
AnimeEffectsでPuppet3Gの背景を作るまとめ1
2/11に配信で通しで作りました。
作り方のまとめ・・・というか、AnimeEffectsの使い方のような基本のような感じの覚書になります。
事前準備がすべて終わっている事が前提です。
・AnimeEffectsでPuppet3Gの背景を作るまとめ1
・AnimeEffectsでPuppet3Gの背景を作るまとめ2
・AnimeEffectsでPuppet3Gの背景を作るまとめ3
PSDの読み込み・各機能・画面の見方等をこのまとめ1で触っていきます。
※かなりざっくりな説明です。間違っていたらすいません。
1.PSDファイルを読み込む
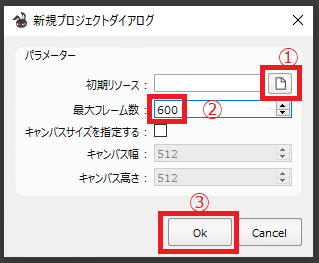
ファイル→プロジェクトの新規作成を選び【新規プロジェクトダイアログ】を開きます。

①初期リソースの📄をクリックしてPSDファイルを指定します。
②最大フレーム数に180と入力します。(180フレーム=約3秒)
③OKをクリックします。

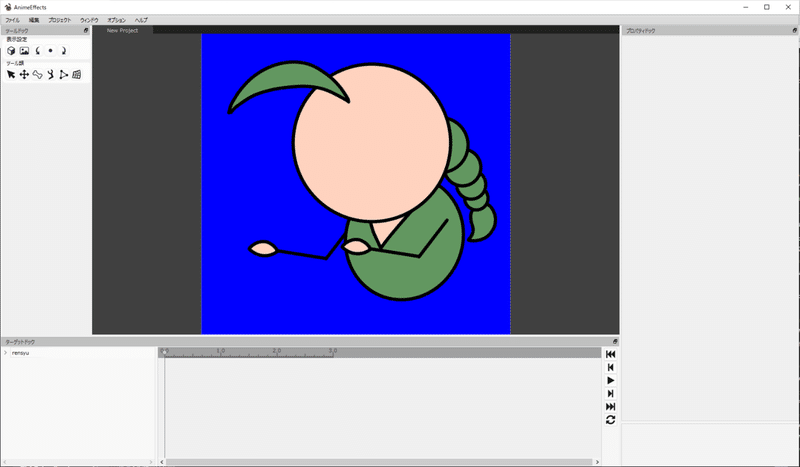
PSDを読み込みました。
時間を180フレームにしているのは特に理由はありません。大体ループでこれくらいの時間があれば一通りの動きがせわしなくできるかなという勝手な理由です。
あと書き出しの時間も早い。ファイル自体も軽いというメリットです。
正直あまり重いファイルにしたくないというのが理由です。
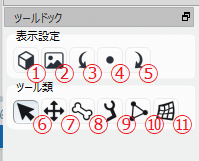
2.ツール説明
ツールドック

①メッシュ表示 ②動かした際に画面外表示有無し
③反時計回り ④正面位置
⑤時計回り
⑥手のひらツール ⑦移動・回転・縮小ツール
⑧ボーン構築ツール ⑨ボーン設定ツール
⑩メッシュ構築ツール ⑪メッシュ設定ツール
⑥~⑪のツールで指定した動きが下のターゲットドックに記憶されます。
※この中の⑩メッシュの構築はここでは触りません。
すでに構築されている自動のメッシュで十分です。
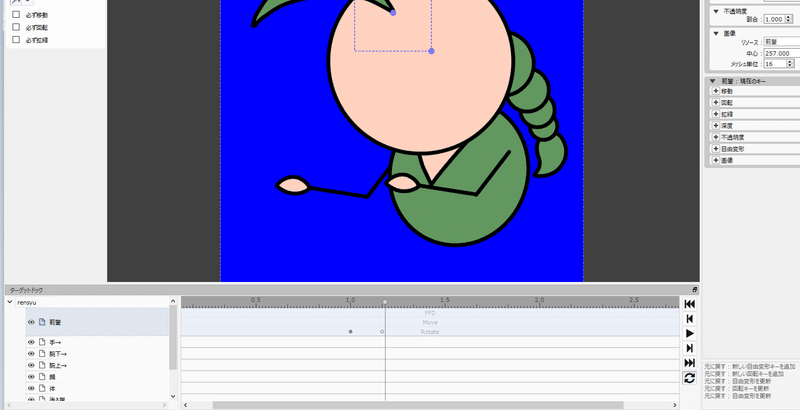
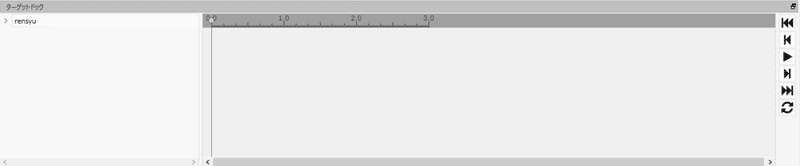
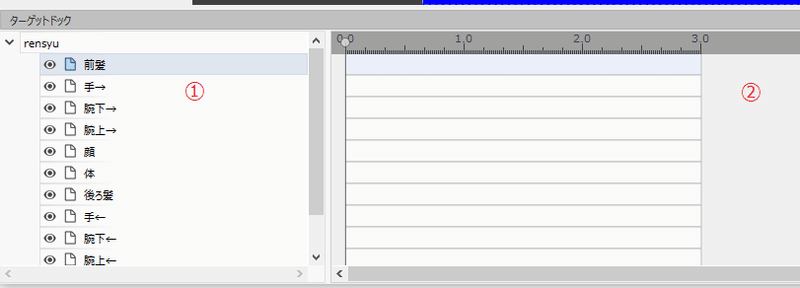
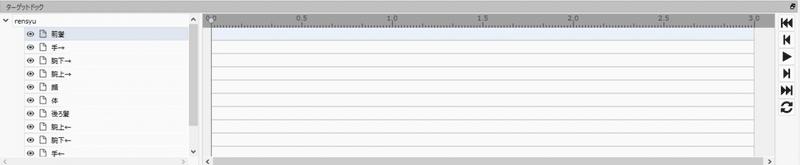
ターゲットドック

画面左側【ファイル名】の前にある【>】をクリックでレイヤーが展開されます。

①のレイヤーを指定して②のタイムラインに動きを記憶させていきます。
記憶させた動きをターゲットドック右側で再生させたりして確認できます。
一番下の🔄でループさせられます。
ここで記憶させたキーはコピー・ペースト・移動もできます。
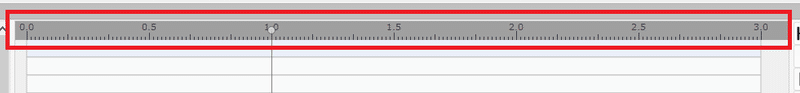
タイムライン上でマウスホイールを動かすとメモリが拡大されます。

タイムライン上のメモリをクリックすると、その時間にジャンプします。
メモリ上にある〇が現在の時間です。

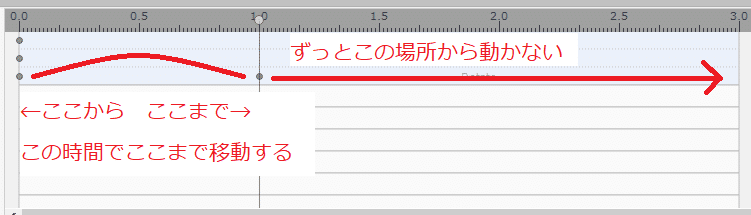
<<タイムラインの見方>>

タイムライン上にある・がキーです。
上の場合は初期位置(0.0)~1秒掛けて今回の移動させた場所に移動していきます。
初期位置から動きの場所まで短ければ短いほど機敏な動きになります。
このタイムラインだと、1秒掛けてゆっくり動いて2秒間待機します。
ループする場合はぺこっと初期位置に戻ってまた1秒掛けて移動します。
素早い動きを付けたいときは小刻みに。ゆっくりつけたいときは間隔を開けて動きを付けます。
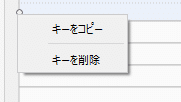
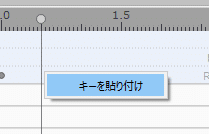
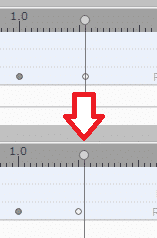
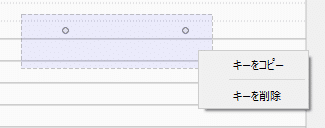
<<キーのコピー・ペースト・移動>>
コピーさせたい・(キー)にマウスポインタを合わせて右クリックでコピー・同じく貼り付けたいところで右クリックで貼り付けが出来ます。
・(キー)をクリック→ドラッグで移動もできます。



※ドラッグでまとめて指定も可能です。

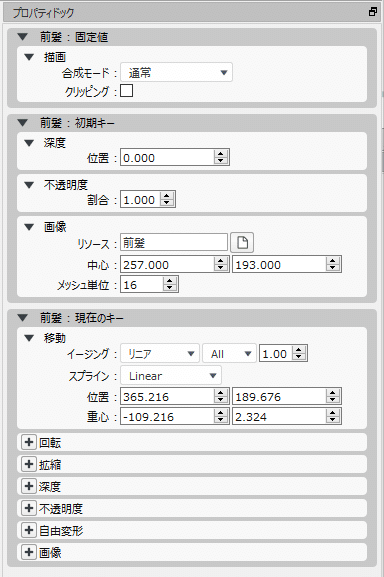
プロパティドック

移動の座標等の数値になります。ツールで指定しなくても数字で指定が可能です。
レイヤーの(見た目じゃない)順番・透明不透明等もここで指定できます。
ここで指定した動きが上のターゲットドックに記憶されます。
この記事が気に入ったらサポートをしてみませんか?
