
勝てるワーク まとめ 前編
こんにちは、きゅうです。
この一ヶ月の間にやり切るぞと決めていた「勝てるワーク」をなんとか完遂したので、ワークのまとめnoteを書いておきます。
ワークは全部で15個あるので、5つずつ前・中・後編に分けて記録していこうかと思います。
それでは、まずは最初の5つから!
01.色彩センスを身につけろ!

一番最初の課題は、表現には欠かせない、色彩センスを底上げするワーク。
私は色の使い方がとても苦手で、このワークも恐る恐ると言った感じで始めました。

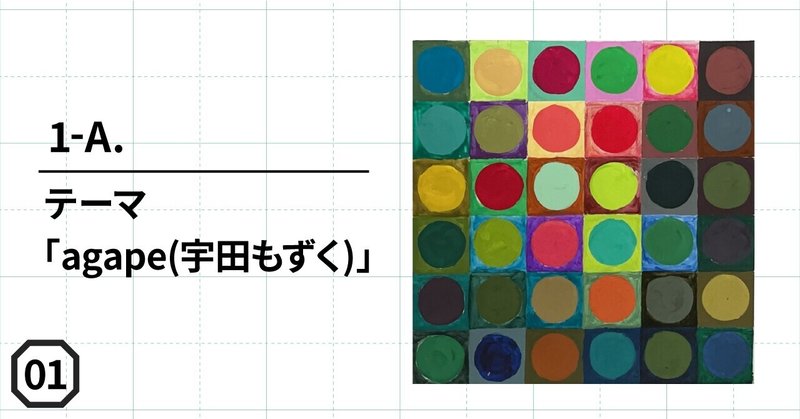
1枚目は大好きな宇田もずくさんの楽曲、agapeをイメージして塗ったものです。…が。
好きな楽曲のイメージで塗りたい!と思い至ってテーマを選んだものの、高校生ぶりの不透明水彩に悪戦苦闘…結果めちゃくちゃ濁ってしまい、すごくがっかりしてしまいました。
それと、塗り方の粗さが目立ってしまい反省…。
彩度の低い中で明度で差をつけるような、暗めのイメージの曲だったので、明度も彩度も操れない自分には早すぎたなあ、と振り返り、次のテーマは色数が多いものにしようと決めました。
(ちなみにテーマにした楽曲はこちら↓)

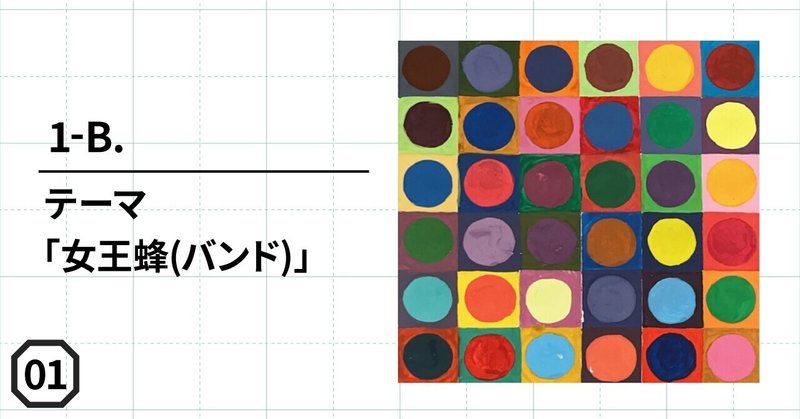
次のテーマは、私の好きなバンドの女王蜂。特に初期のころの、ギラギラしたイメージで塗りました。
前回より色数が増えてカラフルな印象に。
ただ、明度差をつけるのに苦労している様子が伺えます。
また、四角と丸の組み合わせに補色や反対色を使いがちだなと感じます。

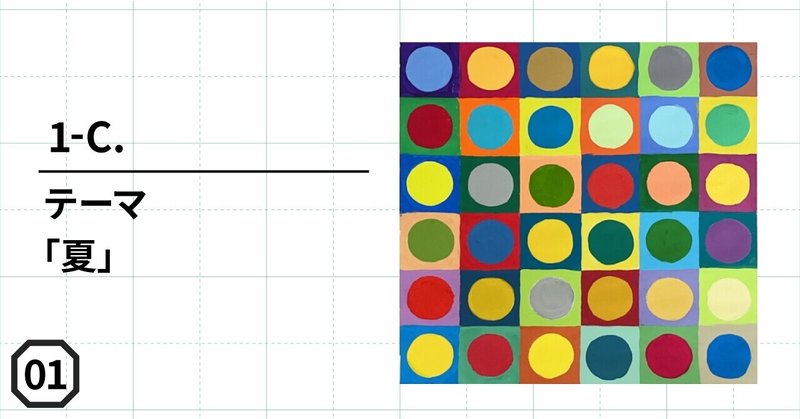
最後のテーマは「夏」です。前2枚目よりもっと抽象的にしてイメージを広げやすくしました。また、他2枚がくすんだ色が多かったので、明度が高い色を塗ってみたかったのも、夏をテーマに選んだ理由です。
他二つと比べると、一つ一つの色がちゃんとはっきり分かって、塗り方も綺麗な印象。
ただ、一番右列の下から二番目だけ明度差が小さく沈んでしまったのが残念。
2枚目同様、補色や反対色を組み合わせがちだなと感じましたが、無意識に自分の気持ちいいと感じる色がこういった組み合わせなのでしょうか。
まだまだ色とは仲良くなれていないみたいなので、このワークは個人的にもう少し続けていきたいです。
02. デザインを1000例、集めろ!

2つ目の課題は、自分の引き出しを増やしたり世の中のデザインを知ることのできる、その名の通りデザインを1000例集めるワークです。自分の身近なデザインを収集してピンタレストのボードにクリップしたり、ピンタレスト内で気になったものを同様にクリップしていきました。
ピンタレストのボードは以下です(QRからでも、リンクからでも飛べます)。

自分の身近なものは、歩き回って気になったものや元々収集していたパンフレット、ショップカードなどがメインです。集めたものを眺めてみると、食べ物関連のデザインが多いなあとか、ロゴはほぼ集めていないなあとか、自分の関心がどこにあるか分かって楽しいです。
03.マイベストとマイワーストを決めろ!

3つ目の課題は、ワーク2の集めてきた1000例の中から、それぞれいいな、あんまりだなというものを選び、自分の中の上位10位と下位10を決めるというものです。このワークの目的は、言語化することでデザインの良し悪しを明確にしたり、自分の中のフェチを知って自己理解を深めることです。
※最初に断っておきますが、超超主観です。これが好きだなあ、これは私には合わないかもなあ、という一個人の感想です。
それではまずはマイベスト10です。

1位 「ちょっと思い出しただけ」 映画パンフレット
表紙より中身のサイズの方が大きいという度肝を抜かれる装丁。きっかけは小さいこと、だけれど思い出す記憶は大きく次々溢れ出す、という映画の内容をそのまま表現しているのかなと感じました。ひょっこり頭からのぞいているみたいに、端だけ表紙に隠れたタイトルと、表紙を捲ると頭の片隅にあったものが露出するかのように出てくる英語タイトルの発想も、すごく面白いです。
2位 「poem」 ショップカード
「ロゴマーク」=「QRコード」、という限りなくシンプルながらも知的好奇心をくすぐるデザインに痺れました。一瞬だけだと暗号にも見えて、思わずなんだろうとQRコードを読み込みたくなる。見た人を行動まで導いてしまう、力を持ったデザインだと思います。こんなデザインがしたい。
3位 「DIGIORNO」 広告ポスター
枠を突き破ってまでピザを欲しがっている男性の、面白い発想の広告。I want Pizza.という、男性の枠の広告のキャプションを敢えて隠すことで、必死が演出されていたり、その下の枠のPIZZA.まで視線をつなぐ役割がされているのかなと思いました。ピザの写真は赤背景で目立つけれど、ピザだけに視線が奪われないように、枠と枠の余白を繋具ようにして男性の腕が配置されているのかなと考えました。
4位 「トマトとブロッコリー」 フライヤー
赤と緑という補色関係の配色で、すぐに目がいきます。そして、そのときに認識するのが「トマト」「と」「ブロッコリー」。それ以上でも、それ以下でもなく、認識できうる事実のみの情報だけなので、かえって「これは何だろう?」「なんの広告だ?」という興味が湧きます。また、メインエリアを囲むように白ベタと赤緑の円が複数浮いている枠がありますが、適度に白が入ることで余白感ができ、色が密な中央により目がいくようになっているのではないかなと思いました。
5位 「鹿の舟」 エリアマップ
街を散策しているときに見つけた地図。一部がすりガラスのようになっていて、光を受けてその部分が影になり地図上に浮かび上がる、面白いデザインの地図です。一見するとすりガラス部分は分かりにくいので、地図の中に文字とイラストの影が浮き出ているように見えます。また、地図自体が影を考慮されたデザインなので、黒は使わず主要部分がカラフルに色分けされて、一目でどこが何か分かるようになっています。
6位 「キッコーマン醤油」 広告
夕日の街並みのグラデーションで、醤油の中身を表現したデザイン。「夕焼けを見ると、お腹がへるのはなぜだろう。」のコピーと、夜になる前に家に帰らねばいけなかった小学生時代を思い出す夕日に、ノスタルジーを感じます。この記憶は誰しもが持ち合わせているわけではないでしょうが、広告として成立してしまうくらいには、日本人の原風景になっているのではと感じました。また、その原風景に紐付いているのか、帰る道のりでいつも嗅いでいたどこかの家の美味しそうな匂いまで思い出し、お腹が減ってきます。記憶に呼びかけてくるすごい広告だと思います。
7位 「ヌリタシ」 ショップカード
紙関連の制作に携わったことがあるなら、必ず1度は見たことのある塗り足し。小さなショップカードにそれが印刷されているユニークさにくすっとしながらも、印刷にとって大切な塗り足しのような存在になりたい、という想いをビジュアルで伝えているのだと感じました。
8位 植田佳奈個展「感度」タイポグラフィ
熱いのか冷たいのか、柔らかいのか硬いのか、もちっとしているのかざらっとしているのか、そういう触れた時の感触に想像がつかないタイポグラフィだと感じました。掠れていたり、輪郭が柔らかく繋がっていたりして、文字の解像度が下がっている。ぼんやりした不明瞭なものだけど、触ってみたいと思わせられるタイポグラフィ。
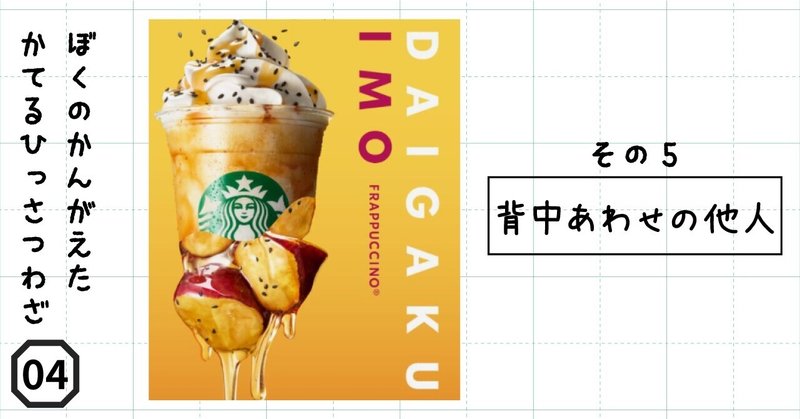
9位 スターバックス 「大学芋フラペチーノ」 広告
フラペチーノの下部が大学芋になっていて、丸ごと大学芋をフラペチーノにしたかのような印象を受ける広告。降ってくるごま→重力で垂れ落ちる大学芋の蜜というように、上から下への視点誘導がされています。右の文字は、横向きかつ英語で文字間も広く、装飾的な役割が強い気がします。そのため、より隣のビジュアルに目がいきやすいのかなと思いました。
10位 「さよなら、僕のマンハッタン」 映画ポスター
「さよなら」という別れるときに使う言葉を用いているのと、脇目も振らずこちらに向かって歩いている人物から(映画では始め妥協しても、終わりには真っ直ぐな信念を貫くという展開が往々にしてある)、もしかしたらこのポスターは映画の終わりのシーンのポスターで、このポスターに至るまでの物語が映画になっているのかな?と想起させられました。そのままフレームアウトしてしまいそうな右上に向かうタイトルや、人物に沿った斜めの文字など、レイアウトにかなり動きがあって感情が揺さぶられるような出来事が沢山あるのかな?と感じます。また、写真の中央に人物と塔のようなものが大体同じ範囲内にあるのも、何らかの関連性を感じます。
1枚のポスターから色々想像が膨らんで面白いなと思いました。
…さて、だいぶ飛ばして紹介してきましたが、息切れしていませんか?
しかし構わずノンストップで、マイワースト10も紹介していきます。
(そういえば、私の「マイ〜」って、私が重複していますね…)

1位 「Aimer ホールツアー」 ポスター
2分割するレイアウトのポスターで、ビジュアルと文字で分けており、ビジュアル部分の方が小さいことがもったいなく感じました。
大きいポスターなので、情報よりもビジュアルでアーティストの世界観を表現した方が目を引くのではないかなあ。また、日付部分は月ごとで分けるなどしたらもう少しスッキリ見やすくなるのではないかと思います。端の方にこじんまりではなくて、ビジュアルで惹きつける→コンサートの雰囲気を伝える→スケジュール→QRコード、のように誘導させる構成にするとスッキリしそうだなと感じました。
2位 「新生活丸ごとサポート」 バナー
色がビビットカラーで、文字にもベタ打ち感があり、安っぽく感じました。背景が2重になっている上にタイトルロゴが来ているので、情報量が多く散らかっているような印象。右下の青いエプロンがタイトルのオレンジと補色関係にあり、変にこの写真だけ目立ってしまっているのではないかなと思います。説明文の光彩もちょっと強い。「売主さま、買主さま向け」の部分は説明文とは異なるので、離したりフォントウェイトを変えるなどして差別化すると見やすいかなと感じました。
3位 「ハチマクラ」 ショップカード
情報が一つの箱にぎゅっと収まっている印象で、お店の名前から下の情報がグループ化できておらず見辛いなあと感じました。余白やフォントサイズ・ウェイトで情報ごとにまとめると見やすくなるのではないかと思います。裏面は地図のみなので、そちらに情報をいくつか移してあげると余白感ができてスッキリ見えそうです。HPとロゴが同じグループに見えるので、HPと分かるようにPCアイコンをつけたり、ロゴと離ストわかりやすいかなあと感じました。
4位 「ドリームプラン」 映画フライヤー
パッと見ただけでは、アカデミー賞、ウィルスミスなどの固有名詞や、「驚きの実話」などの情報しか得られずどういう話なのか分からないなあと感じました。常識破りの計画、というあらすじから見える意外性のようなものはあまり感じられず、文字をかちりと決まったレイアウトに並べているように感じました。小さくふたりのチャンピオン誕生の秘密とは?とありますが、目線が最後に行き着くところにあるので、そこにきてようやく写真の女の子たちが何かしらのチャンピオンであることを知ることができます。4ページの冊子なので次ページからあらすじが続きますが、ファーストコンタクトのページには権威や俳優の名前が大きく載っているので、優先順位に疑問を持ちました。
5位 「バーマンズチョコレート」 ポスター
大きさに対しての文字、ワイプの写真が小さいかなと感じました。これはわざとかもしれませんが、タイトルロゴとロゴマークが当たりそうになっているほど近い…。特にコピーが小さく、歩いているときに見る広告なので見逃してしまいます。おそらく一文に収めたかったのだと思いますが、「生チョコレートと、ケーキ」で二文に分けた方が文字も大きくできて強調もできるのではないかと思います。ビジュアルで見せるにしてもちょっと文字が小さすぎるかなと感じました。
6位 西友 「ちょいたし野菜」 WEBサイト
ちょいたし、という意味で切り抜き写真が小さいのかもしれませんが、右の人の顔が大きすぎて右側しか目立っていないように感じました。人を目立たせたいなら、視線の流れとして左に人の写真を置いた方が自然な気がしました。また、計算式を使うのなら、切り抜きと人のジャンプ率をもう少し抑えた方がいいのかなあと思います。
7位 「春物再入荷セール」 バナー
文字がベタ打ちなのと、文字の大小、色のみで差別化していて色数が少ないので少し単調に感じました。全て明朝体で平坦なので、数字のフォントを変えたり、数字と単位のジャンプ率を大きくすると変化がついていいかなと思いました。また、文字間がバラバラなのが気になります。期間は背景色と文字色の明度差が小さく読みにくく感じました。
8位 「まちの駅 やらまいかショップ」 ポスター
情報が多いかつ、余白が小さいので息苦しく感じました。左右の帯になっている写真や色数で賑やかさは伝わるので、余白を作ることで見やすいレイアウトになるのではないかなあと思いました。カラフルな円の中の文字のジャンルに統一性がない(おすすめのまわり方、催しなど)なと感じました。
また、情報の強弱が小さく、優先順位が分かりにくいので視線が迷子になってしまう気がします。
9位 「森もり食堂」 ポスター
文字量が多く、フォントサイズでの強弱が弱いため、詰まっているように感じました。また、彩度の低いカラーで統一しているのも相まって、目への楽しさをあまり感じられず目が滑ってしまいます。アイキャッチ的に彩度差の異なる装飾を入れると全体の雰囲気が変わって見え方も変わりそうだなと感じました。
半分から下の情報に優先順位をつけてフォントサイズなどを変更したら、メリハリが出て読みやすくなりそうだなと思います。
10位 「真夜中のしまねナイト in TOKYO」 ポスター
全体的に文字が小さく、交流イベントなのに静かな落ち着いた感じがしました。真夜中なので静かな雰囲気の方がいいのかなと思いましたが、タイトルだけもう少し文字を大きくして、タイトルの下に敷いている黄色の飾りとの余白を小さくするとちょっと賑やかな感じが出ないかな、と思いました。また申し込み方法のナンバリングが薄くてアイキャッチに見えず、申し込み方法が文字だらけに見えるので構えてしまいました。ナンバリングを見やすくして、各申し込み方法の前につけるなどしたら見やすくなりそうだなと思いました。
さて、どうでしたでしょうか。個人的には、やんややんや好き勝手言ってしまってものすごく恐縮なのですが、言語化することで自分の好みが分かったような気がします。
私はどうやら発想がちょっと変わっているものが好きみたいです。
そして、かっちりしすぎていたり動きがないデザインがあまり好みではないのかなあ。
でも自分で作るものは頭でっかちになって、あまり動きが出せていない気がします。自分のデザインに納得がいかないことがほぼ毎回なのですが、もしかしたら自分の好みと制作しているものがマッチしていないということがあるのかも…。
もちろん自分の好みでデザインするものではないですが、自分が好きなものを意のままに作ることができるのは武器だと思うので、もっと自己理解を深めてそれを作れるようになるところまでいきたいと思います。
04.デザインの必殺技を10個作れ!

さて、4つ目の課題です。これもまた、ワーク2で集めた1000例を参考にするワークです。この中から「すべらないデザインの必殺技」を見つけ出し、命名するというワークです。
それでは、早速行ってみましょう。

その1 「分割の創造」
半分に画面を分割するだけで、色々な効果を得られること。それぞれをグループ化したり、比較したり、時系列を生み出すこともある。

その2 「オールマイティサークル」
ポイントとなる文言に円形の板を敷くことで、可読性を上げつつアクセントにすること。

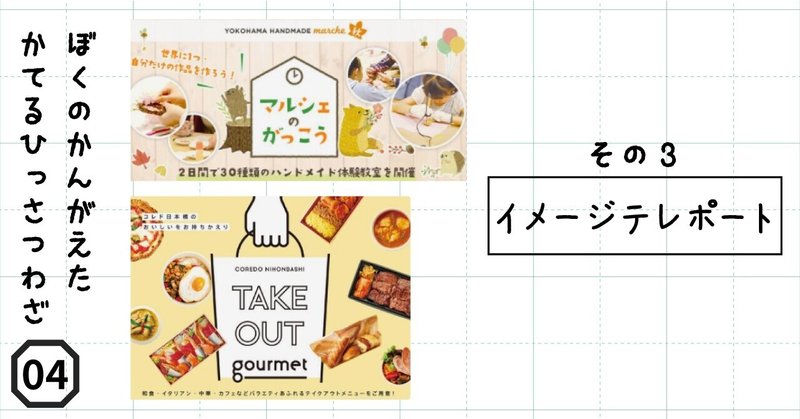
その3 「イメージテレポート」
家のように実際にある物の形(幾何学模様など形のない物ではないということ)を板にして上に文字を敷くことで、可読性を上げるだけではなくモチーフにした物のイメージを一緒に与えることができる。

その4 「遊泳する英語」
英文字をタイトルなどの文字の下に重ねてアクセントをつけること。蛍光色であることが多く、可読性を保ったままタイトルに視線を誘導させる。

その5 「背中合わせの他人」
一見何の関わりもなさそうなAとBがあるとすると、実はBはAからできていて、A→Bのように素材からある物体が構成されることを視覚的に伝える方法。

その6 「おいしい重力」
チーズやソースなどを垂らすことによって、食品をおいしそうに見せること。

その7 「ジャイアントスケルトン」
食べ物の断面を煽りから撮ることで、おいしそうに見せること。

その8 「ダイレクトサンシャイン」
白抜きの画像に、真夏のような光を当ててくっきりと影を出し、ディティールをはっきりさせたり、物の存在感を出すこと。美容品やアパレル商品に使われていることが多い。

その9 「カラフルな1色」
写真を特定の1色の濃淡だけで表現すること。アート的な雰囲気や、全体の色を統一させやすくなるなどの効果がある。

その10 「カメレオンボーダー」
斜めボーダーを装飾に使うことで、特定の雰囲気を出せること。ボーダーの太さ、色によって与えられる印象が異なるが、共通して軽やかなイメージを与える。
以上、「本のタイトルにありそう」と「遊●王のカードにありそう」の両極をいく、振り幅がすごいことになっている必殺技でした。
オールマイティサークルや、遊泳する英語は私自身よく使っています。
これは度々使うな、というものをどんどんストックして、必殺技を繰り出しまくるチートデザイナーを目指します。
05.センスがわかる!

さて、このnoteでは最後の課題。センスを探って、センスのいいTシャツを作ってみようのワークです。
先に言ってしまうと、私はこのワークが最難関でした。
…ひとまず、見ていきましょう。

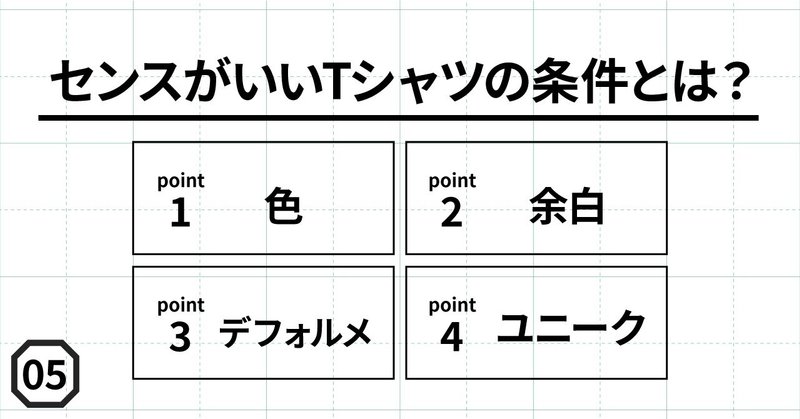
まず、色々ピンタレストでTシャツの画像を集めて、センスのいいTシャツの条件を探ってみました。4つのポイントに分けて見てみます。
point1:色
・2〜3色でまとめているものが多い。
・彩度、明度、色相のどれかが必ず揃っている。
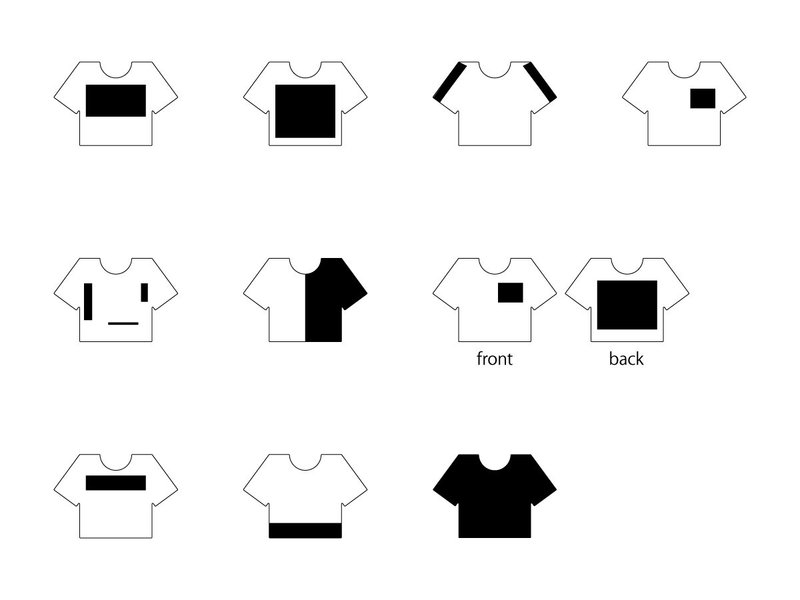
point2:余白
・余白をたっぷり取って、息苦しくないデザインのものが多い。ロゴだけ、写真だけとか、それらを複合的に使っていても詰めすぎない。
・プリント範囲が小さいものが多い。

(画像はプリント範囲をまとめたもの。黒い部分がプリント範囲)
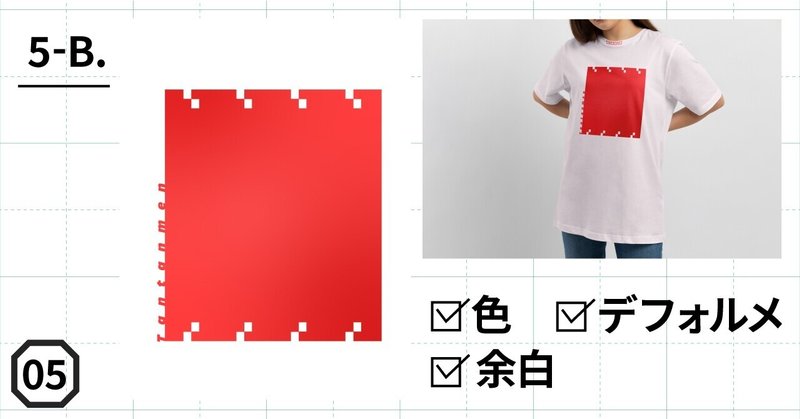
point3:デフォルメ
・ドラえもんやエルモなどの色数を絞ったキャラクターはそのまま使ってもおしゃれになりそうだが、漫画の色数が多いキャラクターなどはそのまま使うとカッコよく見えない。色数を減らす、モチーフを抜き出すといったデフォルメ(抽象化)が必要そう。
point4:ユニーク
・発想のユニークさ
→人が思いつかないもの、新奇性のあるものはオッとなる。
・形のユニークさ
→Tシャツだけど、襟元にタグがついていたり大きいバーコードが袖についていたり、変わった形のものもおしゃれ。
この4点を加味して、自分でTシャツデザインをしてみました。
ちなみに、Tシャツづくりのテーマは「坦々麺」です。理由は単純に好きだから。
さて行ってみましょう。

まず一つ目。これは色(2色で纏まっている)、余白(図柄が大きすぎない)、ユニークさ(文字で坦々麺を表している、ある意味でデフォルメもされているかも)をクリアしています。
が、なんとも…。このTシャツを着て歩けと言われたら全然歩けるけれど欲しくはないなあというデザインです。線画が使われているシンプルなTシャツはおしゃれと感じるものが多いので、いける!と思ったのですが、う〜ん…。そういったTシャツはお花なんかが描かれていることが多く、線画にするならもっとシンプルなモチーフじゃないと映えないのかなあと感じました。

次に、二つ目のTシャツ。こちらも、着て歩けるけれど、欲しくはない…かな。ちなみにドットみたいな模様は、よくラーメンの器の縁に描かれている模様を抽象化したものです。
この課題に関しては、おそらく分析不足だったのかなと思います。時間の関係でここで一旦終わりにしてしまいましたが、この課題は自分が納得できるところまで詰めていって、実際にTシャツを作流ところまで行きたいです。そして坦々麺を啜りに行きたい。
さてさて、こんな感じで前半は終わりです。
分析系が多かったのもあって、大ボリュームになってしまいました。
次は「中編」。ワーク6〜10に続きます。
見てくださった方、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
