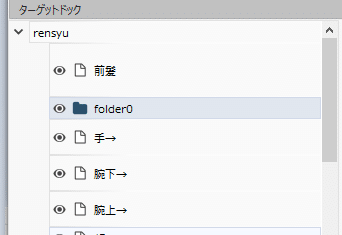
各レイヤー(右側)の初期位置はここです。

①手 ②腕下 ③腕上
このまま動きを作ると、ひとつひとつのレイヤーを動かさないといけなくなり、とても調整が面倒です。

なので、レイヤーをフォルダにまとめ、フォルダの中身ごと各レイヤーを一度に動かします。
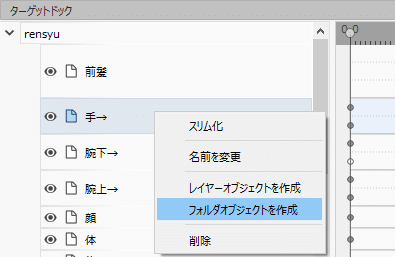
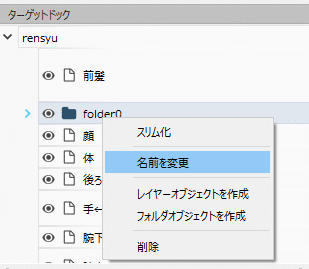
ターゲットドックのレイヤー名の所で右クリック→フォルダオブジェクトの作成を選びます。

フォルダができあがりました。

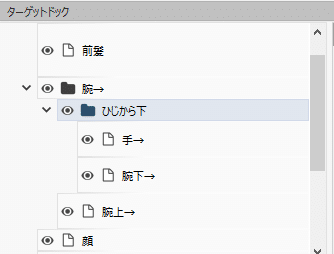
このフォルダにクリック→ドラッグで手と腕下を入れます。
さらに新しいフォルダを作り、先ほど作ったフォルダと腕上を入れます。
フォルダを右クリック→名前の変更で名前を変えられます。

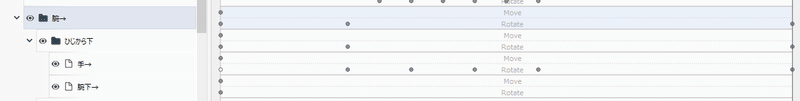
フォルダの中身はこうなりました。

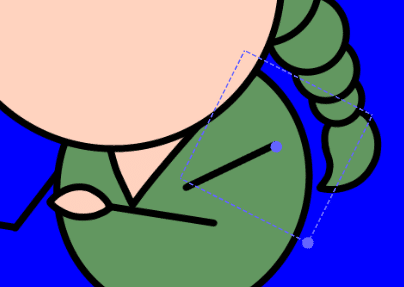
各フォルダの初期位置を指定します。
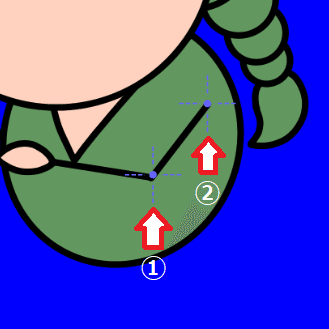
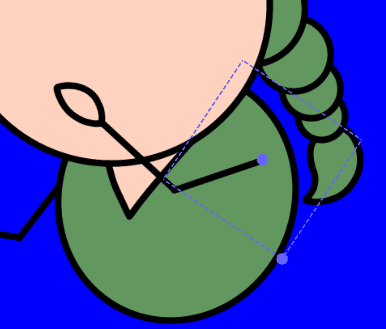
ひじから下フォルダを選び、☩の回転の初期位置を決めます。
※デフォルトの初期位置は画像の左上になっています。

①ひじから下の初期位置 ②腕の初期位置
プロパティドックから【+回転】の初期位置を指定します。
これでフォルダに入れたレイヤーが丸ごと動かせるようになりました。

もう片方の手も同じようにフォルダを作り、初期位置を決めます。
PSDデータを作る際にフォルダに纏めておけばこの作業は不要となります。
<<フォルダにレイヤーを入れたら画像から消えた場合>>
画像の(見えない)順番が変わってしまい、背景レイヤー等、本来ならそのレイヤーの下に無くてはいけないレイヤーの下に潜ってしまっています。
下にならなくてはいけないレイヤーの順番を変えてしまいましょう。
複雑なレイヤー構成だと戻すのが大変になるので、最初に順番を指定してしまうのも手ですが、私は面倒くさくて見えなくなった時に変えてます。

あとは他のレイヤーと同じく、動かしたいところへ時間の〇を持っていき、動きを指定するだけです。
他と違うのは動かしたいレイヤーを指定するのではなく、フォルダを指定するという事です。
もちろんフォルダの中身も指定できますので、複雑な動きができるようになります。


7.ボーンを入れます
ボーンを入れるとくねくねとした動きが可能です。
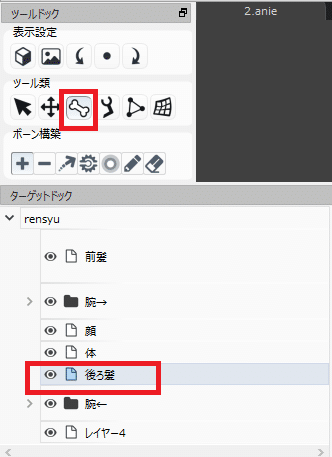
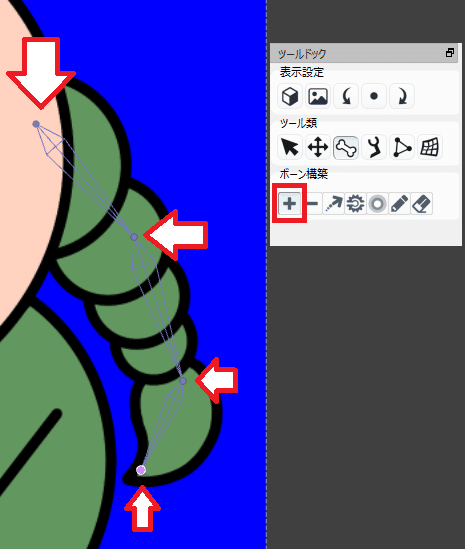
ボーンを入れる後ろ髪レイヤーを選び、ツールドックの🦴を選びます。

ボーン構築が+になっていることを確認し、画像のボーンを入れたいところにクリックしていきます。
※最初にクリックした場所が起点となります。ここを元に動いていくので、絶対動かさない場所を最初にクリックします。

自動で繋がってくれます。
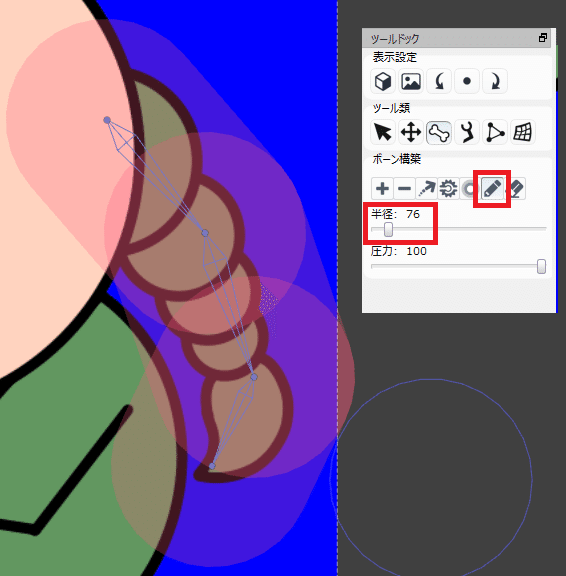
ボーン構築のエンピツをクリックし、画像の動く部分がすべてカバーできる大きさにし、クリック→ドラッグで影響する範囲を指定します。

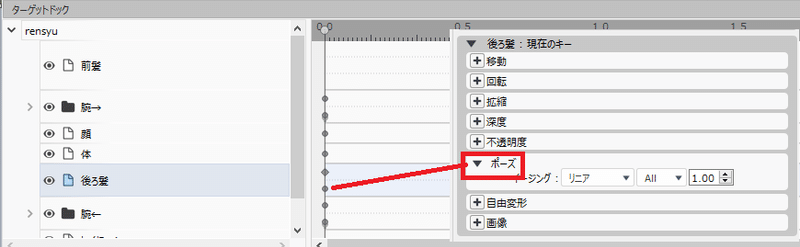
プロパティドックで【+ポーズ】の+をクリックし、初期位置を記憶させます。

ポーズのキーの上にある◆がボーンの設定のキーです。
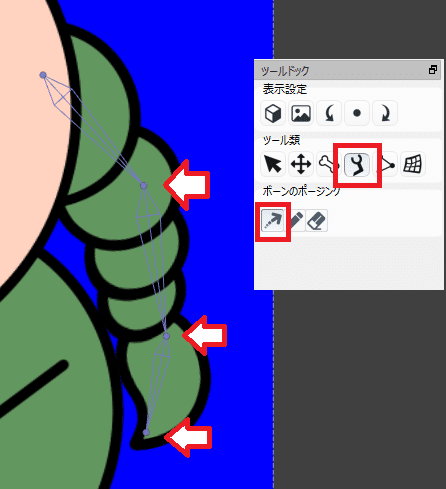
ボーンを動かしていきます。
今までと同じように、動かしたい時間にタイムテーブルの〇を持っていきます。
🦴の隣のアイコンをクリックし、ボーンの関節をクリック→ドラッグで動かします。

最後に3.0の場所に初期位置を置くのを忘れないでください。
8.Gifに出力します
全ての動きを付けることが出来たら、Gif形式に書きだします。
書きだす前に.anie形式でも保存してください。後から変更したくなった時に便利です。
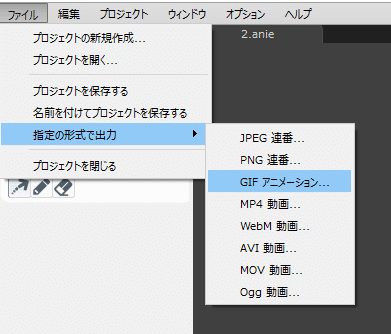
ファイル→指定の形式で出力→Gifアニメーション を選びます。

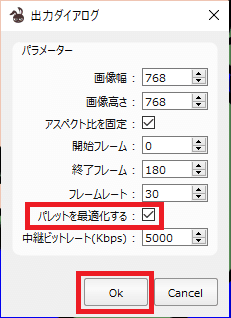
ファイル名を付けてOKを押すと、出力ダイアログが出てきます。

【パレットを最適化する】のチェックを必ず入れて下さい。
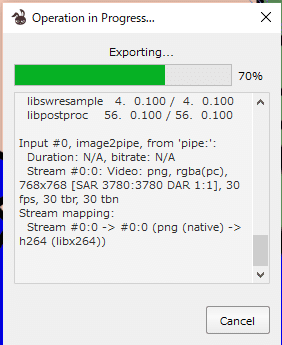
OKを押すと書き出しが始まります。

書き出しが終わると自動でこのウィンドウは消えます。
ファイル名を付ける際に表示されたフォルダにGifアニメーションが格納されています。

お疲れさまでした!
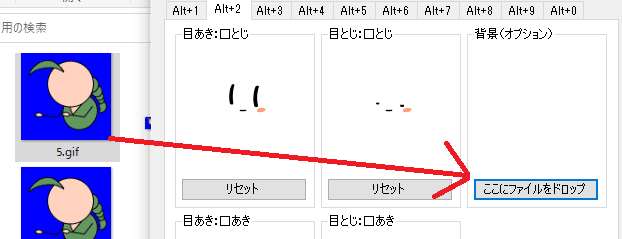
あとはPuppet3Gを立ち上げ、カスタマイズで背景<オプション>の欄に作成したGifをドラッグ、目あき:口とじ等のパーツを入れたら動く背景のあるパペットが完成です!

OBS等の配信ソフトで背景色をクロマキーで消したら本当に終了です。

今回は本当に簡素なイラストで作りました。
私の知ってる機能をできるだけ全部詰め込みました!
もっと複雑なレイヤー構成・パーツで作ることももちろん可能です。
そして最後になりましたが、この素晴らしいソフトを配布してくださっているAnimeEffects公式様、Puppet3G製作者様、本当にありがとうございます。
そして実は今回のこちらの講座的配信・記事は400人フォローありがとうございましたという名目でやらせて頂きました。
細々な配信ですが、これからもいろんな素材作ったり作ったりゲームしたり作ったりしていきますので、よろしくお願いいたします。
2022.2.12 黒李(https://www.twitch.tv/kuro_ri)
この記事が気に入ったらサポートをしてみませんか?
